作者:小土豆biubiubiu
博客园:https://www.cnblogs.com/HouJiao/
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
微信公众号:土豆妈的碎碎念(扫码关注,一起吸猫,一起听故事,一起学习前端技术)
码字不易,点赞鼓励哟~
前言
本篇文章主要是实践一下Element中的 Form 表单组件。
本篇内容较为简单,基本上是参照着文档将表单部分内容实践了一下,后续会持续更新表单的一些常用功能。
同时下一篇文章
Element Form表单实践(下)将会分享项目开发中的一个表单实践,记录在这个过程中遇到的一些问题。
项目环境
为了简单快速,我使用引入cdn静态资源的方式搭建项目的开发环境。
Element Form表单实践
{{message}}
环境准备好后,直接本地打开页面,就能看到效果。
接着我们就开始Element Form表单的实践。
使用Form组件
典型表单
首先按照官方文档我们先实践一下典型表单。
典型表单的完整代码如下:
Element Form表单实践
{{message}}
-
立即创建
取消
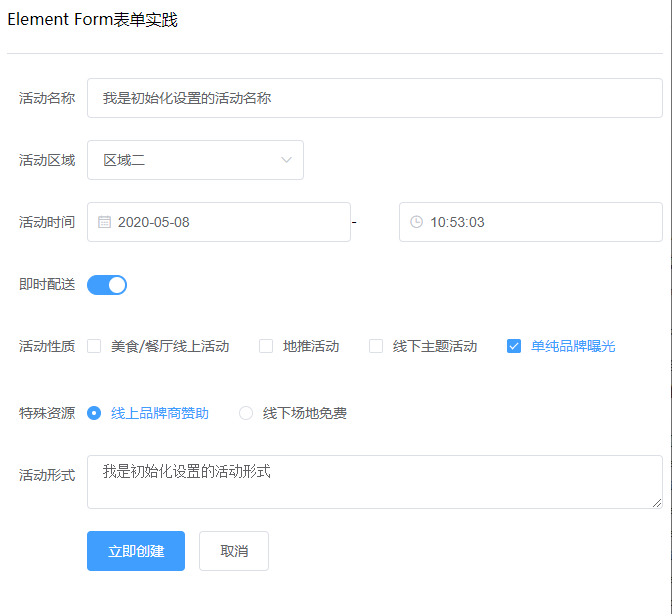
浏览器打开页面:
可以看到表单组件已经显示到了页面上。
接下来,我们就这个表单组件的一些重要的特性进行学习。
表单属性
表单属性指的是设置在
el-form元素上的属性
model
model属性在前面的用法如下:
model属性是表单的数据,它绑定的form数据如下:
form: {
name: '', // 活动名称
region: '', // 活动区域
date1: '', // 活动时间-日期
date2: '', // 活动时间-时间
delivery: false, // 即时配送
type: [], // 活动性质
resource: '', // 特殊资源
desc: '' // 活动形式
}
form数据中的每一项分别对应表单中的一个el-form-item项,比如name对应的是活动名称,那么el-form-item写法如下:
这里需要注意表单控件
el-input的v-model并没有绑定在el-form-item上:
input控件对应的是el-input,v-model绑定在el-input上
select控件对应的是el-select
checkbox控件对应的是el-checkbox-group+el-checkbox,v-model绑定在el-checkbox-group上
radio控件对应的是el-radio-group+el-radio,v-model绑定在el-radio=group上
switch切换控件对应的是el-switch,v-model绑定在el-switch上
model绑定的form数据
接下来我们在探究一下这个form数据。
为了探究这个form数据,需要做下面的三件事:
01:在"立即创建"按钮绑定的onSubmit函数中打印form数据
02:填写表单信息
03:点击"立即创建"按钮,查看form数据打印结果
第一步:在立即创建按钮绑定的onSubmit函数中打印form数据。
methods: {
onSubmit() {
console.log(this.form);
}
}
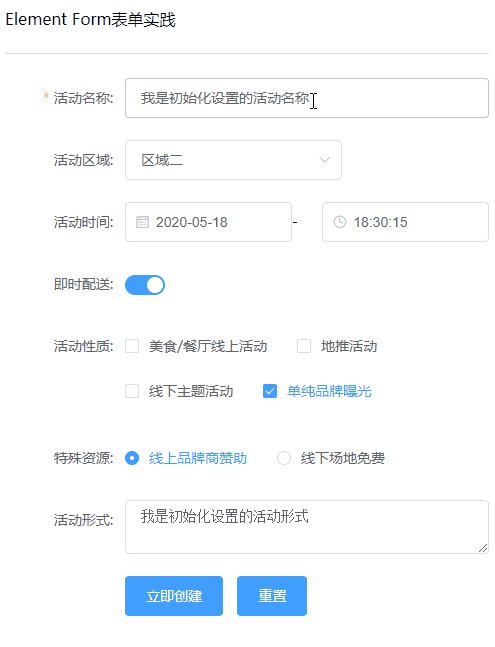
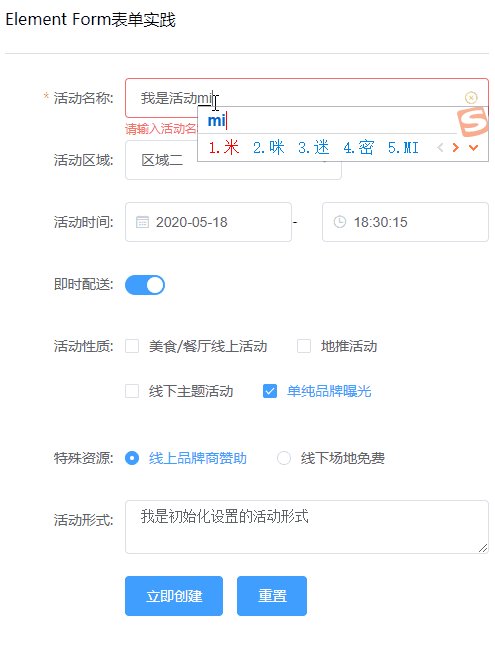
第二步:填写表单信息。
第三步:点击立即创建按钮,查看form数据打印结果。
可以看到form数据包含了我们表单填写的内容,我将form中的字段、字段的值和表单控件的关系梳理一下。
| 属性/字段 | 描述 | 控件类型 | 值 | 值的来源 | 类型 |
|---|---|---|---|---|---|
| name | 活动名称 | input |
"element form表单实践" | input输入框的内容 |
String |
| region | 活动区域 | select |
"shanghai" | 选中的select的value值 |
String |
| date1 | 活动时间-日期 | el-time-picker |
Thu May 07 2020 00:00:00 GMT+0800 (中国标准时间) | 日期控件选择的内容 | Date |
| date2 | 活动时间-时间 | el-time-picker |
Thu May 07 2020 18:24:39 GMT+0800 (中国标准时间) | 时间控件选择的内容 | Date |
| delivery | 即时配送 | el-switch |
true | switch的选择结果 | Boolean |
| type | 活动性质 | checkbox |
["美食/餐厅线上活动","地推活动"] | 选中的checkbox的label值 |
Boolean |
| resource | 特殊资源 | radio |
"线上品牌商赞助" | 选中的radio的label值 |
String |
| desc | 活动形式 | input |
"其他" | input输入框内容 |
String |
可以看到,表单el-form的model属性绑定的form数据和表单中的内容是一致的,因此在日常项目开发中,表单信息填写完成,点击提交按钮,可以直接将this.form作为请求的参数直接发送给后端。
不过这里很有必要对this.form这个数据进行一些完善。
在前面的代码中,最终form中的type值和resource值都是中文的结果,这样的中文数据传递到后端,对后端的逻辑处理是很不友好的。
所以在日常的项目开发中,前后端会对这样的数据有一个默认的约定关系:
// 活动性质
{ 'foodOnlineActivities': '美食/餐厅线上活动',
'earthPushingActivity': '地推活动',
'offlineThemeActivities': '下线主题活动',
'brandExposure': '单纯品牌曝光',
}
// 活动形式
{ 'online': '美食/餐厅线上活动',
'offline': '地推活动'
}
或者在简单一些的约定:
// 活动性质
{ 'foodOnlineActivities': '1',
'earthPushingActivity': '2',
'offlineThemeActivities': '3',
'brandExposure': '4',
}
// 活动形式
{ 'online': '1',
'offline': '2'
}
对应的我们的前端代码需要修改成下面这样:
美食/餐厅线上活动
地推活动
线下主题活动
单纯品牌曝光
线上品牌商赞助
线下场地免费
接着在选择对应的选项,查看form数据的结果:
修改之后的form数据传递到后端以后,不管是对数据进行保存或者判断等逻辑,都比较简单,而且不会因为中文的编码而出现问题。
关于form数据最后的一点就是form的初始值。
我们看到form数据默认都是空值(form字段的类型大多都不相同,这里将上面的初始值统称为空值),实际上我们可以为其指定默认值:即直接在data中给form.xx设置默认值。
这里将上面
type和resource设置的值恢复成了中文,项目开发中记得设置成上面的那种形式。
form: {
name: '我是初始化设置的活动名称', // 活动名称
region: 'beijing', // 活动区域
date1: new Date(), // 活动时间-日期
date2: new Date(), // 活动时间-时间
delivery: true, // 即时配送
type: ['单纯品牌曝光'], // 活动性质
resource: '线上品牌商赞助', // 特殊资源
desc: '我是初始化设置的活动形式' // 活动形式
}
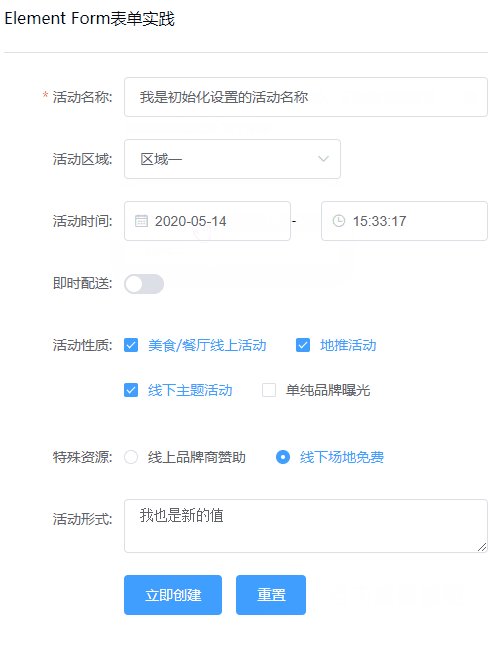
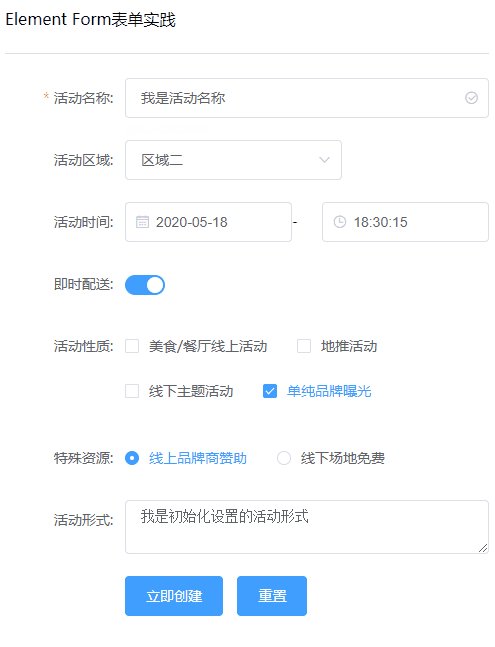
设置了默认值后,我们刷新页面,表单中的内容就是我们设置的值。
注意:对于
select、checkbox和radio这几个控件,form字段中的值必须要和对应控件的label值一致,否则控件匹配不到,对应的内容也就无法反填到表单中。
rules
表单属性rules是用于设置表单的验证规则,我们来实践一下。
可以看到:rule作用在el-form上,并且绑定了一个变量addFormRules。
接着我们就在addFormRules中编写活动名称name的验证规则。
// 有部分未修改的代码省略
var vm = new Vue({
el: '#box',
data: {
addFormRules: {
name: [{
required: true, // name字段是否必填,true:必填 false:非必填
trigger: 'blur', // 在什么时候触发验证,blur:在元素失去焦点的时候验证规则
message: "请输入活动名称", // 如果没有填写时的错误提示语
},{
min: 5, // 字段最小长度
max: 10, // 字段最大长度
trigger: 'blur', // 在什么时候触发验证,blur:在元素失去焦点的时候验证规则
message: "活动名称长度在5-10个字符", // 不满足规则时显示的错误提示语
}]
}
}
})
在addFormRules里面我们定义了name字段,该字段是一个数组,数组的每一项又是一个json。
就我们编写的这个验证规则,数组中的第一个json元素编写的是活动名称字段的必填验证规则,json中的每一个键值对的含义注释中都有写到;数组中的第二个json元素编写的是活动名称字段的长度验证规则。
那么到这里还有最重要的一步,我们的这个规则才能生效:在el-form-item上设置prop属性。
可以看到prop属性的值就是form中定义的name字段,只有这样addFormRules中定义的对name的校验规则才能和对应的表单关联起来,否则验证规则是不会生效的。
这里需要注意的是,表单
el-form上绑定的form数据中的字段、prop设置的值以及rule绑定的addFormRules数据中的字段,这三个必须都要一致,否则校验会出现问题。
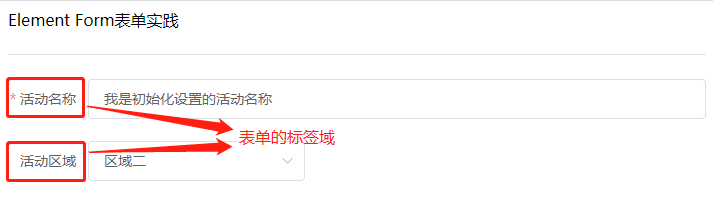
label-position、label-width、label-suffix
label-position用于设置标签域的对齐方式(默认右对齐);label-width用于设置标签域的宽度;label-suffix用于设置标签域的后缀。
status-icon
表单方法
validate
表单方法validate是对整个表单进行校验的方法,参数为一个回调函数。
该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个promise。
下面我们就来实践一下这个表单方法。
主要的改动就是在提交表单的时候调用
validate方法,打印出回调函数中的两个参数。
立即创建
取消
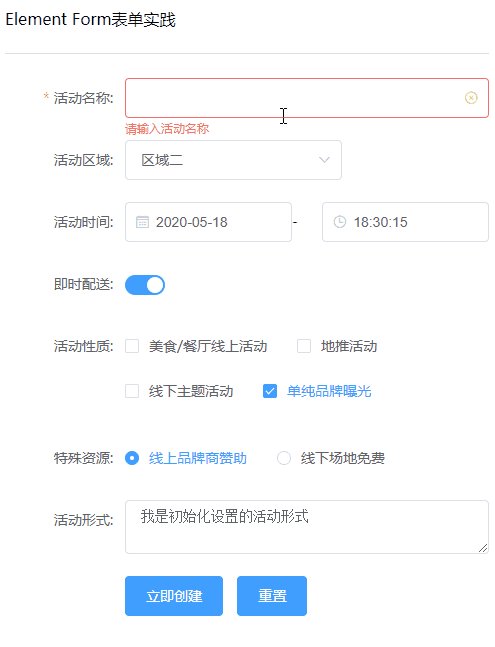
表单验证成功时validate和failedInfo的打印结果:
表单验证失败时validate和failedInfo的打印结果:
前面我们只编写了
name字段的验证规则,因此在表单提交调用validate方法时,只会对name字段进行验证。
其实对于我们日常的开发来说会比较关注第一个参数,当回调函数中的第一个参数为true时,表示表单验证成功,就可以将表单数据传递到后端;相反的当第一个参数为falses时,表示表单验证失败,我们就可以给用户一个错误提示。
methods: {
onSubmit() {
this.$refs['form'].validate((validate,failedInfo) => {
if(validate){
// 将表单数据发送到后端
// 发送 POST 请求
axios.post(url, this.form).then(function (response) {
// 处理后端返回的响应数据
});
}else{
// 提示用户
this.$message({
message: '表单数据格式有误,请检查后重新提交.',
type: "error",
center: true
});
}
})
}
}
这里有一定需要注意,回调函数最好写成箭头函数的形式,这样在回调函数内部的
this表示的是Vue实例对象。如果使用普通的函数声明function,则回调函数内部的this指向的是windows对象。
resetFields
表单属性resetFields对整个表单进行重置,将所有字段值重置为初始值并且移除校验结果。
本次改动就是将之前的
取消按钮改为重置按钮,并且在点击重置按钮的时候调用resetFields方法。
立即创建
重置
仔细查看重置以后的结果,会发现只有活动名称字段的值恢复了初始值,而其余我们修改了表单信息的空间均没有重置为初始值。
这里需要注意
resetFileds方法是将表单的值设置为初始值,而不是空值。初始值就是在组件的data中设置的值,所以我们点击重置的时候活动名称这个空间的值变回了我是初始化设置的活动名称。
这样的效果显然是不对的。
不过原因也很简单,就是我们没有给其他的表单项设置prop属性。所以我们要注意,在使用resetFileds时,必须给表单项el-form-item设置prop值,否则无法进行重置。
-
立即创建
重置
这里需要特意说明的是为活动时间这个表单项设置prop属性。
-
那对比之前没有设置prop的代码,还给el-date-picker外层多加了一个el-form-item元素。那也很好理解,因为活动时间这个包含了两个el-time-picker,并且绑定的不同的form数据:date1和date2。而之前的写法两个el-time-picker都同在一个el-form-item元素中,那设置prop时只能设置一个值,所以element提供的解决方案就是分别给两个el-time-picker在嵌套一层el-form-item元素,这样就能分别设置prop属性了。
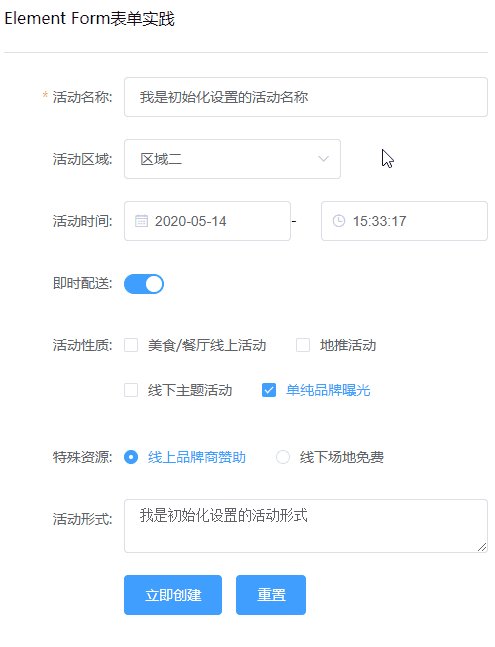
现在我们在看一下重置按钮的效果。
可以看到所有的表单项都重置成功。
