最近支付宝的领红包可真是刷爆了各个微信群啊,满群都是支付宝口令。支付宝推出的抢“10亿红包”进行的十分炽热,各大网站、QQ群微信群里都是分享领红包的二维码或口令,到店支付优惠也是很有诚意,是的,支付宝10亿主要是为了吸引新用户,活跃支付宝老用户。
可是这样推广可不是办法,又要复制又要打开支付宝又要点领取,麻烦。所以,是否可以在微信里面点一个链接然后直接打开支付宝并自动领取呢?就像这样!
step1.在聊天界面点击一个链接。
step2.从聊天界面自动跳转到支付宝。
step3.自动实现领取红包。
注意:全程用户只需要点链接这一步操作!只需要点一下链接就可以领取红包!!!!
大家可以用微信扫码感受一下。
附带短链接:http://t.cn/RH34Ldk
那么上述的操作,如何实现呢?
首先肯定是使用.html文件,结合JS调用来实现的。先写HTML的框架。
[html] view plain copy
公众号:有一件事我替你讲
/核心JS代码/
这就是HTML主题框架,设置了title
[html] view plain copy
正在打开支付宝,请稍候……
这些都不重要,重要的是,如何实现?
当然是核心的script代码啦!如下:
[html] view plain copy
var _0 = "https://qr.alipay.com/c1x04261n1eckpuxarwbnb2";
var_1 = "https://qr.alipay.com/c1x04261n1eckpuxarwbnb2";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
varua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
varua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeofWeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}
上面定义了两个变量
[html] view plain copy
var _0 = "https://qr.alipay.com/c1x04261n1eckpuxarwbnb2";
var_1 = "https://qr.alipay.com/c1x04261n1eckpuxarwbnb2";
那么你需要将这里面的两个变量值替换为你的 支付宝赏金二维码 的地址!
如何找到你的 支付宝赏金二维码 的地址呢?
打开支付宝,打开你的赏金,点击立即赚取赏金,选择二维码,保存,用微信扫一扫就可以识别出你的二维码内容啦!
[html] view plain copy
https://qr.alipay.com/c1x04261n1eckpuxarwbnb2
这是我的,可以用来实验。
OK,以上就是答题思路,下面我们来真枪实战一下!
全部源码
[html] view plain copy
公众号:有一件事我替你讲
var _0 = "https://qr.alipay.com/c1x04261n1eckpuxarwbnb2";
var_1 = "https://qr.alipay.com/c1x04261n1eckpuxarwbnb2";
function is_weixin() {
if (/MicroMessenger/i.test(navigator.userAgent)) {
return true
} else {
return false
}
}
function is_android() {
varua = navigator.userAgent.toLowerCase();
if (ua.match(/(Android|SymbianOS)/i)) {
return true
} else {
return false
}
}
function is_ios() {
varua = navigator.userAgent.toLowerCase();
if (/iphone|ipad|ipod/.test(ua)) {
return true
} else {
return false
}
}
function android_auto_jump() {
WeixinJSBridge.invoke("jumpToInstallUrl", {}, function(e) {});
window.close();
WeixinJSBridge.call("closeWindow")
}
function ios_auto_jump() {
if (_0 != "") {
location.href = _0
} else {
window.close();
WeixinJSBridge.call("closeWindow")
}
}
function onAutoinit() {
if (is_android()) {
android_auto_jump();
return false
}
if (is_ios()) {
ios_auto_jump();
return false
}
}
if (is_weixin()) {
if (typeofWeixinJSBridge == "undefined") {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", onAutoinit, false)
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", onAutoinit);
document.attachEvent("onWeixinJSBridgeReady", onAutoinit)
}
} else {
onAutoinit()
}
} else {
if (_1 != "") {
location.href = _1
} else {
window.close()
}
}
你要做的就是复制下来上面的源码,在你的电脑新建记事本,然后复制到记事本,替换你的链接,然后保存,将.txt后缀改为.html后缀!
然后双击这个文档你就会发现在电脑端就可以跳转到支付宝啦!
但是最关键的是!
那么这个HTML文档放在哪里呢?这也是很多技术文档没有提到的!
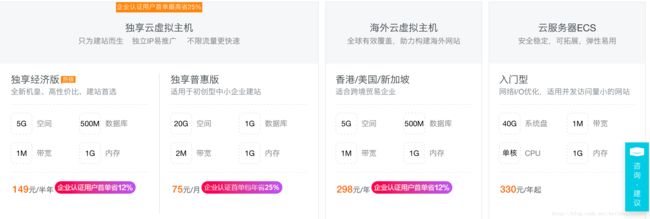
当然是放在你的服务器上啦。如果你没有域名,你可以去阿里云申请一个域名。估计得用三天的时间审核,价格嘛....
几百元到几十元不等...
没有服务器又不想申请怎么办?
往上面仔细找到我的GZ号,后台回复:服务器
你也可以向我一样去微信群里刷屏坐等收入XXXX元啦!发挥你的想象
最后一步!如何生成短连接?
将你的域名链接复制到微博,随便找一个私信,发送你的长链
接,当发送过去是就自动变成短链接啦!
如图:
发送前
发送后:
图好大......
关于转载授权----GZ号后台回复 请求授权
版权所有!未经授权!禁止转载!
您最好的打赏方式就是领取我的赏金红包!
版权声明:本文为博主原创文章,未经博主允许不得转载