Vue入门教程--vue的组件功能Component详解(article:16)
Vue.js 初步入门
组件(Component)是 Vue.js 最强大的功能之一。
组件可以扩展 HTML 元素,封装可重用的代码。
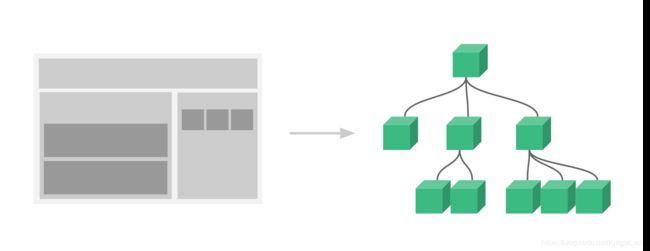
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:
使用简介
注册一个全局组件:
Vue.component('组件名称', {配置选项})
注册一个私有组件:components:{'组件名称':{配置选项}}
在HTML页面调用组件:
<组件名称>
使用详解
先用一个全局组件实例来解释:
//my-comp是组件名,因为标签不能包含大写字母,所以用驼峰命名法等价的xx-xxxx来命名
Vue.component('my-comp',{
//这是数据域,data必须是一个函数,这样的好处就是
//每个实例可以维护一份被返回对象的独立的拷贝,如果 data 是一个对象则会影响到其他实例
data:function(){
return {
//这是两个数据元素
content:"这是一个自定义组件",
count:0
}
},
//方法域,里面包含了组件要用的方法
methods:{
mymethod(){
this.count++;
}
},
//这是标签模板,里面可以自定义任何标签
template:"{{content}}
",
});
注意项已经说明了,组件中的 data 不是一个对象,而是一个函数,否则你的相同模板的其他组件中的变量的值会时刻保持一致。
而且要使用自定义组件,就必须得用一个根元素将他们包裹起来,否则会报错。

现在有一个新问题,就是如何将父组件的数据传递给子属性。
prop
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 “prop”:
components:{
child:{
props:['msg'],
template:'{{msg}}
'
}
}
动态 Prop
可以将props中的值看作是模板标签的一个类似于v-text的属性,采用v-bind绑定,然后将data中的值传给它,就可以动态更改这个值。
{{msg}}
'
}
}
要注意的是:,prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。

Prop验证
组件可以为 props 指定验证要求。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
Vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propA: Number,
// 多个可能的类型
propB: [String, Number],
// 必填的字符串
propC: {
type: String,
required: true
},
// 带有默认值的数字
propD: {
type: Number,
default: 100
},
// 带有默认值的对象
propE: {
type: Object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexOf(value) !== -1
}
}
}
})
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
type 可以是下面原生构造器:
- String
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
type 也可以是一个自定义构造器,使用 instanceof 检测。
自定义事件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
- 使用 $on(eventName) 监听事件
- 使用 $emit(eventName) 触发事件
另外,父组件可以在使用子组件的地方直接用 v-on 来监听子组件触发的事件。
{{ total }}
这里为自定义组件button-counter 绑定了increment事件,事件指向incrementTotal。
Vue.component('button-counter', {
template: '',
data: function () {
return {
counter: 0
}
},
methods: {
incrementHandler: function () {
this.counter += 1
this.$emit('increment')
}
},
})
new Vue({
el: '#counter-event-example',
data: {
total: 0
},
methods: {
incrementTotal: function () {
this.total += 1
}
}
})
在自定义的组件中,为按钮添加了单击事件,单击事件触发效果每次为计数器count加1,而且还用$emit触发了监听父组件的increment事件,该事件也每次为计数器total加1。