采用框架
我们整个Demo基本不需要大家花费太多时间,就可以实现以下的功能。
- 用户token登录校验
- 自我聊天
- 点对点聊天
- 群聊
- 获取在线用户数与用户标签列表
- 发送系统通知
首先,我们需要介绍一下我们今天打算采用的框架,InChat : 一个轻量级、高效率的支持多端(应用与硬件Iot)的异步网络应用通讯框架,采用这个框架,我们基本上只需要两三个类就可以实现我们今天需要的功能了。
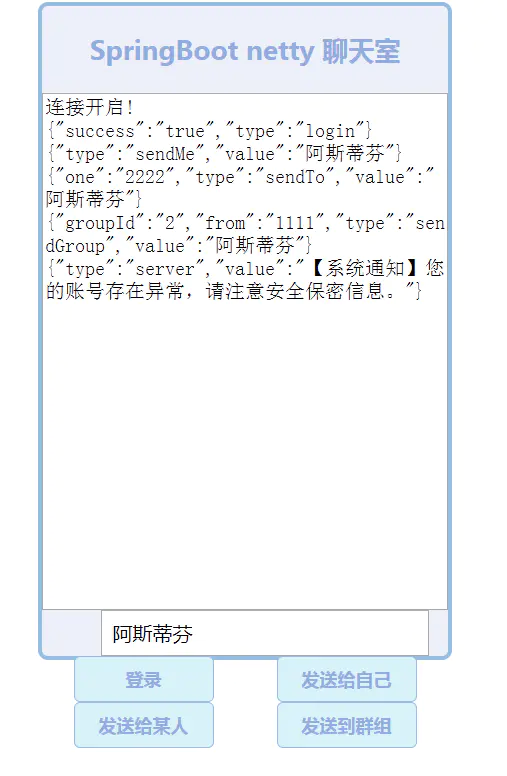
先看看效果
需要了解SSM & SpringBoot 吗?
InChat ,本身不依赖于任何的底层框架,所以大家只要会基本的Java语言就可以实现一套自己的WebSocket聊天室。
框架使用手册(新版V1.1.2刚刚发布)
关于详细的手册说明,大家可以看看官网的介绍:
- V1.1.2版本使用说明
- V1.1.2版本视频教学
com.github.UncleCatMySelf
InChat
1.1.2
复制代码开始Demo搭建
构建一个空的Maven项目
我们不需要依赖其他的Maven包,只要本文提及的框架即可。
com.github.UncleCatMySelf
InChat
1.1.2
复制代码InChat启动参数可以自配置
你只需要继承InChat的默认配置类InitNetty即可,如下
public class MyInit extends InitNetty { /** 自定义启动监听端口 */ @Override public int getWebport() { return 8090; } } 复制代码获取聊天消息数据
此接口与原先一样,仅修改了方法名
public class DataBaseServiceImpl implements InChatToDataBaseService { @Override public Boolean writeMessage(InChatMessage message) { System.out.println(message.toString()); return true; } } 复制代码登录校验与群聊消息
此接口没有做过多的修改
public class VerifyServiceImpl implements InChatVerifyService { @Override public boolean verifyToken(String token) { return true; } @Override public JSONArray getArrayByGroupId(String groupId) { JSONArray jsonArray = JSONArray.parseArray("[\"1111\",\"2222\",\"3333\"]"); return jsonArray; } } 复制代码服务端发送通知消息枚举类
此接口具有Demo模板,用户需要继承InChat框架的FromServerService接口,同时该接口注释也有实例demo,我们需要实现一个自定义的枚举,你可以这样写:
public enum FromServerServiceImpl implements FromServerService {
//你可以自定义自己的系统消息,请以Integer-String的形式
TYPE1(1,"【系统通知】您的账号存在异常,请注意安全保密信息。"), TYPE2(2,"【系统通知】恭喜您连续登录超过5天,奖励5积分。"); private Integer code; private String message; FromServerServiceImpl(Integer code, String message){ this.code = code; this.message = message; } public Integer getCode() { return code; } //实现接口的方法,遍历本枚举的code,获取对应的消息,作为系统消息发送 public String findByCode(Object code) { Integer codes = (Integer)code; for (FromServerServiceImpl item: FromServerServiceImpl.values()) { if (item.code == codes){ return item.message; } } return null; } public void setCode(Integer code) { this.code = code; } public String getMessage() { return message; } public void setMessage(String message) { this.message = message; } } 复制代码启动项目
