用Qt做一个漂亮的时钟
目录
- 做出来的时钟的效果图
- 时钟实现原理
- 实现步骤
- 新建工程
- 添加资源文件
- 将图片放入窗口
- 绘制指针和表盘
- 让时钟动起来(重绘时钟)
- 参考:
- 引用:
做出来的时钟的效果图
时钟实现原理
钟表的实现需要设置定时器,定时器每隔一秒发送timeout()信号到QWidget::update()槽函数,update()槽函数将会重绘一次窗口,重写重绘事件函数paintEvent(QPaintEvent *event),根据获取的当前系统时间的时钟、分钟、秒钟重绘钟表的时针、分针、秒针。
实现步骤
新建工程
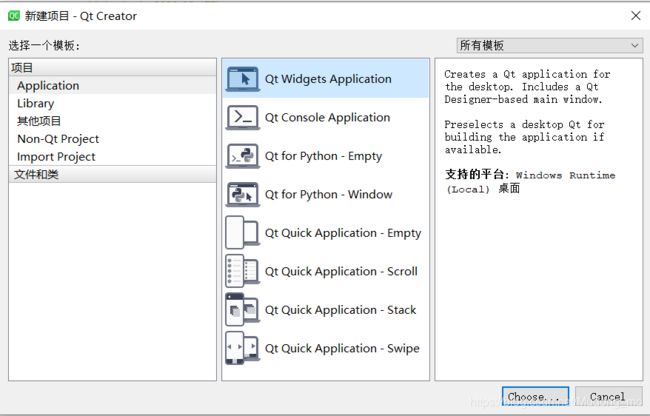
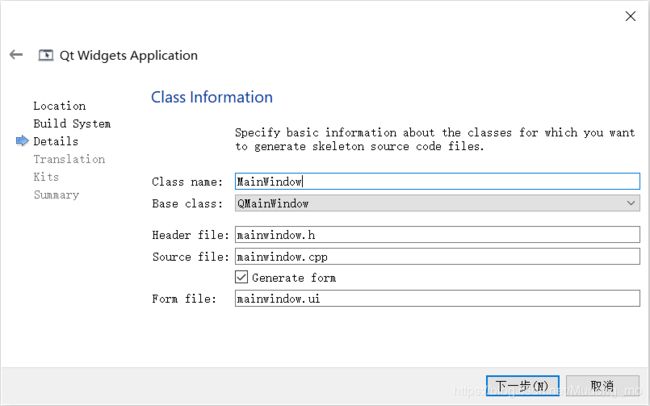
正常地新建一个工程,模板选择Qt Widgets Application,工程名任起,不要出现中文,Details中选择三种都可以,这里选择MainWindow

添加资源文件
先找到刚刚建好的工程文件夹,新建文件夹,并将用作时钟背景的图片保存在此文件夹中,注意文件夹和图片的名称都不要使用中文
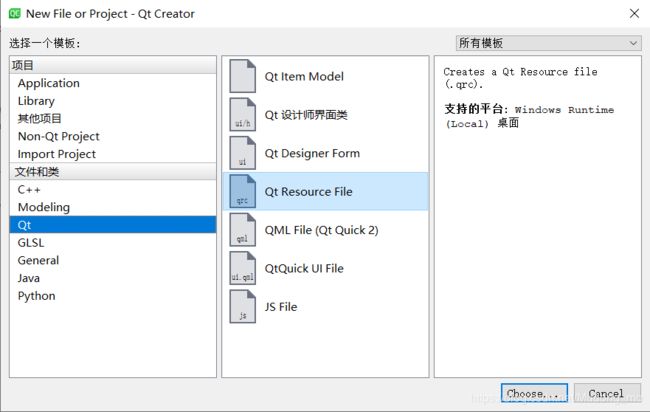
在新建文件或项目中选择新建文件Qt Resourse File,在资源编辑器中Add Files将图片加入,并将资源路径复制到剪贴板,可以先粘贴到记事本中或word中以供备用
将图片放入窗口
代码:
// mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include // mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 效果图
绘制指针和表盘
代码:
// mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include // mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 效果图
让时钟动起来(重绘时钟)
代码:
// mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include //mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include 参考:
QT开发(十六)——QT绘图实例-钟表
引用:
Piniv Sul かぐや様 id=81060761 (https://www.pixiv.net/artworks/81060761)