走进JavaWeb技术世界1:Web后端与J2EE的由来
后端程序员都干些什么
转自:微信公众号 码农翻身
这个问题来自于QQ网友,一句两句说不清楚,索性写个文章。
我刚开始做Web开发的时候,根本没有前端,后端之说。
原因很简单,那个时候服务器端的代码就是一切:接受浏览器的请求,实现业务逻辑,访问数据库,用JSP生成HTML,然后发送给浏览器。
即使后来Javascript在浏览器中添加了一些AJAX的效果,那也是锦上添花,绝对不敢造次。因为页面的HTML主要还是用所谓“套模板”的方式生成:美工生成HTML模板,程序员用JSP,Veloctiy,FreeMaker等技术把动态的内容添加上去,仅此而已。
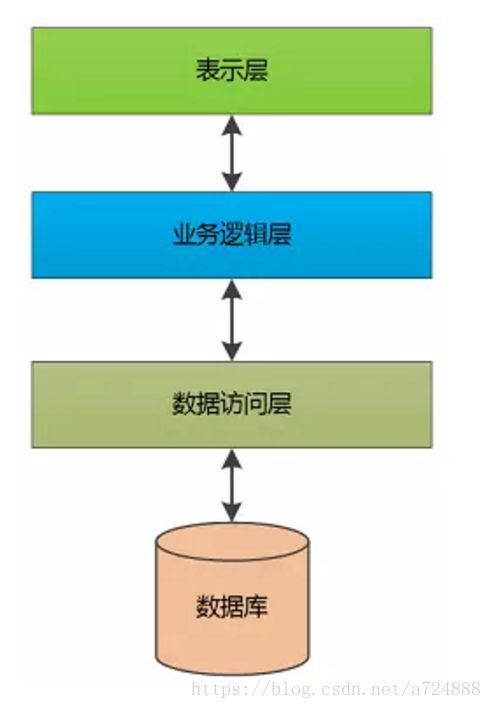
那个时候最流行的图是这个样子:
在最初的J2EE体系中,这个表示层可不仅仅是浏览器中运行的页面,还包括Java写的桌面端,只是Java在桌面端太不争气, 没有发展起来。
每个程序员都是所谓“全栈”工程师,不仅要搞定HTML, JavaScript, CSS,还要实现业务逻辑,编写访问数据库的代码。等到部署的时候,就把所有的代码打成一个WAR包,往Tomcat指定的目录一扔,测试一下没问题,收工回家!
不差钱的公司会把程序部署到Weblogic,Websphere这样的应用服务器中,还会用上高大上的EJB。
虽然看起来生活“简单”又“惬意”,但实际上也需要实现那些多变的、不讲逻辑的业务需求,苦逼的本质并没有改变。
1前后端的分离
随着大家对浏览器页面的视觉和交互要求越来越高,“套模板”的方式渐渐无法满足要求,这个所谓的表示层慢慢地迁移到浏览器当中去了,一大批像Angular, ReactJS之类的框架崛起,前后端分离了!
