django2.0+xadmin2.0d打造权限级管理后台【一】
【需求】:不同用户登录得到不同数据,每个用户看到的数据只能是自己创建的,或者是最高管理员创建的,最高管理员可以看到所有人的数据。
【使用技术栈】:Django2.0.7【注意一定要2.0版本的】+ Xadmin-django2 + python3.6 + pycharm
这篇文章是我项目昨晚写下来的,里面很多坑点,到最后也没搞完,而是使用插件去掉了BUG,如果能帮到你,帮我点个赞呗。
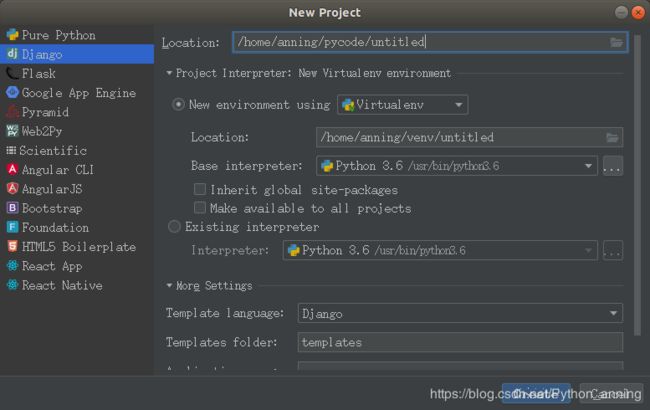
- 第一步,先下载创建一个虚拟环境,里面下载好Django2.0.7和xadmin2。【我用的pycharm一键创建】
- 没有xadmin2的同学可以去我的网盘下载 下载地址 提取码: uprk
- 第二步,修改settings配置
INSTALLED_APPS = [
'xadmin',
'crispy_forms',
# 这个是xadmin默认的版本控制器
# 'reversion',
]
# 改成中文
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
- 第三步,建立数据模型
- 将用户的user关联到xadmin的用户上
from xadmin.plugins.auth import User
class MasTer(models.Model):
name = models.CharField(max_length=20, verbose_name='店铺名', blank=True, null=True)
user = models.ForeignKey(User, on_delete=models.CASCADE, editable=False, null=True, verbose_name='管理员') # 创建该数据的登录用户
phone = models.CharField(max_length=11, unique=True, verbose_name='手机号')
password = models.CharField(max_length=100, verbose_name='密码')
addtime = models.DateTimeField(auto_now_add=True, verbose_name='激活时间')
def __str__(self):
return self.name
class Meta:
db_table = 'MasTer'
verbose_name = "店铺管理员"
verbose_name_plural = verbose_name- 第四步,在models文件同级下建立adminx.py文件
- 这样就注册完成了,下面讲一下里面具体的方法
class MasTerAdmin(object):
"""设置显示字段"""
list_display = ['id', 'name', 'user', 'phone', 'password', 'gender']
xadmin.site.register(MasTer, MasTerAdmin)
- list_display 设置显示的字段
- list_filter 设置过滤的字段 外键 使用 '__' 比如 user__id 一般用于多数据过滤
- search_fields 设置搜索的字段,搜索框使用的模糊查询,一般用于唯一值查找
- free_query_fields 默认是Ture 指定是否能自由搜索 也就是使用url来搜索
- data_charts 图表功能
"""
title : 图表的显示名称
x-field : 图表的 X 轴数据列, 一般是日期, 时间等
y-field : 图表的 Y 轴数据列, 该项是一个
list, 可以同时设定多个列, 这样多个列的数据会在同一个图表中显示
order : 排序信息, 如果不写则使用数据列表的排序
"""
lass RecordAdmin(object):
data_charts = {
"user_count": {'title': u"User Report", "x-field": "date", "y-field": ("user_count", "view_count"),
"order": ('date',)}, "avg_count": {'title': u"Avg Report", "x-field": "date", "y-field": ('avg_count',), "order": ('date',)}
} - show_bookmarks 默认是Ture 是否开启书签功能
- list_bookmarks 设置默认书签
# 举个栗子
class UserAdmin(object):
list_bookmarks = [
{
'title': "Female", # 书签的名称, 显示在书签菜单中
'query': {'gender': True}, # 过滤参数, 是标准的 queryset 过滤
'order': ('-age'), # 排序参数
'cols': ('first_name', 'age', 'phones'), # 显示的列
'search': 'Tom' # 搜索参数, 指定搜索的内容
},
{...}
] - list_export 数据导出 默认4种 可以自定义 list_export=('xls','xml','json')
- refresh_times 定时刷新器 refresh_times = (3,5,...)可以多个
- show_detail_fields 、 show_all_rel_details 使用该插件主要设置 OptionClass 的 show_detail_fields, show_all_rel_details 两个属性. show_detail_fields属性设置哪些字段要显示详细信息, show_all_rel_details 属性设置时候自动显示所有关联字段的详细信息, 该属性默认为 True. 示例如下:
- list_editable 即使编辑器 list_editable=['name','money']
- exclude 不显示的字段
- relfield_style 带有外键的字段变成搜索格式
- ordering 排序,以那个字段排序 -代表倒叙
- model_icon 选择图标 model_icon = 'fa fa-user'
- readonly_fields 自读自读 不可编辑
- inlines 添加外键功能 实现一张表管理两张表 连动 extra 默认出现数量
class CourseResourceInline(object):
model = Userbanka
extra = 1
# 用户管理
class UserManageAdmin(object):
# TODO 连表管理无返利
inlines = [CourseResourceInline, ] # 添加外键功能 实现一张表管理两张表 连动- 针对不同用户 显示不同数据
# 数据保存时,将数据关联到用户
def save_models(self):
self.new_obj.user = self.request.user
super().save_models()
# 重写查询方法
def queryset(self):
qs = super(MasTerAdmin, self).queryset()
if self.request.user.is_superuser:
return qs
try:
return qs.filter(user=self.request.user)
except AttributeError:
return None- 显示外键数据
# 定义一个函数名,使用.语法显示
def name_detail(self, obj):
return '%s' % obj.name.detail
# 定义名字
name_detail.short_description = '商品信息'- 修改基础配置和全局配置还有上下文
# 修改基础样式
class UserProfileAdmin(UserAdmin):
def get_form_layout(self):
if self.org_obj:
self.form_layout = (
Main(
Fieldset('',
'username', 'password',
css_class='unsort no_title'
),
Fieldset(_('Personal info'),
Row('first_name', 'last_name'),
'email'
),
Fieldset(_('Permissions'),
'groups', 'user_permissions'
),
Fieldset(_('Important dates'),
'last_login', 'date_joined'
),
),
Side(
Fieldset(_('Status'),
'is_active', 'is_staff', 'is_superuser',
),
)
)
return super(UserAdmin, self).get_form_layout()
# 全局设置
class BaseSetting(object):
# 开启主题功能
enable_themes = True
use_bootswatch = True
# 上下文设置
class GlobalSettings(object):
site_title = "Shop"
site_footer = "superning"
# menu_style = "accordion"
- 最后想要 app变成中文 需要在apps.py中修改
from django.apps import AppConfig
class AppConfig(AppConfig):
name = 'app'
verbose_name = 'Shop店铺'xadmin 可以使用的页面样式控制基本与Django原生的admin一直。
list_display 列表展示的字段
preserve_filters 默认情况下,当你对目标进行创建、编辑或删除操作后,页面会依然保持原来的过滤状态。将preserve_filters设为False后,则会返回未过滤状态。
prepopulated_fields 设置预填充字段。不接收DateTimeField、ForeignKey和ManyToManyField类型的字段。
view_on_site 这个属性可以控制是否在admin页面显示“View site”的链接。这个链接主要用于跳转到你指定的URL页面。
free_query_filter 属性: 默认为 True , 指定是否可以自由搜索. 如果开启自由搜索, 用户可以通过 url 参数来进行特定的搜索,
search_fields 可以通过搜索框搜索的字段名称,xadmin使用的是 模糊查询,存在外键 同 list_filter 一样 注意:只能包括 字符类型,不能有 非字符类型 如:SBBH-20180515-0002
list_filter 可以进行过滤操作的列,例如:存在外键字段class ---》student__class 获取值
ordering 默认排序的字段
readonly_fields 在编辑页面的只读字段
exclude 在编辑页面隐藏的字段
list_editable 在列表页可以快速直接编辑的字段
show_detail_fileds 在列表页显示详情信息
refresh_times 指定列表页的数据定时刷新 例如:refresh_times=(3,5)
list_export 控制列表页导出数据的类型
show_bookmarks 控制是否显示书签功能
data_charts 控制显示图标的样式
model_icon 配置表的图标,可以在 awesome 上下载最新的font-awesome.css 替换,并寻找相应的icon书写
fieldsets ,详细页面时,使用fieldsets标签对数据进行分割显示
empty_value_display = "列数据为空时,显示默认值"
# 列聚合,可用的值:"count","min","max","avg", "sum"
aggregate_fields = {"expire": "max"}
# 显示还原按钮,删除修改的信息可以还原
reversion_enable = True
# 添加数据时候,一步一步提供数据
wizard_form_list = [
("基础信息", ("name", "contact", "telphone", "address")),
("其它信息", ("customer_id", "expire", "description")),
]
fields 表单显示内容, 不包含在内的字段不能编辑
filter_horizontal 从‘多选框’的形式改变为‘过滤器’的方式,水平排列过滤器,必须是一个 ManyToManyField类型,且不能用于 ForeignKey字段,默认地,管理工具使用下拉框 来展现外键 字段
raw_id_fields 将ForeignKey字段从‘下拉框’改变为‘文本框’显示
relfield_style 后台自定义不是下拉选择框,而是搜索框(解决了为什么用户不是下拉框的问题。。) relfield_style = 'fk-ajax'
exclude 在编辑和查看列表时指定不显示的字段
list_editable 列表显示的时候,指定的字段可以直接页面一键编辑
list_display_links 设置默认可编辑字段
list_per_page = 20 每页显示20个
actions = ('ocr_action', 'excel_action', 'auto_excel_action') 在类中自定义的函数方法
auto_excel_action.short_description='自动化导入数据文件' 函数名描述
object_list_template = "test.html" 自定义页面
data_charts 图表,该属性为dict类型,key为图表的标示名称,value为图表的具体设置属性
data_charts = {
"user_count": {'title': u"约运动",
"x-field": "sport_time",
"y-field": ("people_nums",),
},
}
图表属性:
title : 图表的显示名称
x-field : 图表的 X 轴数据列, 一般是日期, 时间等
y-field : 图表的 Y 轴数据列, 该项是一个 list, 可以同时设定多个列, 这样多个列的数据会在同一个图表中显示
order : 排序信息, 如果不写则使用数据列表的排序
# 导出类型
list_export = ('xls', 'xml', 'json') list_export设置为None来禁用数据导出功能
#导出字段
list_export_fields = ('start_people', 'sport', 'sport_time')下篇讲插件版进阶修改源码以及常见的几个BUG