一,简介
Toolbar 是 android 5.0 引入的一个新控件,Toolbar出现之前,我们很多时候都是使用ActionBar以及ActionActivity实现顶部导航栏的,因此Toolbar可以理解为是ActionBar的升级版。Toolbar大大扩展了ActionBar,使用更灵活,不像ActionBar那么固定,Toolbar更像是一般的View元素,可以被放置在view树体系的任意位置,可以应用动画,可以跟着scrollView滚动,可以与布局中的其他view交互。
二,基本使用
Toolbar是Android 5.0推出的,所以为了实现向下兼容,可以使用兼容包appcompat-v7里的Toolbar。
1,引入v7支持库
implementation 'com.android.support:appcompat-v7:28.0.0-alpha3'
2,编写布局文件
- 编写主要布局
activity_main.xml
这里只列出一些常用的属性,比如最小高度,返回按钮的图标,背景,title等等。
- 编写menu布局
menu_toolbar.xml
3,设置style
通过设置style,使用亮色调的没有ActionBar的主题,注意需要在清单文件当中去使用自己定义的主题。为了完全去掉ActionBar,需要设置windowActionBar、windowNoTitle以及android声明的,确保把系统自带的以及第三方兼容包的ActionBar都彻底去掉。
4,代码中操作Toolbar
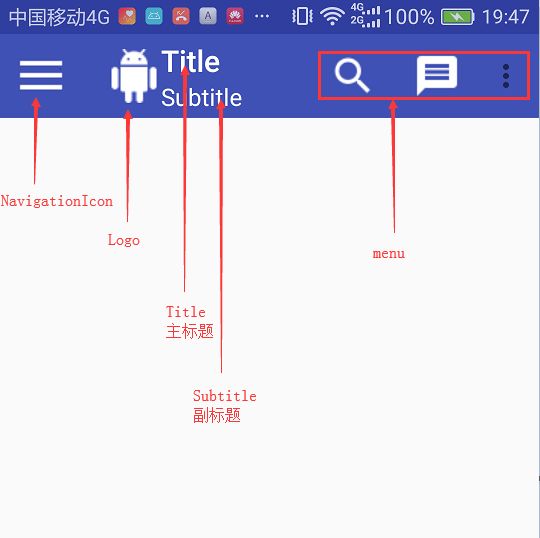
代码中能够设置Toolbar的一些列属性,如NavigationIcon,Logo,Title,subTitle,Menu等。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initToolbar();
}
private void initToolbar() {
Toolbar toolbar = findViewById(R.id.toolbar);
//设置NavigationIcon
toolbar.setNavigationIcon(R.drawable.menu_white);
//设置Logo
toolbar.setLogo(R.drawable.android);
//设置主标题Title
toolbar.setTitle("Title");
toolbar.setTitleTextColor(Color.WHITE);
//设置主标题文本的字体,大小,颜色等主题属性
//toolbar.setTitleTextAppearance(getApplicationContext(), R.style.Theme_Toolbar_Base_Title);
//设置Subtitle
toolbar.setSubtitle("Subtitle");
toolbar.setSubtitleTextColor(Color.WHITE);
//设置子标题Subtitle文本的字体,大小,颜色等主题属性
//toolbar.setSubtitleTextAppearance(getApplicationContext(), R.style.Theme_Toolbar_Base_Subtitle);
//...
//设置menu
toolbar.inflateMenu(R.menu.menu_toolbar);
//设置NavigationIcon点击响应
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(MainActivity.this, "Navigation", Toast.LENGTH_SHORT).show();
}
});
//设置menu点击监听
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem menuItem) {
int id = menuItem.getItemId();
switch (id) {
case R.id.menu_search:
Toast.makeText(MainActivity.this, "search", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_notification:
Toast.makeText(MainActivity.this, "notification", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_setting:
Toast.makeText(MainActivity.this, "setting", Toast.LENGTH_SHORT).show();
break;
case R.id.menu_about:
Toast.makeText(MainActivity.this, "about", Toast.LENGTH_SHORT).show();
break;
}
return false;
}
});
}
注意:
1.在使用Toolbar之前一定要去掉系统自带的ActionBar,可以给Activity使用NoActionBar主题,或者在setContentView()之前调用supportRequestWindowFeature(Window.FEATURE_NO_TITLE)(或者是requestWindowFeature(Window.FEATURE_NO_TITLE))。
2.setTitleTextColor、setTitleTextAppearance、setSubtitleTextColor、setSubtitleTextAppearance可以在代码中修改相应的文本字体大小和颜色。
下面是效果图:
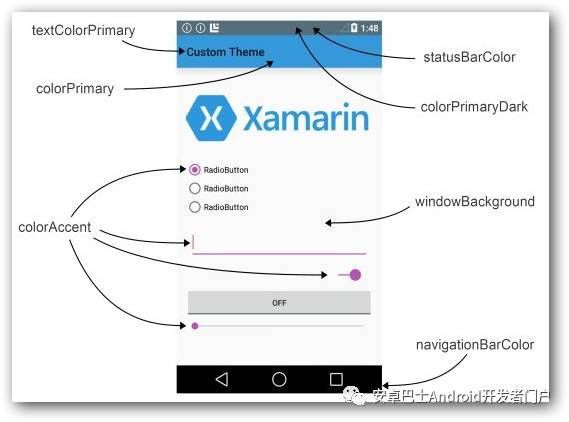
三,style中的颜色讲解
- colorPrimaryDark是我们手机最顶端的状态栏的背景颜色(改变它需要Android5.0以及以上的手机支持才行)。
- colorPrimary是指导航栏的颜色。
- colorAccent是指我们常用控件比如Button等的颜色。
- textColorPrimary是指我们导航栏中标题的颜色。
- windowBackground是指我们窗体的默认颜色。
-
navigationBarColor是指Android手机中虚拟按键的背景颜色。
四,自定义Toolbar
主要分为以下步骤
- 自定义布局
- 自定义属性
- 自定义Toolbar
- 使用自定义Toolbar
1,自定义布局
这个自定义布局中,左右分别是一个ImageView,中间一个显示标题的TextView。这个布局很简单,由于一般不推荐把宽高以外的属性写在最外面根节点,因此我在最外面的相对布局里面又内嵌了一个相对布局,并且设置了左右的边距(margin)。
2,自定义属性
在values文件夹新建attrs.mxl文件,用于存放自定义的一些属性。
3,自定义Toolbar
public class CustomToolbar extends Toolbar {
private TextView toolbar_title;
private ImageView toolbar_leftButton;
private ImageView toolbar_rightButton;
private View mChildView;
