好多年前,同事徐昊说过的一句话给了我很大启发,他说“纸上的不是架构,每个人脑子里的才是”。这句话告诉我们,即便是天天工作在一个团队里的人,对架构的认识也可能是不一样的。每个人嘴上说的是类似的话,但心里想象的画面仍然是不一样的。在多年的工作中,我越来越认可这句话所揭示出的道理。软件开发是一个团队协作的工作,混乱的理解会造成架构的无意义腐化、技术债的无意识积累、维护成本的无价值上升。
最近听到一句话,“那些精妙的方案之所以落不了地,是因为没有在设计上兼容人类的愚蠢”。话糙理不糙,虽然最终人们选择的方案的思想都是在十年前甚至几十年前就已经存在的,然而在技术升级到足以“兼容”人类的愚蠢之前,这些思想只能在学术的故纸堆里睡大觉。当然话糙确实也会有一个问题,将一个思想性问题转化成了情绪性问题。人们容易把一些糟心的事情归因到人类的愚蠢,在宣泄完不满情绪后就停止思考了。作为知识工作者,我们的思维不能停步,我们需要思考到底人类有哪些愚蠢,分别用什么方法去避免或者“兼容”。
可以肯定彼此明明对自己开发的软件有不一样的认识却天天在一起讨论问题并试图把软件做好是一件愚蠢的事情,为了兼容这种愚蠢我们需要采用可视化的方法。
为什么需要可视化呢,主要还是语言不靠谱。人类语言真的是太随意了,只要你想,你可以说你见过一个方形的圆,并为此与别人辩论。但是无论如何你也画不出来一个方形的圆,这就是我们需要可视化的原因。
今天我们介绍一个工具,叫做C4 model,这是我近几年见到的一个比较难得跟我的认知有大量共鸣的工具。
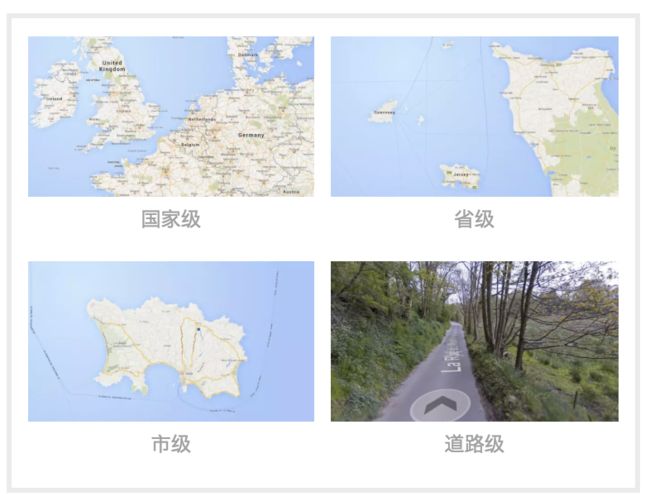
该工具的作者在多年的咨询中经常发现,很多个人画出来的架构图都是不一样的,但也不是说谁画错了,而是每个人的抽象层次不一样。抽象层次这种东西,说起来好像存在,但真要说清楚还挺难,于是作者类比地图,提出了缩放的概念。(两年前我在教学生的时候提过同样的概念)如下图:
上面的四张地图就是想说明,当我们看待真实世界的“架构图”时候,也是要不停的缩放,在每一个层次刻意忽略一些细节才能表达好当前抽象层次的信息。所以他类比着把架构也提出了四个抽象层次:
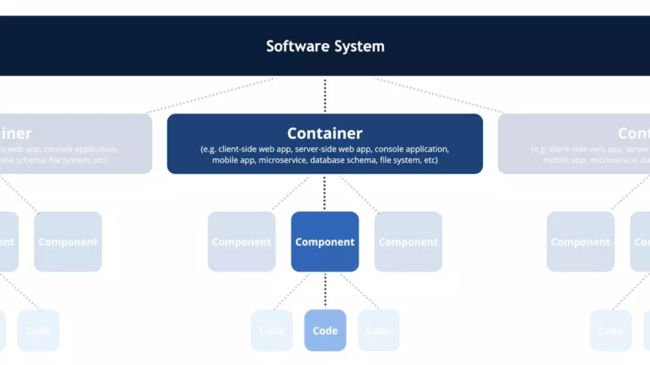
从上到下依次是系统System、容器Container、组件Component和代码Code。(咦,那为什么叫C4呢,因为系统的图叫System Context,系统上下文图。为了凑四个C也是够拼的。)
基于这四个层次的抽象,C4模型由4张核心图和3张附属图组成,分别用于描述不同的场景,下面我们一一介绍一下。
四张核心图
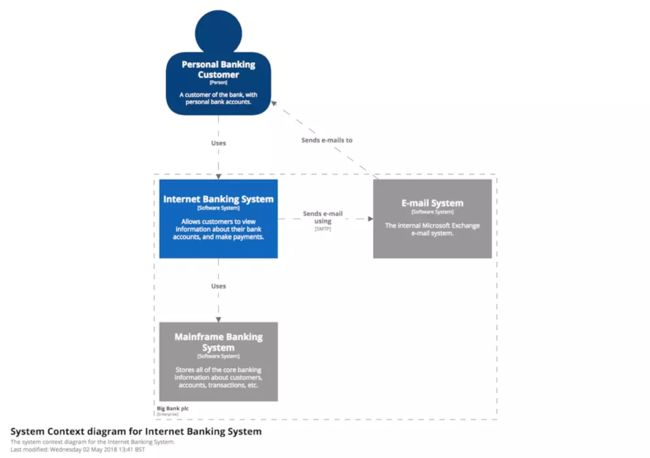
系统上下文图
如上图所示,这个图表达的是你所开发的系统和它的用户以及它所依赖的系统之间的关系。从这个图上我们已经看出来C4图形的几个关键图形:
C4说穿了就是几个要素:关系——带箭头的线、元素——方块和角色、关系描述——线上的文字、元素的描述——方块和角色里的文字、元素的标记——方块和角色的颜色、虚线框(在C4里面虚线框的表达力被极大的限制了,我觉得可以给虚线框更大的扩展空间)。
通过在不同的抽象层次上,重新定义方块和虚线框的含义来将我们的表达限制在一个抽象层次上,从而避免在表达的时候产生抽象层次混乱的问题。
那么在系统上下文图里,方块指代的是软件系统,蓝色表示我们聚焦的系统,也就是我开发的系统(也可能是我分析的系统,取决于我是谁),灰色表示我们直接依赖的系统,虚线框表示的是企业的边界。通过这些图形化的元素表达我们可以看出来各个系统彼此之间的关系。
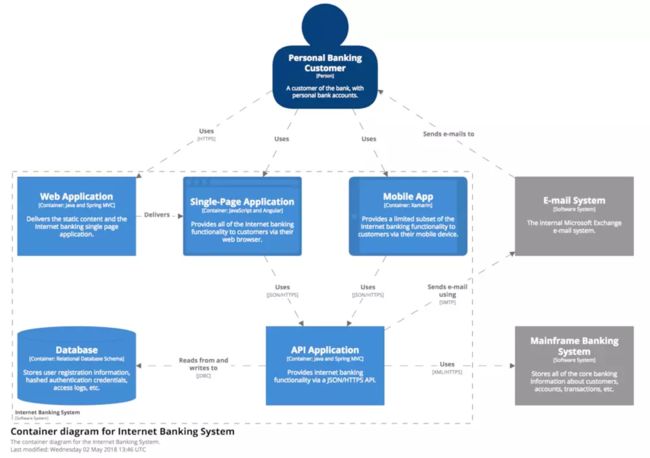
容器图
当我们放大一个系统,就会看到容器,如上图所示,C4模型认为系统是由容器组成的。我个人认为,容器是C4模型最大的创举,尤其是在这个单体架构快速崩塌的时代。所谓容器,既不是Docker的容器,也不是JavaEE里的容器,而是借用了进程模型,代指有自己独立进程空间的一种存在。不管是在服务器上的单独进程空间,还是在浏览器里的单独进程空间,只要是单独的进程空间就可以看作一个容器。当然如果你容器化做得好,Docker的Container和这个Container可以一一对应。有了这个概念的存在我们就可以更清晰的去表达我们的架构,而不是总是用一些模糊的东西。
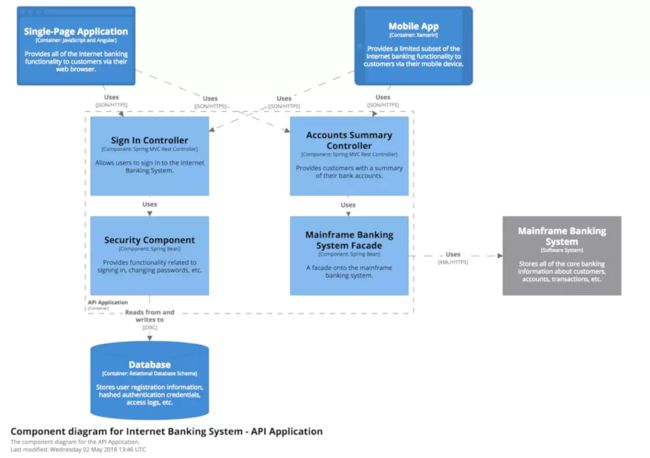
组件图
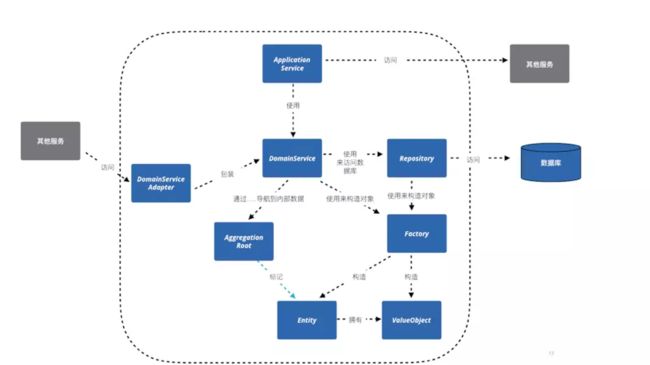
当我们放大一个容器,我们就会看到组件,如上图所示。组件在这里面很好的把接口和它的实现类打包成一个概念来表达关系。我个人觉得有时候一些存在于代码中,但又不是接口的某些东西,比如Service、Controller、Repository之类也可以用组件图来表达,如果你学了一些没有明确抽象层次的架构知识或者一些单体时代的遗留经验的时候,你可以画出来一些组件图,来印证自己的理解,如下图,是我画的自己对DDD战术设计里面的一些概念的理解:
比起模糊的堆砌在一起的文字,这种表达要清晰的很多,哪怕我的理解是不对的,也容易指出和讨论。
代码图
代码图没什么可说的,就是UML里的类图之类很细节的图。一般是不画的,都是代码生成出来。除非非常重要的且还没有写出代码的组件才画代码图。
以上就是C4的核心图,我们可以看到四种不同的抽象层次的定义会让我们更容易固定住我们讨论的层次,这点上我觉得C4是非常有价值的。
三张扩展图
架构设计设计要考虑的维度很多,仅四张核心图是不够的,所以作者又提供了三张扩展图,可以让我们关注更多的维度。
系统景观图
看得出来,系统景观图是比上下文图更丰富的系统级别的表达。不像上下文图只关注聚焦系统和它的直接关系,连一些间接相关的系统都会标示出来,那些系统的用户以及用户之间的关系也会标示出来,只是内部的用户会用灰色标记。
这个图有什么用呢?在我们分析一个企业的时候,我们需要一个工具帮助我们把一家公司给挖个底掉,做到完全穷尽,才能看到企业的全景图,从而理解局部的正确定位以做好局部设计为全局优化服务。之前我试过以四色建模的红卡、事件风暴的事件两种工具来教人掌握这种能力,一般来说,程序员学员都无法快速掌握这种顺藤摸瓜的分析技巧,毕竟跟程序员的思维还是有些差异的。但是用了系统景观图之后,学员就毫不费力的掌握了这种分析能力,所以我后来都是用这个图来教程序员探索企业的数字化全景图,效果极好,推荐给大家。
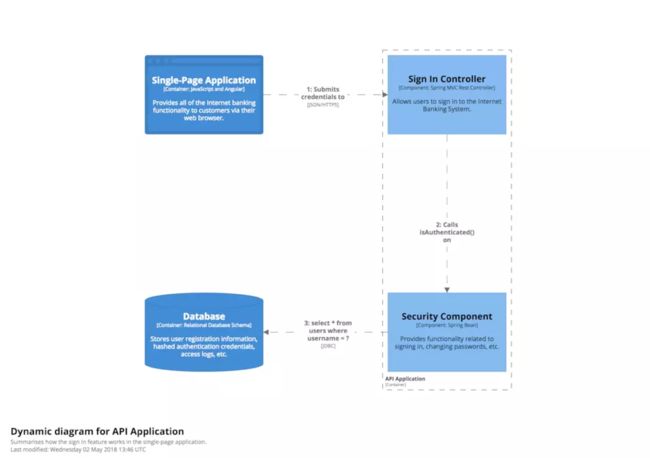
动态图
动态图不同于其他表达静态关系的图,它是用来表达动态关系的,也就是不同的元素之间是如何调用来完成一个业务的。所以动态图不仅仅适用于一个层面上,它在系统级、容器级和组件级都可以画,表达的目标是不一样的。
我之前曾经写过名为《像机器一样思考》的一系列文章,在文中也发明了类似的图,不同于本文中关系线上标注的是调用的方法、函数,我更关注的是数据,使用效果也很好。
