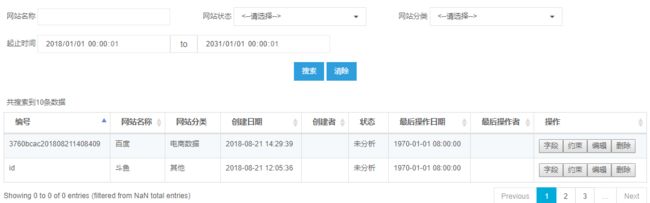
html中表格代码
编号
网站名称
网站分类
创建日期
创建者
状态
最后操作日期
最后操作者
操作
js代码
$(window).on('load', function() {
//$('#start').val('2031-01-01T00:00:01');
// DATA TABLES
// =================================================================
// Require Data Tables
// -----------------------------------------------------------------
// http://www.datatables.net/
// =================================================================
$.fn.DataTable.ext.pager.numbers_length = 5;
function add0(m){return m<10?'0'+m:m }
//website-selection为table表名
var rowSelection = $('#website-selection').DataTable({
/*"responsive": true,
"language": {
"paginate": {
"previous": '',
"next": ''
}
},*/
"bFilter":false,
"bLengthChange":false,
"serverSide": true,
"ajax":{
"url": "/getWebsiteListData",
"type": "post",
//若想刷新表格 则需要在请求url时传入不同参数
"data": function ( parms ) {
parms.filtercreatetimestart = $('[name="filtercreatetimestart"]').val();
parms.filtercreatetimeend = $('[name="filtercreatetimeend"]').val();
},
"dataType": "json",
"dataSrc":function(json){
return json.datas;
}
},
"columns": [
{ "data": "websiteId" },
{ "data": "websiteName" },
{ "data": "websiteType",
"orderable":false,
"render": function ( data, type, full ) {
var status;
if(data=="dianshang") {
status = "电商数据";
} else if(data=="qiye") {
status = "企业数据";
} else{
status = "未知"
}
return ""+status+" ";}
},
//不格式化 数据库Datetime显示在表格上是时间戳
{ "data": "createTime",
"render": function ( createtime, type, full ) {
var time = new Date(createtime);
var y = time.getFullYear();
var m = time.getMonth()+1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
//console.log(""+y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s)+" ");
return ""+y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s)+" ";}
},
//每列内容栏添加按钮
{ "defaultContent": ""} ]});
//search为id的搜索按钮 点击后重新获得数据并刷新表格
$('#search').on("click",function(){
rowSelection.ajax.reload();
})
$('#website-selection').on( 'click', 'tr', function () {
if ( $(this).hasClass('selected') ) {
$(this).removeClass('selected');
}
else {
rowSelection.$('tr.selected').removeClass('selected');
$(this).addClass('selected');
}
} );
页面图
点击按钮时,获得当前行的数据(公司内部框架适用)
//获取当前行上的某个值
var websiteId = gridFun.oTable.row($(this).parents("tr")).data().websiteId;
//获取当前行上的select元素的值
var webroleType = $(this).parents("tr").find("select").val()
//点击编辑按钮时 函数传递 当前行元素
var editBtn = "编辑";