- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- 探索OpenAI和LangChain的适配器集成:轻松切换模型提供商
nseejrukjhad
langchaineasyui前端python
#探索OpenAI和LangChain的适配器集成:轻松切换模型提供商##引言在人工智能和自然语言处理的世界中,OpenAI的模型提供了强大的能力。然而,随着技术的发展,许多人开始探索其他模型以满足特定需求。LangChain作为一个强大的工具,集成了多种模型提供商,通过提供适配器,简化了不同模型之间的转换。本篇文章将介绍如何使用LangChain的适配器与OpenAI集成,以便轻松切换模型提供商
- OPENAIGC开发者大赛企业组AI黑马奖 | AIGC数智传媒解决方案
RPA中国
人工智能AIGC传媒
在第二届拯救者杯OPENAIGC开发者大赛中,涌现出一批技术突出、创意卓越的作品。为了让这些优秀项目被更多人看到,我们特意开设了优秀作品报道专栏,旨在展示其独特之处和开发者的精彩故事。无论您是技术专家还是爱好者,希望能带给您不一样的知识和启发。让我们一起探索AIGC的无限可能,见证科技与创意的完美融合!创未来AI应用赛-企业组AI黑马奖作品名称:AIGC数智传媒解决方案参赛团队:深圳市三象智能技术
- ES聚合分析原理与代码实例讲解
光剑书架上的书
大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
ES聚合分析原理与代码实例讲解1.背景介绍1.1问题的由来在大规模数据分析场景中,特别是在使用Elasticsearch(ES)进行数据存储和检索时,聚合分析成为了一个至关重要的功能。聚合分析允许用户对数据集进行细分和分组,以便深入探索数据的结构和模式。这在诸如实时监控、日志分析、业务洞察等领域具有广泛的应用。1.2研究现状目前,ES聚合分析已经成为现代大数据平台的核心组件之一。它支持多种类型的聚
- 开启你的思维成长之路
希思维
图片发自App很多时候我们都羡慕别人家的孩子思维敏捷,记忆超强,脑回路清晰等,认为那些都是天生的能力,而自己要达到那样的境界几乎不可能,殊不知每个人都有一个强大的小宇宙,就看你是否找到了开启你思维小宇宙的方法。我们每个人的大脑都具有无限潜能,大部分人只开发出10-20%,还有很多潜力深埋于冰山底,而如何找到自己思维的动力呢?首先就是要了解我们神奇的大脑,从大脑神经元素,到神经回路的形成,知晓大脑思
- 2022.01.22 有用
谨言的成长
写作,对我来说,更像是一个自说自话,自我观察,自我反思,自我探索的途径。可以写我的心情故事,写我的观点而不用担心任何人的评论,写我的情绪,写我想说的,有时候觉得只是简单用语言还不能表现出那份深刻,但是文字可以给自己一个更长的时间来思考,来做深度思考,表达得更透彻。写作,有时候我会写自己看了某个电影后的一点感悟,自己的真实感受,不管它和专业影评人相比是不是很肤浅,是不是片面了,只是有时候我也想发声,
- 2019-03-10
Daisy倾夕
生命总是需要一些允许和放纵的释怀,经常熬夜时是对自己有一份责怪,今日却又一份惊喜感!偶尔允许了自己做了一件很久没做的事情会很开心,减肥的时候会因为有一餐对食物欲望内心匮乏的填补而感到开心,偶尔的总是惊喜,长期也容易成为负担,那如何在这个长期的过程中又不失惊喜,我想应该是探索和变化的永恒,允许并好,首先先带上觉知!
- 误落尘网中,一去三十年
不会功夫的谭大侠
图片发自App图片发自App图片发自App《财富自由之路》中开篇就讲述了财富自由的目的是为了时间自由,高中觉得每个月一千块是财富自由,大学觉得每个月两千块是财富自由,毕业时觉得每个月五千是财富自由,现在感觉每个月一万都不一定自由。思来想去,货币贬值也没有这么快,还是自己欲望太大了,欲壑难填。大学有一个梦想去西藏,当时觉得两千块就能去,现在感觉有一万都不够。膨胀了啊!曾经想过时间自由了干什么,我就半
- 如何自学软件编程?零基础自学编程入门指南
_pangzi
前言零基础自学编程的动力是什么?在开启学习编程之路的时候必须搞清楚自己为什么要学编程?是因为工资高?还是对编程有浓厚的兴趣?还有自己有一定的编程基础想要继续提升自己?其实对于这个问题需要具体分析,如果是单纯看到程序员工资高,而自己本身并没有什么兴趣,那我不建议自学,可以选择参加培训或者不要进入编程领域不然自己学不会没有获得高薪,反而浪费了大把的时间,如果方法不对,反而会打击自信心。下面小编针对学习
- 绝招曝光!3小时高效利用ChatGPT写出精彩论文
kkai人工智能
chatgpt人工智能ai学习媒体
在这份指南中,我将深入解析如何利用ChatGPT4.0的高级功能,指导整个学术研究和写作过程。从初步探索研究主题,到撰写结构严谨的学术论文,我将一步步展示如何在每个环节中有效运用ChatGPT。如果您还未使用PLUS版本,可以参考相关教程。**初步探索与主题的确定**起初,我处于庞大的知识领域中,寻找一个可深入研究的领域。ChatGPT如同灯塔,通过深入分析最新研究趋势和领域热点,帮助我在广阔的学
- 《我的职业是小说家》
simple梦
《我的职业是小说家》:《我的职业是小说家》是村上春树前所未有的自传性作品,历时六年完成。一个人,写作三十五年,十三部长篇小说,超过五十种语言译本。虽然拥有享誉世界的知名度,但关于村上春树,许多事情始终包裹在神秘的面纱中:他是怎样下定决心走上职业小说家之路?对他来说,人生中幸福的事是什么?究竟如何看待芥川奖与诺贝尔文学奖……小说家看似风光,却是份孤独的职业。三十五年来,村上春树在孤独中编织着美妙动人
- python实现规则引擎_规则引擎python
weixin_39601511
python实现规则引擎
广告关闭回望2020,你在技术之路上,有什么收获和成长么?对于未来,你有什么期待么?云+社区年度征文,各种定制好礼等你!我正在用python编写日志收集分析应用程序,我需要编写一个“规则引擎”来匹配和处理日志消息。它需要具有以下特点:正则表达式匹配消息本身消息严重性优先级的算术比较布尔运算符我设想一个例子规则可能是这样的:(message~program:messageandseverity>=h
- 探索ASPICE V3.1:汽车行业软件开发的中文指南
阮懿同
探索ASPICEV3.1:汽车行业软件开发的中文指南ASPICE_V3.1中文版.pdf.zip项目地址:https://gitcode.com/open-source-toolkit/422a2在汽车软件工程领域,高质量的标准对于确保行车安全和提升用户体验至关重要。今天,我们为您介绍一个珍贵的开源宝藏——ASPICEV3.1中文版资源。这是一篇专为国内汽车行业开发者、质量管理者准备的深度解读,旨
- 生老病死
贝贝_1
生老病死是生命的必然过程,是人生的必由之路。人生在世不过几十年,所包罗的生、老、病、死是不以人的意志为转移的。我们唯一能做到的就是顺乎自然,珍惜生命,老有所乐,战胜病魔,笑对死亡。生图片发自App“生”不由己,尽管你不愿睁开眼睛,尽管你哭着喊着,但你还是被带到了这个世界,而所有围着你的人包括你的父母,就是要听见你离开母体发出的这一串串生命的哭声,他们才会笑,并且笑得那般的欣慰。是啊,这第一声哭是你
- ArcGIS Pro SDK (十四)地图探索 5 时间与动画
WineMonk
ArcGISProSDKarcgisarcgisprosdkgisc#
ArcGISProSDK(十四)地图探索5时间与动画文章目录ArcGISProSDK(十四)地图探索5时间与动画1时间1.1时间提前1个月1.2禁用地图中的时间。2动画2.1设置动画长度2.2缩放动画2.3相机关键帧2.4插值相机2.5插值时间2.6插值范围2.7创建摄像机关键帧2.8创建时间关键帧2.9创建范围关键帧2.10创建图层关键帧环境:VisualStudio2022+.NET6+Arc
- 2020-02-15
蔡卡
我是蔡卡,爱看日漫和美剧,一眨眼就成了爸爸,喜欢孩子的我总想给孩子最好的,于是开始了我的探索之旅。不爱看书的我开始认真看书和参与各种团体,通过自我学习以及思想的碰撞从而形成自己的知识体系。分享才能更好的提升,生活中每遇到一个困难,都需要我们用所学的知识点去解决。我的使命:让更多家庭的孩子不因地域和阶层导致认知以及成长上的差距更大。__________________________________
- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 【剽悍一只猫的剽悍行动营】不忘初心,砥砺前行
财务自由的社群运营人苏宝
作者/梅子我在第15期剽悍行动营奇迹四连四排的同桌叫Tony。今天,我来讲一讲他的故事。Tony出生在湖北恩施的一个贫困的小山村,因为家里很穷,他很想通过自己的努力改变家庭的命运,所以他中途辍了学,过早的步入了社会。一开始的时候他也很迷茫,不知道到自己到底该干什么?能干什么?后来经同学介绍进入了一家鞋厂,从事搬运工作,开启了他人生中的第一次独立自主的打工之路。可是,现实与理想的差距,让他在鞋厂只干
- 【NumPy】深入解析numpy.zeros()函数
二七830
numpy
欢迎莅临我的个人主页这里是我深耕Python编程、机器学习和自然语言处理(NLP)领域,并乐于分享知识与经验的小天地!博主简介:我是二七830,一名对技术充满热情的探索者。多年的Python编程和机器学习实践,使我深入理解了这些技术的核心原理,并能够在实际项目中灵活应用。尤其是在NLP领域,我积累了丰富的经验,能够处理各种复杂的自然语言任务。技术专长:我熟练掌握Python编程语言,并深入研究了机
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 大学时期的自我探索之路
Hello芒果
大学的时候,我主要是通过两种方式来加深对自己的了解。第一种,就是让朋友同学对我进行评价。我曾经在朋友圈让大家写下关于我的三个关键词,也曾经制作一个简单的问卷,让大家告诉我他们所认识的芒果是一个什么样的人。我的这种方式是外求。可以说,当局者迷,看不清自己,也可以说,我不够自信,需要从他人的眼里看到自己的优点和特点。其实朋友们大部分都给我给予的是好评,我记得那些好评和领导组织能力、动静皆宜、乐于助人、
- 《女子监狱》系列,Netflix自此走上牛B之路
IMTVS_cc
文|温水排版|不二今天小编要给大家推荐的是让Netflix大方打上“原创剧集”这个牛气标签,也让HBO这些老牌电视网倒吸一口凉气的美剧《女子监狱》。剧集播出后,IMDB得分在9分徘徊,媒体评价持续走高。从收视率及口碑上来看,《女子监狱》是网飞当之无愧的王牌,自上线以来斩获金球奖等重要奖项6次、提名19次,网络话题数不胜数。《女子监狱》的英文原名是“Orangeisthenewblack”,直译过来
- 《道德经》第四十八章1
清风8351
第48章为学日益第一节【原文】为学日益①,为道日损②。损之又损,以至于无为。无为而无不为。【注释】①益:作“增加”讲。②损:作“减少”讲。【译文】追求学问的人,知识一天比一天增加。追求大“道”的人,欲念一天比一天减少,私欲减少再减少,就达到了无为的境地。如果能够做到无为,即不妄为,就没有什么事情是做不成的了。【解析】老子本章开篇就阐述了为学和为道的不同。他指出:为学就是坚持不懈地向外界探索新知,知
- 降伏不听话的静电,在家做一个富兰克林马达
三个爸爸实验室
这是我们一起探索的第55个实验昨天我们一起认识了神奇的静电我们知道了通过摩擦可以产生静电我们也知道了有两种电荷一种是正电荷一种是负电荷如果两个正电荷相遇或者两个负电荷相遇他们会互相排斥如果是一个正电荷与一个负电荷相遇他们就会相互吸引今天我们就利用静电的这些特征做一个简易的马达由于美国科学家富兰克林对于静电研究非常多我们称这个马达为富兰克林马达一起来看一下怎么做的吧—富兰克林马达—三个爸爸实验室No
- 探索创新科技: Lite-Mono - 简约高效的小型化Mono框架
杭律沛Meris
探索创新科技:Lite-Mono-简约高效的小型化Mono框架Lite-Mono[CVPR2023]Lite-Mono:ALightweightCNNandTransformerArchitectureforSelf-SupervisedMonocularDepthEstimation项目地址:https://gitcode.com/gh_mirrors/li/Lite-Mono如果你在寻找一个轻
- 财富自由之路读书笔记2
Elaine_a963
继续财富自由读书笔记,今天就第十-二十三章进行归纳总结思考。这本书可以说是边学边练的武功秘籍。秘籍一:注意力。先从认知上刷新,先前谈到价值的重要性及单位价值提升的必要性。这里就引出了:“注意力”是在任何地方“挖掘”价值的最基本工具。那么,要自如运用注意力,就得练习。这里李老师给的无他,就是基本功训练扎实-坐享。秘籍二:活在未来。再一次颠覆认知,大众的思维是活在当下,而这里指引我们要活在未来。用正确
- 推动党史学习教育常态化长效化贵在知行合一
Mxz
中共中央办公厅近日印发《关于推动党史学习教育常态化长效化的意见》(以下简称《意见》),就推动党史学习教育常态化长效化提出了六个方面要求、作出重大部署。这是贯彻落实党中央指示精神、不断巩固拓展党史学习教育成果的重要举措,必将为更加坚定自觉地牢记初心使命、在新的赶考之路上考出好成绩注入强大精神动能。在全党开展党史学习教育,是以习近平同志为核心的党中央立足百年党史新起点、着眼开创事业发展新局面作出的一项
- 陈悦 | 科学学的起源及其发展
斐夷所非
sciencehistory科学学
作者|陈悦20世纪初,随着科学技术的迅猛发展和科学社会学的兴起,科学学逐渐得到关注和研究。经过百年的发展,科学学正成为一门重要的交叉学科,对科技发展和社会进步产生了深远影响。面对百年未有之大变局加速演进,尤其是世界各国都把目光聚焦于科技,希望通过科技创新找到适应变局的出路时,科学学更凸显其必要性。因此,《世界科学》杂志开设“科学学探索”栏目。一方面,促进更多的人加入科学学的研究和讨论中,深入探讨科
- 来吧!唤醒你的生命力|红蛇波7脉轮清理疗愈与曼陀罗书写的完美结合
温温说玛雅
图片来自溫梓年过半百的我自从实现了自由职业的生活以来,时间充裕节奏却更加紧密。几年身心灵的探索与对时间法则体系知识的学习,已经使我剥离了时间是金钱的价值观,时间不再是我用来赚钱的工具,而是我体验活着的艺术和载体,它变的具有可长可短的弹性,不再是固定一成不变的刻度。生命也不再是沉闷亢长令人喘不过气来的窒息,我感知着它每一刻都在生长的美妙,我迷恋这样的感觉。告别了那种时间永远都不够用、看似一刻都不能停
- 不简单的简化之路
颜小婧
简化16年前,畅销书作者理查德·科克向世人介绍了80/20法则,即我们80%的成就源于仅仅20%的时间、努力和关键决策。对于这个80/20法则,我相信大家都很熟悉了。而被称为80/20法则之父的的理查德·科克和格雷格·洛克伍德一起合作了一本《极简法则》,揭示了:简化是创造大规模市场、建立高盈利企业的秘密。通过对亚马逊、苹果、宜家、福特等成功的企业所采取的商业模式的分析得出两种简化策略:价格简化和命
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep
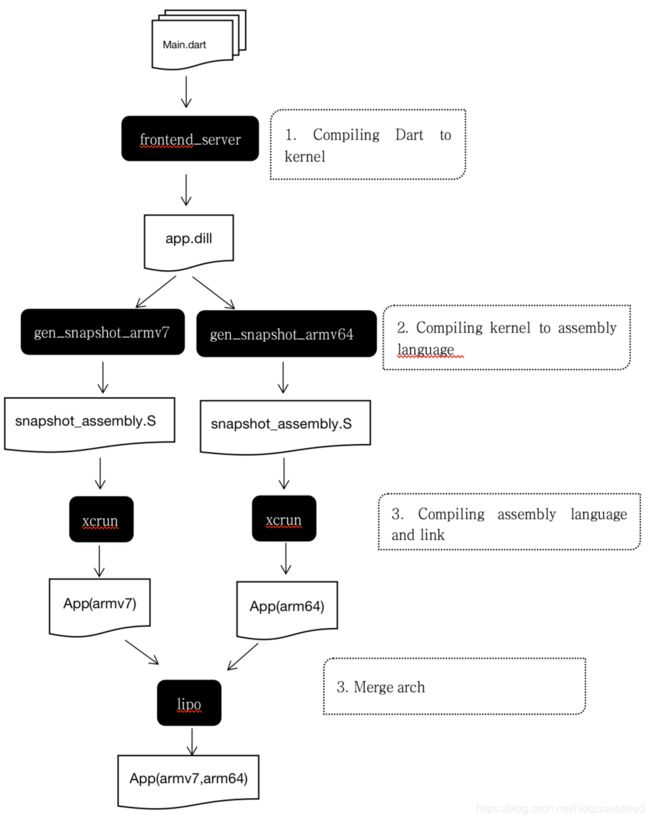
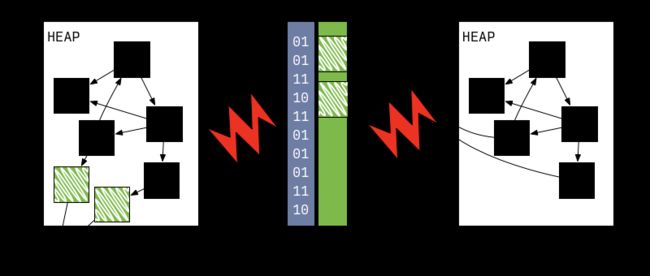
 在编译期间,Dart 虚拟机将已存在内存中的isolate的堆(驻留在堆上的对象图)序列化成二进制的快照文件,当在设备上再次启动虚拟机的时候可以从快照中快速重建isolate的状态。本质上是一个序列化和一个反序列化的过程。
在编译期间,Dart 虚拟机将已存在内存中的isolate的堆(驻留在堆上的对象图)序列化成二进制的快照文件,当在设备上再次启动虚拟机的时候可以从快照中快速重建isolate的状态。本质上是一个序列化和一个反序列化的过程。