表单项属性
表单项属性是指设置在
el-form-item上的属性
这里在声明一下一些叫法,以免产生疑惑
当描述表单时,对应的元素为el-form
当描述表单项对应的元素为el-form-item
prop
这个属性在前面实践表单验证、表单重置的时候用过。
那在日常开发中,表单验证和表单重置是一个很常用的功能,因此很有必要在编写代码的时候给表单项设置prop属性,以免出现一些让人疑惑的错误。
一定要注意
prop属性值的设置一定要和form表单绑定的字段名称一致
label
label属性设置的是表单标签域的文本描述。
size
表单组件的尺寸,共有三个可选值:medium / small / mini。

rules
这里的rules是表单项的验证规则,下面我们就活动名称这个字段进行验证。
主要改动为将表单属性
el-form上的rules移除,在活动名称对应的el-form-item上添加rules规则验证。
Element Form表单实践
{{message}}
-
立即创建
重置
主要的代码如下:
可以看到验证规则添加到表单项el-form-item上和添加到表单el-form上的语法基本上是一致的。
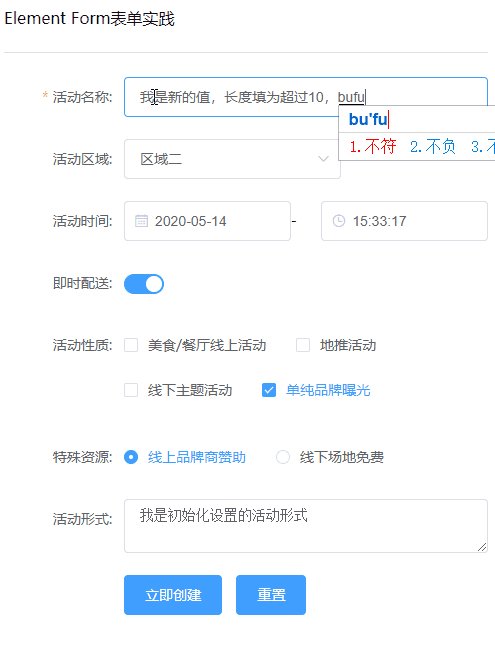
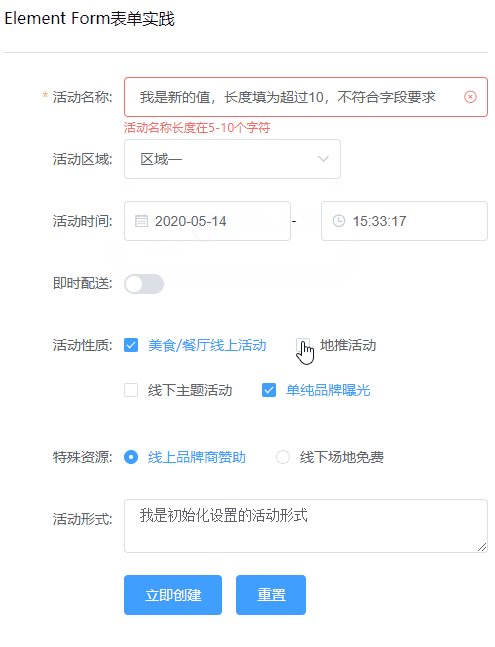
接着看下验证的结果。
可以看到验证规则已经生效了。
最后呢,还有一个操作想进行验证一下,就是同时设置el-form和el-form-item上的rules。
可以看到我将el-form上的rules又添加了回来。
el-form对活动名称字段的验证规则是不能为空且长度在5-10个字符,而el-item-form上设置的规则只有内容不能为空。
可以发现只有不为空的验证规则生效了,而长度验证规则并没有生效。所以结论就是el-form上的rules优先级小于el-item-form上的rules规则验证,当el-form-item上有定义字段的验证规则时,就会忽略对应的el-form上定义的字段的验证规则。
结束语
到这里本篇文章就结束了,内容非常的简单。
下一篇将会分享项目开发中的一个表单实践,记录在这个过程中遇到的一些问题。
关于
作者
小土豆biubiubiu
一个努力学习的前端小菜鸟,知识是无限的。坚信只要不停下学习的脚步,总能到达自己期望的地方
同时还是一个喜欢小猫咪的人,家里有一只美短小母猫,名叫土豆
博客园
https://www.cnblogs.com/HouJiao/
掘金
https://juejin.im/user/58c61b4361ff4b005d9e894d
微信公众号
土豆妈的碎碎念
微信公众号的初衷是记录自己和身边的一些故事,同时会不定期更新一些技术文章
欢迎大家扫码关注,一起吸猫,一起听故事,一起学习前端技术
作者寄语
小小总结,欢迎大家指导~