- 计算机图形学实验练习(实验1.2-4.1AND补充实验1&2)
起床悠悠
图形学前端人工智能linux图形渲染算法图论
实验1.2OpenGL与着色器编程1.理论知识1.1OpenGL的含义OpenGL是一种应用程序编程接口(ApplicationProgrammingInterface,API),它是一种可以对图形硬件设备特性进行访问的软件库。OpenGL最新的4.3版本包含了超过500个不同的命令,可以用于设置所需的对象、图像和操作,以便开发出交互式的三维计算机图形应用程序。OpenGL被设计为一个现代化的、硬
- Vue 实现mvvm框架
Jarvan大熊
Vue.js
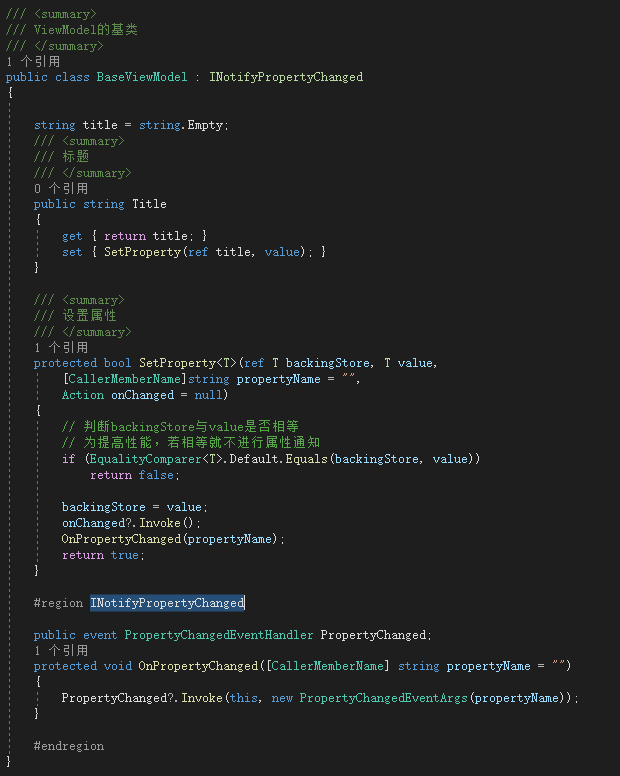
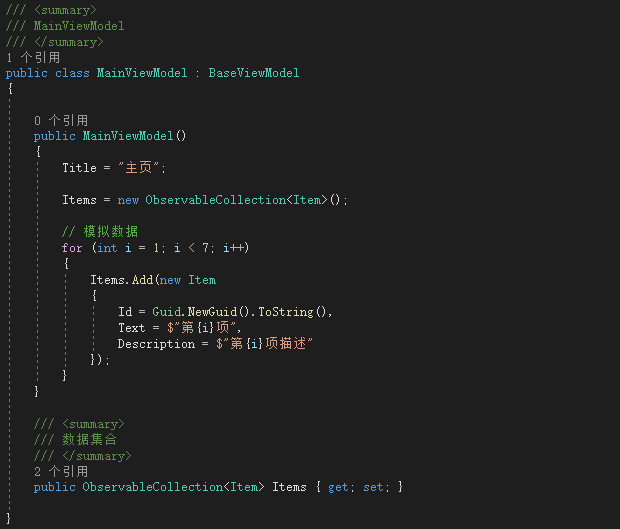
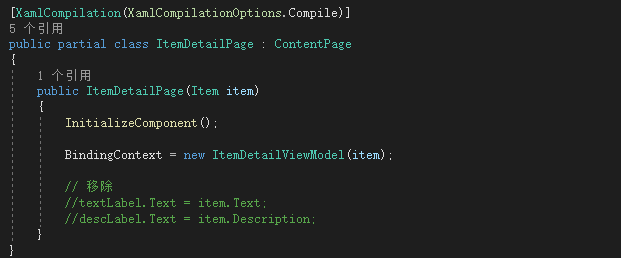
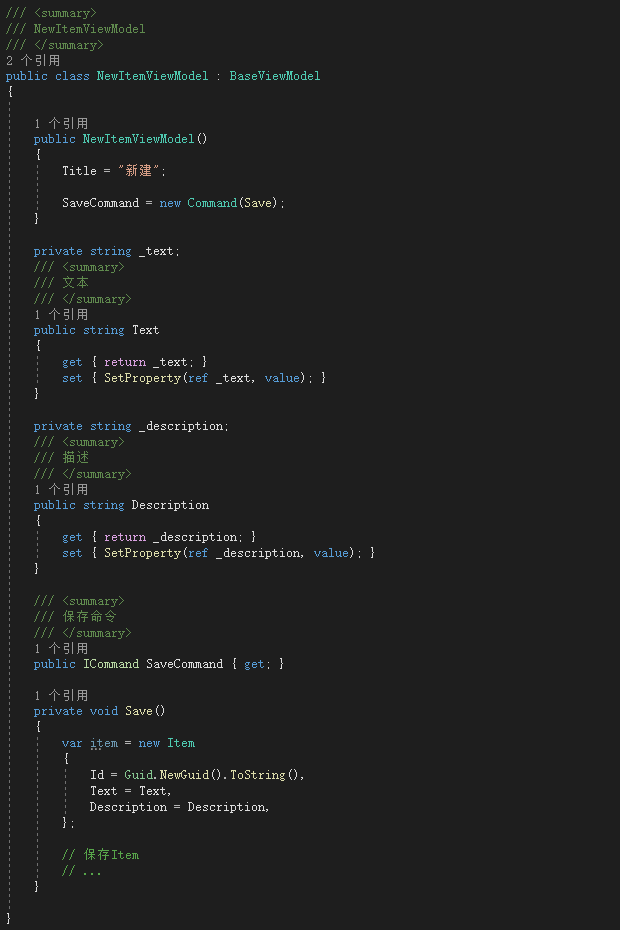
最近手痒,当然也是为了近阶段的跳槽做准备,利用周五时光,仿照vue用法,实现一下mvvm的双向绑定、数据代理、大胡子{{}}模板、指令v-on,v-bind等。当然由于时间紧迫,里面的编码细节没有做优化,还请各位看官多多包涵!看招:实现原理数据的劫持观察(observe)观察者模式(watcher)使用es6的类class实现(当然,没有考虑到兼容性,只是为了实现而已)代码:数据劫持_observ
- 2022年北京航空航天大学计算机考研复试时间与复试内容
计算机考研
招生信息计算机考研复试时间2022计算机考研计算机考研复试安排
2022年北京航空航天大学计算机考研复试时间:2022年3月中下旬2022年北京航空航天大学计算机考研复试准备:复试的具体方式和要求请登录北航研究生招生信息网(网址http://yzb.buaa.edu.cn/)查询。(一)考生在复试时须提交以下材料:1.满足北航一志愿单位一志愿专业复试要求的考生,须提交复试通知书(北航研究生招生信息网下载,无须盖章);满足北航调剂单位要求的考生则须提交初试成绩单
- android嵌入式开发环境搭建,2024最新腾讯Android面试分享
2401_84414990
程序员android面试职场和发展
Android开发面试的几部分1、基础知识基础知识包括几个部分:Java(JDK、JVM)、Android、数据结构和算法、计算机基础、设计模式,有的还会问Flutter。Java部分:不太推荐这部分只看博客,因为很多博客并不系统也不完整,推荐完整看一遍《深入理解Java虚拟机》这本书,基本上这里面涵盖了JVM相关的所有面试问题,包括内存分区、GC机制、内存模型、锁、字节码、类加载等。JDK的部分
- React Native性能优化方案(新旧架构对比,只看这一篇文章即可拿下面试官)
头脑旋风
reactnative性能优化架构
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.ReactNative中如何优化应用的性能?2.如何减少重新渲染?3.如何使用memo和useCallback?4.为什么需要优化ReactNative的启动时间?如何进行优化?5.什么是`ReactNative`的`bridge`,它会影响性能吗?6.如何减少JavaScript和原生模
- 使用Scikit-learn实现支持向量机分类器
清水白石008
pythonPython题库scikit-learn支持向量机python
使用Scikit-learn实现支持向量机分类器引言支持向量机(SupportVectorMachine,SVM)是一种强大的监督学习算法,广泛应用于分类和回归任务。SVM的核心思想是通过寻找一个最佳的超平面来分隔不同类别的数据点。本文将详细介绍如何使用Python的Scikit-learn库实现一个支持向量机分类器,包括数据准备、模型训练、评估和可视化等步骤。1.支持向量机的基本原理支持向量机的
- Rust f64详解
Source.Liu
rust数值库(libm)rust双精度浮点数
一、Rust中的f64类型与IEEE754双精度浮点数Rust中的f64类型是一个双精度浮点数类型,它严格遵循IEEE754双精度标准。这意味着f64类型在Rust中的存储和表示方式与IEEE754双精度浮点数完全一致。二、存储格式f64类型由64位二进制数表示,分为以下三部分:1.符号位(1位):位置:第1位(最高位)。作用:表示浮点数的符号。0表示正数,1表示负数。2.指数位(11位):位置:
- 探索Labelbox:打造自定义标注应用的利器!
