vue+elementUI项目搭建
安装node
基于node之npm环境下操作vue,所以先部署node
wget https://npm.taobao.org/mirrors/node/latest-v13.x/node-v13.8.0-linux-x64.tar.gz
mkdir /usr/local/node
tar -zxf node-v13.8.0-linux-x64.tar.gz -C /usr/local/node/
ln -s /usr/local/node/node-v13.8.0-linux-x64/bin/npm /usr/local/bin/npm
ln -s /usr/local/node/node-v13.8.0-linux-x64/bin/node /usr/local/bin/node
npm -v
安装git
- 部署vue手脚架要用到git
wget http://mirror.centos.org/centos/7/extras/x86_64/Packages/epel-release-7-11.noarch.rpm
yum install -y epel-release-7-11.noarch.rpm
yum install git -y
创建 vue 项目
- 安装全局vue-cli脚手架
npm install -g vue-cli
npm install --global webpack-cli
npm install --global webpack
ln -s /usr/local/node/node-v13.8.0-linux-x64/bin/webpack /usr/bin/webpack
ln -s /usr/local/node/node-v13.8.0-linux-x64/bin/vue /usr/bin/vue
ln -s /usr/local/node/node-v13.8.0-linux-x64/bin/vue-init /usr/bin/vue-init
ln -s /usr/local/node/node-v13.8.0-linux-x64/bin/vue-list /usr/bin/vue-list
vue -V
# 创建项目 vuedemo
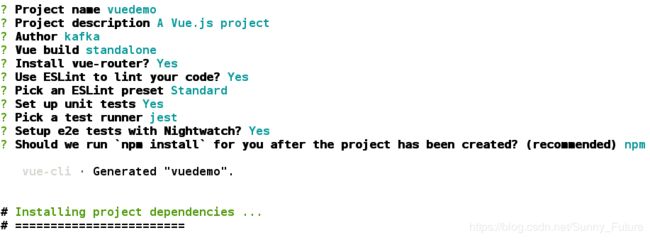
vue init webpack vuedemo
# 一路回车即可
运行项目
cd vuedemo
npm run dev
引入element
# 在vuedemo项目的根目录下执行
npm i element-ui -S
- 引入 element, 在 src/main.js 中,编辑,添加如下代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
components: { App },
template: '- 修改 src/components/HelloWorld.vue 文件,随便添加一个element组件
<template>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
请求处理(axios)
还是用npm安装,安装命令 npm install axios (注意,一定是要在项目文件夹下)
- npm 安装
npm install axios
- 入口文件引入
# src/main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
Vue.prototype.$http = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
Vue.use(ElementUI)
new Vue({
el: '#app',
router,
components: { App },
template: '- 设置请求地址,跨域
# config/index.js
'use strict'
// Template version: 1.3.1
// see http://vuejs-templates.github.io/webpack for documentation.
const path = require('path')
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'api':{
target:"http://localhost:8001",//后端请求域和端口
changeOrigin:true,
pathRewrite:{
'^/api':''
},
}
},
// Various Dev Server settings
//host: 'localhost', // can be overwritten by process.env.HOST
- 写一个简单的get请求
# src/components/HelloWorld.vue
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods:{
firstGet(){
this.$http.get('api/admin/move_article/test').then(response => {
console.log(response)
this.$message(response.data.msg);
}, response => {
console.log('error');
});
}
},
created(){
this.firstGet();
}
}
</script>