后端的工程师只负责提供接口和数据,专注于业务逻辑的实现,前端取到数据后在浏览器中展示,各司其职。
像Java这样的语言很适合去实现复杂的业务逻辑,尤其是一些MIS系统,行业软件如税务、电力、烟草、金融,通信等等。 所以剥离表示层,只做后端挺合适的。
但是如果仅仅是实现业务逻辑,那后端也不会需要这么多技术了,搞定SSH/SSM就行了。
2后端技术
互联网,尤其是移动互联网开始兴起以后,海量的用户呼啸而来,一个单机部署的小小War包肯定是撑不住了,必须得做分布式。
原来的单个Tomcat得变成Tomcat的集群,前边弄个Web服务器做请求的负载均衡,不仅如此,还得考虑状态问题,session的一致性。
(老刘注:参见文章《小白科普:分布式和集群》)
业务越来越复杂,我们不得不把某些业务放到一个机器(或集群)上,把另外一部分业务放到另外一个机器(或集群)上,虽然系统的计算能力,处理能力大大增强,但是这些系统之间的通信就变成了头疼的问题,消息队列(MQ),RPC框架(如Dubbo)应运而生,为了提高通信效率,各种序列化的工具(如Protobuf)也争先空后地问世。
单个数据库也撑不住了,那就做数据库的读写分离,如果还不行,就做分库和分表,把原有的数据库垂直地切一切,或者水平地切一切, 但不管怎么切,都会让应用程序的访问非常麻烦,因为数据要跨库做Join/排序,还需要事务,为了解决这个问题,又有各种各样“数据访问中间件”的工具和产品诞生。
为了最大程度地提高性能,缓存肯定少不了,可以在本机做缓存(如Ehcache),也可以做分布式缓存(如Redis),如何搞数据分片,数据迁移,失效转移,这又是一个超级大的主题了。
互联网用户喜欢上传图片和文件,还得搞一个分布式的文件系统(如FastDFS),要求高可用,高可靠。
数据量大了,搜索的需求就自然而然地浮出水面,你得弄一个支持全文索引的搜索引擎(如Elasticsearch ,Solr)出来。
林子大了,什么鸟都有,必须得考虑安全,数据的加密/解密,签名、证书,防止SQL注入,XSS/CSRF等各种攻击。
3“大后端”
前面提到了这么多的系统,还都是分布式的,每次上线,运维的同学说:把这么多系统协调好,把老子都累死了。
得把持续集成做好,能自动化地部署,自动化测试(其实前端也是如此),后来出现了一个革命化的技术docker, 能够让开发、测试、生成环境保持一致,系统原来只是在环境(如Ngnix, JVM,Tomcat,MySQL等)上部署代码,现在把代码和环境一并打包, 运维的工作一下子就简化了。
公司自己购买服务器比较贵,维护也很麻烦,又难于弹性地增长,那就搞点虚拟的服务器吧,硬盘、内存都可以动态扩展(反正是虚拟的), 访问量大的时候多用点,没啥访问量了就释放一点,按需分配,很方便,这就是云计算的一个场景。
随着时间的推移,各个公司和系统收集的数据越来越多,都堆成一座大山了,难道就放在那里白白地浪费硬盘空间吗?
有人就惊奇地发现,咦,我们利用这些数据搞点事情啊, 比如把数据好好分析一下,预测一下这个用户的购买/阅读/浏览习惯,给他推荐一点东西嘛。
可是这么多数据,用传统的方式计算好几天甚至好几个月才能出个结果,到时候黄花菜都凉了,所以也得利用分布式的技术,想办法把计算分到各个计算机去,然后再把计算结果收回来, 时势造英雄,Hadoop及其生态系统就应运而生了。
之前听说过一个大前端的概念,把移动端和网页端都归结为“前端”,我这里造个词“大后端”![]() ,把那些用户直接接触不到的、发生在服务器端的都归结进来。
,把那些用户直接接触不到的、发生在服务器端的都归结进来。
4怎么学?
现在无论是前端还是后端,技术领域多如牛毛,都严重地细分了,所以我认为真正的全栈工程师根本不存在,因为一个人精力有限,不可能搞定这么多技术领域,太难了。
培训机构所说的“全栈”,我认为就是前后端还在拉拉扯扯,藕断丝连,没有彻底分离的时候的“全栈”工程师。
那么问题来了, 后端这么多东西,我该怎么学?
之前写过一篇文章叫做《上天还是入地》,说了学习的广度和深度,在这里也是相通的。
往深度挖掘,可以成为某个技术领域的专家,如搜索方面的专家、安全方面的专家,分布式文件的专家等等,不管是哪个领域,重点都不是学会使用某个工具和框架, 而是保证你可以自己的知识和技术去搞定这个领域的顶尖问题。
往广度发展,各个技术领域都要了解,对于某种需求,能够选取合适的软件和技术架构来实现它,把需求转化成合适的技术组件,让这些组件以合适的方式连接、部署、运行,这也需要持续地学习和不断的经验积累。
最后,以一张漫画来结束吧!
(完)
我为什么对后端编程情有独钟?
