Vue+Webpack+OpenLayers6完成组件化的WebGIS开发(一、项目搭建)
一、Vue环境构建
1、安装Vue-cli脚手架
因为需要使用 npm 安装 Vue cli,而 npm 是集成在 Node.js 中的,所以第一步我们需要安装 Node.js,访问官网 https://nodejs.org/en/ 下载即可。下载完成以后打开cmd查看node和npm是否已经安装好:
如上图所示表示已经安装好了node和npm。
之后可以选择安装 cnpm,即 npm 的国内镜像。使用 cnmp 的好处是在日后下载内容时会比较快,但是下载的包可能不是最新的。
安装 cnpm 的命令为 :
npm install -g cnpm --registry=https://registry.npm.taobao.org
完成后就可以使用 cnpm 替代 npm 了,但是要注意一点,cnpm 不要与 npm 混合使用,一个项目用 cnpm 就从头用到底,不要中途敲错命令,否则就会出现混乱。不过万一遇到这种情况也不用慌,把项目的 node_modules 文件夹删了重新执行 npm/cnpm install 就行了,只是比较浪费时间。
然后再安装vue-cli脚手架即可,命令如下:
npm install -g vue-cli
2、使用vue-cli构建前端项目
首先在cmd命令界面进入项目文件夹如下:
然后执行命令 vue init webpack vuemap,这里 webpack 是以 webpack 为模板指生成项目, vuemap是我们的项目名称,大家也可以起别的名字。
这里询问我项目名称是不是 vuemap,直接回车确认就行。接下来请大家按照我截图中的方式构建:
然后等待webpack给我们自动构建项目即可。
显示上面界面的时候说明我们构建完成了,下面输入npm run dev命令启动即可,在这儿要注意一下,启动的时候要去vuemap的文件夹下启动,使用cd命令进入vuemap文件夹下:
然后输入npm run dev启动即可。
然后打开一个空白网页输入:http://localhost:8080
这样我们就完成了前端项目的搭建。
二、使用openlayers
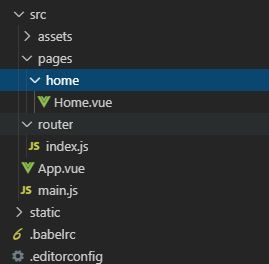
我们首先使用VSCode打开我们上面新建的项目,主体结构如下图:
下面我们来分析一下vue-cli构建的项目的各个内容:
![]()
其中我们最常修改的部分就是 components 文件夹了,几乎所有需要手动编写的代码都在其中。这也是vue的核心之一。
我们再看一下如何在vscode中运行我们的项目,首先使用ctrl+~打开控制台如下:
然后在控制台输入npm run dev启动项目如下图:
然后输入localhost:8080就可以启动程序如下图:
下面我们来引入openlayers的依赖包!
首先引入ol,这里我用的cnpm下载的比较快一点,下面我也会用cnpm统一操作,不能一会npm一会cnpm容易使程序崩溃。
其中--save是指无论在开发环境中还是线上环境都添加这个依赖包。
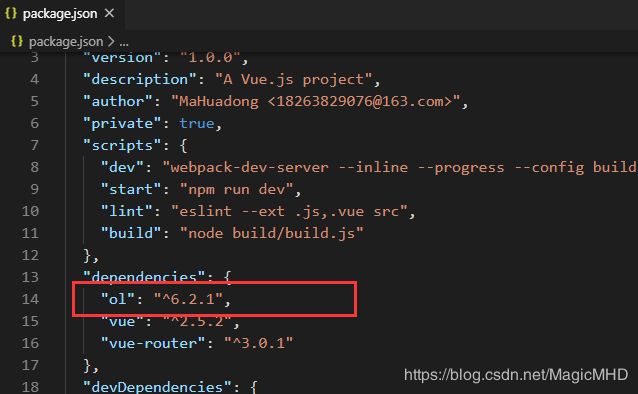
再看一下我们是否加进来了这个依赖包,打开package.json文件:
我们的openlayers6.2.1最新版本已经添加进来了!
下面我们再来初始化一下这个项目:
index.js中关于路由routes的根路径/系统自动对应的是HelloWorld组件,我们要改变一下,当访问根目录时使其对应我们的实际创建的Home.vue组件!
先把原来引入的HelloWorld组件去掉,然后我们新建一个Home子组件。这里我们把原来的compontents文件夹删除,在src下面新建一个pages文件夹用来放置所有的网页集合。在pages下新建一个home文件夹用来放置根路径组件,在home文件夹下新建一个Home.vue组件如下图所示:
然后我们来稍微写一下根目录Home组件的内容如下:
这是我们的首页
然后我们把这个组件引入到index.js的路由之中,如下图所示:
最后在App.vue中加上路由如下图:
最后启动程序,界面如下所示:
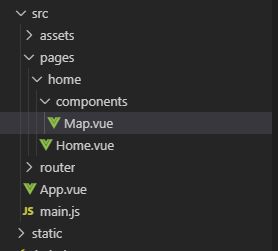
这样我们就完成了根目录的设置。后面我们还可以再设置别的路由界面,这里暂时不做介绍。下面我们要写地图组件了。一般的webgis项目地图都是在首页就要展示出来的,所以我们的地图组件写在home文件夹下,由于后面还要涉及别的组件,所以我们在home文件夹下新建一个compontents文件夹,把后面home页面的所有组件都放在这个文件夹中如下图所示:
下面我们来编写地图组件Map。
这是地图页面
然后在Home父组件中使用HomeMap子组件如下所示:
代码里面已经做了解释,这里不再解释,我们再打开程序界面看一下:
果然,内容已经变成了HomeMap组件里面的内容,也就是说,我们在这个组件里面把地图加载出来即可!这样也就完成了我们所说的组件化开发WebGIS的模式。下面我们就来完善HomeMap组件,使得可以加载出来地图。
为了方便调整前端css样式,我们在程序中引入stylus,命令如下:
cnpm install stylus--save
cnpm install stylus-loader --save
安装好以后打开package.json文件如下:
这里已经帮我们添加了stylus的相关依赖。
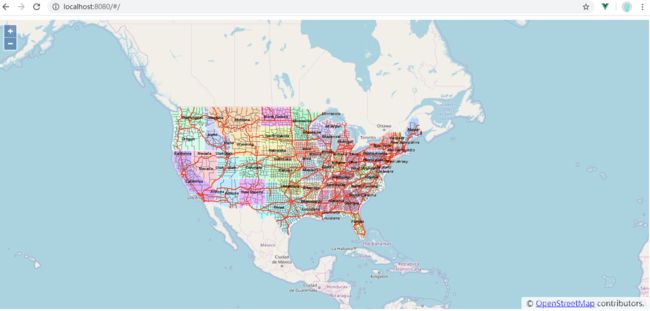
最后我们以加载OSM底图和ArcGIS Server发布的服务为例进行展示,HomeMap组件的代码如下:
然后再运行我们的程序,界面如下:
这样我们就在根目录实现了地图的加载!
这一章关于Vue+Webpack+OpenLayers6实现组件化开发WebGIS的基础项目就算搭建好了,下一张我们将通过不同的组件实现不同的地图功能模块开发!比如地图定位、图层加载、地图操作等功能,我将通过一个个小的实例来进行讲解,大家加油!