一、背景
Echarts.js目前已经提供了connect功能,只要图标的legend一样,那么就能实现联动。
下面两个链接是介绍Echarts connect的用法的。
https://blog.csdn.net/u014452812/article/details/78202789
http://echarts.baidu.com/api.html#echarts.connect
真正的图表联动展示应该不止于此,D3.js理解思路上与Echarts.js有所不同,可能会更容易实现多图联动,这里先介绍Echarts如何让图标联动起来。
二、原始例子
通过重新绘制
http://echarts.baidu.com/examples/editor.html?c=dataset-link
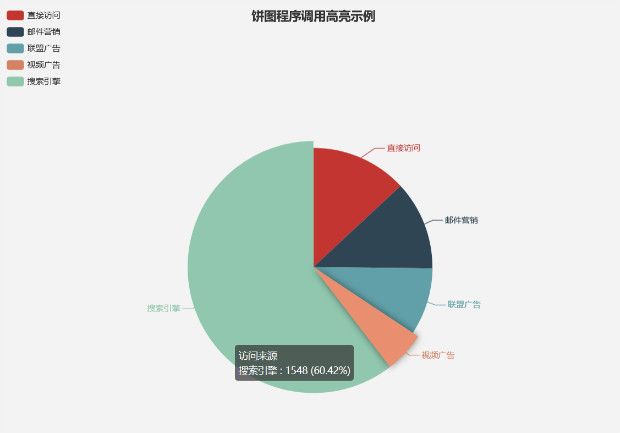
在这个样例中,随着鼠标在坐标轴上的移动,饼图会不断的变化,其关键在于这一段代码。
myChart.on('updateAxisPointer', function (event) {
var xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
var dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
本质上是通过鼠标事件,不断获取xAxisInfo,然后根据获取到的xAxisInfo.value(dimension)重新绘制饼图。这个可视化过程中数据是以数据集形式呈现的,所以用的encode,具体介绍可以在http://www.echartsjs.com/tutorial.html#%E4%BD%BF%E7%94%A8%20dataset%20%E7%AE%A1%E7%90%86%E6%95%B0%E6%8D%AE看到。
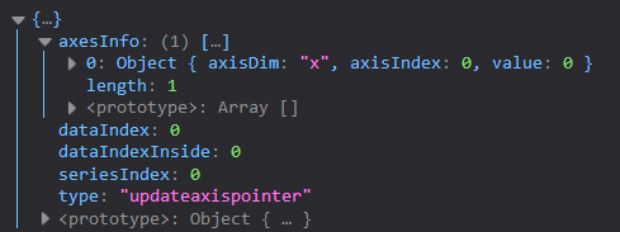
如果要看看event都有些什么,通过console.log(event)即可获取,比如移到第一个横轴坐标2012时,输出的内容如下,其value为0。
通过事件
Echarts事件介绍:
http://www.echartsjs.com/tutorial.html#ECharts%20%E4%B8%AD%E7%9A%84%E4%BA%8B%E4%BB%B6%E5%92%8C%E8%A1%8C%E4%B8%BA
轮流高亮例子:
http://www.echartsjs.com/gallery/editor.html?c=doc-example/pie-highlight
其关键在于
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 0,
dataIndex: app.currentIndex
});
Echarts的action还有很多,在echarts官网的API中可以输入action进行检索。
之所以可以使用这个实现多图联动,实质上是一个图上发生鼠标移动事件后,调用另一个图,使其产生动作。比如mychart1和mychart2,如果获取到了mychart1的params信息,通过这些信息可以对应到mychart2的dataIndex、SeriesIndex,那么,就可以用这样的形式实现联动。
三、实现方法
记住这两个东西就好。
myChart.setOption \\重新绘制
myChart.dispatchAction \\echarts action