转自: 老刘 码农翻身 2017-05-10
这几年前端很热闹,发展也很快, Angular, React, Vue ... 等各种各样的新技术层出不穷, 并且不断地抢后端的饭碗。 比如说著名的Model - View -Controller , 原来前端只负责View层,展示数据,现在前后端分离, 前端把控制层Controller 也给抢走了, 可怜的后端程序猿只剩下RESTful服务提供的数据了, 再加上Node.js趁火打劫,入侵服务器端, 有木有危机感?
但我还是对后端编程情有独钟, 原因很简单, 相比GUI编程, 我更喜欢API编程, 有点费解? 听我慢慢道来。
1 单机时代的GUI
最早的时候我其实也是挺喜欢GUI编程的, 谁愿意只在命令行下折腾呢?
作为“初恋”的C语言,虽然功能强大、效率高, 但是只能在命令行窗口写点小程序, 很无趣。
后来遇到VB, 不由的眼前一亮: 哇塞, 还能这么写程序! 创建一个窗体,把各种各样的控件拖动上去, 摆好位置, 设好属性,然后双击,在onClick方法中写下代码就ok了。
号称VB杀手的Delphi 也类似, 都是所谓的RAD(Rapid Application Development) 。
当时的控件多如牛毛,上了年纪的程序员应该还记得CSDN出的《程序员大本营》, 里边有张光盘,全是程序猿们开发的VB控件, 你想发送邮件, 拖动一个不可见的SMTP控件过来, 设定邮箱服务器和端口, 直接就可以发信, 非常简单。 你想用一个定时器功能, 没问题,那里有个定时器控件,可以直接使用 , 这才是真正的组件化开发。
由于开发出来的应用只能在PC上, 在Windows上运行, 不会出现如今手机端各种各样的适配问题,垄断在某些时候也是好处啊。
虽然这些桌面应用程序不像Web页面那样美轮美奂, 但对于我这个缺乏艺术细胞的人来说, 这是GUI编程的黄金时代。
2 Web GUI
好景不长, 技术变迁很快, Web时代来临了。
于是开始学HTML, CSS, Javascript, 忙着折腾个人主页, 做了没多久就意识到, 用HTML产生页面布局怎么这么麻烦,当时CSS还不普及 , 页面布局全靠一个表格套一个表格来做, 如果没有Dreamweaver, Frontpage 这样的软件帮忙, 这些
光有布局还不行,还得弄图片, 调颜色, 我在大学还学了photoshop , 想着自己设计。后来看到一本书上的例子, 在photoshop中不使用任何外界图片, 从零开始做出一个可口可乐易拉罐出来, 那光影效果当时就把我震撼了, 立刻意识到自己不是搞艺术的这块料, 还是老老实实的回去写程序去吧。
个人主页怎么办? 我就Copy了一个别人的网站, 改了改,变成了这个样子(图片没有显示):
忘了Copy谁的网站了, 向原作者表示歉意,当时是学生,知识产权意识不够,搁现在肯定得掏钱去买。
现在一般的开发团队都配有美工, 可以设计界面,设计完还能“切图”,形成漂亮的html+css的静态页面, 接下来的问题就是怎么把静态的网页变成动态的网页, 这就八仙过海,各显神通了。
传统的方式就是在服务器端完成, 利用各种各样的模板技术, 在静态页面中加上动态内容, 直接生成HTML UI元素。
最近流行的就是让浏览器来负责, 通过js 调用后端API,把数据变成HTML UI元素后展示出来。
不管是那种方式, CSS都是不可或缺的。因为它控制了页面的布局结构, 又是布局,快逃!
3 Java GUI
上了Java的贼船以后, 也做了一些GUI的工作, 相比于VB/Delphi拖放控件的便捷, 用Java写界面简直就是地狱!
