iOS 的优势在于可以触摸和手势交互,我们会展示一些借助拖曳手势识别器 (pan gesture recognizer) 来进行拖拽的自定义视图 (views)
//自定义一个PhotoImageView
1.定义一个属性
varlastLocation =CGPoint(x:0, y:0)
2.这个变量记录用户触摸点的最后位置。接下来实现init方法。
overrideinit(frame:CGRect) {
super.init(frame: frame)
// 初始化代码
letpanRecognizer =UIPanGestureRecognizer(target:self, action:#selector(MyView.detectPan(_:)))
self.gestureRecognizers = [panRecognizer]
// 视图的颜色随机显示
letblueValue =CGFloat(Int(arc4random() %255)) /255.0
letgreenValue =CGFloat(Int(arc4random() %255)) /255.0
letredValue =CGFloat(Int(arc4random() %255)) /255.0
self.backgroundColor =UIColor(red:redValue, green: greenValue, blue: blueValue, alpha:1.0)
}
requiredinit?(coder aDecoder:NSCoder) {
fatalError("init(coder:) has not been implemented")
}
3.首先给视图添加一个拖曳手势识别器 (pan gesture recognizer),这样就可以点击选中并拖拽视图到新的位置。接下来创建随机颜色,以作为视图的背景色。然后实现detectPan方法,这样在每次识别到手势后,都会调用detectPan方法。
funcdetectPan(_recognizer:UIPanGestureRecognizer){
lettranslation = recognizer.translation(in:self.superview)
self.center =CGPoint(x: lastLocation.x + translation.x, y: lastLocation.y + translation.y)
}
4.translation变量检测到新的坐标值之后,视图的中心将根据改变后的坐标值做出相应调整。当用户点击视图时,调用touchesBegan:event方法,下面就来实现此方法。
overridefunctouchesBegan(_touches:(Set!), with event:UIEvent!) {
// 把当前被选中的视图放到前面
self.superview?.bringSubview(toFront:self)
// 记住原来的位置
lastLocation =self.center
}
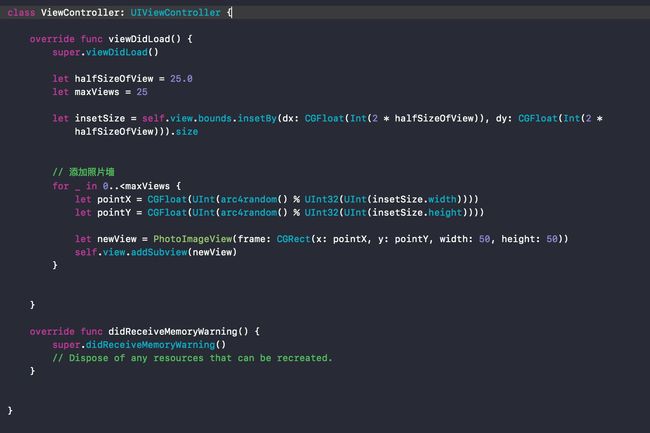
5.选中某个视图后,这个视图会出现在其他视图的前面,其中心位置的坐标值就是lastlocation变量值。现在,自定义的视图差不多完成了,移植到视图控制器 (view controller) 上吧。在ViewController.swift文件中实现viewDidLoad方法
6.有 25 个 50x50 大小的视图随机地出现在主界面上,运行工程,点击并拖动一个视图,这个视图会一直在其他视图上面。