四、具体例子
这是一个对http://echarts.baidu.com/examples/editor.html?c=dataset-link进行的改进。
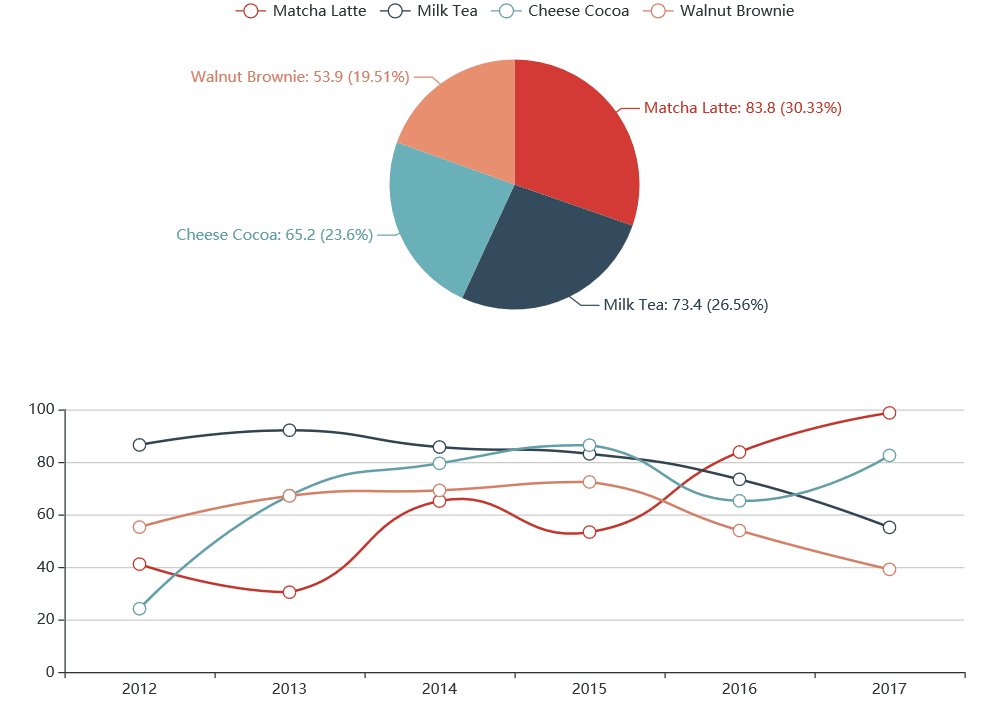
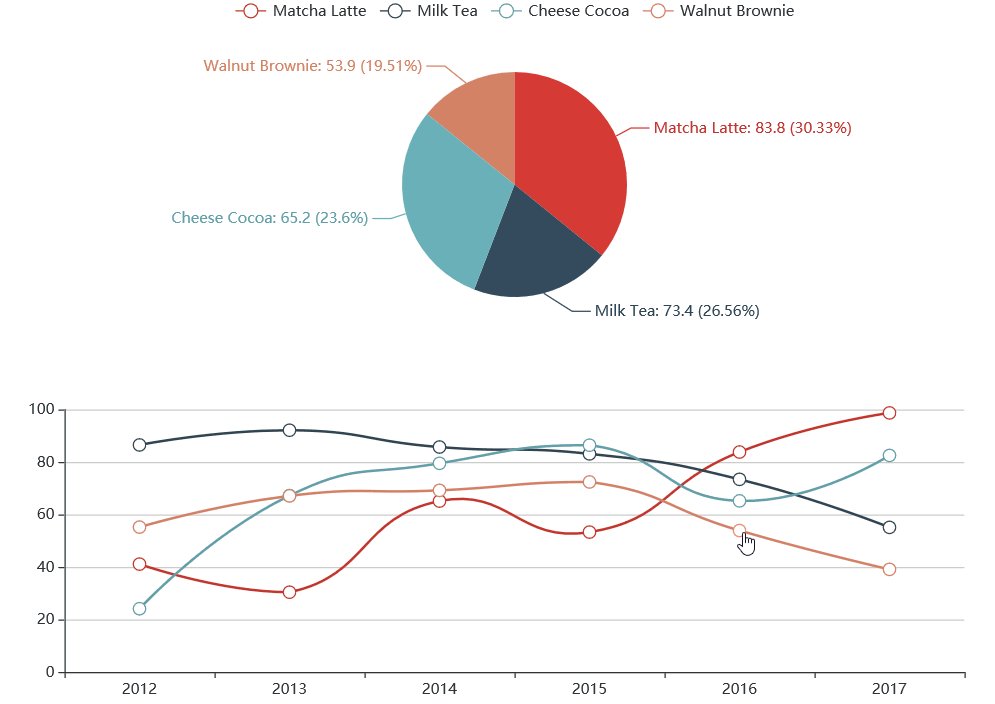
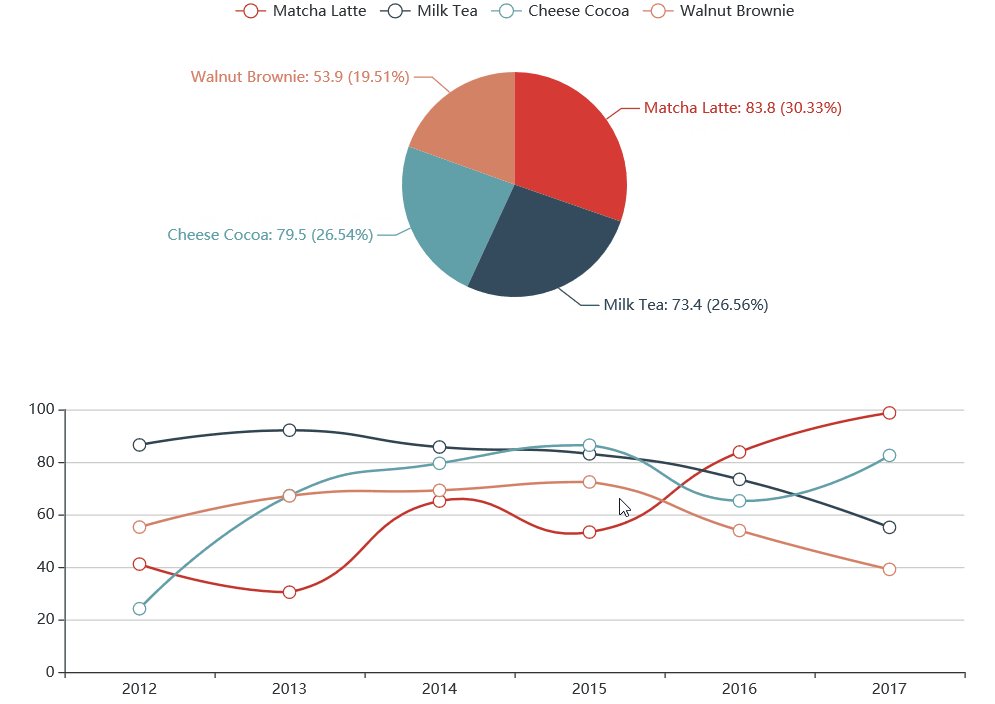
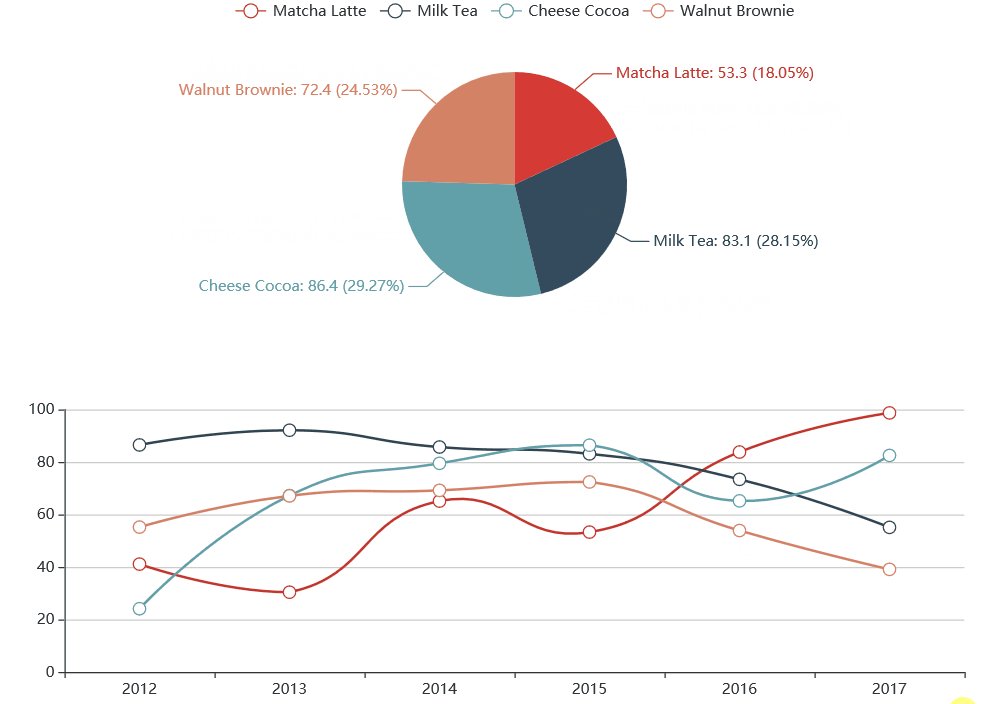
效果示意:
全部源码如下,可以先粘走看看效果。
ECharts
那两个if主要用于获取信息,如果不是两个图画在同一个mychart里其实就没有那么麻烦,实际上可以忽略不看。在鼠标移动到某一个折线图的点的时候,饼图中对应的块将会高亮。
实现的关键就在于通过鼠标事件,获取到了params的相关信息,通过
myChart.dispatchAction({
type: 'highlight',
seriesIndex: 4,
dataIndex: params.seriesIndex
});
实现饼图部分的高亮。这个例子中两个图是在同一个mychart中,如果我们画在两个不同的图像中如何实现高亮呢。
简化来写就是这样
myChart1.on('mouseover',function(params){
myChart2.dispatchAction({
type: 'highlight',
seriesIndex: 4,
dataIndex: params.seriesIndex
});
});
具体需要根据params的对应情况来实现高亮。
有空再做更详细的联动展示例子。