- 同居?(72)
果咖
蒋言本想待到元宵节完了后再回青城的。但是,林浩然坚决要求,元宵节要过来,没有任何商量的余地。蒋言没办法了,只好提前回去,不然惊喜就泡汤了。所以她初七的时候就先走了,元宵节再拉着林浩然回来吧。怎么也得让爸妈对他印象变好点吧,蒋言心想。初七的时候,趁着蒋爸还在家,蒋言让蒋爸把她送去了机场。蒋妈也闲的无聊,就一起过去了。“哎呀,我元宵节就回来了,先不找工作呢,还养活得了自己,别整的这么伤感嘛!想我的时候
- Javaweb笔记
笙鹿鸣
html前端html5
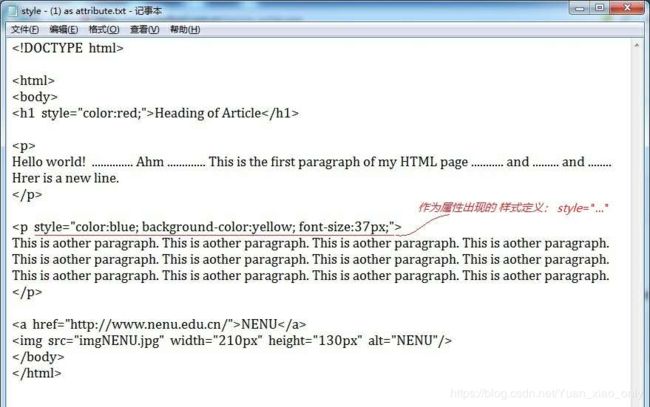
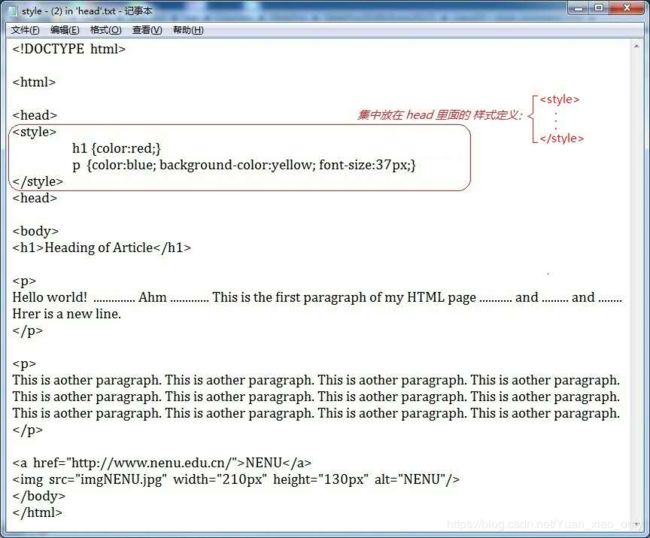
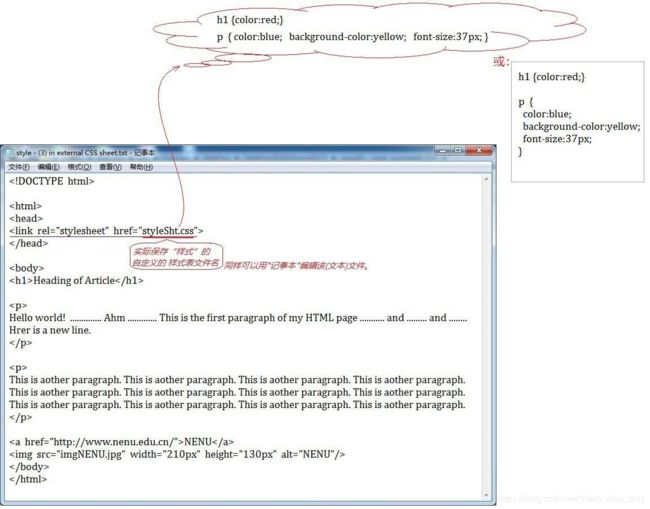
HTMLHTML网页常用基础知识网页结构JavaSEC/SClientserver客户端–服务器JavaWebB/SBroswerServer浏览器–服务器网页的组成部分:内容(结构)、表现、行为HTML:HyperTextMarkupLanguage(超文本标记语言)ALT+F2选择浏览器HTML书写规范:表示整个html页面的开始头信息标题标题body是页面的主体内容页面主体内容表示整个htm
- 趁年轻,多学点技能,是没有坏处的。
谦益123
今天下午,女朋友的姐姐、姐夫还有小外甥从公婆家回来。大概下午3点左右到的家。姐夫高大帅气,姐姐漂亮而有气质,小外甥机灵而又有俊俏。姐姐对我也是特别关照,处处替我说话,为我说话,除了心潮澎湃之外,我也着实感激。吃完饭,我和女朋友还有姐姐姐夫,一块去ktv唱歌。当然出于五音不全的原因。其实,我也没有几首会唱的歌。看着姐夫声音高亢,姐姐和我女朋友歌声动听,不禁让我感触到,人生中没有白走的路,每一步都算数
- 来夜方长孟亦白沈稚(全本小说推荐)_来夜方长孟亦白沈稚_精彩TXT完结&全文免费阅读
海边书楼