孔旭澜Renata
探索Labelbox:打造自定义标注应用的利器!去发现同类优质开源项目:https://gitcode.com/项目介绍Labelbox是一款专为企业级客户设计的高级数据标注工具。它允许用户构建自己的定制标注界面(编辑器),提供强大的API和SDK,以适应各种复杂的数据标注需求。无论你是人工智能研究者、数据科学家还是软件开发者,Labelbox都能帮助你高效、精准地处理你的数据。技术分析Label
- 2025美赛数学建模F题:网络安全强大——思路+代码+模型
灿灿数模分号
web安全安全网络
详细思路更新见文末名片2025ICM问题F:网络安全强大?背景:我们世界的更多部分已经通过现代技术的奇迹互联起来。尽管这种在线连接性提高了全球生产力,并使世界变得更小,但它也增加了我们个人和集体在网络犯罪方面的脆弱性。网络犯罪之所以难以应对,原因有很多。许多网络安全事件跨越国界,使得调查和起诉这些犯罪时的管辖问题变得复杂。此外,许多机构,如投资公司,宁愿支付赎金而不报告被黑客攻击,避免让客户和潜在
- Python定位Span标签中的文字:实战指南
傻啦嘿哟
python开发语言
目录一、准备工作二、基本流程三、代码示例四、案例分析五、进阶技巧处理多个标签:根据其他属性定位:结合XPath:使用Selenium:六、注意事项七、总结在网页数据抓取和信息提取的过程中,经常需要定位并获取HTML中特定标签的内容。其中,标签是一个常见的内联元素,用于对文本进行分组或应用样式。本文将详细介绍如何使用Python来定位并提取标签中的文字,通过具体的代码示例和案例,帮助读者快速掌握这一
- 2025美赛数学建模MCM/ICM选题建议与分析,思路+模型+代码
灿灿数模分号
数学建模
2025美赛数学建模MCM/ICM选题建议与分析,思路+模型+代码,详细更新见文末名片一、问题A:测试时间:楼梯的恒定磨损(ArchaeologicalModeling)适合专业:考古学、历史学、数学、机械工程难度:中等开放度:中等问题A让学生探索如何根据楼梯的磨损情况推断楼梯的使用情况。这个问题涉及到对磨损的定量分析,并通过历史记录推测使用模式。该题目适合对历史、考古以及机械磨损有兴趣的学生,尤
- C语言学习--const修饰符的作用,如何强制修改const定义的对象内容
天马行空工作坊
C语言c语言学习开发语言
C语言学习--const修饰符的作用,如何强制修改const定义的对象内容const在C语言中的作用及应用场景1.修饰变量应用场景:2.修饰指针应用场景:修饰函数应用场景:特殊用法,修饰寄存器应用场景:如何在运行过程中修改const变量参数示例实例2.1通过指针强制转换修改const修饰的成员示例:修改constuint32_tcapacity修改uint32_t*conststart_ptr指针
- ESP8266开发环境搭建
D_kity
ESP8266iot物联网c语言
1、工具安装sudoapt-getinstallgccgitwgetmakelibncurses-devflexbisongperfpythonpython-serial2、下载编译工具or64-bitLinux:https://dl.espressif.com/dl/xtensa-lx106-elf-gcc8_4_0-esp-2020r3-linux-amd64.tar.gzfor32-bitL
- 蓝桥杯——入门训练
Luvsic
.Fibonacci数列if(n==1){return1;}if(n==2){return2;}intvalue[]=newint[4];value[1]=1;value[2]=1;for(inti=3;im?result-m:result);}returnvalue[n&3];}在这里插入代码片实现求第n个斐波那契数列数并模m2.求圆的面积java中Π的为Math.PI,并且结果保留n位小数,S
- GPU架构(1.2)--GPU SoC 中的 CPU 架构
小蘑菇二号
手把手教你学GPUSoC芯片智能电视
目录详细介绍GPUSoC中的CPU架构1.CPU核心概述ARMCortex-A72ARMCortex-A762.多线程处理多核架构多线程支持3.任务调度任务调度器动态调度4.内存管理内存层次结构内存管理技术5.接口和通信总线接口I/O接口6.功耗和热管理功耗优化热管理7.应用实例边缘计算图形处理深度学习结语详细介绍GPUSoC中的CPU架构GPUSoC不仅集成了高性能的GPU,还集成了高性能的CP
- flutter组件分类
明致成
flutter航旅记录flutter前端
