Bootstrap3(一)
1.Bootstrap 简介
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
移动设备优先自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。浏览器支持所有的主流浏览器都支持 Bootstrap。容易上手只要您具备HTML和CSS的基础知识,您就可以开始学习 Bootstrap。响应式设计Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机.
1.1 Bootstrap 包的内容
基本结构Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。CSSBootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。组件Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等JavaScript 插件Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本.
2.Bootstrap 网格系统
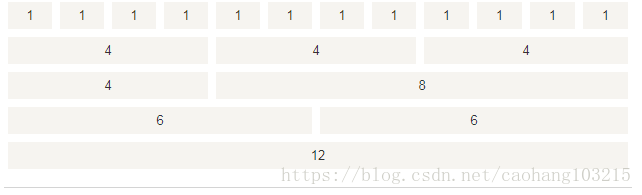
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
2.1 Bootstrap 网格系统(Grid System)的工作原理
网格系统通过一系列包含内容的行和列来创建页面布局。下面列出了 Bootstrap 网格系统是如何工作的:
- 行必须放置在
.container class内,以便获得适当的对齐(alignment)和内边距(padding)。 - 使用
行来创建列的水平组。 内容应该放置在列内,且唯有列可以是行的直接子元素。- 预定义的网格类,比如
.row和.col-xs-4,可用于快速创建网格布局。LESS 混合类可用于更多语义布局。 - 列通过内边距(padding)来创建列内容之间的间隙。该内边距是通过
.rows上的外边距(margin)取负,表示第一列和最后一列的行偏移。 - 网格系统是通过指定您想要横跨的
十二个可用的列来创建的。例如,要创建三个相等的列,则使用三个.col-xs-4。
2.2.媒体查询
媒体查询是非常别致的”有条件的 CSS 规则”。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
Bootstrap 中的媒体查询允许您基于视口大小移动、显示并隐藏内容。下面的媒体查询在 LESS 文件中使用,用来创建 Bootstrap 网格系统中的关键的分界点阈值。
/* 超小设备(手机,小于 768px) */
/* Bootstrap 中默认情况下没有媒体查询 */
/* 小型设备(平板电脑,768px 起) */
@media (min-width: @screen-sm-min) { ... }
/* 中型设备(台式电脑,992px 起) */
@media (min-width: @screen-md-min) { ... }
/* 大型设备(大台式电脑,1200px 起) */
@media (min-width: @screen-lg-min) { ... }我们有时候也会在媒体查询代码中包含 max-width,从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }媒体查询有两个部分,先是一个设备规范,然后是一个大小规则。在上面的案例中,设置了下列的规则:
让我们来看下面这行代码:
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }对于所有带有 min-width: @screen-sm-min的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
2.3网格选项
- 超小设备手机(
<768px):.col-xs- - 小型设备平板电脑(
≥768px):.col-sm- - 中型设备台式电脑(
≥992px):.col-md- - 大型设备台式电脑(
≥1200px):.col-lg-
2.4 响应式的列重置
我们在小设备浏览时无法确定网格显示的位置。
为了解决这个问题,可以使用.clearfix class
2.5 偏移列
偏移是一个用于更专业的布局的有用功能。它们可用来给列腾出更多的空间。例如,.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
为了在大屏幕显示器上使用偏移,请使用.col-md-offset-*类。这些类会把一个列的左外边距(margin)增加*列,其中*范围是从1到 11。
2.6 嵌套列
为了在内容中嵌套默认的网格,请添加一个新的.row,并在一个已有的 .col-md-*列内添加一组.col-md-*列。被嵌套的行应包含一组列,这组列个数不能超过12(其实,没有要求你必须占满12列)。
2.7 列排序
Bootstrap 网格系统另一个完美的特性,就是您可以很容易地以一种顺序编写列,然后以另一种顺序显示列。
您可以很轻易地改变带有 .col-md-push-*和 .col-md-pull-*类的内置网格列的顺序,其中*范围是从 1 到 11。
在下面的实例中,我们有两列布局,左列很窄,作为侧边栏。我们将使用.col-md-push-* 和 .col-md-pull-*类来互换这两列的顺序。
<div class="row">
<div class="col-md-4">
div>
<div class="col-md-8">
div>
div>
重新排序,相对于左边距,push 和 pull
<div class="row">
<div class="col-md-4" col-md-push-8>
div>
<div class="col-md-8" col-md-pull-4>
div>
div>