Web前端:前端练习
题目
- 一、简答题
- 1. html 中 title 属性和 alt 属性的区别?
- 2. 请说出几个常用的块级元素和行内元素.
- 3. 介绍一下 CSS 的盒子模型?
- 4. JavaScript 里有哪些数据类型
- 5. JS 怎么实现一个类。怎么实例化这个类。
- 6. 请列举五个常用的 Javascript DOM 方法
- 二、项目实例
- 1. 导航栏:
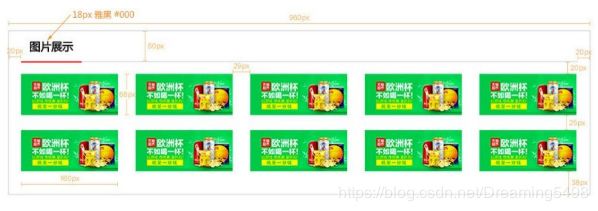
- 2.特征布局:图片列表
- 3. 特征布局:淘宝主页
- 4. 电影排行榜
- 5. 仿腾讯微博效果图
一、简答题
1. html 中 title 属性和 alt 属性的区别?
title: 图片正常加载鼠标划上去显示的值
alt: 图片无法加载的时候显示的值
2. 请说出几个常用的块级元素和行内元素.
块级元素:
div, form表单, ul无序列表, ol有序列表, h1标题
行内元素:
span, a 锚点, b加粗, br换行,font字体, img图片
3. 介绍一下 CSS 的盒子模型?
CSS盒子模型由:内容(content)、内填充(padding)、边框(border)、外填充/边界(margin)组成。
4. JavaScript 里有哪些数据类型
数值、字符串值、数组、对象等
5. JS 怎么实现一个类。怎么实例化这个类。
//创建对象
function Card(sID,ourName){
this.ID = sID;
this.OurName = ourName;
this.Balance = 0;
}
Card.prototype.SaveMoney = function(money){
this.Balance += money;
};
Card.prototype.ShowBalance = function(){
alert(this.Balance);
};
//使用对象
var cardAA = new Card(1000,'james');
var cardBB = new Card(1001,'sun');
cardAA.SaveMoney(30);
cardBB.SaveMoney(80);
cardAA.ShowBalance();
cardBB.ShowBalance();
6. 请列举五个常用的 Javascript DOM 方法
1、getElementById ---->按id返回文档中有相同id属性的对象
2、getElementsByClassName ---->按class返回一个包含文档中有相同class属性的对象数组
3、getElementsByName ---->按name返回一个包含文档中有相同name属性的对象数组
4、createTextNode ---->返回一个文档节点
5、createElement ---->返回一个元素对象
二、项目实例
1. 导航栏:
网站使用导航栏是为了让访问者更清晰明朗的找到所需要的资源区域,寻找资源。
设置导航栏如下:

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.bar {
margin: auto;
background-color: #55a8ea;
width: 960px;
height: 40px;
}
.bar li {
padding-top: 8px;
text-align: center;
font-size: 14px;
color: #fff;
width: 100px;
height: 32px;
display: inline-block;
list-style: none;
}
.bar li:hover {
background-color: #00169f;
}
style>
head>
<body>
<div class="bar">
<ul>
<li>首页li>
<li>网站建设li>
<li>程序开发li>
<li>网络营销li>
<li>企业VIli>
<li>案例展示li>
<li>联系我们li>
ul>
div>
body>
html>
2.特征布局:图片列表
3. 特征布局:淘宝主页
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
td {
text-align: center;
margin: 0;
padding: 0;
}
td span {
font-weight: bold;
border: none;
border-left: 2px red solid;
padding-left: 10px;
}
.imgs_main {
width: 212px;
height: 239px;
}
.imgs {
width: 100px;
height: 140px;
}
.tab td {
border: 1px gray dashed;
}
style>
head>
<body>
<table style="border-spacing: 0; margin: auto">
<tr>
<td colspan="3" style="text-align: left;"><span>淘宝女装span>td>
tr>
<tr class="imgs_a">
<td rowspan="4"><img src="img/nezha.jpg" alt="图片加载失败" class="imgs_main">td>
<td><img src="img/nezha.jpg" alt="图片加载失败" class="imgs">td>
<td><img src="img/nezha.jpg" alt="图片加载失败" class="imgs">td>
tr>
<tr>
<td>时尚包包td>
<td>潮流美鞋td>
tr>
<tr class="tab">
<td>新品上市td>
<td>女装td>
tr>
<tr class="tab">
<td>欧美风td>
<td>美格td>
tr>
table>
body>
html>
4. 电影排行榜
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.content {
border: 2px gray solid;
width: 302px;
height: 450px;
padding: 3px;
margin: 50px auto;
}
.content .content_title {
font-size: 20px;
color: #2a7beb;
border: 1px gray dashed;
padding-left: 10px;
}
.content .charts {
border: 1px gray dashed;
padding: 10px 10px;
}
.content .nums_top3 {
float: left;
width: 18px;
background-color: #2868c8;
color: white;
text-align: center;
margin-right: 5px;
}
.content .nums {
