介绍
ABP 是 ASP.NET Boilerplate Project(Asp.net 样板项目)的简称,网址:http://aspnetboilerplate.com/。
ng-alain 是基于 antd 中后台前端解决方案,网址:https://ng-alain.com/。
官方网页下载的项目的angular项目是基于(AdminBSB:https://github.com/gurayyarar/AdminBSBMaterialDesign)
- 目录:https://www.jianshu.com/p/589af988637c
- 源代码:https://github.com/ZhaoRd/abp-alain
功能
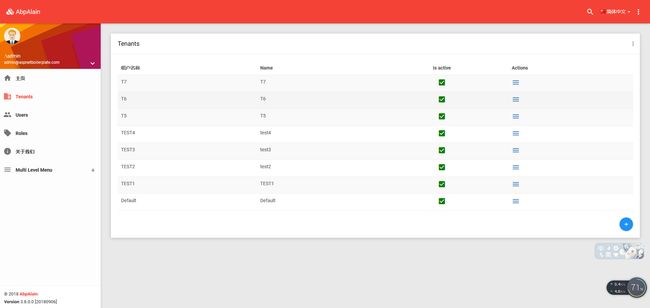
租户管理功能主要是管理平台租户信息,包括显示列表、新增、编辑、删除
abp模板自带界面如下
本章主要介绍租户管理中的列表显示
创建模块和页面文件
在routes文件夹下,执行如下命令
ng g ng-alain:module tenants-
ng g ng-alain:list list -m=tenants
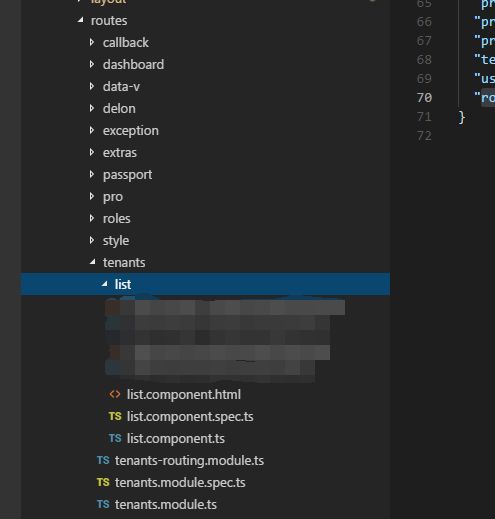
命令1表示创建 tenants模块,命令2表示在tenants模块中创建list页面,执行成功后的目录结构如下
1. tenants.module.ts
import { NgModule } from '@angular/core';
import { SharedModule } from '@shared/shared.module';
import { TenantsRoutingModule } from './tenants-routing.module';
import { TenantsListComponent } from './list/list.component';
import { CreateTenantModalComponent } from './list/create-tenant-modal.component';
import { EditTenantModalComponent } from './list/edit-tenant-modal.component';
const COMPONENTS = [
TenantsListComponent];
const COMPONENTS_NOROUNT = [
CreateTenantModalComponent,
EditTenantModalComponent
];
@NgModule({
imports: [
SharedModule,
TenantsRoutingModule
],
declarations: [
...COMPONENTS,
...COMPONENTS_NOROUNT
],
entryComponents: COMPONENTS_NOROUNT
})
export class TenantsModule { }
2. tenants-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { TenantsListComponent } from './list/list.component';
const routes: Routes = [
{ path: '', component: TenantsListComponent},
{ path: 'list', component: TenantsListComponent }];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class TenantsRoutingModule { }
3. routes-routing.module.ts
新增内容如下,针对tenants模块进行懒加载
{
path: 'app',
component: LayoutDefaultComponent,
children: [
{ path: 'tenants', loadChildren: './tenants/tenants.module#TenantsModule' }
],
}
4. list.component.html
More
- 刷新
序号
{{l("TenancyName")}}
{{l("Name")}}
{{l('IsActive')}}
{{l('Actions')}}
{{(i+1)+pageInfo.skipCount}}
{{data.tenancyName}}
{{data.name}}
操作
- 修改
-
删除
5. list.component.ts
import { Component, OnInit, ViewChild, Injector } from '@angular/core';
import { _HttpClient, ModalHelper } from '@delon/theme';
import { SimpleTableColumn, SimpleTableComponent } from '@delon/abc';
import { SFSchema } from '@delon/form';
import { AppComponentBase } from '@shared/app-component-base';
import { PageInfo } from '@shared/paging/PageInfo';
import { AppModalService } from '@shared/modal/appModalService';
import { TenantServiceProxy, TenantDto, PagedResultDtoOfTenantDto } from '@shared/service-proxies/service-proxies';
import { CreateTenantModalComponent } from './create-tenant-modal.component';
import { EditTenantModalComponent } from './edit-tenant-modal.component';
@Component({
selector: 'tenants-list',
templateUrl: './list.component.html',
})
export class TenantsListComponent extends AppComponentBase implements OnInit {
pageInfo: PageInfo;
list = [];
loading = false;
constructor(
injector: Injector,
private http: _HttpClient,
private modal: ModalHelper,
private _tenantService: TenantServiceProxy,
private _appModalService: AppModalService) {
super(injector);
this.pageInfo = new PageInfo();
}
load(pi?: number) {
if (typeof pi !== 'undefined') {
this.pageInfo.pageIndex = pi || 1;
}
this.getTenants();
}
getTenants() {
const skipCount = this.pageInfo.skipCount;
const maxResultCount = this.pageInfo.maxResultCount;
this.loading = true;
this._tenantService.getAll(skipCount, maxResultCount)
.finally(() => {
this.loading = false;
})
.subscribe((result: PagedResultDtoOfTenantDto) => {
abp.log.debug(result);
this.list = result.items;
this.pageInfo.total = result.totalCount;
});
}
ngOnInit() {
this.getTenants();
}
add() {
}
}
nz-table
列表使用 nz-table 组件,分页封装了vm类PageInfo
使用方式如下
序号
{{l("TenancyName")}}
{{l("Name")}}
{{l('IsActive')}}
{{l('Actions')}}
{{(i+1)+pageInfo.skipCount}}
{{data.tenancyName}}
{{data.name}}
操作
- 修改
-
删除
分页pageinfo的代码
export class PageInfo{
// 页码
pageIndex = 1;
// 每页条数
pageSize = 10;
// 总条数
total = 1;
/**
* 跳过总数
*/
get skipCount(){
return (this.pageIndex - 1) * this.pageSize;
}
/**
* 最大返回总数
*/
get maxResultCount(){
return this.pageSize;
}
}
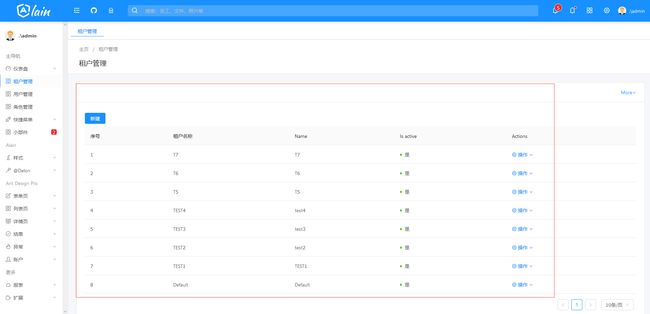
运行结果
我的公众号
我的公众号
源代码
源代码:https://github.com/ZhaoRd/abp-alain