1.1.2版本的启动项目变得异常的简单,你只需要配置启动的配置工厂即可。
public class application {
public static void main(String[] args) { //配置你的自定义配置 ConfigFactory.initNetty = new MyInit(); //配置校验类 ConfigFactory.inChatVerifyService = new VerifyServiceImpl(); //配置消息接收处理类 ConfigFactory.inChatToDataBaseService = new DataBaseServiceImpl(); //配置服务端系统消息枚举,这里的值无所谓 TYPE1或者TYPE2或者TYPEN均可以 ConfigFactory.fromServerService = FromServerServiceImpl.TYPE1; //启动InChat InitServer.open(); } } 复制代码项目效果
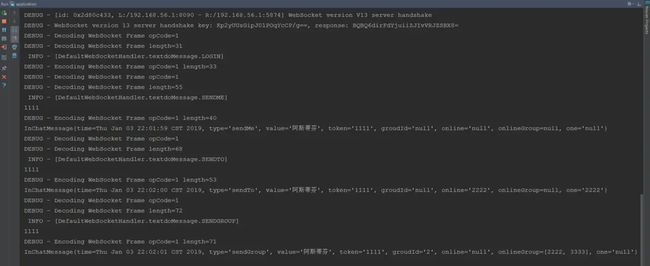
启动成功
DEBUG - -Dio.netty.threadLocalDirectBufferSize: 0
DEBUG - -Dio.netty.maxThreadLocalCharBufferSize: 16384
INFO - 服务端启动成功【192.168.56.1:8090】 复制代码当聊天连接未注册情况下,客户端自动断开后,服务会自动包对应的异常
INFO - [Handler:channelInactive]/192.168.56.1:8090关闭成功
ERROR - [捕获异常:NotFindLoginChannlException]-[Handler:channelInactive] 关闭未正常注册链接!
复制代码原先的
自我发送,点对点发送,群聊均与原来一样
原先的接口说明可以看上一版本: v1.1.0-alpha版本使用说明


新功能添加 HTTP
新增HTTP接口三个,在你启动Inchat的时候,默认启动,对于你的其他web API并无任何影响,它是一个IM的辅助作用。本版本不支持用户自定义相关的InChat HTTP接口
获取在线用户数
- 地址:
[ip:端口]/get_sizeGET - 返回值
{
"code": 200,
"data": {
"online": 1,//当前在线数 "time": "Jan 3, 2019 10:06:45 PM"//查询时间 } } 复制代码获取在线用户标识
- 地址:
[ip:端口]/get_listGET - 返回值
{
"code": 200,
"data": {
//返回在线用户列表
"tokens": [ "1111" ] } } 复制代码根据用户标签,发送系统指定消息
- 地址:
[ip:端口]/send_from_serverPOST - 参数:
token(你可以从get_list中得到在线用户标签)、value(你在系统中添加枚举的code值,这里不接受字符串) - 返回值
{
"code": 400,
"data": {
"message": "通知发送成功" } } 复制代码(有个小BUG,返回值code应该是200)


关于前端
InChat : 一个轻量级、高效率的支持多端(应用与硬件Iot)的异步网络应用通讯框架,大家可以直接来这个项目下获取前端页面,或者直接访问这个地址:github.com/UncleCatMyS…
对于这个前端页面,我们需要更改一下IP地址。
运行调试项目
接下来直接启动后端项目,当我们看到以下的信息,则项目启动成功。
INFO - 服务端启动成功【192.168.1.121:8090】
复制代码这里的IP需要更换以下读者启动后的IP地址。
接着直接用浏览器打开chat.html的页面即可,关于js的方法,大家可以看看InChatV1.1.0版本使用说明。
运行效果已经提前展示啦!
作者:Java猫说
链接:https://juejin.im/post/5c2ebdfe5188252584691825