来夜方长孟亦白沈稚(全本小说推荐)_来夜方长孟亦白沈稚_精彩TXT完结&全文免费阅读主角:孟亦白沈稚简介:孟亦白一直觉得沈稚木讷无趣,上不了台面。直到在她和另外一个男人的订婚宴上,他才发现她是那般风情万种,言笑晏晏。他无法控制地喊她回来,可沈稚却笑着眨眼:“孟总,你好无趣。”----阅读全文小说内容请翻阅文章最底部---第4章想怎么帮我?沈稚从没说过这样的话,说出口的瞬间脸颊通红。不只是脸颊,连带
- Spring Boot、Spring MVC 和 Spring 有什么区别
spring是⼀个IOC容器,⽤来管理Bean,使⽤依赖注⼊实现控制反转,可以很⽅便的整合各种框架,提供AOP机制弥补OOP的代码重复问题、更⽅便将不同类不同⽅法中的共同处理抽取成切⾯、⾃动注⼊给⽅法执⾏,⽐如⽇志、异常等springmvc是spring对web框架的⼀个解决⽅案,提供了⼀个总的前端控制器Servlet,⽤来接收请求,然后定义了⼀套路由策略(url到handle的映射)及适配执⾏h
- Spring, Spring Boot 和Spring MVC的关系以及区别
棕豆兔&
面试总结springspringbootmvc
一、Spring简单来说,Spring是一个开发应用框架,主打轻量级、一站式、模块化,其目的是用于简化企业级应用程序开发。Spring的主要功能:管理对象,以及对象之间的依赖关系,面向切面编程,数据库事务管理,数据访问,web框架支持等。但是Spring具备高度可开放性,并不强制依赖Spring,开发者可以自由选择Spring的部分或者全部,Spring可以无缝继承第三方框架,比如数据访问框架(H
- 美好的春节
李双奥
一到春节家里就特别热闹。不光家里热闹,街上也很热闹。路上全是买年货的。有卖各种鞭炮的。有卖牛肉鱼肉之类的。这些我都不太喜欢。最喜欢的还是吃我奶奶做的凉粉汤。大早起来,奶奶就开始忙活了。奶奶先。在那儿做凉粉汤。我和妈妈,弟弟。在家打扫卫生。然后小姨就和我们就给我们打电话。说今天咱们一起去三门峡吧。我说好的。过了一会儿小姨就来接我们了。我们就到三门峡的梦之城去了。我们刚到那儿不知道去哪。就去了二楼的美
- 新品考核四个周期,每个周期的考核重要指标是什么?
