- 大学毕业生们需了解的我国近期就业市场现状
劲能就业说
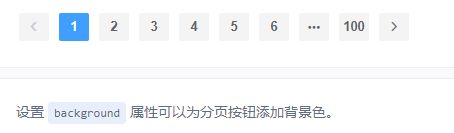
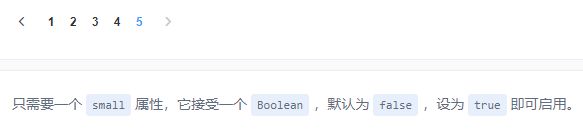
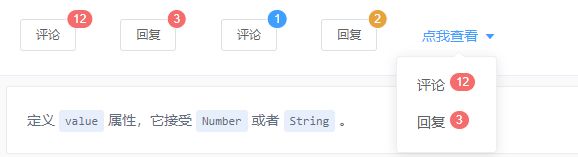
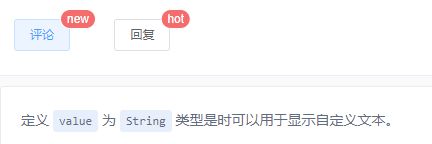
近日,国家统计局公布,2019年前三季度我国城镇新增就业1097万人,基本完成全年就业目标。第三季度就业市场求人倍率为1.24,岗位供应总量充足。漂亮的数据背后,自然离不开政府将稳就业放在各项工作首位的高度重视,以及全国数千场大型招聘会的作用;也离不开随着我国产业结构调整,吸纳就业能力不断增强的综合国力支撑。不过,我国当前的就业市场仍存在着比较严重的供求匹配度失衡问题,就业市场的主要矛盾已经从总量
- React-Navitate基础
hcl499
react.jscssreactnative
样式---------------RN中的继承只发生在Text组件中,其他组件样式不能继承命名采用小驼峰式所有的尺寸都是没有单位width:100特殊的样式命名marginHorizontal(水平外边距),marginVertical(垂直外边距)RN样式的声明方式一:通过style属性直接声明1.属性值为对象2.属性值为数据如果两个样式一样,则后面会覆盖前面方式二:StyleSheet声明引入
- react native学习record one month
jjjjjjjjj¢
reactnativereactnative学习react.js
ReactNative开发主要面向“跨平台原生App开发”一、基础能力JavaScript/TypeScript•熟练掌握ES6+(async/await、Promise、Map、Set等)•熟悉TypeScript类型系统(常用类型定义、接口、联合类型、泛型)React核心•函数组件+Hook(useState、useEffect、useCallback、useRef等)•状态管理(Contex
- GPU网络运维
一行代码通万物
网络运维GPU
一、GPU网络架构与核心技术GPU集群网络需适配分布式训练中“多节点数据同步”(如all-reduce、broadcast)的高频、大流量需求,主流技术方案及特点如下:网络技术核心优势适用场景运维重点InfiniBand低延迟(~1us)、高带宽(400Gb/s)、原生RDMA支持超大规模集群(≥1000节点)、千亿参数模型训练子网管理、固件兼容性、链路健康RoCE(RDMAoverConverg
- python automl_自动化的机器学习(AutoML):将AutoML部署到云中
编辑推荐:在本文中,将介绍一种AutoML设置,使用Python、Flask在云中训练和部署管道;以及两个可自动完成特征工程和模型构建的AutoML框架。本文来自于搜狐网,由火龙果软件Alice编辑、推荐。AutoML到底是什么?AutoML是一个很宽泛的术语,理论上来说,它囊括从数据探索到模型构建这一完整的数据科学循环周期。但是,我发现这个术语更多时候是指自动的特征预处理和选择、模型算法选择和超
- 手游内部号申请平台 游戏托号内部福利号平台 仙侠手游内部号申请平台怎么找
会飞滴鱼儿
(如果你玩手游,请你认真看完这篇文章。因为下面的内容可能会颠覆你的认知。)我本人从2015年从事手游研发和运营5年时间,曾经是某一游戏大厂的运营主管,这五年时间里我接手过17款热门游戏的研发与运营工作。但在2020年,我毅然决然的退出游戏行业。所有才敢爆出手游产业链的内幕。大家玩游戏肯定都遇到过托,其实市面上百分之85的手游里面都有手游托,甚至达到一款游戏一个服都有一个托。我们业内以内部号来称呼。
- Java-Script学习笔记-1
许我写余生ღ
JavaScript学习javascript前端
文章目录前言JavaScript基本介绍一、js的嵌入方法内嵌式外链式行内式二、js简单语法语句注释变量JavaScript保留关键字三、JavaScript作用域Javascrpt局部变量JavaScript全局变量四、运算符算术运算符比较运算符赋值运算符逻辑运算符五、JavaScript数据类型JavaScript如何判断数据类型数字类型(Number)字符串型(string)布尔类型(boo
