Django Web简介
web系统,通常可以分为 : 客户端 和 服务端 。
比如,手机应用(比如微信)就是 客户端, 腾讯公司的微信服务程序(运行在腾讯的机房里面)就是服务端。
再比如,电脑打开淘宝, 浏览器里面运行的淘宝网页,就是 客户端, 而 阿里巴巴 的 淘宝服务程序(运行在阿里的机房里面)就是服务端。
也有人喜欢把 客户端 称之为 前端 ,服务端称之为 后端 。
那么 开发 客户端(前端)的工程师 就会被称之为 客户端(前端)工程师 ,
开发 服务端(后端)的工程师 就会被称之为 服务端(后端)工程师。
如果一个工程师,同时可以做前端和后端的开发,通常可以称之为 web系统全栈工程师。
客户端和服务端 之间 是需要 进行数据信息的交流的。 想象一下,当你登录淘宝 想查看自己的购买记录, 你的购买记录存储在阿里的服务器上, 所以浏览器就需要从阿里的服务器上获取你的购买记录。
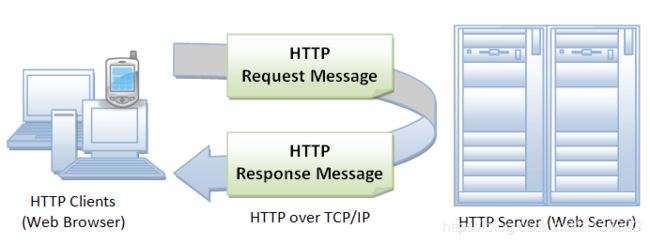
那么作为客户端的浏览器或者手机 是怎么获取信息呢?
通常是根据使用http协议(Hypertext Transfer Protocol,超文本传输协议)。
客户端通过http协议发送请求信息给服务端,并从服务端接收响应信息。
HTTP:是互联网上应用最为广泛的一种网络协议,是一个客户端和服务器端请求和应答的标准(TCP),用于从WWW服务器传输超文本到本地浏览器的传输协议,它可以使浏览器更加高效,使网络传输减少。
HTTPS:是以安全为目标的HTTP通道,简单讲是HTTP的安全版,即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS协议的主要作用可以分为两种:一种是建立一个信息安全通道,来保证数据传输的安全;另一种就是确认网站的真实性。
1.Web 前端开发
Web 前端开发的重点是 : 提供用户界面给 用户进行观看和操作。

开发人员通常需要开发如下文件:
- html 文件
用来显示界面给用户看,我们看到的 各种美观的web网页就是通过解释html实现的。
当然,要显示出各种美观的界面,并且让用户方便的操作,光是html是不够的,还需要下面这些文档。 - CSS
CSS 文档控制界面的显示样式和效果,比如字体、大小、前景色、背景色、间距、一些动画效果等等 - 资源文件
包括显示在界面上的 图片、视频等 - javascript 脚本
html 文档里面还经常包括一些,javascript 脚本 ( 简称 js )。
js 和 python 一样是一种编程语言。
python脚本通过python解释器执行,js脚本通过浏览器内置的 js 引擎执行。
注意:html 和 css 文档 只是定义了一些静态的界面内容。前端的动态功能, 就是通过浏览器执行 这些 js脚本产生的。
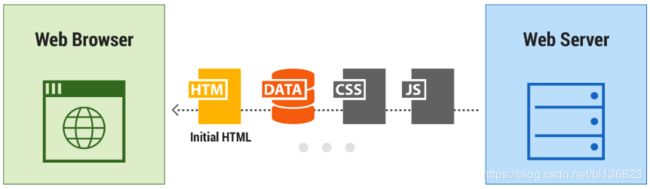
上述的这些文件开发出来后, 最终都是通过 浏览器 来运行,展示出界面来给用户观看和操作的。
上述的文件(html,css,js)没法直接放到浏览器端,通常都是部署在后端服务器上(有些在cdn上)。
当我们浏览一个网站的时候,浏览器先通过http协议获取这些文档,然后读取解释它们的内容,生成对应的界面呈现给我们操作。
在大概十多年前,相对后端开发来说,前端的开发量相对较小。 主要就是设计界面。
前端开发一般没有太多的动态的逻辑控制功能。
最多就是用js 脚本做一些页面动态效果,以及一些数据校验的工作(比如注册时的用户名长度校验等)。
主要的数据处理 和 业务逻辑的实现,甚至界面html 文档的动态生成,都是后端做的事情。
由于 设计上的难度相对较小,前端工程师有时被称为 做界面的,略带一种轻视的意味。
而现在由于 浏览器 内嵌的js 解释器性能飞速提升,可以让大量的代码逻辑在前端实现。
由于前端浏览器运行在每个用户各自的电脑(或者手机)上,如果把一部分业务逻辑的实现放在前端,相当于有成千上万的前端设备分担后端的负荷, 可以大大分担后端的压力。
所以现在的web系统的设计,前端的重要性日益增加。
前端工程师经常需要通过javascript语言,实现数据处理和展示。
有的系统,前端也实现部分业务逻辑功能。 比如: 用户权限检查、用户显示数据过滤等。
有的架构师喜欢把大量的业务逻辑转移到前端,加上界面渲染的功能也完全由前端实现。
这样 后端就做单纯的数据存储 和 分析工作。
所以现在前端工程师, 不仅设计实现 用户界面,还要能使用js 语言 实现 数据获取、分析处理 和 业务相关的逻辑。
2.Web 后端 开发
刚才说了前端开发的工作,那么后端开发主要做什么?