虽然也有图形化的界面编辑器, 也可以拖放控件, 但是自动生成的代码那叫一个惨不忍睹。 更悲催的是,稍微手工改动一下, 那个界面编辑器就可能不认了。 绝大多数情况下还是直接写代码来生成界面。 (再次大声疾呼:不要再Swing和AWT上浪费精力,用的极少。 )
这里必须说一下Java和VB在界面编程的区别, Java 的界面全是用代码来生成的,就是说你需要写代码创建一个按钮, 写代码把这个按钮放到什么地方去, 所以即使是GUI程序, 最终的表现形式也只是Java 文件而已。
VB则不同,它专门有个.frm文件, 里边存储所有界面控件和布局的信息, 最终也需要把.frm打包发布。 所以在编辑界面这一点, VB和Dephi 是非常方便的。
程序员们这么痛苦, 那些大牛肯定会来解救我们的, 比方说能不能用XML来描述界面啊, 在XML中把各个控件及其布局关系都给描述好, 由系统读取,创建界面,就像原来的.frm文件一样。 Android 不就是这么干的吗?
但是XML文件读起来也够痛苦的, 为了灵活性, 这个XML文件还不能隐藏起来,有时候还要手工去改, 改完还不容易看到真正的效果, 唉,想想就头大。
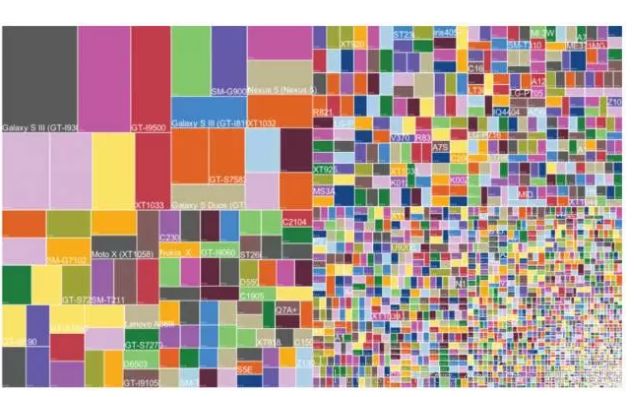
更不用说Android的适配问题了, 不同屏幕尺寸,不同的分辨率, 不同的像素密度给程序员带来了极大的工作量。
(每个矩形代表一种设备)
4 后端编程
啰嗦了这么多, 其实就想表达一个中心思想: 我是有点害怕GUI编程。 而Web 前端和App前端都是在和GUI打交道。
我甚至想,这可能和内向的性格有关系, 擅长和机器打交道, 不擅长和人打交道。 前端需要琢磨用户的心理、使用习惯、用户体验, 这不是我的优势。
在软件编程领域, 与其费力不讨好的补上短板, 不如把自己的长处发挥到极致。
既然如此,那就呆在后端编程吧, 这里没有GUI, 只有API。 悄悄地躲在电脑的背后, 给Web前端和App前端提供服务, 让他们调用。
有人会说: 前端把Controller和View都拿走了, 后端就是个API的提供者,能折腾啥啊。
别小看后端编程,后端是非常有技术含量的,像什么高并发、缓存、负载均衡、分布式、消息队列、安全、搜索、数据复制.... 每个方向都值得静下心来去深挖。
不管前端技术怎么变化, 作为提供服务的后端总是要存在的,这是一大优势。
后端编程还有一个优势就是相对稳定, 比起大爆炸的前端,后端技术的变化要缓慢一些, 心思不会那么浮躁, 有很多知识可以慢慢的沉淀。
对于那些不喜欢做GUI的同学,不妨考虑下后端编程。
J2EE到底是何方神圣
一、J2EE历史
前言:
昨天下午有同学问我Java EE是干什么用的,能开发什么系统, 我在QQ中敲了很多字,掰扯了半天,终于给他整明白了。
我突然意识在其实很多初学者对Java EE的来龙去脉并去清楚, 大家并不知道为什么会出现这个技术, 要解决什么问题。 所以就写了这篇文章介绍下Java EE的历史。
-----------------------------------------------------------------------
先把时间扯的远一点, 94年我上高中的时候, 见过亲戚家有过电脑, 很好奇, 虽然上面都是一些单机桌面程序, 根本上不了网, 但是一个小小的扫雷程序就足以吸引很多眼球了。
后来上了大学, 接触电脑越来越多, 局域网已经普及, 互联网开始抬头,这时候C/S (Client-Server )结构的程序开始出现了,例如QQ, 棋牌类游戏, 还有著名的PowerBuilder 开发的MIS(管理信息系统), 都是典型的客户端-服务器结构, 程序运行在个人的电脑上,和服务器通信。
C/S 软件界面可以整的很漂亮, 用户体验很好, 但是缺点也很明显, 就是用户必须要安装客户端, 并且需要升级客户端来用新功能, 这样就带来两个问题
(1) 服务器端发生变化, 一定要能兼容很多客户端版本,要不然有的客户端软件就运行不了了, 因为客户不一定升级。
(2) 可能会出现DLL 地狱问题 -- 自己百度下啥是DLL 地狱。
再后来Web大发展, 速度快了, 带宽也够了, 大家发现, Web页面也能做的很漂亮了, 把程序放到服务器端, 用浏览器访问多好, 用户也不用安装,所有功能都是即时更新。
但是html只是静态的,怎么才能变成动态的, 可交互的呢?
CGI 技术出现了, CGI 允许web服务器调用外部的程序, 并把结果输出到Web浏览器, 这样就能根据用户的操作生产不同的动态页面了。
在我读大学的年代, CGI 最常见的就是实现一个计数器, 看着自己的主页访问量慢慢的增长,那种感觉是很爽的。
当然,使用CGI 最苦逼的就是需要用程序输出html , 那可是整个网页的html , 不是其中的一个片段 !
换句话说, 程序员只能在代码里写html, 而不能在html里写代码 。 你可以想象一下用C 语言或者Perl 写CGI脚本的程序员那种咬牙切齿的感觉。
举个例子, 通过浏览器提交了用户名/ 密码, cgi 会这么做:
if (name=="liuxin" and password == "xxxx" ) {
println ("");
println ("
");println ("
println ("");
println("
")println("
| ") ..... 我实在是写不下去了,太崩溃了, 这是伪码, 不要和我较劲...............
println(" |
println("")
print("")
}
这个时候我们赖以糊口的Java 在干嘛?
Java是Sun 发明的, 当然Sun 现在已经被Oracle 收购了。
Java 其实是依靠Applet ,依靠互联网才起家发达的, 大家在简陋的页面上突然看到当时极为炫目的Applet 小动画, 立刻就震惊了。
但悲剧的是大家发现Applet 除了用来演示以外, 似乎没有找到真正的用武之地。
浏览器还必须得装个java 插件, 后来微软为了阻止Java 还在自己浏览器IE中使坏 :-) , 这个插件运行一直不太稳定。
Java 看到CGI 技术发展的不错, 自己也搞一个类似的吧, 这就是Servlet , 由于提供了一个request, response, session等支持, 用起来比CGI方便多了。
但是输出html这一块没有任何改进, 还得程序员一句一句的输出html.
06年我进IBM的时候发现有个项目是在用servlet 输出页面html ,完全没用jsp, 我也就见怪不怪了, 这肯定是个90年代的遗留应用。
最后大家都受不了这种极为痛苦的输出方式, 于是Sun 就弄了个JSP , 微软也不甘示弱, 出了个ASP。
这下子Web开发出现了跃进,因为不管是JSP还是ASP, 都是所谓的 Server Page , 也就是说程序员终于可以把逻辑代码和html混在一起了! 在也不用一行一行的输出纯html了。
当然现在老师教导你, jsp中不要有逻辑代码, 但在当时,这可是了不起的突破 。
我们可以先让美工把页面设计好, 然后把程序嵌入进去就行了。
再后来出现了Struts, 使用MVC解决了职责划分问题, Web 应用迈向了新的台阶, 开始飞速发展, 对于这种应用,我们称为 B/S 结构, 即Browser(浏览器)-Server (服务器) 。
C/S结构的程序当然不会消亡, 因为像聊天,视频,游戏等对性能, 界面,用户体验要求很高, 天然适合桌面程序实现。
为了支持更大,更复杂的应用开发, 微软为ASP 添加了实现业务逻辑的COM, COM+ ,访问数据库的ADO 等技术。
而Sun和Java 社区有更大的野心,他们提出了一套更大的, 不同于传统应用开发的架构,专门用于满足企业级开发的需求。
这些需求包括数据库, 邮件, 消息,事务处理, Java 对这些通用的需求做了抽象,形成了一些规范和标准,除了Servelt 和 JSP ,还有EJB, JMS , JDBC 等等。
这些东西,Sun 把他们称为J2EE 。
为啥不是Java EE ? 那个2是怎么回事?