flutter组件分类一、基础组件文本样式Text:用于显示简单样式文本textAlign:文本的对齐方式maxLines:指定文本显示的最大行数overflow:指定文本截断方式textScaleFactor:文本缩放因子,主要是用于系统字体大小设置改变时对Flutter应用字体进行全局调整TextStyle:指定文本显示的样式height:行高因子,具体的行高=fontSize*heightf
- 自定义Bean Validation异常处理器实现与应用
t0_54program
python开发语言个人开发
在Java的JAX-RS框架中,BeanValidation是一个非常强大的功能,它可以用于验证输入数据是否符合预期的规则。然而,默认情况下,当验证失败时,Jersey会抛出ConstraintViolationException,并返回一个“BadRequest”(400)错误。虽然这已经足够用于基本的验证,但有时候我们可能需要更详细的错误信息来帮助用户理解问题所在。本文将通过一个完整的示例,展
- Flutter中使用WebView加载html页面时下载js_css文件的流程
LuiChun
Dartflutter
开发者文档用户界面代码注释技术文档《WebView》不同场景下的最佳称呼选择使用"Web视图控件"或"网页容器组件"面向开发人员使用"应用内浏览器"或"网页显示组件"面向最终用户使用"网页视图组件"或"内嵌浏览器组件"代码文档说明使用"混合视图组件"或"网页交互组件"技术方案文档开发者文档用户界面代码注释技术文档1:WebView加载HTML页面的资源下载机制:流程表达方式图1:WebView浏览
- 分布式微服务系统架构第89集:kafka消费者
掘金-我是哪吒
分布式微服务系统架构kafka架构
那么消费者是如何提交偏移量的呢?消费者往一个叫作_consumer_offset的特殊主题发送消息,消息里包含每个分区的偏移量。如果消费者一直处于运行状态,那么偏移量就没有什么用处。不过,如果消费者发生崩溃或者有新的消费者加入群组,就会触发再均衡,完成再均衡之后,每个消费者可能分配到新的分区,而不是之前处理的那个。为了能够继续之前的工作,消费者需要读取每个分区最后一次提交的偏移量,然后从偏移量指定
- flume系列之:消费Kafka集群Topic报错java.io.IOException: Can‘t resolve address: data03:9092
快乐骑行^_^
flumeflume系列消费Kafka集群TopicOExceptionresolveaddress
flume系列之:消费Kafka集群Topic报错java.io.IOException:Can'tresolveaddress:data03:9092Causedby:java.nio.channels.UnresolvedAddressException一、flume消费Kafka集群Topic报错二、报错原因三、解决方法一、flume消费Kafka集群Topic报错21Sep202214:5
- 遥感中的反演
ximenchuixuezijin
工作农业算法金山网络io
反演在遥感中是什么意思?按楼主的需求回答:一句话--遥感的本质是反演。具体解释:遥感的本质是反演,而从反演的数学来源讲,反演研究所针对的首先是数学模型。因此,遥感反演的基础是描述遥感信号或遥感数据与地表应用之间的关系模型,也就是说,遥感模型是遥感反演研究的对象。要进行遥感反演研究,首先要解决的问题是对地表遥感像元信息的地学描述。遥感像元尺度上的地学描述是十分有意义的课题,由于地球表面是一个复杂的系
- 1.Introduction to Spring Web MVC framework
Freeking1024
SpringMVC前端mvcspring
WebMVCframework文档:22.WebMVCframework(spring.io)概述WebMVC框架(WebModel-View-ControllerFramework)是一种用于构建Web应用程序的软件架构模式。MVC模式将应用程序分为三个主要组件:模型(Model)、视图(View)和控制器(Controller)。这种分离有助于组织代码和简化开发和维护过程。以下是MVC框架的三
- ARM Cortex-A(armV8)编程手册V1.0:指令集与源码应用指南
AWS云计算
本文还有配套的精品资源,点击获取简介:ARMCortex-A(armV8)编程手册V1.0详细介绍了ARM架构的V8版本,提供了对armV8指令集的深入理解,强调了C和C++源码在实际开发中的应用。手册涵盖了armV8指令集增强,包括向量处理、浮点运算和内存访问优化等,以及新的安全特性如硬件虚拟化。通过C/C++示例,指导开发者如何编写高效代码,利用armV8架构的优势,并解释了内存一致性模型和并
- 基于UHST协议的网络通信Ping实现
金融先生-Frank
本文还有配套的精品资源,点击获取简介:网络通信中的ping命令是网络诊断工具的基础,传统上使用ICMP协议。本项目介绍了一个基于UHST(通用HTTP流传输)协议实现的ping功能,适合现代Web环境。UHST作为P2P通信协议,支持设备间直接交换数据,无需中心服务器,非常适合实时WebRTC应用。示例包括UHST主机创建、连接建立、消息传递、以及连接断开等关键步骤,使用原生JavaScript和
- directx12 3d+vs2022游戏开发第六章 笔记八 绘制几何体
云缘若仙
directx123d3d笔记算法directx123d
1.顶点与输入布局在DirectX123D中,顶点是构建几何体的基本单元,它不仅包含了空间位置信息,还可以存储颜色、法线、纹理坐标等其他属性数据。通过定义不同的顶点结构体,可以创建出满足各种需求的顶点格式。例如,以下结构体定义了一个包含位置和颜色信息的顶点:structVertex{ XMFLOAT3Pos; XMFLOAT4Color;};在这个结构体中,XMFLOAT3类型的Pos
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记01 2019.5.7
卡酷酷
DirectX12C++
个人学习用,请勿转载第十二章几何着色器词汇曲面细分:tenssellation几何着色器:geometryshader三角形列表:trainglelist内容如果不启用曲面细分这一环节,几何着色器这个可选阶段会位于顶点着色器与像素着色器之间。顶点着色器以顶点作为输入数据,而几何着色器的输入数据则是完整的图元。如果要绘制三角形列表,那么几何着色器程序实际将对列表中的每个三角形T执行下列操作:for(
- [C++]DirectX 12 3D游戏开发实战—第12章 学习笔记02 2019.5.8
卡酷酷
C++DirectX12
个人学习使用,请勿转载12.3纹理数组12.3.1概述纹理数组即为存放纹理的数组。C++代码中纹理数组也由ID3D12Resource接口表示,创建ID3D12Resource对象时,可以通过设置DepthArraySize属性指定纹理数组所存储的元素个数。在d3dApp文件中创建深度/纹理模板时总是将该值设为1。CreateD3DResource12函数。Texture2DArraygTreeM
- [C++]DirectX 12 3D游戏开发实战—第9章 学习笔记03 2019.5.4
卡酷酷
DirectX12C++
@个人学习用,请勿转赞。DirectX123D游戏开发实战—第9章学习笔记03词汇内容9.11附有纹理的山川演示程序给陆地网格重复铺设草地纹理根据时间函数令流水纹理延波浪滚动起来9.11.1生成栅格纹理坐标上图是一个m*n的栅格,右侧是在归一化纹理坐标[0,1]2中与之相对应的栅格。纹理坐标中的第i行第j列顶点坐标为uij=j⋅δuu_{ij}=j·\deltauuij=
- Aligner:自动修正AI的生成结果,北大推出残差修正模型对齐技术
蚝油菜花
每日AI项目与应用实例人工智能人工智能开源
❤️如果你也关注AI的发展现状,且对AI应用开发非常感兴趣,我会每日分享大模型与AI领域的最新开源项目和应用,提供运行实例和实用教程,帮助你快速上手AI技术,欢迎关注我哦!微信公众号|搜一搜:蚝油菜花快速阅读技术背景:Aligner是北京大学团队提出的大语言模型对齐技术,通过学习对齐答案与未对齐答案之间的修正残差来提升模型性能。核心优势:作为即插即用的模块,可以直接应用于各种开源和基于API的模型
- 2025 AI行业变革:从DeepSeek V3到o3-mini的技术演进
Light60
AI应用产业篇人工智能DeepSeek-V3o3-mini
【核心要点】DeepSeekV3引领算力革命,成本降至1/20o3-mini以精准优化回应市场挑战AI技术迈向真正意义的民主化行业生态正在深刻重构一、市场格局演变发展脉络2025年初,AI行业迎来重要转折。DeepSeek率先发布V3模型,通过革命性的架构创新和算力优化,将AI应用成本降至历史新低。这一突破引发广泛关注,推动AI技术加速走向普及。随后,OpenAI推出o3-mini作为战略性回应,
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep