H5开发知识点汇总(持续更新)
Egret H5截屏功能 安卓手机 显示异常(发布于2020-4-8)
场景:Egret开发海报保存类H5,用到动态纹理类egret.RenderTexture,在安卓手机上保存下了的图片显示异常。
原因是,默认的WebGL渲染模式中,有太多的cacheAsBitmap和RenderTexture,因为每个相当于申请一个新的canvas,而webglContext的数量是有限制的,如果申请多了,之前的就会丢失。WebGL标准在手机上有些特性支持还不是很友好。
方法:把引擎渲染模式设置为canvas。
火狐浏览器访问 阿里云oss 静态html网页提示下载文件(发布于2020-3-3)
场景:oss上页面在火狐浏览器访问,不是正常打开网页,而是提示保存文件。
方法:给文件设置 HTTP 头 Content-Disposition: inline,如下图:
input file选取相同文件change事件不起作用(发布于2020-2-23)
场景:解决input file选取相同文件后,change事件不起作用的方法。
方法:上传文件后清空input值
function change(){
// ...
$('#input').val('');
}阿里云OSS web直传上传图片报403错误(发布于2020-2-23)
问题:按 文档 配置好 JavaScript客户端签名直传 示例代码,依然提示403错误,xml错误代码如下:
Error xml:
AccessDenied
Invalid according to Policy: Policy expired.
5E51E774FEC93133365B35C9
ossh5.oss-cn-qingdao.aliyuncs.com
解决方法:在upload.js里有签名有效期的参数(policyText.expiration)设置Policy的失效时间,该参数值过期后会出现以上报错,把该参数设置为有效时间即可。
var policyText = {
"expiration": "2020-01-01T12:00:00.000Z", //设置该Policy的失效时间,超过这个失效时间之后,就没有办法通过这个policy上传文件了
"conditions": [
["content-length-range", 0, 1048576000] // 设置上传文件的大小限制
]
};
JS函数设置参数默认值(发布于2020-2-4)
场景:老版iphone手机如ip6p微信环境内,把参数默认值直接写在函数括号里无效。
方法:
function showToastTips(words, hide, act){
if(!words){words = "";}
if(!hide){hide = false;}
if(!act){act = "success";}
// ......
}
一键关注公众号(发布于2020-2-4)
场景:H5要给公众号引流,点击按钮一键关注公众号。
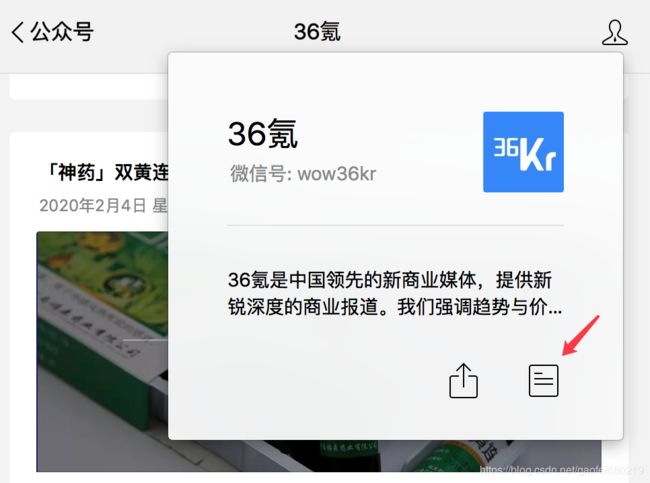
方法:用苹果电脑的微信客户端,查看公众号的历史文章(如下图一),打开后复制链接地址(下图二),设置为按钮跳转链接即可。
查看红包发放纪录(发布于2020-2-4)
场景:通过接口发放微信红包时,查询详细的红包发放记录。
方法:微信商户平台,查询地址:https://pay.weixin.qq.com/index.php/extend/sphbmchdetailquery#
显示 用户openid、红包状态、失败原因、备注(可在红包接口自定义)等项。
参考链接汇总
oss上静态html网页通过url访问为下载不是浏览:https://developer.aliyun.com/ask/168272
如何解决input file 选取相同文件后,change事件不起作用解决方法:https://www.cnblogs.com/zhangwei595806165/p/5458940.html
OSS web直传 JavaScript客户端签名直传:https://help.aliyun.com/document_detail/31925.html
js中对函数设置默认参数值的3种方法:https://blog.csdn.net/qq_25615395/article/details/78562378
如何高效查看公众号的历史文章:https://www.jianshu.com/p/d0147a0a0dcb