Android通过WebView与JS交互
我们知道,大前端时代已经来了!不管是网页web,还是移动端,通过前端的知识基本都可以解决需求问题。作为一名靠Android平台吃饭的程序员,的确有了些许压力。不过也不用太紧张,个人观点觉得最近几年都是ok的,问题不大。目前市场上流行的做法是,在app的基础上,与HTML相结合,实现嵌套交互的效果。因为,大部分应用,都是需要通过用户来实现收益的,因此经常会推出活动来推广运营。这样的情况下,如果每次都更新应用版本来实现的话,都要经过打包,发版,渠道上线等流程,会显得麻烦,也不符合快速迭代的思维。这样,嵌套Html的方式就出现了,完美!
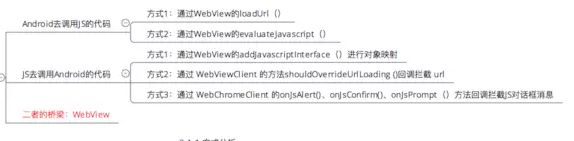
所以,通过这篇文章,将阐述Android平台通过WebView与JS交互的基础知识。Android与JS的交互式相互的中间桥梁就是WebView。

1、Android调用JS
Android调用JS的方法有两种,
- 通过WebView的loadUrl()
- 通过WebView的evaluateJavascript()
通过WebView的loadUrl
1.将需要调用的JS代码以.html格式放到src/main/assets文件夹里
Carson_Ho
// JS代码
- 在Android里通过WebView设置调用JS代码
mWebView = (WebView) findViewById(R.id.webview);
mButton = (Button) findViewById(R.id.button);
WebSettings webSettings = mWebView.getSettings();
//支持javascript
webSettings.setJavaScriptEnabled(true);
//允许弹窗
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
mWebView.loadUrl("file:///android_asset/JsTest.html");
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 通过Handler发送消息
mWebView.post(new Runnable() {
@RequiresApi(api = Build.VERSION_CODES.KITKAT)
@Override
public void run() {
// 注意调用的JS方法名要对应上
// 调用javascript的callJS()方法
mWebView.loadUrl("javascript:callJS()");
});
}
});
// 由于设置了弹窗检验调用结果,所以需要支持js对话框
// webview只是载体,内容的渲染需要使用webviewChromClient类去实现
// 通过设置WebChromeClient对象处理JavaScript的对话框
//设置响应js 的Alert()函数
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result) {
AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);
b.setTitle("Alert");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
result.confirm();
}
});
b.setCancelable(false);
b.create().show();
return true;
}
});
}
代码中注释的比较清楚了,这里就不介绍了!
通过WebView的evaluateJavascript()
我们知道,当Webview调用loadUrl 方法时,会重新刷新页面,这样的话就影响效率。那么,我们可以采用WebView的evaluateJavascript()方法来实现:
mWebView.evaluateJavascript("javascript:callJS()", new ValueCallback() {
@Override
public void onReceiveValue(String value) {
//此处为 js 返回的结果
}
});
但是有个缺陷,该方法只能在Android 4.4以后调用。因此,在我们的代码中,可以通过判断系统的版本号,分别通过上面的两种方式进行处理。
实现效果:

2、JS调用Android
在Android平台调用JS的实现比较简单,那很多时候需要从JS端调用Android平台的交互,一共有3种实现方式:
- 通过WebView的addJavascriptInterface()进行对象映射
- 通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
- 通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
通过WebView的addJavascriptInterface()进行对象映射
- 定义一个与JS对象映射关系的Android类
public class JSTest {
// 定义JS需要调用的方法
// 被JS调用的方法必须加入@JavascriptInterface注解
@JavascriptInterface
public void hello(String msg) {
System.out.println(msg);
}
}
- 将需要调用的JS代码以.html格式放到src/main/assets文件夹里
Carson
//点击按钮则调用callAndroid函数
- 在Android里通过WebView设置Android类与JS代码的映射
mWebView = (WebView) findViewById(R.id.webview);
//mButton = (Button) findViewById(R.id.button);
WebSettings webSettings = mWebView.getSettings();
//支持javascript
webSettings.setJavaScriptEnabled(true);
// 通过addJavascriptInterface()将Java对象映射到JS对象
//参数1:Javascript对象名
//参数2:Java对象名
mWebView.addJavascriptInterface(new JSTest(), "test");//AndroidtoJS类对象映射到js的test对象
// 加载JS代码
// 格式规定为:file:///android_asset/文件名.html
mWebView.loadUrl("file:///android_asset/JsTest.html");
ok,有没有很简单,输出结果:
![]()
通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截 url
上面提到的通过addJavascriptInterface关键字来实现js调用Android的方法在我们的代码里用的比较多,因为比较方便,将所有需要提供给JS的方法都放在一个Java类中,对应好两端的关键字,就可以随意调用了。在方便的同时,也暴露出了漏洞。只要js端获取到了java类的实例,就可以调用实例中的所有方法,这在某些情况下不合理的。那么,一般就需要某种协议来进行约束,这就是通过 WebViewClient 的shouldOverrideUrlLoading ()方法回调拦截url。实现思想就是先在js里添加好协议,再在java端重写WebViewClient 的shouldOverrideUrlLoading()方法,当加载js代码时,shouldOverrideUrlLoading()方法将会被调用,从而根据协议判断进行相关的操作。
- 在JS约定所需要的Url协议
Carson_Ho
- 在Android通过WebViewClient复写shouldOverrideUrlLoading ()
mWebView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// 步骤2:根据协议的参数,判断是否是所需要的url
// 一般根据scheme(协议格式) & authority(协议名)判断(前两个参数)
//假定传入进来的 url = "js://webview?arg1=111&arg2=222"(同时也是约定好的需要拦截的)
Uri uri = Uri.parse(url);
// 如果url的协议 = 预先约定的 js 协议
// 就解析往下解析参数
if (uri.getScheme().equals("js")) {
// 如果 authority = 预先约定协议里的 webview,即代表都符合约定的协议
// 所以拦截url,下面JS开始调用Android需要的方法
if (uri.getAuthority().equals("webview")) {
// 步骤3:
// 执行JS所需要调用的逻辑
System.out.println("js通过协议调用了Android的方法");
// 可以在协议上带有参数并传递到Android上
HashMap params = new HashMap<>();
Set collection = uri.getQueryParameterNames();
}
return true;
}
return super.shouldOverrideUrlLoading(view, url);
}
}
);
结果就不展示了,肯定是ok的。细心的你会发现,采用这种方法是不是变得更复杂了? 是的,但是有时候为了安全,不就得妥协吗,生活不也是这样吗?哈哈~
通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息
首先,先介绍下这三个方法:

Android通过 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调分别拦截JS对话框
(即上述三个方法),得到他们的消息内容,然后解析即可。常用的拦截是:拦截 JS的输入框(即prompt()方法)
因为只有prompt()可以返回任意类型的值,操作最全面方便、更加灵活;而alert()对话框没有返回值;confirm()对话框只能返回两种状态(确定 / 取消)两个值。下面以拦截onJsPrompt()方法为例来实现:
- 加载JS代码
Carson_Ho
当使用mWebView.loadUrl(“file:///android_asset/javascript.html”)加载了上述JS代码后,就会触发回调onJsPrompt(),如果是拦截警告框(即alert()),则触发回调onJsAlert();如果是拦截确认框(即confirm()),则触发回调onJsConfirm();
- 在Android通过WebChromeClient复写onJsPrompt()
mWebView.loadUrl("file:///android_asset/JsTest.html");
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
return super.onJsAlert(view, url, message, result);
}
@Override
public boolean onJsConfirm(WebView view, String url, String message, JsResult result) {
return super.onJsConfirm(view, url, message, result);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
// 根据协议的参数,判断是否是所需要的url(原理同方式2)
// 一般根据scheme(协议格式) & authority(协议名)判断(前两个参数)
//假定传入进来的 url = "js://webview?arg1=111&arg2=222"(同时也是约定好的需要拦截的)
Uri uri = Uri.parse(message);
// 如果url的协议 = 预先约定的 js 协议
// 就解析往下解析参数
if ( uri.getScheme().equals("js")) {
// 如果 authority = 预先约定协议里的 webview,即代表都符合约定的协议
// 所以拦截url,下面JS开始调用Android需要的方法
if (uri.getAuthority().equals("demo")) {
//
// 执行JS所需要调用的逻辑
System.out.println("js调用了Android的方法");
// 可以在协议上带有参数并传递到Android上
HashMap params = new HashMap<>();
Set collection = uri.getQueryParameterNames();
//参数result:代表消息框的返回值(输入值)
result.confirm("js调用了Android的方法成功啦");
}
return true;
}
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
上面就是js调用Android平台的三种实现,那他们各有什么优缺点呢:

ok,以上就是对Android与JS的交互进行的学习,相对来说比较基础。在Js端进行相关配置后,Android平台通过桥梁WebView与其相对接。关于WebView,其实有很对知识点需要我们去掌握,包括缓存机制,上面提到的WebViewClient、WebChromeClient等知识点。通过WebSettings 可以对WebView作一些相关的配置:
//声明WebSettings子类
WebSettings webSettings = webView.getSettings();
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true);
// 若加载的 html 里有JS 在执行动画等操作,会造成资源浪费(CPU、电量)
// 在 onStop 和 onResume 里分别把 setJavaScriptEnabled() 给设置成 false 和 true 即可
//支持插件
webSettings.setPluginsEnabled(true);
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
//其他细节操作
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存
webSettings.setAllowFileAccess(true); //设置可以访问文件
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName("utf-8");//设置编码格式
//通过传入参数,
String ua = webSettings.getUserAgentString();
StringBuffer userAgent = new StringBuffer(ua);
userAgent.append("; app_name/" + AppUtil.getVersionName(mContext));
userAgent.append("; clientType/" + 3); //3表示andriod
userAgent.append("; Device/" + AppUtil.getDeviceName());
userAgent.append("; Channel/" + AppUtil.getChannel(mContext));
webSettings.setUserAgentString(userAgent.toString());
另外,在实际的工作中,遇到一个需求,在Webview的loadUrl()方法的时候,需要传入一个的头部信息。WebView是偷工了这个方法的:
@Override
public void loadUrl(String url, Map additionalHttpHeaders) {
//设置
com.mo.okhttputil.fatory.CookieManager.getInstance(getContext()).SyncWebViewUrlCookie(url, getContext());
super.loadUrl(url, additionalHttpHeaders);
}
好了,理论知识大概就这些了,更多的知识点以及高阶用法需要我们在实际的开发中去掌握了。