什么时候用动态图呢?举个小例子,我之前做一个内部的小系统,团队中只有一个有经验的工程师带着十多个毕业生,我便要求他们在开始工作之前都画出动态图来,交由有经验的工程师去评估他们的思路是否正确,如果有问题,就在开始之前就扼杀掉烂设计。不管是毕业生还是初级工程师,改代码的能力都比写代码的能力要差很多,所以将烂设计扼杀在实现之前还是有帮助的。
部署图
前面的几张图都是站在开发的角度思考,但是一个没有充分思考过部署的架构很容易变成一个运维的灾难。所以作者提供了一个部署图。考虑到DevOps运动如火如荼,这个图可以变成很好的Dev和Ops之间沟通的桥梁。我们在实操中发现,Dev和Ops关注点的不同、语言的不一致,在这张图上表现得非常清楚。
图上最大的的实线框不同于虚线框,它表达的是数据中心,当你开始考虑异地载备的时候它就有了意义。数据的同步、实例的数量都会影响部署图的内容。部署图基本都是容器级的,它能很好的表达出来容器到底部署了几个实例,部署在什么样的操作系统上,一个节点部署了几个容器之类,我们在实际使用中,发现需要考虑的信息太多,自己就抽象出了类似于亚马逊上实例规格的Small、Large之类的术语来表达机器配置,增进了开发和运维之间的交流准确性。
为什么C4值得推荐
够直观,对于程序员来说容易理解,容易使用。
我们在开头的时候说过,只有每个人脑子里的才是架构图,如果我们使用一个本身就很难达成一致理解的工具,那成员就会陷入理解的死循环。经过尝试教授不同工具,发现C4模型是最容易理解、最容易使用的工具。可能它的概念是复用了程序员已有的一些认知模型,程序员在学习后都可以迅速的使用起来,并问出一些高质量的问题。
总结
在思维的世界里,我们都是盲人,很多东西我们以为自己知道,实际上画出来之后,才发现很多东西没想到,或者想的是乱的,同时别人也才可以给我们反馈。
有了上面的这个工具,我们就可以开始可视化的架构设计之路了,但路上还有一个心魔需要战胜。在我们的文化里,出错是一件很丢人的事情,所以我们喜欢用一些模糊的描述避免被别人挑战,而可视化是让我们精确的描述出自己的理解,来欢迎别人的挑战。这一个坎不太容易跨过去,但是一旦跨过去、大家形成正向的互动之后,我们的进步速度会变得很快,从而把封闭的人远远的甩在后面,获得组织级的成长推力。我自己就在跟别人的交流之后获得了更深入的洞见,本文已经分享了一些,还有一些内容后续再跟大家分享。
注:文中图片均来自:https://c4model.com/
文/ThoughtWorks 仝键