abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一)
abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二)
abp(net core)+easyui+efcore实现仓储管理系统——领域层创建实体(三)
abp(net core)+easyui+efcore实现仓储管理系统——定义仓储并实现 (四)
abp(net core)+easyui+efcore实现仓储管理系统——创建应用服务(五)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之控制器(六)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之列表视图(七)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之增删改视图(八)
abp(net core)+easyui+efcore实现仓储管理系统——展现层实现增删改查之菜单与测试(九)
abp(net core)+easyui+efcore实现仓储管理系统——使用 WEBAPI实现CURD (十一)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理一 (十九)
abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之一(二十七)
abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之三(二十九)
abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之八(三十四)
abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之十(三十六)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之一(三十七)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之二(三十八)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之三存储过程(三十九)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之四(四十)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之五(四十一)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之六(四十二)
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之七(四十三)
在上一篇文章abp(net core)+easyui+efcore实现仓储管理系统——入库管理之七(四十三)中我们实现了测试了入库单新增功能,不过还存在一些BUG。今天我们来继续完善入库单信息新增功能。同时讲讲如何通过浏览器的调试功能来调整CSS样式。
十二、解决EasyUI的显示异常
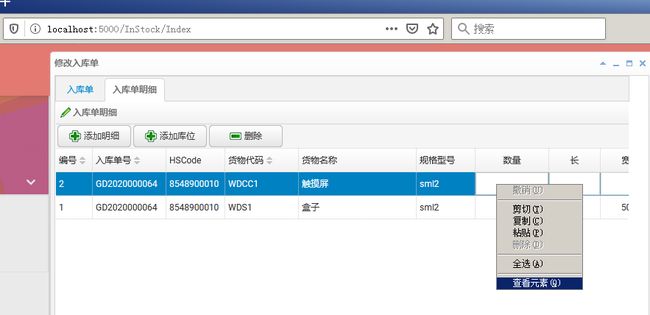
1.在“入库单明细”界面中添加相应的货物信息之后,修改数量、长宽高等数据时,看不见原来的数据。如下图。
2.使用鼠标选中“数量”中的数字,才能看见数据。如下图。
3.在数量输入框上单击鼠标右键,在弹出菜单中选择查看元素(注:我使用的是firefox)。如下图。
4.在查看元素的css,过程中我们发现,并没有给输入框中的数字赋颜色值。如下图。
5. 我们在color属性中填入一个颜色值(“#100”),输入框中的数字,立马可以显示。如下图。
6.我们找到“easyui-1.8\themes\bootstrap\easyui.css”文件,找到“.textbox”样式,在这个样式中添加颜色(“color:#100”)。如下图。
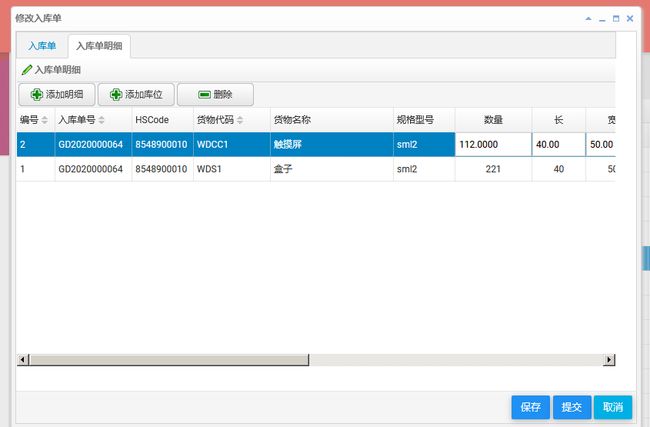
7..我们再次,查看“入库单明细”。如下图。