GitHub 开源跨平台神器 Electron 实践 | 技术头条
![]()
作者 | 李小明
责编 | 屠敏
![]()
认识 Electron
Electron是由GitHub开发,用HTML、CSS 和 JavaScript来构建跨平台桌面应用程序的一个开源库。Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac、Windows和Linux系统下的应用。Electron于2013年作为构建GitHub上可编程的文本编辑器Atom的框架而被开发出来。
这不意味着Electron是绑定了GUI库的JavaScript。相反,Electron使用Web页面作为它的GUI,所以你能把它看作成一个被JavaScript控制的,精简版的Chromium浏览器。
Electron的版本更新很频繁,基本保持在1周发布一个小版本,每季度发布一个大版本。除了稳定版外还有Beta版和Nightly(最新功能试用版),Chromium更新时,Electron也会跟着更新。
为什么选择Electron
如今的桌面应用软件基本都需要跨平台运行,类似于MFC、Duilib等技术都无法满足需求。当今的跨平台桌面应用软件开发以使用QT,Electron较多。
QT跨平台开发
Qt是一个跨平台C++图形用户界面应用程序开发框架。它既可以开发GUI程序,也可用于开发非GUI程序,比如控制台工具和服务器。作为使用C++语言开发的框架,他的优缺点十分明显。
优点:
-
运行效率高;
-
架构健壮,性能强大。
缺点:
-
开发周期长;
-
需要开发者具有C++编程能力;
-
QT是一款收费软件,如果不想缴费购买License,又想用QT开发商业(闭源)程序,必须遵守LGPL协议,开源使用了LGPL库的源代码。
Electron桌面软件开发
Electron最早用于开发GitHub上的可编程文本编辑器Atom,它是一个借助Node.js和Chromium, 利用HTML/CSS/JavaScript语言创建桌面应用的框架。与之类似的还有NW.js, 但是NW.js社区发展基本处于停滞状态,更新也较慢。
优点:
-
使用JavaScript语言作为开发语言,方便前端开发者轻松开发桌面应用,原C++/Java语言开发者,也可以很快入手开发;
-
方便调试,提供了浏览器的开发者工具,轻松断点调试;
-
丰富的Web前端UI资源,可以快速制作绚丽的界面;
-
快速构建,迭代开发。最复杂的底层浏览器部分Electron已经帮你搞定,你只需要负责上层界面及业务逻辑的开发。Electron还提供了热更新功能,只需加载更新模块,会自动帮你检查更新并后台下载;
-
崩溃日志报告。轻松收集崩溃日志,定位错误代码;
-
C++插件扩展;
-
代码开源。Electron是GitHub上的开源项目,开发者有疑问可以在GitHub社区(https://github.com/electron/electron)上直接提issue,高级开发者可以修改Electron底层代码,订制自己的Elcetron。
缺点:
-
打包文件太大。Electron毕竟是一个浏览器,最小的应用安装包也要几十兆大小;
-
无法代码加密。和Web开发类似,使用者可以在开发者工具看到应用的客户端代码,商业软件需要代码加密的可以选择重要功能在服务端实现,桌面应用请求,或使用Node文件实现;
-
运行耗资源。浏览器通病,Electron应用也是多进程系统,启动几个Electron应用还好,如果太多会造成机器卡顿;
-
不支持XP系统,Node.js并不支持XP系统。
综上,如果你想快速的开发出炫酷的桌面应用,而又对系统限制不大,建议你选择Electron,如果你是一个前端开发人员,又想制作桌面应用,建议你选择Electron。
![]()
创建一个简单的应用
环境安装
Electron应用本质上是一个Node.js应用程序,需要安装Node.js,到官网(http://Node.js.cn/download/)安装即可。安装完后,在命令行窗口中分别输入node -v和npm -v来查看Node和NPM的版本。
初始化应用
与Node.js模块相同,应用的入口为package.json 文件,该文件可以在一个文件夹下使用npm init命令,按照提示填充各项信息生成。 一个最基本的Electron 应用一般来说会有如下的目录结构:
myapp/
├── package.json
├── main.js
└── index.htmlmain.js是主进程,完成窗口的创建,url或html文件的加载。GitHub上提供了一个简单的Electron应用https://github.com/electron/electron-quick-start.git,可供学习参考。
![]()
使用C++插件扩展功能
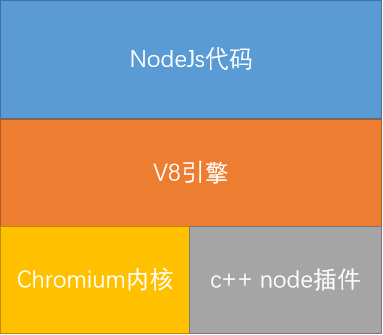
对于复杂的业务逻辑,可以开发成C++插件Node,C++插件主要完成一些复杂的逻辑功能,供Electron调用。Electron对于C++生成的Node插件引用功能来自于Node.js,可以使用require() 函数加载到工程中,像普通的模块一样使用。JavaScript 与C++ 库之间接口使用V8引擎,如下图所示:
插件开发环境
C++插件的开发需要安装node-gyp、Python 2.76,Windows下开发还要安装Visual Studio。
每个插件都有一个工程文件binging.gyp,配置了源文件、include路径及链接库,目标文件,使用的编译器等,格式如下:
{
"targets": [
{
"target_name": "addon",
"sources": [ "addon.cc" ]
}
]
}C++与JavaScript通过V8交互执行的整体过程如下图所示:
C++可以使用Napi接口,模块的加载使用宏NODEAPIMODULE(hello, Init),导出的JavaScript接口在Init中定义,示例如下:
#include 编译C++插件使用命令如下:
node-gyp configure build生成的C++插件为node文件,如hello.node 在JavaScript中调用C++插件直接使用require函数,代码hello.js如下:
var addon = require('hello');
console.log(addon.hello()); JavaScript就可以调用C++的接口了,执行命令node hello.js,输出"world"。
C++中调用JavaScript传递的回调函数需要使用libuv库,libuv实现了Node.js的事件循环、工作线程、以及平台所有的的异步操作的C库。 具体参考示例代码https://github.com/nodejs/node-addon-examples
![]()
Electron打包
Electron应用打包可以使用electron-builder和electron-packager,推荐使用electron-builder,打包命令为npm run builder,可以使用参数配置生成的安装包的操作系统。
作者:李小明,现就职于环信,高级软件开发工程师,负责IM桌面端软件的研发,以C++、Node.js为开发语言,从事多年桌面软件开发经验,对行业前沿技术永远不懈追求。
声明:本文为作者原创投稿,版权归 CSDN 所有,未经允许,严禁转载。
Python入门的几点建议
https://edu.csdn.net/topic/python115?utm_source=csdn_bw
【END】
![]()
作为码一代,想教码二代却无从下手:
听说少儿编程很火,可它有哪些好处呢?
孩子多大开始学习比较好呢?又该如何学习呢?
最新的编程教育政策又有哪些呢?
下面给大家介绍CSDN新成员:极客宝宝(ID:geek_baby)
戳他了解更多↓↓↓
![]()
热 文 推 荐
任正非:华为海思芯片不是“备胎”!
Android 的安全性岌岌可危!
小米开源语音模型 Kaldi-ONNX 转换工具,助力移动端部署!
☞揭秘清华 AI 学堂班:姚期智担任首席教授,2019 年首批招收 30 人
程序员 520 脱单指南!
《使女的故事》大火,AI是背后最大推手?
☞十面九问的逆天异步神器-celery,你了解多少?
黑客亲述: "倾家荡产,是你们的事! "
Docker 系列学习文章 | 什么是容器云?
☞大神!这段代码让程序员躺赚200W,源码简单,你怎么看?
![]() 点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
点击阅读原文,输入关键词,即可搜索您想要的 CSDN 文章。
![]() 你点的每个“在看”,我都认真当成了喜欢
你点的每个“在看”,我都认真当成了喜欢