Vue.js路由功能以及动态路由下的url传值和get传值
本文记录Vue.js如何使用路由功能(包括设置默认路由、路由跳转)以及使用动态路由(url传值)和get传值。
Vue.js下使用路由功能
要使用路由功能必须先在项目中安装官方提供的vue-router库,cmd进入项目文件夹,安装命令如下:
npm run vue-router --save //--save表示写入依赖文件回车进行安装:
第一步:vue-router安装完成之后,创建两个组件。
新建两个组件,分别为:新闻列表组件(News.vue)、商品列表组件(Goods.vue)。
目录截图:(忽略GoodsContent和NewsContent,这两个组件是后面传值需要用到的)
News.vue
{{ msg }}
- {{ item }}
Goods.vue
{{ msg }}
- {{ item }}
第二步:在main.js文件中引入vue-router并use这个插件库:
//引入vue-router
import VueRouter from 'vue-router'
//use插件
Vue.use(VueRouter);第三步:在main.js中import刚刚新建的那两个组件:
//新建并引入组件
import News from './components/News.vue';
import Goods from './components/Goods.vue';第四步:在main.js中进行路由的定义和配置
//定义配置路由
const routes = [
{ path: '/news', component: News },
{ path: '/goods', component: Goods },
{ path:'*', redirect: '/news' }, /*默认跳转路由,若路由未匹配到,则默认跳转到news组件*/
];第五步:实例化路由
//实例化路由
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
});第六步:在vue实例中挂载路由
//挂载路由
new Vue({
el: '#app',
router,
render: h => h(App)
})第七步:在根组件(App.vue)使用路由
路由配置完成。看下效果:在浏览器地址栏输入http://localhost:8080,回车后,不出意外url自动变成了http://localhost:8080/#/news(因为在路由中配置了默认路由,即默认跳转到news组件)
在浏览器中输入http://localhost:8080/#/goods,页面进行跳转:
也可以模拟导航栏点击相应导航进行跳转,需要在App.vue中使用
新闻
商品 效果如下:
总结:
- 安装官方支持的 vue-router 库
- 在main.js中分别进行:引入vue-router、use这个插件、引入刚刚新建好的两个组件、定义配置路由、实例化路由、在vue实例中挂载路由
- 在根组件(App.vue)中通过
标签使用路由
最后贴上main.js代码和App.vue代码:
main.js:
import Vue from 'vue'
import App from './App.vue'
//引入vue-router
import VueRouter from 'vue-router'
//use插件
Vue.use(VueRouter);
//新建并引入组件
import News from './components/News.vue';
import Goods from './components/Goods.vue';
//定义配置路由
const routes = [
{ path: '/news', component: News },
{ path: '/goods', component: Goods },
{ path:'*', redirect: '/news' }, /*默认跳转路由,若路由未匹配到,则默认跳转到news组件*/
];
//实例化路由
const router = new VueRouter({
routes // (缩写)相当于 routes: routes
});
//挂载路由
new Vue({
el: '#app',
router,
render: h => h(App)
})
App.vue:
{{ msg }}
新闻
商品
以上就是记录vue的路由功能的使用过程。
动态路由之url传值
实现功能:点击商品列表里的项,地址栏url会传递当前列表项的key值,并且跳转至相应的商品详情页。
第一步:新建商品详情组件(GoodsContent.vue)
在商品详情组件中获取url传递过来的值,并将值显示在详情页中。代码如下:
{{ msg }}
商品id:
第二步:在main.js文件中引入商品详情组件(GoodsContent.vue)
第三步: 在main.js中的路由配置里面加上这个路由,注意path的写法
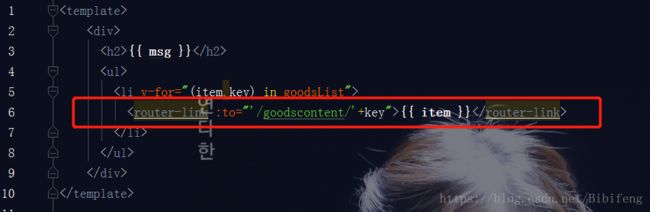
第四步: 在Goods.vue中给每个商品加上指向链接,以及需要传递的参数值
注意:因为这时候的key是动态变化的,你点击不同的商品对应的key值也不用,所以根据vue中动态属性绑定的规则,需要在to之前加上v-bind,也可以简写成一个:冒号。
点击每个商品链接,将会跳转至对应的商品页,注意看地址栏url后面的参数,效果如下:
点击商品1,跳转:
点击商品2,跳转:
因为传递的key值是从0开始的,所以点击商品1、2、3会相应传递0、1、2的值。
以上就是vue动态路由的url传值。
动态路由之get传值
实现功能:点击新闻列表里相应的项,将key值通过get方式传递到新闻详情页。
第一步:新建新闻详情组件(NewsContent.vue)
在里面获取到前一个页面get过来的值,并显示在详情页中。
{{ msg }}
新闻id:
第二步:在main.js中,引入新闻详情组件(NewsContent.vue)
第三步:在main.js的路由配置中,加上这个路由,注意path的写法
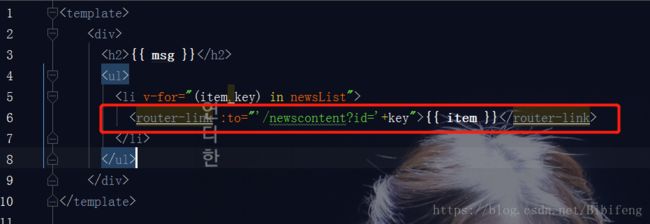
第四步: 在News.vue中给每个新闻加上指向链接,以及需要传递的参数值
同样也需要注意是绑定动态属性,需要加上v-bind指令或者简写:冒号
点击每个新闻链接,将会跳转至对应的新闻页,注意看地址栏url后面的参数,效果如下:
点击新闻1:
同样,点击新闻2、3会把相应的key值get到链接指向的页面。
以上就是vue动态路由的get传值。