Axure从零到实战:制作简单的小程序原型
前言
由于腾飞杯需要,国庆假期我需要做一个APP原型出来。在墨刀和Axure之间纠结了半天,最终还是选择了Axure。硬要说为什么的话,答案是以前接触过墨刀,假期权当多学一项技能吧。
安装
这个无需多说,网上随便一找都可以安装,也不需要配置环境啊路径啊之类的额外操作。我安装的是Axure RP 8。
基本技能的学习
我是从零开始的,推荐自学网站:
http://www.iaxure.com/3768.html
这个教程很基础,也并不难,我看了40个就开始上手实操了。
制做目标
这次我的目标i是做一个小程序(APP)原型。这个小程序要求可以连接用户的VR设备,让用户在花卉园区和花朵进行互动。
我的思路是直接照着蚂蚁森林的UI做,不过交上去的草稿被毙掉了;于是我按照队内负责人的手绘图把原型做了一遍。
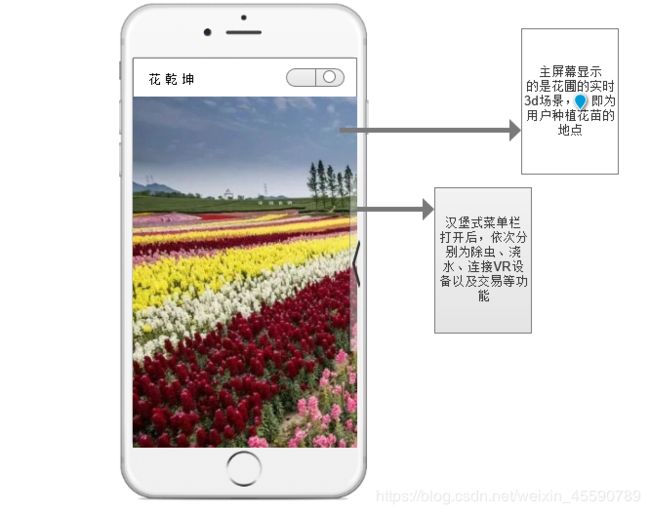
最终效果图:

手机外壳的图片是网上找的,最终我们使用的是华为P30。不过我还是觉得这种老版的苹果比较好看,而且中间是矩形的很好处理;像XS或者P30,它们的刘海屏就很难处理。
主要难点
滑动效果
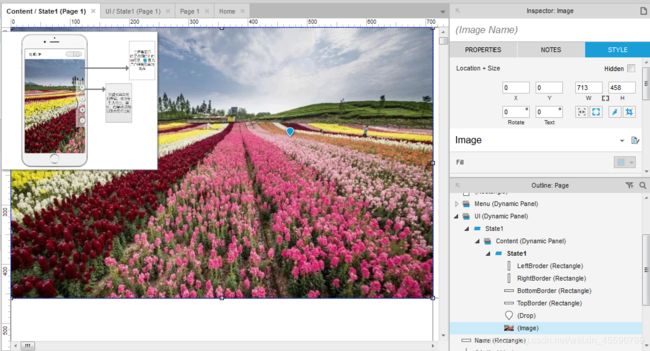
遇到的第一个困难就是如何实现APP上滑动的效果。以这次的小程序为例,这里要用到两个动态面板:UI和Content。
第一个动态面板UI是在当前界面,也就是手机框架的屏幕中间添加的,要和手机屏幕完全重合;第二个动态面板Content是在第一个动态面板的state1中添加的。

图片是最后加上去的,按理来说此时应该只有一个以(0,0)为左上点的矩形。该矩形就是你刚才设定的动态面板。
我把第二个也就是Content动态面板原点设为(-40,-40),这样在滑动的时候,朝四个方向滑都没问题。
再进入Content的state1,把你所有要展现的内容放进去。注意我这里在四边设置了Border,这是为了等一会制作滑动到边界时的交互而设计的。

最后回到第一个也就是UI动态面板,在OnDrag添加事件Move with drag。注意对象选择的是第二个动态面板Content,而不是UI自己。
如果做的是只能上下滑动的效果,那么添加的事件就是Move with drag y。

这样一来,滑动效果就做好了。大家可以按F5预览用鼠标拖拽感受一下。
滑动到边界的交互
方法一
上面只是做出了最基本的滑动效果。如果你有试验它的html文件,你会发现滑动到边界时它不仅不能弹回来,还会拽到屏幕外。
所以,我们接下来要实现滑动到边界的交互。
还记得我之前在Content中设置的四个border(矩形)吗?他们就是用来判断边界的。
在UI的OnDragDrop中,添加8个事件,从上到下依次为用户滑动到
- case 5 左下角
- case 6 左上角
- case 7 右上角
- case 8 右下角
- case 1 上
- case 2 下
- case 3 右
- case 4 左
只列举4个case的action,因为截不下= = 不过都大同小异,没什么差别。
有几个需要注意的点:
MOVE到的绝对坐标方向以及大小问题
先明确三点:
1 输入的坐标将会是移动对象最终左上角的目标。这点很重要,它将决定你计算出来的坐标大小。
2 计算坐标的时候填写的是移动对象在自己页面(此例为第二个动态面板的页面)的相对坐标。
3 坐标系以右为x正方形,下为y正方向。
移动到的绝对坐标是需要动手算的。先给出我自己项目的参数:
UI宽230 高360
Content宽713 高458
举两个栗子:
1.超过右边界时,我希望屏幕横向(向左)慢慢回来,这时因为UI的左上角是(0,0),所以需要把Content放到-(713-230=483)即-483的位置,这样右边界线就重合了。再用cursor.y得到当前鼠标(手指)的y坐标。
2.移动到左下边界时,我希望屏幕定格在左下角。所以Content需要在(0,-(458-360=98))即(0,-98)处。
细节处理
每次action我都设置的是linear 500ms。即设置一个线性缓冲,如果没有缓存就弹回来得很突兀。
方法二(一条捷径)
如果你觉得上面算来算去的太复杂,那其实还有一条捷径可走:
在Case的Move中选择to x,y before drag,也可以达到相似的效果。
在赶时间的时候,推荐用这个,效果差不多,还方便快捷。
不过我个人觉得这个出来的效果没有我上面那种好,你分别试验一下就有感觉了。
菜单栏的实现
这个菜单栏我做的非常粗糙,不过我感觉对于动态面板来说还是挺有代表性的。这里很好懂,我就写得短一点:
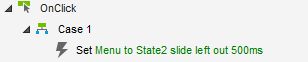
在主界面添加一个动态面板Menu,设置两个state:一个是隐藏状态(折叠),一个是打开状态(展开)。设置事件点击点击切换状态即可。

比如这里,设置展开状态(state2)回到折叠状态(state1),左划入和右划出,效果比较真实。
后记
国庆假期花了不少时间在这上面,说实话感觉墨刀比这个方便多了hhh。不过也算是新会了一门技能,技多不压身嘛。希望腾飞杯可以取得好成绩。