简单说,后端要开发 服务进程,处理前端http请求,返回相应的数据。
通常 包括数据的 查询、增加、删除、修改。
这听起来似乎很简单,其实有的业务流程非常复杂 (想想淘宝购物),有时一个购买操作,要涉及到很多逻辑处理。
而且,如果设计用户量非常大,需要响应 百万级以上 的客户访问, 就需要精心的设计架构,做好多服务分布式、集群式的处理大量的用户请求。

通常,后端的开发涉及到:
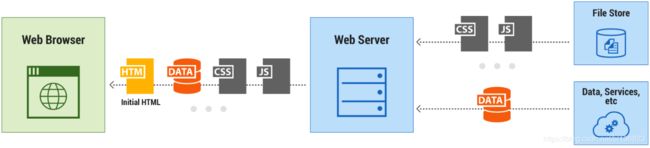
- 静态文件服务方案
就是前端开发出来的HTML、css、js文件存储在什么地方,使用什么的服务提供给前端浏览器访问。 通常一个比较大型的网站, 静态文件往往会使用单独的服务器专门提供服务,甚至一部分特别消耗带宽的数据(比如视频、图片)会使用第三方的云服务厂商(比如阿里云的cdn和oss服务)。 - API 接口设计, 就是 定义 前端和后端交互接口规范。
目前流行的是REST API 风格的接口,但是需要我们设计具体的API请求和响应消息的组成细节。
这个通常应该是架构师设计的, 但是往往这工作经常会落到后端工程师头上。实际上 很多公司里面,系统架构师 也会做后端开发的工作。 - 数据库存储方案,比如:动态数据的存储,选择什么样的数据库,包括 关系型(Mysql、SQLite、Oracle、DB2、SQL Server)和非关系型(NoSql、MongoDb、redis、HBase)的数据库。
- 数据库表结构设计, 要能合理、高效的存储业务数据,这样才能 高效查询、修改各种关联性的数据。
- 为了提高性能, 需要决定使用怎样的 缓存服务 和 异步任务服务
- 还有 其它种种特殊的考虑,比如 要熟悉目前日益流行的云存储技术,将有的数据,如图片,视频等 合理存储在云端
- 有的系统还需要有 大数据分析的需求 要后端高效实现。
3.使用 Django 开发后端服务
本文重点放在后端服务的实现, 包括 API 接口设计 和 数据库设计和操作。
我们 使用 Python Web 开发 最流行的应用框架 Django 帮我们高效地实现 后端。
Django是一个 基于Python语言的 开源免费的 Web应用 开发框架。
它帮我们解决了Web应用开发的 常见问题。
使用它,我们可以把精力放在应用本身的逻辑处理上,而不用操心Web服务的基本问题。这样可以大大提高我们的开发效率。
这是Django的 官方网站 https://www.djangoproject.com
我们的Django 教程 以一个实际的案例 来 讲解如何使用Django 开发Web应用。
我们的案例是 实现一个 公司 的 销售管理系统。
要查看具体的系统需求 请点击这里
大家可以把自己想象成一个后端开发人员, 根据上面的系统需求, 一步步的实现后端系统。 而这个系统的前端开发 ,你们也假想有个团队在开发, 如果你们后端实现正确, 就可以正确 对接成功,完成一个完整系统的功能。