务耕者
1.第一周期(1-7天)重要指标:点击率2.第二周期(5-14天)重要指标:收藏加购率3.第三周期(12-21天)重要指标:收藏加购率+点击率+转化率,这个时候就要看产出值了4.第四周期(13-28天)重要指标:买家体验+收藏加购率+点击率+转化率
- 基于YOLOv8的Web端交互式目标检测系统设计与实现
YOLO实战营
YOLO前端目标检测人工智能ui目标跟踪计算机视觉
1.引言目标检测是计算机视觉领域的一项重要任务,它在安防监控、自动驾驶、医疗影像分析等领域有着广泛的应用。近年来,随着深度学习技术的快速发展,YOLO(YouOnlyLookOnce)系列算法因其出色的速度和精度平衡而备受关注。本文将详细介绍如何基于最新的YOLOv8模型构建一个Web端交互式目标检测系统,包含完整的UI界面设计和数据集处理流程。本系统将实现以下功能:基于YOLOv8的高效目标检测
- jxWebUI--数据表
容器表是用来排布web组件的,数据表顾名思义就是用来输入输出数据的。数据表可以细分为三种:条件查询、分页显示的查询表可以录入表格型数据的录入表用来显示表格型数据的显示表这些都是数据表,只是属性不同:查询表是设置了:bind=tableTotalCount和pagination=true录入表是设置了:newRow=true显示表是这三个属性都不设置注1:查询表的显示已经纳入了jxWebUI的内置工
- 2019年5月29日 星期三 晴
与你同行_df33
今天看着儿子,突然间觉得儿子长大了,从来没有想到过调皮捣蛋的儿子,有这么暖心,猛然间鼻子酸酸的,好感动,想抱一下儿子,小调皮还很嫌弃的不让抱。下班回来时,媳妇已经做好晚饭,自己吃过准备去上夜班了。可能是作业有点多的原因吧,儿子一头扎进房间就没出来,一直在努力的写着。钟表很快就转过了一小时,作业还没有完成,喊他先吃晚饭吧,没想到说要把语文全部写完再吃饭,好吧,只好陪他再饿一会。吃过晚饭,数学作业很快
- IU女团小剧场 你好,李医生(八)
是知恩呐
“我...本来就活够了”床上的李至安困了,却睡不着,一直想着李纯信的话『为自己活着』“我连我自己是谁都不知道,何来的为自己活?李至安啊李至安,你到底是谁啊”李至安迷茫的看着天花板,正迷迷糊糊的准备睡着的时候,一个电话把她吵醒了。“至安呐,纯信在你那吗?”是护士长打来的电话。“没有,怎么了”李至安揉了揉眼,看了下时间,凌晨两点半了,纯信早就睡了吧。“她不是今天一直和你在一起吗?不在你那,现在会去哪啊
- jxORM--编程指南
jxandrew
jxWebUI数据库pythonjxWebUIjxORMORM
jxORM是jxWebUI配套的数据库操作库,可以简化python程序员操作数据库。声明数据类定义数据类之前,先导入ORM修饰符:fromjxORMimportORM,DBDataType,ColType然后就可以用ORM修饰符来修饰一个类,从而定义一个数据类:@ORMclassUser:ID:DBDataType.Long=ColType.PrimaryKeyCreateTime:DBDataT
- 2023-06-19《动机与人格》4
每天坚持
20230619五点四十七星期一《动机与人格》4昨天上午做运动之后睡了一上午,下午又睡一会老婆非得把我叫醒,在家看电视,晚上出去转到正骨医院,昨天晚上回来就睡着了。今天早上三点半的闹钟没有把我叫醒,起来已经五点半了,按说也不是太晚,但是和三点半相比还是晚了两个小时,今天早上女儿七点十分就要进教室,我要在六点十分或者六点二十教我女儿起床,原来是六点半叫我的女儿起床。按说每天写多少文字没有一个很科学的
- 南山寺
静心行之
图片发自App上学的时候没去过南山景区,十年之后回来三亚,去了传说中的南山寺。坐落在海上的108米高的南海观音,真是让人震撼。南海观音殿堂里金碧辉煌,前来的游人络绎不绝。南山寺也是中国最南方的一座寺庙,周边有很多花草,姹紫嫣红。周边围绕着碧海蓝天,浪花朵朵,真是个宝地。
- 禅道和rocketchat的消息通信详细介绍(腾讯元宝)
以下是禅道(ZenTao)与Rocket.Chat之间消息通信的详细介绍,涵盖集成方式、技术实现及典型应用场景:1.集成背景禅道:开源项目管理工具,用于需求、任务、Bug跟踪。Rocket.Chat:开源企业级即时通讯平台。集成价值:实现项目动态自动同步至聊天群组,提升团队协作效率。2.通信方式(1)Webhook单向推送原理:禅道通过Webhook将事件(如Bug创建)推送至Rocket.Cha
- 另一种生活
陌上花开然也
图片发自App我回来了。虽然悄悄打了多次退堂鼓,还是鼓起勇气拎着自己乖乖归队了!留在007,坚持写文章,也算是我坚持下来做一件事情的见证了!一定要坚持走下去!随着第二个宝宝的出生,我又重新要走一遍做妈妈的路。已经全然忘记琪宝儿出生时我是怎么给她做妈妈的了,所以,一切都是全新的感觉,一切都是那么陌生。月子里,因为身体和心理的双重变化,一度因为一点儿小事儿,患得患失,不知所措,会抓狂崩溃,几次濒临崩溃
- LVS的10种调度算法
蜡笔晓心
其他
1.1静态算法:1.1.1rr(roundrobin):轮询调度算法:轮询调度算法的原理就是依次将用户的访问请求,平均的分配到每一台web服务节点上,从1开始,到最后一台服务器节点结束,然后在开始新一轮的循环,这种算法简单,但是没有考虑到每台节点服务器的具体性能1.1.2wrr(weight):权重调度算法由于每台服务器的性能会高低不同,wrr将会根据管理员设定的权重值来分配访问请求,权重值越大的
- 让文章具备吸引力的方法,离不开结构组合
老街讲写作
老街讲写作:讲故事,最糟糕的是流水账。从出门前照镜子说起,买煎饼果子如何太辣,坐公车如何太挤……结果,人都走了,你打败小怪兽的高光时刻却还没出来。叙事混乱,大概如此,写到哪是哪,以致好端端的戏剧冲突被糟蹋了。码字和码砖一个道理,心无版图,都是纸糊。近百年前,梁启超就说过:“文章一部分是结构,一部分是修辞。前者名文章结构学,后者名修辞学。”结构代表着行文的全局观。作家以笔当旗,沙场点兵,雄兵百万仍蜿
- 准备回三林
木木记录
星期四,下班后回家。弄弄下,饭饭后整理家,然后睡觉。星期五,早上起来,整理和弄早饭,弄龙猫,送走老婆后。休息下,喂小虫和乌龟。开始弄淼淼,送淼淼上学后,开始整理家和弄回三林物。休息下,午饭后,接淼淼放学,然后回三林。回三林后,整理,然后午觉和游戏下,对面晚饭后。回来弄弄,游戏和睡觉了。星期六,睡饱起来早饭后,对面逛下,回来午觉和陪淼淼玩。晚上整理回家物,回家。回家整理下睡觉了。星期日,早上起来,整
- 时间根本用不过来
30度以南
学了一上午的英语做了一下午的图书馆骑个车回来已经8:30本来想工作结果已经11点了真的忙忙的没有时间思考人生很好
- 李白 春思
一起学诗词
李白春思燕草如碧丝,秦桑低绿枝。当君怀归日,是妾断肠时。春风不相识,何事入罗帏?鉴赏:这是一首描写思妇心绪的诗。头两句描写了秦地思妇整日思念在燕地戍边的丈夫,希望他早点回来,通过秦燕两地的春季景物来起兴。“燕草如碧丝”是思妇想到的,“秦桑低绿枝”是她看到的。仲春之时,花繁叶茂,独在秦地的思妇看到春景,不禁想到在燕地戍边的丈夫,希望他早日归还。她猜想在燕地的夫君此时看见如碧丝一样的春草,应该也会有和
- 老公给我买宵夜,却出轨女大学生沐沐江寻骁杜月妍热门网络小说推荐_热门小说免费阅读老公给我买宵夜,却出轨女大学生(沐沐江寻骁杜月妍)
绾绾呐
小说:《老公给我买宵夜,却出轨女大学生》主角:沐沐江寻骁杜月妍简介:怀孕三个月的时候,我想喝三鲜粥。老公连夜爬起来给我买粥。可是他在给我买粥的一个小时里,却出轨了女大学生。行车记录仪里。他掐着她的腰,嘴里恶狠狠地说。「我一点都不爱你,你只是我发泄欲望的工具!」惹得女生泪如雨下,他又慌忙抬手去哄。那一刻,我知道。我们的婚姻彻底破碎了。我放下平板,拖着疲惫的身体,把呕吐物打扫干净。一小时后,江寻骁回来
- Three.js入门:创建第一个3D场景
薯条说影
Three.js3D场景创建跨平台设置安全异常处理HTML骨架搭建
背景简介Three.js是一个轻量级的3D图形库,它让Web开发者能够在浏览器中创建和显示3D图形。本章介绍如何设置环境以开始使用Three.js,包括不同操作系统下的安装步骤、安全异常处理以及基本的HTML骨架创建。安装与设置操作系统兼容性:Three.js的使用不仅限于Windows系统。对于其他操作系统,如Linux和MacOS,需要将可执行文件复制到目标目录,并通过命令行启动。无论是哪种操
- 58、JavaScript中的类定义与对象创建
pepper
JavaScript类定义对象创建
JavaScript中的类定义与对象创建1.引言在现代Web开发中,JavaScript已经成为不可或缺的一部分。随着JavaScript的发展,面向对象编程(OOP)的概念也逐渐融入其中。通过定义类和创建对象,可以使代码更加模块化、易于维护和复用。本文将详细介绍如何在JavaScript中定义新类,并创建自定义对象,包括属性和方法的添加。2.构造函数的基础构造函数是一种特殊的函数,主要用于创建和
- JavaScript进阶:探索模块化、ES6+与前端框架
WayneYalejk
javascriptes6前端框架
随着Web技术的快速发展,JavaScript也在不断演进。ES6(ECMAScript2015)及更高版本的发布为JavaScript带来了许多新特性和改进,使得JavaScript更加强大和易用。同时,模块化编程和前端框架的兴起也极大地推动了前端开发的现代化进程。本文将带您深入探索JavaScript的进阶话题,包括模块化、ES6+新特性以及前端框架的应用。1.模块化编程模块化的重要性:解释模
- 爬虫_加速乐秒杀
kisloy
爬虫逆向爬虫python
加速乐补环境补环境window={navigator:{userAgent:"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/104.0.0.0Safari/537.36"},outerWidth:1920,outerHeight:1050,};location={reload:functi
- C#编程,.Net 依赖注入IOC框架入门之一 CastleWindso
子不语
依赖注入.net依赖注入IOC
一、简介Castle是.net平台上的一个开源项目,为企业级开发和WEB应用程序开发提供完整的服务,用于提供IOC的解决方案.IOC被称为控制反转或者依赖注入(DependencyInjection)。Windsor是Castle的一个IOC容器。它构建于MicroKernel之上,功能非常之强大,能检测类并了解使用这些类时需要什么参数,检测类型和类型之间工作依赖性,并提供服务或者发生错误时提供预
- 亲子日记第344篇
海内存知己_bd9e
亲子日记第344篇,2018年11月3日,星期六,天气晴。今天虽然是周六,但由于全国教师资格证考试在我校设置了考场,所以我们两个年级的老师都需要监考。从早上八点一直到下午三点,由于大型考试不让带手机一直没与儿子联系。考试结束后回到家,儿子已经去练字了。听老公说上午他和儿子骑着自行车去济阳黄河大桥转了一圈,虽然有点累,但是儿子很高兴。儿子练字回来后也给我讲了他骑自行车去黄河大桥的事,还特别提到他现在
- Web3.0 能为你带来哪些实质性的 改变与突破
战族狼魂
Web3专栏web3
如今各种大厂裁员消息层出不穷,今年又添飞书、剪映、微软、思科...这有一张网友整理的去年互联网大厂裁员裁员信息表:目前国内很多大厂都在裁员,非常现实、且越来越多35+技术人,正在面临这样的问题,那么Web3.0确实为35岁以上的程序员提供了新的出路,但不是“包赚不赔的风口”,而是一次结构性的技能重塑机会。它的技术迭代周期更长、更加去中心化与开放,对“经验型程序员”来说,是个有门槛但值得投入的方向。
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS