iOS的事件分为三类:触摸事件(手势操作),运动事件(摇一摇),远程控制事件(耳机线控),本文主要整理的是触摸事件,对其它两种就不多做介绍了,感兴趣的同学可以自己查阅资料
一.关于UIResponder
如果一个类继承于UIResponder那么这个类就是响应者,就能处理触摸事件. UIApplication,UIWindow,UIView都直接或间接继承于UIResponder,所以都是响应者,都能处理触摸事件
为什么说继承了UIResponder就能够处理事件?
因为UIResponder实现了如下方法来处理事件:
//一根或者多根手指开始触摸view,系统会自动调用
- (void)touchesBegan:(NSSet *)touches withEvent:(nullable UIEvent *)event;
//一根或者多根手指在view上移动时,系统会自动调用(可能多次调用)
- (void)touchesMoved:(NSSet *)touches withEvent:(nullable UIEvent *)event;
//一根或者多根手指离开view,系统会自动调用
- (void)touchesEnded:(NSSet *)touches withEvent:(nullable UIEvent *)event;
//触摸结束前,某个系统事件( 如电话呼)会打断触摸过程,系统会自动调用
- (void)touchesCancelled:(NSSet *)touches withEvent:(nullable UIEvent *)event;
注意:
1.一次完整的触摸过程中,只会产生一个事件对象,4个触摸方法都是同一个event参数
2.如果两根手指同时触摸一个view,那么view只会调用一次touchesBegan:withEvent:方法,touches参数中装着2个UITouch对象
3.如果这两根手指一前一后分开触摸同一个view,那么view会分别调用2次touchesBegan:withEvent:方法,并且每次调用时的touches参数中只包含一个UITouch对象
二. UITouch和UIEvent介绍
1. UITouch
- UITouch的属性
touches中存放的都是UITouch对象,它是一个NSSet集合.
UITouch对象它就是用来保存手指相关联的信息.包括位置,时间触摸产生时所处的窗口,触摸的View,点击的次数触摸,阶段等信息.
每一个手指对应着一个UITouch对象.
这个UITouch是系统自动帮我们创建的,当手指移动时,系统会更新同一个UITouch对象,
使它能够一直保存该手指在的触摸位置
当手指离开屏幕时,系统会销毁相应的UITouch对象
//触摸产生时所处的窗口
@property(nonatomic,readonly,retain)UIWindow *window
//触摸产生时所处的视图
@property(nonatomic,readonly,retain)UIView *view
//短时间内点按屏幕的次数,可以根据tapCount判断单击、双击或更多的点击
@property(nonatomic,readonly)NSUInteger tapCount;
//记录触摸事件产生或变化时的时间,单位是秒
@property(nonatomic,readonly)NSTimeInterval timestamp;
//当前触摸事件所处的状态
@property(nonatomic,readonly)UITouchPhase phase;
- UITouch的方法
//返回值表示触摸在view上的位置
//这里返回的位置是针对view的坐标系的(以view的左上角为原点(0, 0)
//若调用时传的view参数为nil的话,返回的是触摸点是在UIWindow的位置
-(CGPoint)locationInView:(UIView*)view;
//该方法记录了前一个触摸点的位置
- (CGPoint)previousLocationInView:(UIView*)view;
2. UIEvent
每产生一个事件,就会产生一个UIEvent对象,UIEvent称为事件对象,记录事件产生的时刻和类型
- 常见属性
//事件类型
@property(nonatomic,readonly) UIEventType type;
@property(nonatomic,readonly) UIEventSubtype subtype;
//事件产生的时间
@property(nonatomic,readonly)NSTimeIntervaltimestamp;
三.寻找最佳响应者,响应者链条
触摸事件从产生到处理完成一共经过两步:
1.寻找事件的最佳响应者
2.通过响应者链条寻找最终处理者,直到有处理者处理这个事件
1. 寻找事件的最佳响应者
继承于UIResponder的类就是响应者,一个页面上通常会有许许多多个这种类型的对象,都可以对点击事件作出响应。为了避免冲突,这就需要有一个先后顺序,也就是响应的优先级。hitTest的目的就是找到具有最高优先级的响应对象, 就是最佳响应者
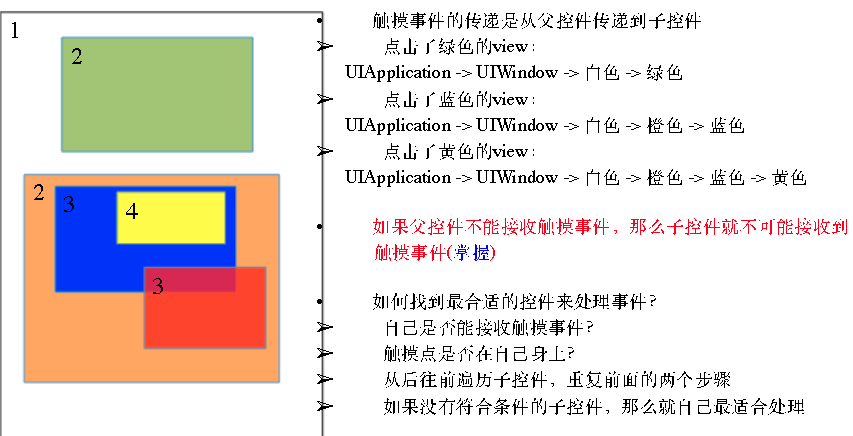
下面先用MJ老师的一张图来解释如何寻找事件的最佳响应者:
寻找最佳响应者的顺序为:
UIApplication -> UIWindow -> UIView
发生触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中. UIApplication会从事件队列中取出最前面的事件并将事件分发给应用程序的keyWindow, keyWindow判断自己可以接收触摸事件并且触摸点在自己身上,就会从后往前遍历子控件,然后重复以上步骤.直到找到最佳响应者
那么系统内部究竟是如何找到最合适的视图呢?
我们发现UIView中包括以下两个方法:
这两个方法用于寻找最佳响应者, 所以说凡是继承于UIView的类都有可能成为最佳响应者
这个方法返回的就是最佳响应者
只要一个事件,传递给一个控件时, 就会调用这个控件的hitTest方法
- (nullable UIView *)hitTest:(CGPoint)point withEvent:(nullable UIEvent *)event; // recursively calls -pointInside:withEvent:. point is in the receiver's coordinate system
用于判断触摸的点是否在自己身上
point:必须是方法调用者的坐标系
hitTest方法底层会调用这个方法,判断点在不在控件上
- (BOOL)pointInside:(CGPoint)point withEvent:(nullable UIEvent *)event; // default returns YES if point is in bounds
hitTest方法内部干的事情就是下面
- 判断自己是否能接收触摸事件, 如果是
- 判断触摸点是否在自己身上, 如果是
- 从后往前遍历子控件,重复前面的两个步骤
- 如果没有符合条件的子控件,那么hitTest就返回自己最适合处理
- UIView 不接收触摸事件的三种情况
不接收用户交互 userInteractionEnabled=NO
隐藏 hidden=YES.
透明 alpha=0.0 ~ 0.01 - UIImageView的userInteractionEnabled默认就是NO,因此UIImageView以及它的子控件默认是不能接收触摸事件的
既然我们都知道hitTest内部做了什么, 那么我们可以尝试实现hitTest方法,代码如下:
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
// 先判断视图是否处于不能响应事件的3种状态
if (self.userInteractionEnabled == NO || self.hidden || self.alpha < 0.01) {
return nil;
}
// 判断触摸点是否在视图的坐标范围内
if ([self pointInside:point withEvent:event] == NO) {
return nil;
}
// 从后向前遍历视图的子视图
for (int i = (int)self.subviews.count - 1; i >= 0; i--) {
UIView *subView = self.subviews[I];
// 坐标转换,把触摸点的位置转换为子视图坐标系下的坐标
CGPoint subPoint = [self convertPoint:point toView:subView];
// 对子视图进行Hit-Testing
UIView *subHTView = [subView hitTest:subPoint withEvent:event];
// 如果子视图有最佳响应者,返回该最佳响应者视图,结束循环
if (subHTView) {
return subHTView;
}
}
// 如果子视图中没有最佳响应者,返回自己
return self;
}
我们通过这段代码还可以解释另外一种现象,子视图超出了父视图的范围,点击子视图在父视图之外的部分没有反应。这是因为在进行hitTest的时候,父视图虽然能响应事件,但是点并不不父视图内. 直接就返回nil了, 自然不会再去询问子视图是否能够响应事件
事件的最佳响应者找到之后,下面就是通过响应者链条寻找事件的最终处理者
2.通过响应者链条寻找事件的最终处理者
① 什么是响应者链条?
最佳响应者的nextResponder是下一个响应者,下一个响应者的nextResponder是下下一个响应者,一直到AppDelegate, 他们就组成了响应者链条
对于响应者对象,默认的nextResponder实现如下
UIView:若视图是控制器的根视图,则其nextResponder为控制器对象;否则,其nextResponder为父视图。
UIViewController:若控制器的视图是window的根视图,则其nextResponder为窗口对象;若控制器是从别的控制器present出来的,则其nextResponder为presenting view controller。
UIWindow:nextResponder为UIApplication对象
UIApplication:若当前应用的app delegate是一个UIResponder对象,且不是UIView、UIViewController或app本身,则UIApplication的nextResponder为app delegate
AppDelegate:nextResponder为nil
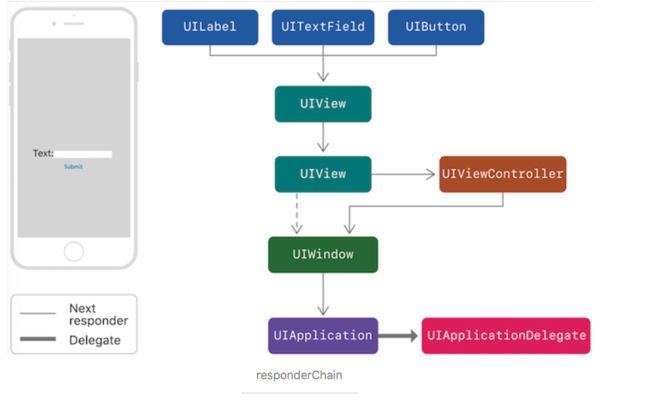
他们就组成了响应链:
View -> UIViewController -> UIWindow -> UIApplication -> AppDelegate
上图是官网对于响应链的示例展示,若触摸发生在UITextField上,则事件的传递顺序是:
UITextField->UIView->UIView->UIViewController->UIWindow->UIApplication->UIApplicationDelegate
图中虚线箭头是指若该UIView是作为UIViewController根视图存在的,则其nextResponder为UIViewController对象;若是直接add在UIWindow上的,则其nextResponder为UIWindow对象。
可以用以下方式打印一个响应链中的每一个响应对象,在最佳响应者的 touchBegin:withEvent: 方法中调用即可(别忘了调用父类的方法)
- (void)printResponderChain
{
UIResponder *responder = self;
printf("%s",[NSStringFromClass([responder class]) UTF8String]);
while (responder.nextResponder) {
responder = responder.nextResponder;
printf(" --> %s",[NSStringFromClass([responder class]) UTF8String]);
}
}
以上一节tabBar上凸起的圆形按钮的案例为例,重写CircleButton的 touchBegin:withEvent:方法
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self printResponderChain];
[super touchesBegan:touches withEvent:event];
}
点击原型按钮的任意区域,打印出的完整响应链如下:
CircleButton --> CustomeTabBar --> UIView --> UIViewController --> UIViewControllerWrapperView --> UINavigationTransitionView --> UILayoutContainerView --> UINavigationController --> UIWindow --> UIApplication --> AppDelegate
另外如果有需要,完全可以重写响应者的 nextResponder 方法来自定义响应链。但是这个属性值只读的,不允许重写.
② 如何找到最终处理者
经历hitTest后,UIApplication已经知道事件的最佳响应者是谁了,接下来要做的两件事情就是:
- 将事件传递给最佳响应者响应, 如果最佳响应者不处理(下面详说)
- 通过最佳响应者的nestResponder将事件沿着响应链传递,直到有UIResponder对象对此事件负责。
首先:UIApplication如何把事件传递给最佳响应者?
因为最佳响应者具有最高的事件响应优先级,因此UIApplication会先将事件传递给它供其响应。首先,UIApplication将事件通过 sendEvent: 传递给事件所属的window,window同样通过 sendEvent: 再将事件传递给hit-tested view,即最佳响应者。过程如下:
UIApplication ——> UIWindow ——> hit-tested view
以寻找事件的最佳响应者一节中点击视图E为例,在EView的 touchesBegan:withEvent: 上断点查看调用栈就能看清这一过程:
那么问题又来了。这个过程中,假如应用中存在多个window对象,UIApplication是怎么知道要把事件传给哪个window的?window又是怎么知道哪个视图才是最佳响应者的呢?
其实简单思考一下,这两个过程都是传递事件的过程,涉及的方法都是 sendEvent: ,而该方法的参数(UIEvent对象)是唯一贯穿整个经过的线索,那么就可以大胆猜测必然是该触摸事件对象上绑定了这些信息。事实上之前在介绍UITouch的时候就说过touch对象保存了触摸所属的window及view,而event对象又绑定了touch对象,如此一来,是不是就说得通了。要是不信的话,那就自定义一个Window类,重写 sendEvent: 方法,捕捉该方法调用时参数event的状态,答案就显而易见了。
至于这两个属性是什么时候绑定到touch对象上的,必然是在hit-testing的过程中呗,仔细想想hit-testing干的不就是这个事儿吗~
其次:如果最佳响应者不处理事件怎么办?
如果最佳响应者能处理事件,那肯定把事件交给最佳响应者处理. 如果它不处理,再顺着响应者链条往上寻找其他处理者
(其他博客都说响应者链是往下寻找,其实顺序都是一样,是一个意思)
找到最佳响应者之后, 如果这个view可以处理就会给这个view处理,如果这个view没处理
如果view的控制器存在就传递给view的控制器处理;如果控制器不存在,则将其传递给它的父视图
在视图层次结构的最顶级视图,如果也不能处理收到的事件或消息,则其将事件或消息传递给window对象进行处理
如果window对象也不能处理 ,则其将事件或消息传递给UIApplication对象如果UIApplication也不能处理该事件或消息,则将其丢弃
就是将事件顺着响应者链条向上传递,将事件交给上一个响应者进行处理,找到处理事件的最终处理者之后他就会调用touchesBegan等方法来进行事件处理
③如何处理事件
响应者对于事件的操作方式:
响应者对于事件的拦截以及传递都是通过touchesBegan:withEvent:方法控制的,该方法的默认实现是将事件沿着默认的响应链往上传递。如果你在不同的UIResponder对象上面都声明了touchMoved方法,那么这些对象都可以执行该方法,因为touchesBegan方法默认是把事件沿着响应链传递的。如果只想让一个对象响应touchesMoved方法,需要重写touchesBegan方法以拦截事件
响应者对于接收到的事件有3种操作:
- 不拦截,默认操作
事件会自动沿着默认的响应链向上传递 - 拦截,不再往上分发事件
重写touchesBegan:withEvent:方法进行事件处理,不调用父类的touchesBegan:withEvent:方法 - 拦截,继续往上分发事件
重写touchesBegan:withEvent:进行事件处理,同时调用父类的touchesBegan:withEvent:将事件往上传递
四. hitTest验证和应用
1. 验证hitTest方法调用顺序
如图:如图所示,A视图上面添加了子视图B和C,B上面添加了子视图D,C上面添加了子视图E和F。创建一个继承自UIView的类HTView,重写hitTest:withEvent:方法, 然后点击E
HTView代码如下:
@interface HTView : UIView