private Drawable left_button_icon;
private Drawable right_button_icon;
private String title;
public interface OnLeftButtonClickListener {
void onClick();
}
public interface OnRightButtonClickListener {
void onClick();
}
private OnLeftButtonClickListener onLeftButtonClickListener;
private OnRightButtonClickListener onRightButtonClickListener;
public void setOnLeftButtonClickListener(OnLeftButtonClickListener listener) {
onLeftButtonClickListener = listener;
}
public void setOnRightButtonClickListener(OnRightButtonClickListener listener) {
onRightButtonClickListener = listener;
}
public CustomToolbar(Context context) {
this(context, null, 0);
}
public CustomToolbar(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomToolbar(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//获取自定义属性
final TypedArray a = context.getTheme().obtainStyledAttributes(attrs, R.styleable.CustomToolbar, defStyleAttr, 0);
left_button_icon = a.getDrawable(R.styleable.CustomToolbar_leftButtonIcon);
right_button_icon = a.getDrawable(R.styleable.CustomToolbar_rightButtonIcon);
title = a.getString(R.styleable.CustomToolbar_myTitle);
a.recycle();
initView();//初始化视图
initListener();//初始化监听器
}
private void initListener() {
toolbar_leftButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
onLeftButtonClickListener.onClick();
}
});
toolbar_rightButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
onRightButtonClickListener.onClick();
}
});
}
private void initView() {
if (mChildView == null) {
mChildView = View.inflate(getContext(), R.layout.custom_toolbar, null);
toolbar_leftButton = mChildView.findViewById(R.id.toolbar_leftButton);
toolbar_rightButton = mChildView.findViewById(R.id.toolbar_rightButton);
toolbar_title = mChildView.findViewById(R.id.toolbar_title);
addView(mChildView);
if (left_button_icon != null) {
toolbar_leftButton.setImageDrawable(left_button_icon);
}
if (right_button_icon != null) {
toolbar_rightButton.setImageDrawable(right_button_icon);
}
if(toolbar_title != null) {
toolbar_title.setText(title);
}
}
}
public void setMyTitle(String title){
toolbar_title.setText(title);
}
public void setMyTitle(int resId){
toolbar_title.setText(resId);
}
/**
* 设置左右按钮的图标
*
* @param d
*/
public void setLeftButtonIconDrawable(Drawable d) {
toolbar_leftButton.setImageDrawable(d);
}
public void setRightButtonIconDrawable(Drawable d) {
toolbar_rightButton.setImageDrawable(d);
}
}
4,使用自定义Toolbar
- 编写布局文件
activity_main.xml
- 代码中使用自定义Toolbar
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
CustomToolbar customToolbar = findViewById(R.id.customToolBar);
//由于自定义属性的值在布局中设置过了,代码可以不用设置了
//设置左边图标
//customToolbar.setLeftButtonIconDrawable(ContextCompat.getDrawable(this, R.drawable.back));
//设置右边图标
//customToolbar.setRightButtonIconDrawable(ContextCompat.getDrawable(this, R.drawable.more));
//设置标题
//customToolbar.setMyTitle("首页");
//设置监听器
customToolbar.setOnLeftButtonClickListener(new CustomToolbar.OnLeftButtonClickListener() {
@Override
public void onClick() {
Toast.makeText(MainActivity.this, "返回", Toast.LENGTH_SHORT).show();
}
});
customToolbar.setOnRightButtonClickListener(new CustomToolbar.OnRightButtonClickListener() {
@Override
public void onClick() {
Toast.makeText(MainActivity.this, "更多", Toast.LENGTH_SHORT).show();
}
});
}
}
效果图如下: