音视频效果处理之OpenGL ES滤镜开发之美颜效果(一)
阿里P7移动互联网架构师进阶视频(每日更新中)免费学习请点击:https://space.bilibili.com/474380680
高斯模糊
也叫做高斯平滑,主要是用来降低图像早生以及降低细节层次,是的图像看起来更加的平滑。
在片云着色器中,取当前数据周边的20个点的颜色通道的值,进行相加然后得出平均值,这就是模糊后的采样点的颜色。
vec2 singleStepOffset = vec2(1.0/float(width),1.0/float(height));
blurCoordinates[0] = aCoord.xy + singleStepOffset * vec2(0.0, -10.0);
blurCoordinates[1] = aCoord.xy + singleStepOffset * vec2(0.0, 10.0);
blurCoordinates[2] = aCoord.xy + singleStepOffset * vec2(-10.0, 0.0);
blurCoordinates[3] = aCoord.xy + singleStepOffset * vec2(10.0, 0.0);
blurCoordinates[4] = aCoord.xy + singleStepOffset * vec2(5.0, -8.0);
blurCoordinates[5] = aCoord.xy + singleStepOffset * vec2(5.0, 8.0);
blurCoordinates[6] = aCoord.xy + singleStepOffset * vec2(-5.0, 8.0);
blurCoordinates[7] = aCoord.xy + singleStepOffset * vec2(-5.0, -8.0);
blurCoordinates[8] = aCoord.xy + singleStepOffset * vec2(8.0, -5.0);
blurCoordinates[9] = aCoord.xy + singleStepOffset * vec2(8.0, 5.0);
blurCoordinates[10] = aCoord.xy + singleStepOffset * vec2(-8.0, 5.0);
blurCoordinates[11] = aCoord.xy + singleStepOffset * vec2(-8.0, -5.0);
blurCoordinates[12] = aCoord.xy + singleStepOffset * vec2(0.0, -6.0);
blurCoordinates[13] = aCoord.xy + singleStepOffset * vec2(0.0, 6.0);
blurCoordinates[14] = aCoord.xy + singleStepOffset * vec2(6.0, 0.0);
blurCoordinates[15] = aCoord.xy + singleStepOffset * vec2(-6.0, 0.0);
blurCoordinates[16] = aCoord.xy + singleStepOffset * vec2(-4.0, -4.0);
blurCoordinates[17] = aCoord.xy + singleStepOffset * vec2(-4.0, 4.0);
blurCoordinates[18] = aCoord.xy + singleStepOffset * vec2(4.0, -4.0);
blurCoordinates[19] = aCoord.xy + singleStepOffset * vec2(4.0, 4.0);
//计算平均值
vec4 currentColor = texture2D(vTexture,aCoord);
vec3 rgb = currentColor.rgb;
//计算坐标的颜色值总和
for(int i=0 ; i < 20 ; i++){
rgb += texture2D(vTexture,blurCoordinates[i].xy).rgb;
}
//平均值
vec4 blur = vec4(rgb * 1.0 /21.0,currentColor.a);
高反差保留
在经过高斯模糊之后的图像,也会把需要突出的五管等也模糊掉,这显然不符合我们的要求,所以这里需要高反差保留。高反差保留有两个公式,这里我只用简单的这一种公式:高反差保留 = 原图 - 高斯模糊图,然后将原图和高反差保留图进行叠加,可以得到锐化的图像。
//高反差保留算法
// 原图 - 高斯模糊图
vec4 highPassColor = currentColor - blur;
出来的效果图是这样
强光处理
经过高反差以后,图像比较暗淡,所以这里进行一个强光操作
// 强光处理 color = 2 * color1 * color2
// 24.0 强光程度
//clamp 获取三个参数中处于中间的那个
highPassColor.r = clamp(2.0 * highPassColor.r * highPassColor.r * 24.0,0.0,1.0);
highPassColor.g = clamp(2.0 * highPassColor.g * highPassColor.g * 24.0,0.0,1.0);
highPassColor.b = clamp(2.0 * highPassColor.b * highPassColor.b * 24.0,0.0,1.0);
//过滤疤痕
vec4 highPassBlur = vec4(highPassColor.rgb,1.0);
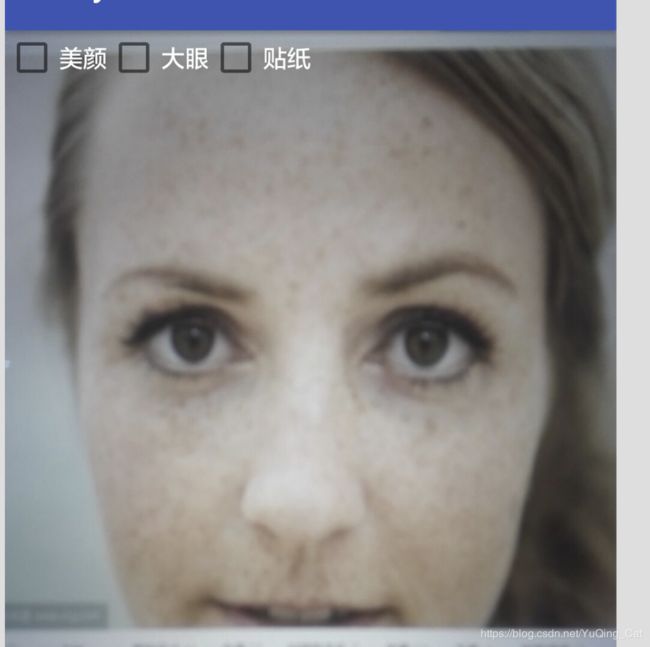
效果图:
融合
// 融合 -> 磨皮
//蓝色通道
float b = min(currentColor.b,blur.b);
float value = clamp((b - 0.2) * 5.0,0.0,1.0);
//RGB 的最大值
float maxChannelColor = max(max(highPassBlur.r,highPassColor.g),highPassBlur.b);
//磨皮程度
float intensity = 1.0;
float currentIntensity = (1.0 - maxChannelColor / (maxChannelColor + 0.2)) * value *intensity;
//混合
//OpenGL 内置函数 线性融合
// 公式 x * (1-a) + y.a
vec3 r = mix(currentColor.rgb,blur.rgb,currentIntensity);
gl_FragColor = vec4(r,1.0)
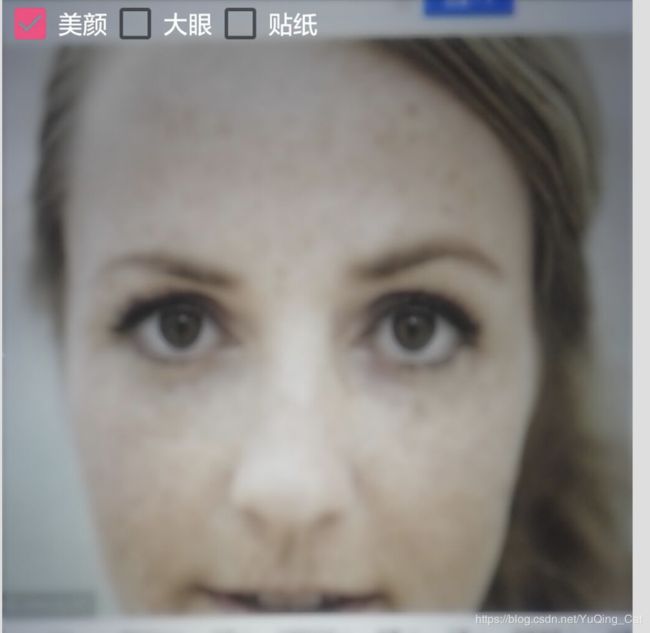
效果图:
因手机的后置摄像头有点问题,效果有点偏模糊,总体来说这个效果还是OK的。
原文链接:https://blog.csdn.net/YuQing_Cat/article/details/84101031
阿里P7移动互联网架构师进阶视频(每日更新中)免费学习请点击:https://space.bilibili.com/474380680