Vue + Spring Boot 项目实战(十九):Web 项目优化解决方案
重要链接:
「系列文章目录」
「项目源码(GitHub)」
本篇目录
- 前言
- 一、编写规范代码
- 二、提高服务性能
- 1.前端
- 2.后端
- 三、考虑系统安全
- 下一步
前言
有读者可能知道,我复工前被隔离了十五天。说实话,我还以为我会怀念上班的感觉,结果这种带薪休假的日子香地一批,到快出来的时候脑子里各种设想如何当着老板的面情不自禁地咳嗽两声。当然这只是我的内心活动,我第一次见到老板时对居家枯燥生活的痛恨之情溢于言表,还极其荣幸地接受了好几件新的分外工作。
最近我把过去屯的课程刷了一些,学习的节奏还算可以。但一连几天工作千头万绪,给我整的下了班还感觉紧张兮兮的。这个时候就比较适合写文章,因为总结比接受新知识要容易一些。而且我有个习惯,一写文章就不停打哈欠,可能跟看书促进睡眠是一个道理。
根据最初的规划,现在我们的项目将要进入 优化与重构 阶段。相比上个阶段,这一部分的理解与操作难度会变得更大,因为我们要做的事情具有很强的不确定性,究竟怎样才是正确的,我们无法在进行实践之前就给出结论。可以说 IT 行业之所以有这么高的天花板,就是因为这种不确定性。如何在不确定性中寻找确定,让难以控制的事情尽可能地处于自己的掌控之中,是一个优秀的技术人需要终生磨练的能力。
虽说具体内容不确定,但方向是确定的。为了让我们的项目 A 起来,需要在三个方面下功夫,分别是:
代码规范、服务性能、系统安全
这三个方面的划分以及本文的核心思想,源自 @范学雷 老师在《代码精进之路》中对优秀的代码做出的精辟总结。
本篇文章是一个大纲,主要是针对每一个方面提出一些优化的思路。这些思路其实都是各路大牛总结出来的,我只不过是做了一些整合,同时结合我们的项目探索具体可行的操作。
我想,这个教程的主要意义就在于解决 会看不会用 的问题。我在很长一段时间内其实更加偏重理论一些,直到近几年才深刻体会到实践的重要性,这也是学习编程开发为我带来的巨大好处。
另外我私底下会对系统的一些业务功能进行完善,由于都是重复性工作,就不在文章里多提了。近期我打算上传一下项目的开发日志,功能变更会列在里面。由于近期项目主体代码的变化可能会比较剧烈,与前期教程不太相符,从头开始学起的小伙伴可以下载之前的 release,地址是:
https://github.com/Antabot/White-Jotter/releases/tag/v0.2.2
好了,接下来我们进入正题。
一、编写规范代码
规范的代码是软件的根基。规范的代码,可以提高编码的效率,可以降低开发者之间的沟通成本,可以规避不必要的安全问题。在保证代码规范的基础上,我们才能去谈性能优化和安全防护。
其实编程语言的语法就是第一层规范,在这一层上大部分人还是做得挺好的,毕竟不遵循这个规范编译器它根本不搭理我们。然而过了这道关,有不少人就开始放飞自我了。
我推测几十年前的开发者会有一种老子天下第一的骄傲,编码不华丽不如去种地。反正那时候会写代码的人也不多,大部分软件真的就是一个人搞出来的,只要能用就是牛逼。后来时代变了,人均会编程了,软件系统也越来越复杂,才不得不需要秩序。
今天我们学习编程其实是站在前人的肩膀上,各种规范其实已经相当成熟。这种情况下我们一定要应用《劝学》大法,与其自己冥思苦想,不如去看,去学。很多时候一个人的代码水平并不反映他的聪明程度,而是反映他的见识和意识。 见过优秀的代码,体验过代码规范的好处,自然就会处处想着这件事,时时将代码规范作为自己的行动纲领。
对于 Java 来说,第一线的规范学习材料包括:
- JDK 源码
- SEI CERT Oracle Coding Standard for Java
- Secure Coding Guidelines for Java SE
此外,《Effective Java》以及《重构——改善既有代码设计》这两本书是在设计层面比较优秀的参考资料,尤其是《Effective Java》,几乎也成为了一种 Java 编码规范,值得每一个学习 Java 的人仔细品读。
对于前端,主要是遵循 JS 相关规范,现在来看就是 ES 标准。Vue 也有自己的较好实践,没有特殊想法可以参照官方文档的写法。
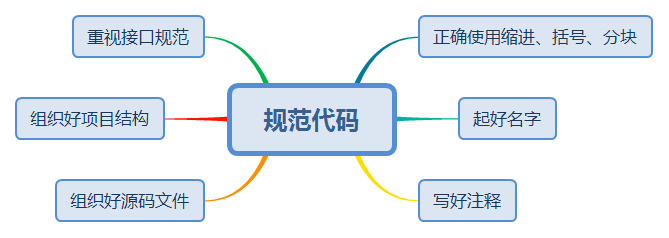
在具体编码的时候,我们需要注意的主要内容如下:

这六个方面还隐含了一条重要原则,就是代码要尽量 “清晰明了”。 注意 “清晰” 并非 “简洁”,我相信大家在刷算法题时都见过一些奇思妙想的解题方法,用一行代码干了我们几十行代码干的事,贼 6,但是这并不好。假设你的同事给你留下了这样的神奇算法,估计你心里恨不得他头发早日掉光。
此外,软件开发团队为了进一步保证代码质量,通常还需要进行 测试 与 代码评审 。对于我们自己来说,做好 单元测试 是必须的,接口测试 虽然大多由专门的测试人员来做,但是其实也不怎么费劲。对于个人维护的开源项目来说,最好再自己加上 持续集成 。
OK,针对我们的项目,在代码规范方面要做的事情,自顶向下包括:
- 梳理项目结构,提高项目可维护性
- 编写准确、必要、清晰的注释
- 更换部分不合理的类名、变量名
- 整理部分方法的代码段,并考虑复用、封装一些通用方法
- 编写单元测试
你看,这些其实都是可以发挥的事,所以会搞成什么样子我也不知道 。
二、提高服务性能
软件开发的主要矛盾,就是用户日益增长的畅爽体验需要与不平衡不充分的硬件发展之间的矛盾。都是硬件的锅,要不是硬件太水太贵,我们也不用费这么大劲计较鸡毛蒜皮子的小事。
开玩笑的。
就算硬件再牛逼一千倍,也顶不住你 O ( n 3 ) O(n^3) O(n3) 的算法。解决代码规范问题能让你吃上程序员这口饭,但只有具备解决性能问题的能力,才能让这碗饭吃地香。
性能问题,除了 算法 之外,还要考虑 软件架构、软件设计、软件部署 ,以及一些具体的 优化技巧。
搞明白这些方面真的不容易,但同样借用范学雷老师的话,一个人能否解决好性能问题,很多时候都不是取决于聪明程度,而是取决于他的意识和见识。成熟的解决方案就在那儿,容易理解,也容易操作,只是我们没有想到,没有看到,没有用到这些解决方案。
这真的是真知灼见!
不仅仅是软件开发,在学习各种知识时,我们都有可能因为“聪明”拖累自己,因为一旦我们去重视聪明这个属性,就会严重忽视“努力”的重要性,当我们遇到困难时,首先想的会是自己不够聪明,认定自己这个破脑子搞不定这些问题,结果还没有尝试过就放弃了。有多少聪明人正是因为这种别扭的认知,活成了不太聪明的样子。
针对白卷项目,可以从前端、后端两个方面进行具体分析。
1.前端
前端是直接面向用户的,因此其优化的核心是 用户体验,即 页面的加载速度 与 操作的响应速度。为了检验优化的结果,除了直观的感受外,我们还需要有靠谱的 度量标准 与 性能测试 手段或工具。
Vitaly Friedman 的大作:
「Front-End Performance Checklist(前端优化清单)」
为我们提供了清晰的整体思路与技术路线。虽然我们很难在短时间内全盘吸收作者提出的内容,但记住上面说过的,“见识和意识”。当你觉得没有灵感时,就多看看优秀的人是怎么做的,一时看不懂就反复看。
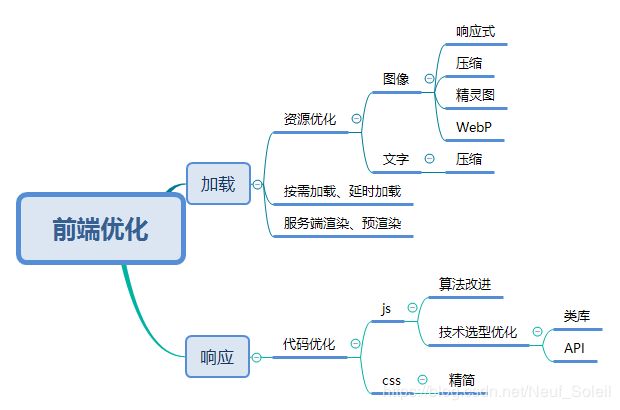
我们的项目前端可能会选择进行如下优化:

由于项目前端逻辑较为简单,主要工作其实在于加载方面的优化。优化的原则其实可以简单概括为 “减少请求数量,降低请求大小”。
2.后端
后端性能提升的关注点主要在于 提高响应速度。
相比前端,这是一个更为复杂的命题,需要从多个方面考虑。下面我给你列出一些名词:
高并发、缓存、消息队列、数据库优化、负载均衡、集群、分布式、微服务、JVM 调优
是不是感觉很头大?好在我们并不用真的把每个方面做到极致,毕竟没几个人能做的到。
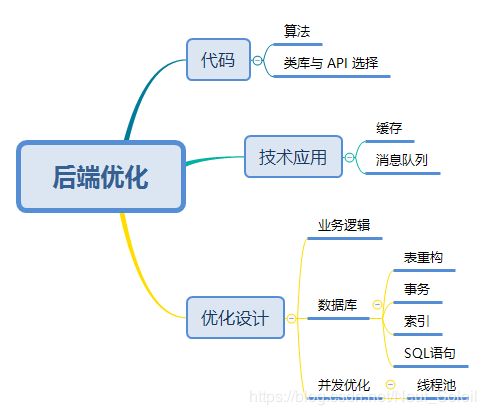
当然,还是要在挣扎中前行。现在我们还没有具体硬件环境,仅就软件来说,努力的方向有三个,一是 代码,二是 “技术应用”,三是 “优化设计”。

当我打算开始进入优化阶段后,就越发觉得这个破项目没眼看了。我很好奇,你们是怎么能看到这里还觉得我做的不错的?(狗头保命)
一般收到读者的鼓励或者感谢时,我都会回复 “感谢支持,一起进步!” 这是我的肺腑之言,正是因为名不副实地受到了大家的许多认可,我才能坚持学习,坚持输出(文章也许会迟到,但永远不会缺席)。
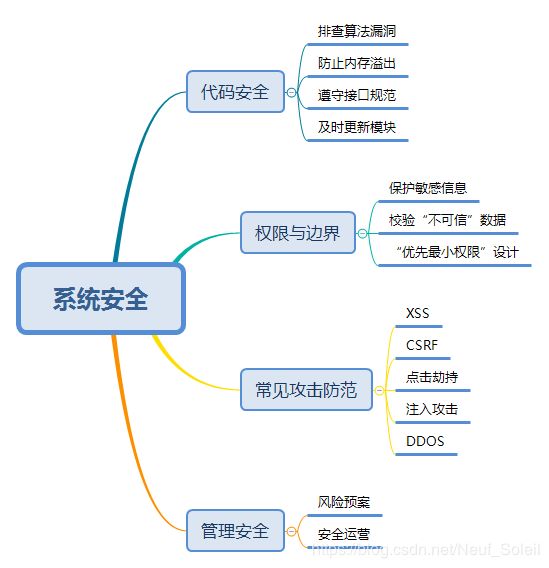
三、考虑系统安全
这里我用了考虑这个词,说明我是真的怂。
安全是一个神奇的领域,它的神奇体现在 信息极其不对等。攻防双方可能都不知道对面的技术在什么样一个水平,很多时候人家背地里把你扒了个底朝天,你还跟没事人一样乐乐呵呵。
我私底下感觉,整体来看攻的力量要强大一些,因为攻可以集中突破,防却要滴水不漏。我们造出了原子弹,却造不出对等的防御手段,只能通过各种 合约、条例 来抑制这种毁灭性的力量。对于系统安全,我们也应该意识到,技术之外的 管理 可能极其重要。
为了给你们讲好这部分内容,我混进了一个安全大佬云集的圈子,这事儿也没啥好骄傲的,因为我是花钱进去的。围观了几天,最直观的感觉就是警察叔叔快来,这帮人我们挡不住了。。。
同样的,给你们推荐个学习资料—— 吴翰清 老师的 《白帽子讲 Web 安全》。
即使迟早会被吊打,起码也要知道对面是哪门哪派、使的什么招吧。
为了对自己的防御力大概有个认知,我们还需要一个 评估工具 ——
「CVSS (通用缺陷评分系统)」
只耻而后勇,武功不高就勤学苦练呗。
你看,我们一直都是一个思路,尽量做好自己的能做的事情。毕竟如果这些事情不去做,随随便便一个小鱼小虾就能把你给收拾了。
大概有这么些:
安全界有个基本道德,就是发现漏洞时会先告知项目的维护者并做好保密工作,给对方留出足够的时间修复并发布更新,然鹅发布更新到用户完成更新还有一段时间,这段时间是最危险的。我们在软件开发的整个生命周期中,如果得知哪个模块、类库发布了 安全更新,一定要 以最快的速度升级到安全修复版本。
另外,有句话叫 “世界上 80% 以上的攻击都是由于应用程序的漏洞引起的”。
我们要从两个方面看这句话:一是应用程序确实容易存在漏洞,我们开发者要时刻具备安全意识;二是之所以这么多攻击是由于应用程序漏洞,是因为其它方面其实有一套行之有效的做法,我们如果只顾应用程序,不去布设其它的防线,那这个比例一定会降低,因为各种攻击的数量会成指数增长。
下一步
其实最近我的精力主要在后端,估计以后我也会更倾向于讲后端的内容,好在据我观察读者中做前端的是少数人。
有了这篇大纲,本来后面的文章也不算特别难搞,每种具体的技术做一篇分析与实践应用就可以了。但我更希望的是能够和你们一起 开拓视野,探索更多的 可能性,因此可能会花样作死,继续尝试新的技术方案。当这个阶段结束时,我再次觉得过去的自己是个憨批什么也不会,就算是达到目标了。
老有人问我能不能参与到项目中来,我都说好几次了这是开源的,欢迎提交 pr,你们问完倒是来呀。。。
最后,给你们分享两个小故事。
头两天我看评论时,发现推荐栏有一篇文章题目跟我的很像,就点进去看了一下,没想到李逵遇上李鬼了。
本来吧这些文章也是可以转载的,放上链接就行,有的人加链接就加个文字,也点不动,有的人干脆链接也不加,我虽然有点在意,但也觉得没必要说什么。但这个哥们儿他不是转载,是洗稿,不但洗技术内容,连说话唠嗑都模仿我。
说实话,我感觉有被冒犯到。当时我觉得这货居然还蹭了武汉热点真是够了,后来突然琢磨过来估计连这加粗两行字也是看了我上篇文章的结尾才写上去的,我裂开了。
这个故事的结局是我举报了他四五篇文章,都通过了。点着挺费劲的,其它的算了,提醒的作用起到就行了。
第二个故事是有个读者跟我反馈 B 站上有人拿我的项目做了视频,你们知道像我这样的社畜的生活是很无聊的,平时我接到诈骗电话都会跟对面多唠几句看谁先聊崩,所以当时我特别兴奋跑过去围观。
当然反馈的读者本意是对方可能 “侵权” 了,但是其实这个项目是 MIT License,可以随便拿去用的。只要对方不拿我的教程做讲稿,就完全没有问题。我真正关心的是 UP 主的水平怎么样,毕竟关系到我的脸面啊。
看了视频,发现原来他不是要做讲解视频,是对项目做了一个介绍,然后可能是要接单给人做毕业设计。展示的项目也不完全是白卷,据说是他委托一个同学给他做了 CRUD ,他要讲的是推荐系统,核心算法是他自己写的。
(⊙o⊙)…
我又仔细看了一遍视频里的介绍,感觉他这个同学有那么一点瓜皮。
视频的播放量当时大概一两千吧,账号也有 1K 的关注量。其实我觉得虽然挣钱的手段不值得提倡,不太正经而且其实挣的是辛苦钱,但他已经有了互联网营销的意识与手段,能去搞一搞事情,挺好的。如果能慢慢转型输出更有价值的内容,积累下去会有很多意想不到的收获。
我建议你们也趁年轻多折腾折腾,想想怎么利用技术挣钱,怎么利用技术和头脑合法且轻松地赚钱。你要不想提钱觉得太俗,那换个说法,怎么用知识满足自己的成就感,怎么用知识和智慧提高自己的社会地位?
上一篇:Vue + Spring Boot 项目实战(十八):动态加载后台菜单
下一篇:Vue + Spring Boot 项目实战(二十):前端优化实战