- 性能优化实践:Modbus 在高并发场景下的吞吐量提升(一)
一、引言**在工业自动化领域,Modbus协议凭借其简单易用、开放性高以及广泛的设备支持等特点,成为了设备间通信的重要标准之一。自1979年由Modicon公司(现为施耐德电气)首次开发以来,Modbus协议历经多年发展,已广泛应用于各类工业场景,从工厂自动化生产线到智能建筑控制系统,从能源管理系统到远程监控平台,Modbus协议无处不在,连接着各种不同类型的设备,实现数据的交换与控制指令的传递。
- 这些句子,怕是一辈子也写不出来
一念only
1、且视他人之疑目如盏盏鬼火,大胆地去走你的夜路。——史铁生(我的座右铭)2、矮人看戏何曾见,都是随人说短长。——赵翼3、无法达成的目标才是我的目标,迂回曲折的路才是我想走的路,而每次的歇息,总是带来新的向往。——赫尔曼·黑塞4、如果想征服生命中的焦虑,活在当下,活在每一个呼吸里。——马特·海格5、于浩歌狂热之际中寒;于天上看见深渊。于一切眼中看见无所有;于无所希望中得救。——鲁迅6、愿中国青年都
- OPC UA与PostgreSQL如何实现无缝连接?
果壳里的世界
postgresql数据库
随着工业4.0的推进,数据交换和集成在智能制造中扮演着越来越重要的角色。OPCUA能够实现设备与设备、设备与系统之间的高效数据交换。而PostgreSQL则是一种强大的开源关系型数据库管理系统,广泛应用于数据存储和管理。如何将OPCUA与PostgreSQL结合起来,为工业数据的存储和分析提供坚实的基础?本文将介绍如何通过OPCRouter的PostgreSQL插件,实现OPCUA与Postgre
- Synergizing RAG and Reasoning: A Systematic Review-RAG与推理能力深度结合-新方向
数据分析能量站
机器学习人工智能
欢迎关v:数据分析能量站0论文小结一、研究背景与核心问题大语言模型(LLM)在处理复杂任务时面临两大瓶颈:知识局限性:纯LLM存在“知识幻觉”(编造事实)和“领域知识缺口”;推理浅度:传统检索增强生成(RAG)仅通过关键词匹配获取信息,无法处理多跳推理、语义歧义等复杂需求。核心主张:RAG与推理的深度整合(RAG+Reasoning)是突破上述瓶颈的关键,通过“检索提供实时知识,推理赋予逻辑能力”
- PHP手册之clone
killtl
前言PHP手册系列文章,会挑选一些手册中有意思的评论进行翻译手册目录:语言参考---类与对象---clone参考详情评论当类内部调用__clone对属性进行同类实例clone时,会造成循环clone,但是实际代码不会这样任由你胡作非为,但是经过本人测试,会造成clone循环调用classFoo{var$that;function__clone(){$this->that=clone$this->t
- 大声朗读的好处
ShningM梦醒花开
入住第十三天,坚持下去!读书时,大声读出来,不但可以加深印象,还可以培养孩子的胆量哦。让孩子大声读出来是非常有好处的!一、有利于开发右脑在诵读过程中,把文字变成了声音,并且伴之以节奏、韵律、形象、情感,使人进入了一种美的艺术体验,这就很好地开发和训练了右脑,久而久之,有利于孩子形象思维能力的自我培养。二、能改变孩子的性格很多小孩子小时候都性格内向,声音也很小,孩子不愿意说,如果孩子能坚持大声读,就
- 兵者不祥
万明智
以道佐人主,不以兵强于天下。其事好还;师之所居,楚棘生之。善者果而已矣,毋以取强焉。果而毋骄,果而毋矜,果而勿伐,果而勿得已居,是谓果而不强。物壮而老,是谓之不道,不道早已。夫兵者,不祥之器也;物或恶之,故有欲者弗居。君子居则贵左,用兵则贵右;故兵者非君子之器也。兵者不祥之器也,不得已而用之。铦袭为上,勿美也;若美之,是乐杀人也。夫乐杀人,不可以得志于天下矣。是以吉事上左,丧事上右;是以便将军居左
- 预售中期
96cd2785c65e
7月27日星期六上午学习了刘润五分钟之“统合综效”——1.尊重差异性激发多样性-不要追求投影,也就是观点、价值观的一致。相反,你应该尊重观点的差异,感激团队的多样性。2.第三,共享目标,创造性合作!从合作,到创造性合作的秘诀是:找到共享的目标。明日计划:上午:9:30开会学习中午:休息维护7-14至7-17的客户(询问)下午:要资源晚上:维护7-18至7-21的客户(分享体式)
- 【回溯法】n皇后问题 C/C++ (附代码)
haaaaaaarry
算法设计与分析c语言c++开发语言回溯法算法
问题描述在一个n*n的棋盘上放置彼此不受攻击的n个皇后,按照国际象棋规则,皇后可以攻击与其在同一行,同一列或者同一对角线的其他皇后,求合法摆放的方案数。问题分析通过递归和回溯的方法,逐行放置皇后,并在每一步检查当前位置是否安全。如果安全,则继续放置下一个皇后;如果不安全,则回溯到上一步,尝试其他位置。代码数据结构intx[]:存放解向量,即第i个皇后的位置intsum:记录解的个数#define_
- 院级医疗AI管理流程—基于数据共享、算法开发与工具链治理的系统化框架
Allen_Lyb
医疗高效编程研发人工智能算法时序数据库经验分享健康医疗
医疗AI:从“单打独斗”到“协同共进”在科技飞速发展的今天,医疗人工智能(AI)正以前所未有的速度改变着传统医疗模式。从最初在影像诊断、临床决策支持、药物发现等单一领域的“单点突破”,医疗AI如今已迈向“系统级协同”的新阶段。曾经,医疗AI的应用多集中在某一特定环节,比如利用深度学习算法分析医学影像,辅助医生进行疾病诊断。这种单点突破式的应用虽然在一定程度上提高了医疗效率,但随着医疗行业对AI技术
- 【数据结构与算法】力扣 88. 合并两个有序数组
秀秀_heo
数据结构与算法leetcode算法职场和发展
题目描述88.合并两个有序数组给你两个按非递减顺序排列的整数数组nums1**和nums2,另有两个整数m和n,分别表示nums1和nums2中的元素数目。请你合并nums2**到nums1中,使合并后的数组同样按非递减顺序排列。注意:最终,合并后数组不应由函数返回,而是存储在数组nums1中。为了应对这种情况,nums1的初始长度为m+n,其中前m个元素表示应合并的元素,后n个元素为0,应忽略。
- 微信131~140
1.在组件中使用store对象的数据//要想使用store中的数据以及方法//需要从mobx-miniprogram-bindings方法将ComponentWithStore方法import{ComponentWithStore}from'mobx-miniprogram-bindings'//导入store对象import{numStore}from'../../../stores/numst
- react native 之自定义顶部导航栏,实现标题居中可控
铁柱同学
ReactNativereactnative基础讲解react-native导航栏标题居中
本来一直用的都是RN自带的组件react-navigation,但是后面需求有变,需要顶部导航栏目的标题可以自己控制,同一页面的标题根据数据库查出来的内容变化。因此自定义了一个导航栏目,实现需求。关于RN自带的顶部导航栏以及底部导航栏目,请看我的另一篇博客,地址:http://blog.csdn.net/ljfphp/article/details/77940284一、背景1、根据需求,要求点击列
- 设备数据采集软件OPC Server和工业网关的区别是什么?
工控小J
OPC产品推荐设备数据采集软件网关kepwaretakebishiopcserver
在工业物联网和智能制造领域中,设备数据采集至关重要。企业通常需要高效、安全地采集设备运行状态、生产工艺参数等数据,用以支撑生产管理、设备维护及智能决策。常见的数据采集方式包括使用工业网关(Gateway)和OPCServer软件。本文将从形态、性能、管理方式、应用场景这几方面来详细分析两者的区别及各自优势,帮助企业选择合适的解决方案。一、工业网关(Gateway)工业网关通常是一种软硬件一体化设备
- RAID的介绍和实战操作
一RAID的介绍RAID(RedundantAarryofIndependentDisks):廉价磁盘冗余阵列是一种通过将多个物理磁盘组合成一个逻辑单元来提高数据存储性能、可靠性或两者兼顾的技术。作用:提高性能:通过并行读写(数据分块)加速数据访问。增强容错能力:通过冗余数据(如镜像或校验)防止磁盘故障导致的数据丢失。扩展存储容量:将多个磁盘合并为更大逻辑单元。(简单说就是提高容错以及读写速率)类
- C语言动态内存管理
Oo৹Oo৹Oo৹
C语言c语言开发语言青少年编程学习
1.为什么要动态内存C语言的数据结构(数组,结构体...)通常是固定大小的,即使是变长数组,在其作用域内依然是固定长度的。但是对于空间的要求,有些时候需要的空间大小在程序运行的时候才能知道,因此C语言引入动态内存开辟,让程序员自己可以申请和释放空间2.malloc和freeI.mallocmalloc函数可以用于开辟动态内存,这个函数向内存申请一块连续可用的空间,并返回指向这块空间的地址如果开辟成
- C语言自定义数据类型
Oo৹Oo৹Oo৹
C语言c语言开发语言青少年编程学习
一.结构体1.结构体I.基本格式structtag{member-list;}variable-list;II.结构体声明structPERSON//结构体声明{intage;//声明成员类型longss;floatweight;charname[25];}family_member;//定义结构体变量family_memberIII.结构体的特殊声明在声明结构的时候,可以不完全的的声明//匿名结
- 优先队列的实现
久念祈
数据结构
目录引言堆的基本概念与特性堆的插入与向上调整堆的删除与向下调整优先队列的设计思路模板参数设计比较器的作用核心接口实现pushpoptop附录(完整代码)引言优先队列(PriorityQueue)是一种特殊的队列数据结构,其中每个元素都有一个优先级。与普通队列不同,优先队列中的元素不是按照先进先出的原则出队,而是按照优先级的高低出队。本文将详细介绍优先队列的实现,包括其底层数据结构——堆的原理,以及
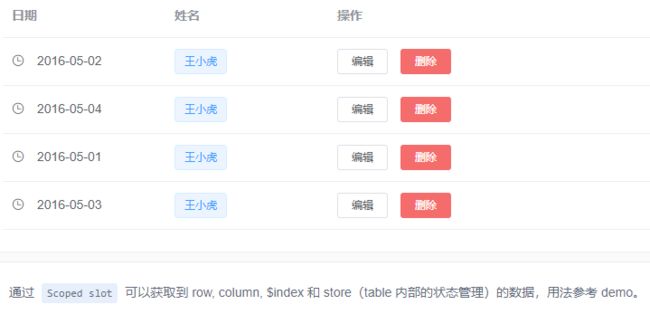
- 深入理解 Vue 3 中的 emit
深入理解Vue3中的emit在Vue3中,组件通信是开发中非常重要的一部分,其中通过emit实现父子组件通信是最常见的方式之一。emit的作用是:子组件可以通过触发自定义事件将数据传递给父组件。在本篇文章中,我们将从以下几个方面详细讲解emit的使用:基础概念使用方法与语法配合props实现完整的父子通信在TypeScript中的类型推断注意事项与最佳实践一、基础概念什么是emit?emit是Vu
- 多相机depth-rgb图组完整性分拣器_MATLAB实现
文件夹中数据规则为,一张BMP格式的RGB图像会有一张同名的raw格式的深度图,一共有三个相机,三个相机的数据为一组,例如:1_0.bmp,1_0.raw,1_1.bmp,1_1.raw,1_2.bmp,1_2.raw为一组相机的数据。现在文件夹中数据存在缺失情况,可能缺失某个相机的raw格式的深度。使用matlab代码筛选文件夹中的数据,将一组数据中存在缺少raw格式的这组数据放在一个文件夹,不
- 数据湖与数据仓库在云平台的融合架构:Delta Lake实战指南
AI云原生与云计算技术学院
AI云原生与云计算数据仓库架构ai
数据湖与数据仓库在云平台的融合架构:DeltaLake实战指南关键词:数据湖,数据仓库,云平台,融合架构,DeltaLake,湖仓一体,数据治理摘要:本文深入探讨数据湖与数据仓库在云平台的融合架构,以DeltaLake为核心技术载体,解析湖仓融合的技术原理、实施路径及最佳实践。通过对比传统数据架构的痛点,阐述DeltaLake如何通过ACID事务、Schema管理、时间旅行等特性实现非结构化数据湖
- 《历史》与《战国策》札记(二百六二)
刘子曰_b08e
长驱到齐,晨而求见。孟尝君怪其疾也,衣冠而见之,曰:“责毕收乎?来何疾也!”曰:“收毕矣。”“以何市而反?”冯谖曰:“君云‘视吾家所寡有者’。臣窃计,君宫中积珍宝,狗马实外厩,美人充下陈。君家所寡有者以义耳!窃以为君市义。”孟尝君曰:“市义奈何?”曰:“今君有区区之薛,不拊爱子其民,因而贾利之。臣窃矫君命,以责赐诸民,因烧其券,民称万岁。乃臣所以为君市义也。”孟尝君不说,曰:“诺,先生休矣!”冯谖
- 【JS笔记】Java Script学习笔记
JavaScript输出语句document.write():将内容写入html文档console.log():将内容写入控制台alert():弹窗变量JS是弱类型语言,变量无类型var:全局变量,可重复声明let:局部变量,不可重复声明const:常量,不可重复声明数据类型number:数字。整数、浮点数、NaNstring:字符串。单引号:'Hello'双引号:"Hello"模板字符串:使用反
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》