@property (nonatomic, strong) NSString *name; //视图的名字
@end
@implementation HTView
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
NSLog(@"进入%@视图-%s", self.name, __func__);
UIView *view = [super hitTest:point withEvent:event];
NSLog(@"离开%@视图-%s", self.name, __func__);
return view;
}
@end
ViewController代码如下:
#import "ViewController.h"
#import "HTView.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet HTView *aView;
@property (weak, nonatomic) IBOutlet HTView *bView;
@property (weak, nonatomic) IBOutlet HTView *cView;
@property (weak, nonatomic) IBOutlet HTView *dView;
@property (weak, nonatomic) IBOutlet HTView *eView;
@property (weak, nonatomic) IBOutlet HTView *fView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.aView.name = @"A";
self.bView.name = @"B";
self.cView.name = @"C";
self.dView.name = @"D";
self.eView.name = @"E";
self.fView.name = @"F";
}
@end
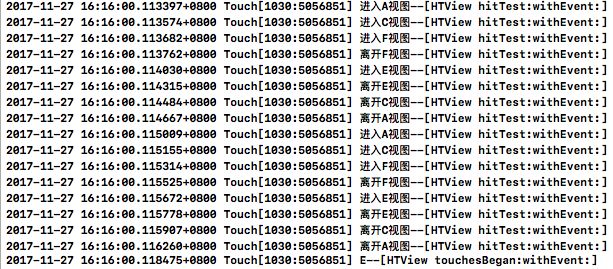
由打印结果可以看出
- 事件首先传递给视图A, A判断自身能响应事件并且点在自己内
- 继续从后向前遍历A的子视图,因为C比B后添加,因此首先传递给C
- C判断自身能响应事件,并且点在自己内. 继续从后向前遍历C的子视图,因为F比E后添加,因此首先传递给F
- F判断自身不能响应事件(因为点不在F内),C又将事件传递给E
- E判断自身能响应事件,同时E已经没有子视图,因此最终E就是最佳响应者
这里有两个问题:
1.为什么要从后往前遍历? 因为后面的视图一般都是后添加的, 一般在后面,这样遍历节省时间
2.为什么一直打印两次? 这个我也不知道为什么一直都是打印两次,就这样记吧
2. hitTest应用
应用①:
view上添加一个button和一个蓝色view, 蓝色view遮挡在按钮的上面
点击View时, View接收事件,当发现点击的点在按钮的位置时, 让底部的按钮处理事件
如图:
实现蓝色View的touchBegain方法,先监听UIView的点击. 并去实现UIView的hitTest方法, 在hitTest方法当中通过把当前点转换成按钮所在的坐标系
CGPoint btnP = [self convertPoint:point toView:self.btn];
转换过后查看当前点在不在按钮上,如果在按钮上,就直接返回按钮, 如果不在按钮上,保持系统默认做法
蓝色view里面实现代码:
- (UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event{
//判断当前点在不在按钮上.
//把当前点转换成按钮所在的坐标系
CGPoint btnP = [self convertPoint:point toView:self.btn];
if ([self.btn pointInside:btnP withEvent:event]) {
return self.btn;
}else{
return [super hitTest:point withEvent:event];
}
}
应用②:
对话框按钮内部添加一个云朵按钮, 添加的云朵按钮在父控件的外面,如图:
要求:
1.按钮可以随着手指拖动而拖动
2.让超过按钮的子控件也能够响应事件,一般情况下,当一个控件超过他的父控件的时候,是不能够接收事件的.
实现思路:
第一步:先办到让对话框按钮能够跟随着手指移动而移动
实现对话框按钮的touchesMoved方法,在touchesMoved方法当中,获得当前手指所在的点.以前上一个点
分别计算X轴的偏移量以及Y轴的偏移量
然后修改当前按钮的transform让按钮办到能够跟随着手指移动而移动
第二步, 实现对话框按钮的hitTest方法
在该方法当中去判断当前的点在不在按钮的子控件上
如果在按钮的子控件上.就返回按钮的子控件如果不在的话, 就保持系统的默认做法
对话框按钮.m 文件
#import "chatBtn.h"
@implementation chatBtn
-(UIView *)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
//判断当前点在不在popBtn身上
//把当前点转换popBtn身上的点
CGPoint popBtnP = [self convertPoint:point toView:self.popBtn];
if ( [self.popBtn pointInside:popBtnP withEvent:event]) {
return self.popBtn;
}else{
return [super hitTest:point withEvent:event];
}
}
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
//1.获取UITouch
UITouch *touch = [touches anyObject];
//2.获取当前手指的点,上一个手指的点
CGPoint curP = [touch locationInView:self];
CGPoint preP = [touch previousLocationInView:self];
//3.计算偏移量
CGFloat offsetX = curP.x - preP.x;
CGFloat offsetY = curP.y - preP.y;
//4.平移
self.transform = CGAffineTransformTranslate(self.transform, offsetX, offsetY);
}
@end
应用③:
如果碰到这种需求怎么办?比如说tabBar中间的按钮凸起
点击凸起区域后,生成的触摸事件首先传到UIWindow,然后传到控制器的根视图即RootView。RootView经判断可以响应触摸事件,而后将事件传给了子控件TabBar。问题就出在这里,因为触摸点不在TabBar的坐标范围内,因此TabBar无法响应该触摸事件,hitTest:withEvent: 直接返回了nil。而后RootView就会询问TableView是否能够响应,事实上是可以的,因此事件最终被TableView消耗。整个过程,事件根本没有传递到圆形按钮。
有问题就会有解决策略。经过分析,发现原因是hit-Testing的过程中,事件在传递到TabBar的时候没能继续往CircleButton传,因为点击区域坐标不在Tabbar的坐标范围内,因此Tabbar被识别成了无法响应事件。既然如此,我们可以修改事件hit-Testing的过程,当点击红色方框区域时让事件流向原型按钮。事件传递到TabBar时,TabBar的 hitTest:withEvent: 被调用,但是 pointInside:withEvent: 会返回NO,如此一来 hitTest:withEvent: 返回了nil。既然如此,可以重写TabBard的 pointInside:withEvent: ,判断当前触摸坐标是否在子视图CircleButton的坐标范围内,若在,则返回YES,反之返回NO。这样一来点击红色区域,事件最终会传递到CircleButton,CircleButton能够响应事件,最终事件就由CircleButton响应了。同时点击红色方框以外的非TabBar区域的情况下,因为TabBar无法响应事件,会按照预期由TableView响应。代码如下:
//tabBar
- (BOOL)pointInside:(CGPoint)point withEvent:(UIEvent *)event
{
//将触摸点坐标转换到在circleButton上的坐标
CGPoint subPoint = [self convertPoint:point toView:self.circleButton];
//若触摸点circleButton上则返回YES
if ([self.circleButton pointInside:subPoint withEvent:event]) {
return YES;
}
//否则返回默认的操作
return [super pointInside:point withEvent:event];
}
Demo地址:https://github.com/iamkata/touch
本文部分参考以下链接, 如有侵权请联系删除
iOS触摸事件处理
iOS触摸事件全家桶