Vue.js之组件化应用构建+vue数据请求
本文记录vue组件系统下的创建与使用,包含组件之间如何传值;vue的数据请求。参考来源于IT营的大地老师关于Vue教程,需要的可留言邮箱,我会直接发百度云链接,无偿。
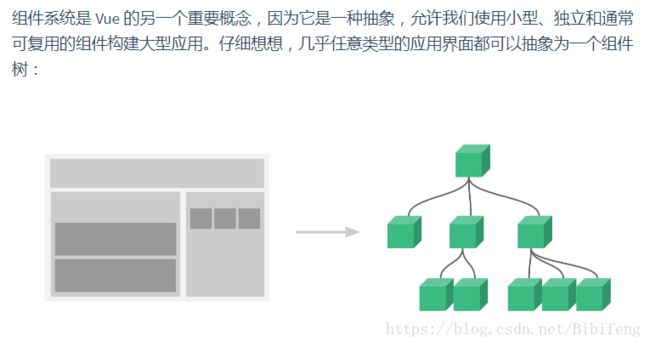
关于组件,借用官方的介绍,很清楚了,下图:
组件的注册与使用:
- 定义组件
- 引入组件
- 挂载组件
- 使用组件
举个例子,定义一个主页组件Home.vue,然后在根组件App.vue中使用这一组件。
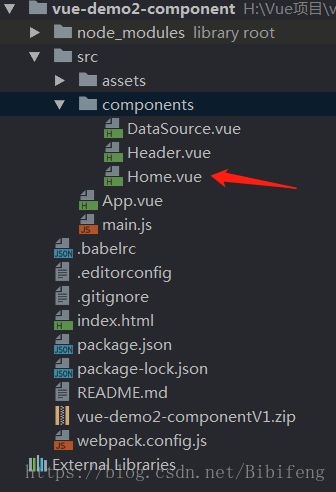
首先是定义组件,先在src文件夹下新建一个components文件夹用来存放组件。进入components文件夹新建Home.vue。自己定义的组件与根组件一样,有template标签,也可有script标签、style标签。
Home.vue
{{ msg }}
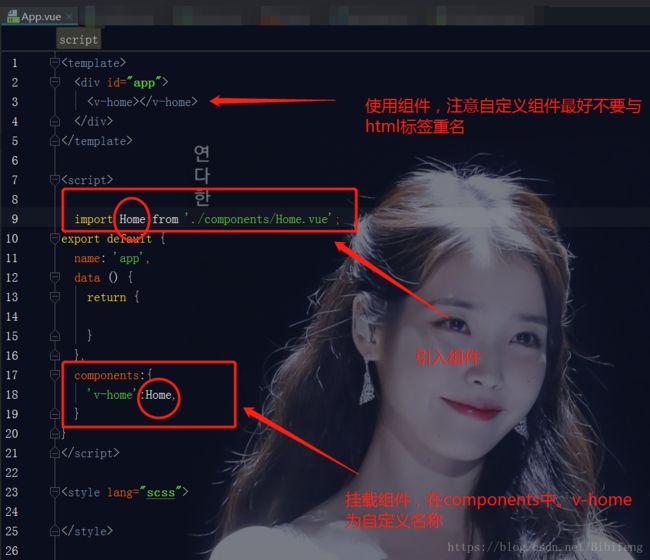
定义好组件之后,在需要使用此组件的组件中进行自定义组件的引入、挂载、使用。例子中我们需要在根组件中使用自定义Home组件,如下图所示:(emmm,忽略IDE背景)
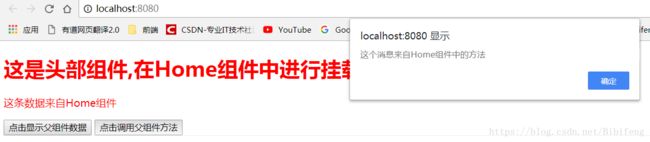
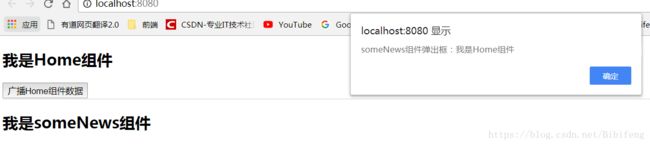
搞定,看看效果:(由于在demo中还有其他组件,页面上其他组件内容已马赛克)
以上。
组件中数据和方法的传递(分以下四种情况):
- 父组件传递数据和方法(甚至是整个父组件实例)到子组件
- 父组件主动获取子组件的数据和方法
- 子组件主动获取父组件的数据和方法
- 非父子组件之间数据的传递
第一种, 父组件传递数据和方法(甚至是整个父组件实例)到子组件。
分三步走:1.父组件调用子组件的时候,在标签中绑定动态属性;2.在子组件中通过props去接收父组件传递过来的数据或方法。3.和data里面的数据同样使用方式去使用,模板中直接用{{ props中的自定义命名 }},在
Header.vue(子组件)
{{ headerMsg }}
{{ fromHomeNews }}
效果如下:
点击第一个按钮:
点击第二个按钮:
如果觉得这种父传子的方法很繁杂,那就对了。毕竟需要在标签中绑定那么多数据,不可能需要传一百个那就绑定一百个,这不现实。所以,在父组件向子组件传递数据中,有一种方法,最为简单粗暴,就是直接将整个父组件实例传过去(视情况而定,这种不代表就是最好)。举例还是由Home.vue向Header.vue传递,如下代码所示:
Home.vue
Header.vue
{{ headerMsg }}
{{ fromHomeNews }}
{{ home.homeNews }}
注意:传递实例跟传其他数据或者方法一样,都是在使用模板标签的时候绑定属性,但是绑定的内容只能是“this”,这个“this”代表的是当前父组件整个实例。接收也是同样在子组件的props数组中接收。但是在子组件用的时候就有点不同了,需要在指代this的自定义命名后加上父组件中的数据名或方法名。比如例子中Header.vue里面的homeNews和homeRun()都是在父组件中定义的数据名和方法名。
第二种, 父组件主动获取子组件的数据。
分两步走:父组件在调用子组件模板时,给子组件标签添加ref属性。如:
第三种, 子组件主动获取父组件的数据。
一步走就行,即直接以this.$parent.数据名/方法名的形式去调用。前提是子组件已经在父组件中挂载(这句好像是废话。。)
第二第三种合为一个例子,代码如下:
Home.vue
Header.vue
{{ headerMsg }}
注意:主动获取的方式只能在组件的
someNews.vue
{{ newsMsg }}
效果如下: (点击广播按钮)
以上。
vue数据请求:
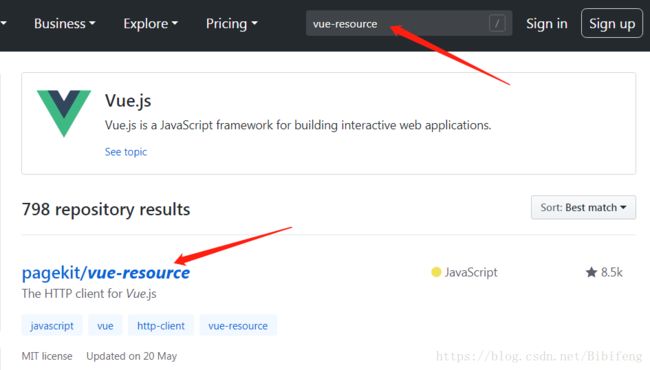
关于数据请求有很多第三方插件,官方也提供了一个叫vue-resource的请求插件,github搜索vue-resource,第一个:
github上的README文件中有介绍插件的安装与用法:
这里我使用npm安装方式,cmd进入到项目文件夹,输入如下命令:
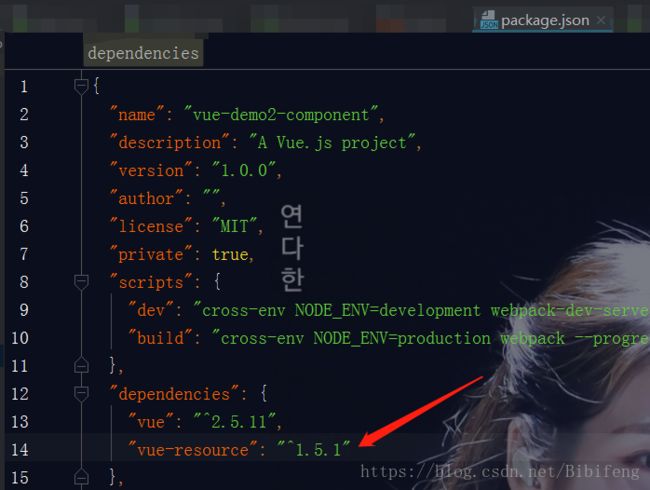
npm install vue-resource --save注意一下官方命令并没有在后面加上--save。加上--save是为了让它写入依赖中,方便以后项目转移时进行npm install的时候会自动添加这一插件。
插件安装完成之后,需要在main.js文件中引入vue-resource:
接下来在模板中使用这一插件。先写一个button按钮触发请求数据方法,将接受的数据存入list数组中,并且在ul>li中渲染出来。代码如下:
- {{ item.title }}
但是由于跨域请求,所以我们需要用jsonp的方式去解决跨域问题,代码修改如下:
这是一个请求数据组件,在Home组件进行挂载
- {{ item.title }}
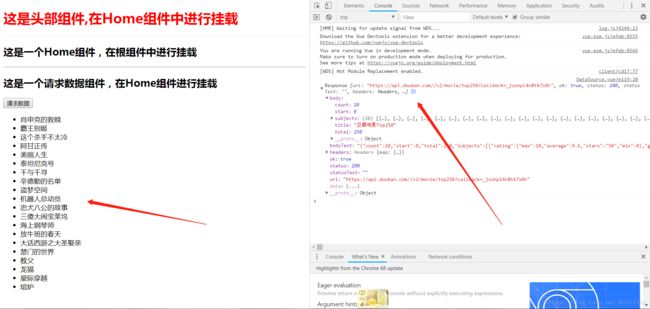
页面一进来就会请求数据,不用点击按钮。效果如下图(这里是取到数据中的title字段显示到页面之中):
以上。