float: left;
width: 18px;
background-color: #999999;
color: white;
text-align: center;
margin-right: 5px;
}
.content .detail {
display: none;
}
.content .imgs {
width: 80px;
height: 120px;
float: left;
margin-right: 4px;
}
.content .fonts {
height: 120px;
font-size: 12.5px;
}
.current .detail{
display: block;
}
style>
<script type="text/javascript" src="JS/jquery-3.4.1.min.js">script>
<script>
$(function () {
$(".charts").mouseenter(function () {
$(this).addClass('current');
});
$('.charts').mouseleave(function () {
$(this).removeClass('current');
});
})
script>
head>
<body>
<div class="content">
<div class="content_title">电影排行榜div>
<div class="charts">
<div class="nums_top3">1div>
<div class="abstract">哪吒之魔童降世div>
<div class="detail">
<img src="./img/nezha.jpg" class="imgs">
<p class="fonts">
天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸,灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。元始天尊启动了天劫咒语,3年后天雷将会降临,摧毁魔丸。
p>
div>
div>
<div class="charts">
<div class="nums_top3">2div>
<div class="abstract">哪吒之魔童降世div>
<div class="detail">
<img src="./img/nezha.jpg" class="imgs">
<p class="fonts">
天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸,灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。元始天尊启动了天劫咒语,3年后天雷将会降临,摧毁魔丸。
p>
div>
div>
<div class="charts">
<div class="nums_top3">3div>
<div class="abstract">哪吒之魔童降世div>
<div class="detail">
<img src="./img/nezha.jpg" class="imgs">
<p class="fonts">
天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸,灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。元始天尊启动了天劫咒语,3年后天雷将会降临,摧毁魔丸。
p>
div>
div>
<div class="charts">
<div class="nums">4div>
<div class="abstract">哪吒之魔童降世div>
<div class="detail">
<img src="./img/nezha.jpg" class="imgs">
<p class="fonts">
天地灵气孕育出一颗能量巨大的混元珠,元始天尊将混元珠提炼成灵珠和魔丸,灵珠投胎为人,助周伐纣时可堪大用;而魔丸则会诞出魔王,为祸人间。元始天尊启动了天劫咒语,3年后天雷将会降临,摧毁魔丸。
p>
div>
div>
div>
body>
html>
5. 仿腾讯微博效果图
参考网址: http://www.fgm.cc/learn/lesson6/02.html

<html lang="en">
<head>
<meta charset="UTF-8">
<title>仿腾讯微博效果title>
<style type="text/css">
body, div, h2, h3, ul, li, p {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul {
list-style-type: none;
}
body {
color: #333;
background: #3c3a3b;
font: 12px/1.5 \5b8b\4f53;
}
#msgBox {
width: 500px;
background: #fff;
border-radius: 5px;
margin: 10px auto;
padding-top: 10px;
}
#msgBox form h2 {
font-weight: 400;
font: 400 18px/1.5 \5fae\8f6f\96c5\9ed1;
}
#msgBox form {
background: url(img/boxBG.jpg) repeat-x 0 bottom;
padding: 0 20px 15px;
}
#userName, #conBox {
color: #777;
border: 1px solid #d0d0d0;
border-radius: 6px;
background: #fff url(img/inputBG.png) repeat-x;
padding: 3px 5px;
font: 14px/1.5 arial;
}
#userName.active, #conBox.active {
border: 1px solid #7abb2c;
}
#userName {
height: 20px;
}
#conBox {
width: 448px;
resize: none;
height: 65px;
overflow: auto;
}
#msgBox form div {
position: relative;
color: #999;
margin-top: 10px;
}
#msgBox img {
border-radius: 3px;
}
#face {
position: absolute;
top: 0;
left: 172px;
}
#face img {
width: 30px;
height: 30px;
cursor: pointer;
margin-right: 6px;
opacity: 0.5;
filter: alpha(opacity=50);
}
#face img.hover, #face img.current {
width: 28px;
height: 28px;
border: 1px solid #f60;
opacity: 1;
filter: alpha(opacity=100);
}
#sendBtn {
border: 0;
width: 112px;
height: 30px;
cursor: pointer;
margin-left: 10px;
background: url(img/btn.png) no-repeat;
}
#sendBtn.hover {
background-position: 0 -30px;
}
#msgBox form .maxNum {
font: 26px/30px Georgia, Tahoma, Arial;
padding: 0 5px;
}
#msgBox .list {
padding: 10px;
}
#msgBox .list h3 {
position: relative;
height: 33px;
font-size: 14px;
font-weight: 400;
background: #e3eaec;
border: 1px solid #dee4e7;
}
#msgBox .list h3 span {
position: absolute;
left: 6px;
top: 6px;
background: #fff;
line-height: 28px;
display: inline-block;
padding: 0 15px;
}
#msgBox .list ul {
overflow: hidden;
zoom: 1;
}
#msgBox .list ul li {
float: left;
clear: both;
width: 100%;
border-bottom: 1px dashed #d8d8d8;
padding: 10px 0;
background: #fff;
overflow: hidden;
}
#msgBox .list ul li.hover {
background: #f5f5f5;
}
#msgBox .list .userPic {
float: left;
width: 50px;
height: 50px;
display: inline;
margin-left: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
#msgBox .list .content {
float: left;
width: 400px;
font-size: 14px;
margin-left: 10px;
font-family: arial;
word-wrap: break-word;
}
#msgBox .list .userName {
display: inline;
padding-right: 5px;
}
#msgBox .list .userName a {
color: #2b4a78;
}
#msgBox .list .msgInfo {
display: inline;
word-wrap: break-word;
}
#msgBox .list .times {
color: #889db6;
font: 12px/18px arial;
margin-top: 5px;
overflow: hidden;
zoom: 1;
}
#msgBox .list .times span {
float: left;
}
#msgBox .list .times a {
float: right;
color: #889db6;
display: none;
}
.tr {
overflow: hidden;
zoom: 1;
}
.tr p {
float: right;
line-height: 30px;
}
.tr * {
float: left;
}
style>
<script>
/*-------------------------- +
获取id, class, tagName
+-------------------------- */
var get = {
byId: function (id) {
return typeof id === "string" ? document.getElementById(id) : id
},
byClass: function (sClass, oParent) {
var aClass = [];
var reClass = new RegExp("(^| )" + sClass + "( |$)");
var aElem = this.byTagName("*", oParent);
for (var i = 0; i < aElem.length; i++) reClass.test(aElem[i].className) && aClass.push(aElem[i]);
return aClass
},
byTagName: function (elem, obj) {
return (obj || document).getElementsByTagName(elem)
}
};
/*-------------------------- +
事件绑定, 删除
+-------------------------- */
var EventUtil = {
addHandler: function (oElement, sEvent, fnHandler) {
oElement.addEventListener ? oElement.addEventListener(sEvent, fnHandler, false) : (oElement["_" + sEvent + fnHandler] = fnHandler, oElement[sEvent + fnHandler] = function () {
oElement["_" + sEvent + fnHandler]()
}, oElement.attachEvent("on" + sEvent, oElement[sEvent + fnHandler]))
},
removeHandler: function (oElement, sEvent, fnHandler) {
oElement.removeEventListener ? oElement.removeEventListener(sEvent, fnHandler, false) : oElement.detachEvent("on" + sEvent, oElement[sEvent + fnHandler])
},
addLoadHandler: function (fnHandler) {
this.addHandler(window, "load", fnHandler)
}
};
/*-------------------------- +
设置css样式
读取css样式
+-------------------------- */
function css(obj, attr, value) {
switch (arguments.length) {
case 2:
if (typeof arguments[1] == "object") {
for (var i in attr) i == "opacity" ? (obj.style["filter"] = "alpha(opacity=" + attr[i] + ")", obj.style[i] = attr[i] / 100) : obj.style[i] = attr[i];
} else {
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj, null)[attr]
}
break;
case 3:
attr == "opacity" ? (obj.style["filter"] = "alpha(opacity=" + value + ")", obj.style[attr] = value / 100) : obj.style[attr] = value;
break;
}
};
EventUtil.addLoadHandler(function () {
var oMsgBox = get.byId("msgBox");
var oUserName = get.byId("userName");
var oConBox = get.byId("conBox");
var oSendBtn = get.byId("sendBtn");
var oMaxNum = get.byClass("maxNum")[0];
var oCountTxt = get.byClass("countTxt")[0];
var oList = get.byClass("list")[0];
var oUl = get.byTagName("ul", oList)[0];
var aLi = get.byTagName("li", oList);
var aFtxt = get.byClass("f-text", oMsgBox);
var aImg = get.byTagName("img", get.byId("face"));
var bSend = false;
var timer = null;
var oTmp = "";
var i = 0;
var maxNum = 140;
//禁止表单提交
EventUtil.addHandler(get.byTagName("form", oMsgBox)[0], "submit", function () {
return false
});
//为广播按钮绑定发送事件
EventUtil.addHandler(oSendBtn, "click", fnSend);
//为Ctrl+Enter快捷键绑定发送事件
EventUtil.addHandler(document, "keyup", function (event) {
var event = event || window.event;
event.ctrlKey && event.keyCode == 13 && fnSend()
});
//发送广播函数
function fnSend() {
var reg = /^\s*$/g;
if (reg.test(oUserName.value)) {
alert("\u8bf7\u586b\u5199\u60a8\u7684\u59d3\u540d");
oUserName.focus()
} else if (!/^[u4e00-\u9fa5\w]{2,8}$/g.test(oUserName.value)) {
alert("\u59d3\u540d\u75312-8\u4f4d\u5b57\u6bcd\u3001\u6570\u5b57\u3001\u4e0b\u5212\u7ebf\u3001\u6c49\u5b57\u7ec4\u6210\uff01");
oUserName.focus()
} else if (reg.test(oConBox.value)) {
alert("\u968f\u4fbf\u8bf4\u70b9\u4ec0\u4e48\u5427\uff01");
oConBox.focus()
} else if (!bSend) {
alert("\u4f60\u8f93\u5165\u7684\u5185\u5bb9\u5df2\u8d85\u51fa\u9650\u5236\uff0c\u8bf7\u68c0\u67e5\uff01");
oConBox.focus()
} else {
var oLi = document.createElement("li");
var oDate = new Date();
oLi.innerHTML = " + get.byClass("current", get.byId("face"))[0].src + "\">\
\
\
" + oConBox.value.replace(/<[^>]*>| /ig, "") + "\
" + format(oDate.getMonth() + 1) + "\u6708" + format(oDate.getDate()) + "\u65e5 " + format(oDate.getHours()) + ":" + format(oDate.getMinutes()) + "\u5220\u9664\
";
//插入元素
aLi.length ? oUl.insertBefore(oLi, aLi[0]) : oUl.appendChild(oLi);
//重置表单
get.byTagName("form", oMsgBox)[0].reset();
for (i = 0; i < aImg.length; i++) aImg[i].className = "";
aImg[0].className = "current";
//将元素高度保存
var iHeight = oLi.clientHeight - parseFloat(css(oLi, "paddingTop")) - parseFloat(css(oLi, "paddingBottom"));
var alpah = count = 0;
css(oLi, {"opacity": "0", "height": "0"});
timer = setInterval(function () {
css(oLi, {"display": "block", "opacity": "0", "height": (count += 8) + "px"});
if (count > iHeight) {
clearInterval(timer);
css(oLi, "height", iHeight + "px");
timer = setInterval(function () {
css(oLi, "opacity", (alpah += 10));
alpah > 100 && (clearInterval(timer), css(oLi, "opacity", 100))
}, 30)
}
}, 30);
//调用鼠标划过/离开样式
liHover();
//调用删除函数
delLi()
}
};
//事件绑定, 判断字符输入
EventUtil.addHandler(oConBox, "keyup", confine);
EventUtil.addHandler(oConBox, "focus", confine);
EventUtil.addHandler(oConBox, "change", confine);
//输入字符限制
function confine() {
var iLen = 0;
for (i = 0; i < oConBox.value.length; i++) iLen += /[^\x00-\xff]/g.test(oConBox.value.charAt(i)) ? 1 : 0.5;
oMaxNum.innerHTML = Math.abs(maxNum - Math.floor(iLen));
maxNum - Math.floor(iLen) >= 0 ? (css(oMaxNum, "color", ""), oCountTxt.innerHTML = "\u8fd8\u80fd\u8f93\u5165", bSend = true) : (css(oMaxNum, "color", "#f60"), oCountTxt.innerHTML = "\u5df2\u8d85\u51fa", bSend = false)
}
//加载即调用
confine();
//广播按钮鼠标划过样式
EventUtil.addHandler(oSendBtn, "mouseover", function () {
this.className = "hover"
});
//广播按钮鼠标离开样式
EventUtil.addHandler(oSendBtn, "mouseout", function () {
this.className = ""
});
//li鼠标划过/离开处理函数
function liHover() {
for (i = 0; i < aLi.length; i++) {
//li鼠标划过样式
EventUtil.addHandler(aLi[i], "mouseover", function (event) {
this.className = "hover";
oTmp = get.byClass("times", this)[0];
var aA = get.byTagName("a", oTmp);
if (!aA.length) {
var oA = document.createElement("a");
oA.innerHTML = "删除";
oA.className = "del";
oA.href = "javascript:;";
oTmp.appendChild(oA)
} else {
aA[0].style.display = "block";
}
});
//li鼠标离开样式
EventUtil.addHandler(aLi[i], "mouseout", function () {
this.className = "";
var oA = get.byTagName("a", get.byClass("times", this)[0])[0];
oA.style.display = "none"
})
}
}
liHover();
//删除功能
function delLi() {
var aA = get.byClass("del", oUl);
for (i = 0; i < aA.length; i++) {
aA[i].onclick = function () {
var oParent = this.parentNode.parentNode.parentNode;
var alpha = 100;
var iHeight = oParent.offsetHeight;
timer = setInterval(function () {
css(oParent, "opacity", (alpha -= 10));
if (alpha < 0) {
clearInterval(timer);
timer = setInterval(function () {
iHeight -= 10;
iHeight < 0 && (iHeight = 0);
css(oParent, "height", iHeight + "px");
iHeight == 0 && (clearInterval(timer), oUl.removeChild(oParent))
}, 30)
}
}, 30);
this.onclick = null
}
}
}
delLi();
//输入框获取焦点时样式
for (i = 0; i < aFtxt.length; i++) {
EventUtil.addHandler(aFtxt[i], "focus", function () {
this.className = "active"
});
EventUtil.addHandler(aFtxt[i], "blur", function () {
this.className = ""
})
}
//格式化时间, 如果为一位数时补0
function format(str) {
return str.toString().replace(/^(\d)$/, "0$1")
}
//头像
for (i = 0; i < aImg.length; i++) {
aImg[i].onmouseover = function () {
this.className += " hover"
};
aImg[i].onmouseout = function () {
this.className = this.className.replace(/\s?hover/, "")
};
aImg[i].onclick = function () {
for (i = 0; i < aImg.length; i++) aImg[i].className = "";
this.className = "current"
}
}
});
script>
head>
<body>
<div id="msgBox">
<form>
<h2>来 , 说说你在做什么 , 想什么h2>
<div>
<input id="userName" class="" value="">
<p id="face"><img src="img/face1.gif" class="current"><img src="img/face2.gif" class=""><img src="img/face3.gif" class=""><img src="img/face4.gif" class=""><img src="img/face5.gif" class=""><img src="img/face6.gif" class=""><img src="img/face7.gif" class=""><img src="img/face8.gif" class="">p>
div>
<div><textarea id="conBox" class="">textarea>div>
<div class="tr">
<p>
<span class="countTxt">还能输入span><strong class="maxNum">140strong><span>个字span>
<input id="sendBtn" type="button" value="" title="快捷键 Ctrl+Enter" class="">
p>
div>
form>
<div class="list">
<h3><span>大家在说span>h3>
<ul>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">新增Ctrl+Enter快捷键发送广播。div>
<div class="times"><span>07月05日 12:20span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">新增选择头像功能。div>
<div class="times"><span>07月05日 12:08span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">增加了记录广播时间的功能。div>
<div class="times"><span>07月04日 16:55span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">增加了输入字符检测功能,英文/半角为半个字符,汉字/全角为一个字符。div>
<div class="times"><span>07月04日 08:30span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">仿腾讯微博效果,欢迎大家测试!div>
<div class="times"><span>07月03日 20:19span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
ul>
div>
div>
body>
html>
+ get.byClass("current", get.byId("face"))[0].src + "\">\
\
\
" + oConBox.value.replace(/<[^>]*>| /ig, "") + "\
" + format(oDate.getMonth() + 1) + "\u6708" + format(oDate.getDate()) + "\u65e5 " + format(oDate.getHours()) + ":" + format(oDate.getMinutes()) + "\u5220\u9664\
";
//插入元素
aLi.length ? oUl.insertBefore(oLi, aLi[0]) : oUl.appendChild(oLi);
//重置表单
get.byTagName("form", oMsgBox)[0].reset();
for (i = 0; i < aImg.length; i++) aImg[i].className = "";
aImg[0].className = "current";
//将元素高度保存
var iHeight = oLi.clientHeight - parseFloat(css(oLi, "paddingTop")) - parseFloat(css(oLi, "paddingBottom"));
var alpah = count = 0;
css(oLi, {"opacity": "0", "height": "0"});
timer = setInterval(function () {
css(oLi, {"display": "block", "opacity": "0", "height": (count += 8) + "px"});
if (count > iHeight) {
clearInterval(timer);
css(oLi, "height", iHeight + "px");
timer = setInterval(function () {
css(oLi, "opacity", (alpah += 10));
alpah > 100 && (clearInterval(timer), css(oLi, "opacity", 100))
}, 30)
}
}, 30);
//调用鼠标划过/离开样式
liHover();
//调用删除函数
delLi()
}
};
//事件绑定, 判断字符输入
EventUtil.addHandler(oConBox, "keyup", confine);
EventUtil.addHandler(oConBox, "focus", confine);
EventUtil.addHandler(oConBox, "change", confine);
//输入字符限制
function confine() {
var iLen = 0;
for (i = 0; i < oConBox.value.length; i++) iLen += /[^\x00-\xff]/g.test(oConBox.value.charAt(i)) ? 1 : 0.5;
oMaxNum.innerHTML = Math.abs(maxNum - Math.floor(iLen));
maxNum - Math.floor(iLen) >= 0 ? (css(oMaxNum, "color", ""), oCountTxt.innerHTML = "\u8fd8\u80fd\u8f93\u5165", bSend = true) : (css(oMaxNum, "color", "#f60"), oCountTxt.innerHTML = "\u5df2\u8d85\u51fa", bSend = false)
}
//加载即调用
confine();
//广播按钮鼠标划过样式
EventUtil.addHandler(oSendBtn, "mouseover", function () {
this.className = "hover"
});
//广播按钮鼠标离开样式
EventUtil.addHandler(oSendBtn, "mouseout", function () {
this.className = ""
});
//li鼠标划过/离开处理函数
function liHover() {
for (i = 0; i < aLi.length; i++) {
//li鼠标划过样式
EventUtil.addHandler(aLi[i], "mouseover", function (event) {
this.className = "hover";
oTmp = get.byClass("times", this)[0];
var aA = get.byTagName("a", oTmp);
if (!aA.length) {
var oA = document.createElement("a");
oA.innerHTML = "删除";
oA.className = "del";
oA.href = "javascript:;";
oTmp.appendChild(oA)
} else {
aA[0].style.display = "block";
}
});
//li鼠标离开样式
EventUtil.addHandler(aLi[i], "mouseout", function () {
this.className = "";
var oA = get.byTagName("a", get.byClass("times", this)[0])[0];
oA.style.display = "none"
})
}
}
liHover();
//删除功能
function delLi() {
var aA = get.byClass("del", oUl);
for (i = 0; i < aA.length; i++) {
aA[i].onclick = function () {
var oParent = this.parentNode.parentNode.parentNode;
var alpha = 100;
var iHeight = oParent.offsetHeight;
timer = setInterval(function () {
css(oParent, "opacity", (alpha -= 10));
if (alpha < 0) {
clearInterval(timer);
timer = setInterval(function () {
iHeight -= 10;
iHeight < 0 && (iHeight = 0);
css(oParent, "height", iHeight + "px");
iHeight == 0 && (clearInterval(timer), oUl.removeChild(oParent))
}, 30)
}
}, 30);
this.onclick = null
}
}
}
delLi();
//输入框获取焦点时样式
for (i = 0; i < aFtxt.length; i++) {
EventUtil.addHandler(aFtxt[i], "focus", function () {
this.className = "active"
});
EventUtil.addHandler(aFtxt[i], "blur", function () {
this.className = ""
})
}
//格式化时间, 如果为一位数时补0
function format(str) {
return str.toString().replace(/^(\d)$/, "0$1")
}
//头像
for (i = 0; i < aImg.length; i++) {
aImg[i].onmouseover = function () {
this.className += " hover"
};
aImg[i].onmouseout = function () {
this.className = this.className.replace(/\s?hover/, "")
};
aImg[i].onclick = function () {
for (i = 0; i < aImg.length; i++) aImg[i].className = "";
this.className = "current"
}
}
});
script>
head>
<body>
<div id="msgBox">
<form>
<h2>来 , 说说你在做什么 , 想什么h2>
<div>
<input id="userName" class="" value="">
<p id="face"><img src="img/face1.gif" class="current"><img src="img/face2.gif" class=""><img src="img/face3.gif" class=""><img src="img/face4.gif" class=""><img src="img/face5.gif" class=""><img src="img/face6.gif" class=""><img src="img/face7.gif" class=""><img src="img/face8.gif" class="">p>
div>
<div><textarea id="conBox" class="">textarea>div>
<div class="tr">
<p>
<span class="countTxt">还能输入span><strong class="maxNum">140strong><span>个字span>
<input id="sendBtn" type="button" value="" title="快捷键 Ctrl+Enter" class="">
p>
div>
form>
<div class="list">
<h3><span>大家在说span>h3>
<ul>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">新增Ctrl+Enter快捷键发送广播。div>
<div class="times"><span>07月05日 12:20span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">新增选择头像功能。div>
<div class="times"><span>07月05日 12:08span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">增加了记录广播时间的功能。div>
<div class="times"><span>07月04日 16:55span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">增加了输入字符检测功能,英文/半角为半个字符,汉字/全角为一个字符。div>
<div class="times"><span>07月04日 08:30span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
<li class="">
<div class="userPic"><img src="img/face.gif">div>
<div class="content">
<div class="userName"><a href="javascript:;">日丶久生情a>:div>
<div class="msgInfo">仿腾讯微博效果,欢迎大家测试!div>
<div class="times"><span>07月03日 20:19span><a class="del" href="javascript:;" style="display: none;">删除a>div>
div>
li>
ul>
div>
div>
body>
html>