Python + Echarts + PyQt5在量化软件中实现动态刷新K线
先上效果图:

在上一篇博客 《如何使用Echarts设计专业的K线图》中我已经描述了怎么设计出专业漂亮的K线图,这里就不再累赘。
接下来我就上篇所设计的效果,移植到Python + PyQt5中,进行详细的过程分解。
1、首先使用QT设计师,Qt Designer创建一个主窗体
在我们新建的窗体中放置一个Grid布局,并将整体布局调整为Vertical布局
将窗口保存为main_ui.ui 并关闭Qt设计师

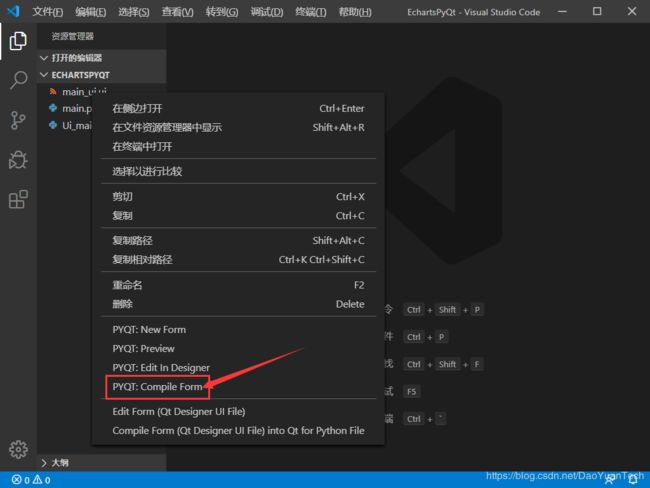
接下来创建一个 main.py 文件,同时将创建好的 main_ui.ui 窗体文件转换为py源码。
 转换完成后我们得到一个 Ui_main_ui.py 的窗体类。
转换完成后我们得到一个 Ui_main_ui.py 的窗体类。

这时候我们基本完成了窗体的设计和窗体源码的转换,完成了这些下一步,我们就可以来进行主程序的设计了。
主程序设计
1、导入我们前面生成的窗体 Ui_main_ui 类
2、导入PyQt5.QtWidgets 窗体类
3、导入PyQt5.QtWebEngineWidgets 网页支持类(注:在Windows 的PyQt5中并不自带有该浏览器类,此处需要自行安装浏览器支持库,安装可以直接 pip install PyQtWebEngine)
4、重写 Ui_MainWindow 窗体类
5、还是上源码吧 emmm~~
# -*- coding: utf-8 -*-
import sys
from PyQt5.QtWidgets import QMainWindow, QApplication
from PyQt5.QtWebEngineWidgets import QWebEngineView # pip install PyQtWebEngine
from Ui_main_ui import Ui_MainWindow
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
self.setupUi(self)
if __name__ == "__main__":
app = QApplication(sys.argv)
Main = MainWindow()
Main.show()
sys.exit(app.exec_())
到了这里就好办多了,首先先来改变一下窗体颜色吧!
引入 import qdarkstyle ,并将窗体样式设置为 self.setStyleSheet(qdarkstyle.load_stylesheet_pyqt5()) 并运行康康~
这时我们看到一个和我们样板一样的暗色调的窗体 ↓↓↓

创建浏览器对象,导入浏览器控件
def WebView(self):
self.view = QWebEngineView() # 创建浏览器对象
self.gridLayout.addWidget(self.view) # 在grid布局中添加浏览器控件并显示
self.load_html() # 载入html页面
def load_html(self):
self.view.setHtml(Js.html, QtCore.QUrl("index.html")) # 将主页html导入浏览器,以index.html运行
self.view.loadFinished.connect(self.set_options)
期中 Js.html 变量放在 JsCode.py 中,作为页面主页html代码,同时将相关页面布局以及样式提前写入页面中:
html = '''
DaoYuan