这完全是一种市场策略, 原来Java 的版本是1.1 , 从1.2开始, Sun 称之为为Java 2 平台 , 以便告诉大家,这是一个突破性的技术平台。 实际上也确实有所突破, Java 被分成了 J2SE (标准版) , J2EE(企业版) 和J2ME(移动版) , 当然移动版在手机上一直没有发展起来, 直到Android的出现--这是后话了。
到了2005年, Sun 又取消了那个 “2” , 于是就变成了 Java SE, Java EE, Java ME 了。
J2EE需要运行在一个叫应用服务器的东西里, 这就是Weblogic, websphere , jboss, 也称为应用中间件。
J2EE发展的非常迅猛, 迅速统治了Web应用开发市场, 微软的ASP只能偏居一隅了, 后来推出.NET 才算扳回一城。
我们走了漫长的路, 终于来到你的面前, 现在你知道Java EE 是干啥的了吧 :-)
在后来的故事估计很多人都听过了,Java EE远远没有宣传的那么美好, EJB, 尤其是Entity Bean 极为难用, 对业务代码侵入性极强, 在大家想抛弃而又没有替代品的时候, 有一位大牛Rod Johnson如约而至,他说我们不要这种臃肿,低效,脱离现实的J2EE, 我们要灵活,轻便,轻量级的框架, 这就是Spring, 我们就有了依赖注入,AOP....
有位叫Gavin King的澳大利亚小伙子也是在忍受不了EJB的O/R Mapping , 自己整了一个Hibernate 。
再加上更早出现的Struts, 我们Java 程序员终于过起了幸福的SSH生活。
二、J2EE入门指南
前言
这是写给零基础小白的一系列文章。
为啥叫生存指南呢, 因为Java发展了20年, 现在已经不仅仅是一个单纯的语言了, 而是一套完整的生态系统, 其中的术语像 HTML, XML, CSS, Javascript , AJAX, JQuery,Prototype, HTTP, Tomcat, JBoss, Nginx , Memecached , Redis, MVC ,Servlet, JSP, Struts, Hibernate, myBatis , Spring, JFinal, MySql, JDBC, EJB, JMS, Swing , AWT, Reflection, OSGi... 铺面而来, 搞的你头晕脑胀, 无所适从,很容易就Lost了。
所以写这个文章的目的就是帮助小白能在Java 的汪洋大海里生存, 时不时的能冒出水面喘口气, 看看空中的生存指南, 把握自己的方向继续向前。
-------------------------------------------------------------
先回答一个问题? 为什么要学习Java ?
我想原因无非有这么几点
1. 我周围的人都在学, 所以我也学
2. Java 好找工作啊, 确实是,在中国,软件行业还处于模仿、学习美国鬼子的阶段, 做系统级编程的不是没有, 像BAT就会用到。 不过绝大部分公司还都是搞应用级程序的开发, 所以Java, 尤其是Java EE 工作机会是非常多的。
3. Java 看起来挺简单的。
Java 语言本身看起来确实挺简单的, 不像C语言, 一个指针就把你搞迷糊了;
也不像C++, 语法复杂而诡异, new 了一个对象以后还得记住 释放内存,确实是挺悲催的;
Java 即使加上了面向对象(封装,继承,多态), 也是简单的令人发指, 不用上大学,高中生,甚至初中生都能看明白。
可是你会发现学了基本的Java 以后, 除了能写个水仙花数, 九九乘法表,还是啥也干不了,更别说月薪过万了。
人家公司至少要求精通SSH,AJAX,JQuery ,CSS,mysql , 这条路走起来就不那么容易了。
再看第二个问题: Java 到底能干什么?
一句话, Java 最擅长的就是Web 应用开发(通俗的讲就是网站开发),不善长桌面应用开发。
你想想你开发一个Java 桌面应用, 还得让用户下载一个Java 虚拟机, 甚至要设置环境变量, 一般人是搞不定的。 此外Java 内置的Swing ,AWT确实不怎么样, 开发出来的界面距离操作系统原生界面差了很远, 所以除了特殊情况, 奉劝那些还在孜孜不倦的研究Java 界面编程(Swing, AWT)的同学还是不要浪费精力了, 不要硬逼着Java干他不擅长也不不愿意做的事情。
所以咱们就聊聊Java Web 开发中用到的那些技术和术语。
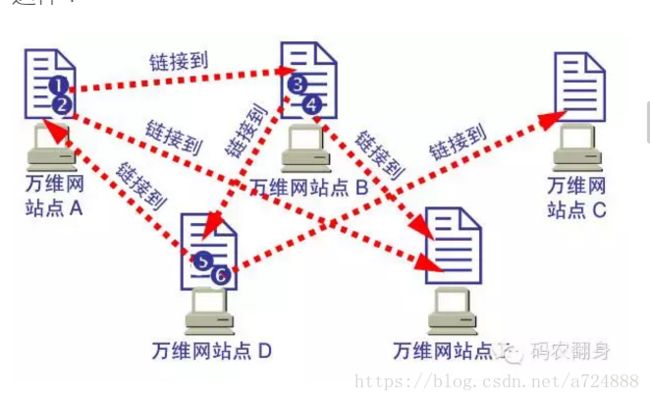
先来说说HTML, 咱们想象一个场景, 互联网还没有出现, 你是个球迷+程序员, 电脑里有很多的记录足球的文件例如 足球.txt, 巴塞罗那.txt , 曼联.txt .....
其中足球.txt 中有一个词"巴萨罗那" , 为了方便, 你想点这4个字就打开另外一个文件“巴赛罗那.txt” 立刻就能看看球队的介绍 ,这该怎么办?
你冥思苦想,终于顿悟了, 可以这么干: 定义一个协议 巴塞罗那 , 然后开发一个软件, 把所有的文本都管理起来, 遇到像这样的东西, 软件就认为这是一个链接, 点击后就打开另外一个文件 !
这的确是个好主意,其实在1989年, 万维网的发明人蒂姆·伯纳斯·李也是这么干的, 你看你要是早出生20年,估计也是WWW的发明人了。
加了链接以后, 文本就不是不同的文本了, 而升级为超文本 (Hypertext)了 !
但是如果你的“足球.txt”还有“广州恒大”几个字, 但是广州恒大的介绍是在你哥们的电脑上, 而他也想把他的文本能链接到你的电脑文件上,这怎么办?
一个单机运行的软件就不行的, 必须得有网络 , 有网络还不够,你得解决通信的问题。
你就想:既然上面的文本是超文本,并且需要把你好哥们的文本传输到你的电脑上才能看, 那通信方法就叫做超文本传输协议吧 HyperText Transfer Protocol , 简称Http。
于是你又扩展上一个程序, 不但把你的文本文件都管理起来,还允许通过网络访问, 别人要想通过网络看你的文件, 得发个这样的命令给你的软件:
http://192.168.0.10/football/巴萨罗那.txt 。 你的程序就会找到football 目录下的 巴萨罗那.txt , 读出内容, 发给对方, 并且给他说: 200 成功
如果找不到, 软件就告诉他: 404 对不起,找不到 。
如果你的软件在处理过程中出了错 , 软件就说: 500 唉, 服务器出错了。
这个软件功能强大,专门在网络上别人服务,就叫网络服务器吧,可以起个名字叫Apache 。
可是只看文字太不爽了, 你还想看表格,列表,图片,甚至视频。 干脆自己定义一个描述界面的语言吧, 像这样: