Core Animation,中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。
Core Animation可以用在Mac OS X和iOS平台。
Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。
一: 基本概念
1.1 什么是核心动画
Core Animation(核心动画)是一组功能强大、效果华丽的动画API,无论在iOS系统或者在你开发的App中,都有大量应用。
可以看到,核心动画位于UIKit的下一层,相比UIView动画,它可以实现更复杂的动画效果。
核心动画作用在CALayer(Core animation layer)上,CALayer从概念上类似UIView,我们可以将UIView看成是一种特殊的CALayer(可以响应事件)
实际上,每一个view都有其对应的layer,这个layer是root layer:
@property(nonatomic,readonly,strong) CALayer *layer;
给view加上动画,本质上是对其layer进行操作,layer包含了各种支持动画的属性,动画则包含了属性变化的值、变化的速度、变化的时间等等,两者结合产生动画的过程。
#######1.2 核心动画和UIView动画
核心动画和UIView动画的对比:UIView动画可以看成是对核心动画的封装,和UIView动画不同的是,通过核心动画改变layer的状态(比如position),动画执行完毕后实际上是没有改变的(表面上看起来已改变)。
核心动画的优点有:
- 1)性能强大,使用硬件加速,可以同时向多个图层添加不同的动画效果
- 2)接口易用,只需要少量的代码就可以实现复杂的动画效果。
- 3)运行在后台线程中,在动画过程中可以响应交互事件(UIView动画默认动画过程中不响应交互事件)。
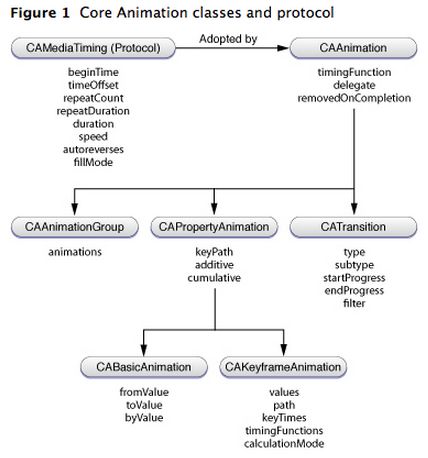
#######1.3 核心动画类的层次结构
CAAnimation是所有动画对象的父类,实现CAMediaTiming协议,负责控制动画的时间、速度和时间曲线等等,是一个抽象类,不能直接使用。
- CAPropertyAnimation :是CAAnimation的子类,它支持动画地显示图层的keyPath,一般不直接使用。
- iOS9.0之后新增CASpringAnimation类,它实现弹簧效果的动画,是CABasicAnimation的子类。
综上,核心动画类中可以直接使用的类有:
CABasicAnimation 基本动画
CAKeyframeAnimation
CATransition 转场动画
CAAnimationGroup 组动画
CASpringAnimation 弹簧动画
1.4 核心动画类的核心方法
#######1.4.1 初始化CAAnimation对象
一般使用animation方法生成实例
+ (instancetype)animation;
如果是CAPropertyAnimation的子类,还可以通过animationWithKeyPath生成实例
+ (instancetype)animationWithKeyPath:(nullable NSString *)path;
#######1.4.2 设置动画的相关属性
设置动画的执行时间,执行曲线,keyPath的目标值,代理等等
#######1.4.3 动画的添加和移除
调用CALayer的addAnimation:forKey:方法将动画添加到CALayer中,这样动画就开始执行了
- (void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;
调用CALayer的removeAnimation方法停止CALayer中的动画
- (void)removeAnimationForKey:(NSString *)key;
- (void)removeAllAnimations;
二: 核心动画类的常用属性
duration:动画的持续时间
repeatCount:动画的重复次数
timingFunction:动画的时间节奏控制
2.1 我们动画的keyPath
keyPath:可以指定keyPath为CALayer的属性值,并对它的值进行修改,以达到对应的动画效果,需要注意的是部分属性值是不支持动画效果的。
- 以下是具有动画效果的keyPath:
//CATransform3D Key Paths : (example)transform.rotation.z
//rotation.x
//rotation.y
//rotation.z
//rotation 旋转
//scale.x
//scale.y
//scale.z
//scale 缩放
//translation.x
//translation.y
//translation.z
//translation 平移
---------------------------------
//CGPoint Key Paths : (example)position.x
//x
//y
---------------------------------
//CGRect Key Paths : (example)bounds.size.width
//origin.x
//origin.y
//origin
//size.width
//size.height
//size
---------------------------------
//opacity
//backgroundColor
//cornerRadius
//borderWidth
//contents
---------------------------------
//Shadow Key Path:
//shadowColor
//shadowOffset
//shadowOpacity
//shadowRadius
2.2 timingFunction:动画的时间节奏控制
timingFunctionName的enum值如下:
kCAMediaTimingFunctionLinear 匀速
kCAMediaTimingFunctionEaseIn 慢进
kCAMediaTimingFunctionEaseOut 慢出
kCAMediaTimingFunctionEaseInEaseOut 慢进慢出
kCAMediaTimingFunctionDefault 默认值(慢进慢出)
2.3 fillMode:视图在非Active时的行为
2.4 removedOnCompletion 动画执行完毕后是否从图层上移除
removedOnCompletion:动画执行完毕后是否从图层上移除,默认为YES(视图会恢复到动画前的状态),可设置为NO(图层保持动画执行后的状态,前提是fillMode设置为kCAFillModeForwards)
2.5 beginTime:动画延迟执行时间(通过CACurrentMediaTime() + your time 设置)
2.6 delegate:代理
代理方法如下:
- (void)animationDidStart:(CAAnimation *)anim; //动画开始
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag; //动画结束
三: CABasicAnimation
CABasicAnimation可以设定keyPath的起点,终点的值,动画会沿着设定点进行移动,CABasicAnimation可以看成是只有两个关键点的特殊的CAKeyFrameAnimation。
#######3.1 Scale的实例
func testScale() {
let ani = CABasicAnimation(keyPath: "transform.scale")
ani.fromValue = 0
ani.toValue = 2
ani.isRemovedOnCompletion = false
ani.fillMode = kCAFillModeForwards
ani.duration = 3
ani.repeatCount = MAXFLOAT
ani.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
showImgView.layer.add(ani, forKey: "transform.scale")
}
#######3.2 Rotation实例
func testRotation() {
let ani = CABasicAnimation(keyPath: "transform.rotation")
ani.fromValue = 0
ani.toValue = -M_PI
ani.isRemovedOnCompletion = false
ani.fillMode = kCAFillModeForwards
ani.duration = 3
ani.repeatCount = MAXFLOAT
ani.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
showImgView.layer.add(ani, forKey: "transform.rotation")
}
#######3.3 Position
func testPosition() {
let ani = CABasicAnimation(keyPath: "position")
ani.fromValue = CGPoint()
ani.toValue = view.center
ani.isRemovedOnCompletion = false
ani.fillMode = kCAFillModeForwards
ani.duration = 3
ani.repeatCount = MAXFLOAT
ani.timingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut)
showImgView.layer.add(ani, forKey: "position")
}
关键帧动画
一: CAKeyframeAnimation
可以设定keyPath起点、中间关键点(不止一个)、终点的值,每一帧所对应的时间,动画会沿着设定点进行移动。
CAKeyframeAnimation的重要属性:
1, values:关键帧数组对象,里面每一个元素即为一个关键帧,动画会在对应的时间段内,依次执行数组中每一个关键帧的动画。
2,path:动画路径对象,可以指定一个路径,在执行动画时路径会沿着路径移动,Path在动画中只会影响视图的Position。
3,keyTimes:设置关键帧对应的时间点,范围:0-1。如果没有设置该属性,则每一帧的时间平分。
二: 关键帧动画的实例
/// 围绕四方形运动
func testFramePosition() {
let ani:CAKeyframeAnimation = CAKeyframeAnimation(keyPath: "position")
ani.duration = 4.0
ani.isRemovedOnCompletion = false
ani.fillMode = kCAFillModeForwards
ani.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseOut)
ani.repeatCount = MAXFLOAT
ani.duration = 3
let value1 = CGPoint(x: 100, y: 100)
let value2 = CGPoint(x: 400, y: 100)
let value3 = CGPoint(x: 400, y: 400)
let value4 = CGPoint(x: 100, y: 400)
let value5 = CGPoint(x: 100, y: 100)
ani.values = [value1, value2, value3, value4, value5]
showImgView.layer.add(ani, forKey: "position")
}
/// 围绕path运动
func testCirclePosition() {
let ani:CAKeyframeAnimation = CAKeyframeAnimation(keyPath: "position")
ani.isRemovedOnCompletion = false
ani.fillMode = kCAFillModeBoth
ani.timingFunction = CAMediaTimingFunction.init(name: kCAMediaTimingFunctionEaseOut)
ani.repeatCount = MAXFLOAT
ani.duration = 3
let path = CGMutablePath()
path.addEllipse(in: CGRect(x: 100, y: 100, width: 200, height: 200), transform: CGAffineTransform(scaleX: 1, y: 1))
ani.path = path
showImgView.layer.add(ani, forKey: "position")
}