- 为什么微博超话显示服务器有点累,微博超话帖子被吞是什么原因?使用时,注意这些事项...
丞高
为什么微博超话显示服务器有点累
微博超话帖子被吞的原因关于微博超话帖子被吞的原因的问题,是软件使用技巧,鸟基地博客了解到,微博超话帖子被吞有多种原因,可能是发布的内容违规,比如包含敏感词,因此被超话主持人屏蔽;可能是发帖格式不对,需要重新调整格式发布;可能是话题热度太低或者自身权重低,因此被屏蔽。微博使用技巧:1、在手机微博10.8.1版本中,可以查看群聊消息,打开APP,点击底部的消息按钮,点击群聊即可查看。2、用户可以查看点
- 2018.7.21《管理软件使用技巧》
迎风奔跑2021
图片发自App听了本次课程,知道了GTD这个概念,对于这个新的软件Omnifocus,本周六平板下载试用一下。还是比较喜欢用嘀嗒清单~图片发自App日常接收了信息以后,不能很好的完成后续的整理、组织等,所以大脑总是很混乱。
- everything 软件使用技巧
six2me
windowseverything
everything软件在最近几年的时间里,由于软件简单、短小、使用方便、速度快而得到大家一致的好评,我也一致使用everything这个软件,特别是win10系统中,搜索巨难用,就应依靠这个软件了,但是我再使用everything的过程中,大部分时间还是使用最基本的搜索方法,总觉得这个软件还是又一些不人性化,甚至我还单独下载了一个软件masterseeker,来配合everything来使用,直
- 李玲《专注力软件使用技巧》作业
liling91
本节课程主要讲了以下四个方面:1,什么是专注力2,三重专注力3,专注力训练4,专注力软件使用技巧首先,从专注力的概念入手,让我们认识到专注力就是做某件事达到心流状态的一种状态。以及专注力的四个最基本元素,即干扰,静默思维,心流,圈层。其次,分类说明三重专注力,即专注于自身,理解他人,理解更大的世界专注于自身:生存专注,社交专注,自我实现专注,价值专注理解他人:心智成熟理解他人,关怀他人,利他思维,
- 微博点赞价格是怎么计算的,微博点评赞是怎么收费下单的
爱吃菠萝的鱼
大家好,我是“飞哥说APP”专注于分享各种APP使用技巧,软件使用方法,软件操作方法的作者。如您有任何软件使用问题或需要了解更多软件使用技巧、热门软件、热门游戏及官方下载渠道等信息,请您点击下面的链接,根据我的简介进行下载安装或搜索微信公众号“飞哥说APP”进行关注。微博点赞:17762069205(长按微信号可复制粘贴)微博点赞价格1、微博点赞价格一般在15-30元左右,具体价格会根据你的量来定
- 如何提高CRM系统的使用率?
TICKI™
CRM客户管理客户管理系统SaaS
CRM客户管理系统采购以后不投入使用,或者用了却用不好,都是极大的浪费。在知道CRM系统使用率低的原因之后,就要通过有效的方法提升CRM使用率。下面整理了六个方法,告诉您如何提高CRM系统的使用率。有人演奏不出优美的曲子,就怪罪乐器不好。在商业领域,太多人纠结于工具的好坏和软件使用技巧,而不去关注真正的要点——人。“人”从来都是比工具更重要的因素。明确目标并勤加练习,音乐就会在指间流淌。以下六步法
- 一键批量按比例修改视频尺寸:视频剪辑软件使用技巧
rrenzhendedouba
小程序乔拓云小程序
随着数码时代的到来,视频已成为我们日常生活和工作中不可或缺的一部分。有时候,我们需要对视频进行修改或调整,以适应不同的场合和需求。为了满足这一需求,本文将为大家推荐一款视频剪辑软件——固乔剪辑助手,并详细介绍如何使用该软件批量修改视频画面尺寸。首先,我们需要安装固乔剪辑助手视频剪辑软件,并在软件界面中找到“批量剪辑视频”选项。进入该界面后,我们可以看到一个向导式的操作流程,这将帮助我们轻松完成视频
- [Valkyrie网络测试仪-软件使用技巧] - Scheduler动作录制,定制打流过程(中途启停/调整带宽/使能部分流量)
Xena_Networks
#ValkyrieL23网络测试仪软件功能介绍网络性能测试800G测试以太网测试ValkyrieManager
在UI界面下将脚本的事情就做完了!--ValkyrieManagerScheduler在网络测试打流过程中,我们经常会遇到要对比在不同报文长度下,端口的转发性能是否有影响,改变报文长度,对转发系统的延迟处理会带来多大的影响,需要实施动态的流量压力测试,并根据实际的场景,可能需要规划模拟某些流量进行定时定次的发送等场景,传统的解决方法是直接拿API进行脚本调取进行二次开发,学习起来比较费事,Valk
- 2018-07-21管理软件使用技巧课程笔记
皮卡丘_83e1
omnifocus听到很多时间课程里都有推荐,但是自己一直用的华为手机。为了这个软件可以考虑买个ipad,安装一下omnifocus体验一下。
- 陈瘦瘦《任务软件使用技巧》笔记
兽兽ran
1.清单思维当你还不能合理的规划自己的任务时,需要接住外部工具来配合完成自己的任务。2.清单要分主次重要紧急重要不紧急不重要紧急不重要不紧急打磨人生组件的极佳切入点是「清单」,生活有很多个「抽屉」,上面贴着各种标签,它们是工作、读书、社交、决策、认知偏差、摄影、睡眠、自我效能……每个抽屉里放着所需清单,接下来我会先从《清单思维·工作篇》开始为你推介一些好用清单。裁剪枝丫寻找核心清单,100个优质清
- 时间管理司马腾 听课笔记1
17674e73c320
睡眠软件使用技巧为什么晚上睡不好冥想1.早上6:30血压正在上升,匆忙做事会导致疲劳加快,影响睡眠质量。所以早上这个时间要放慢速度。2.晚上8:30身体开始分泌褪黑素,这个时候手机蓝光会对睡眠产生影响。所以晚上在使用完手机或者电脑后最好在黑暗的地方待一段时间再上床睡觉,利用这个时间冥想。为什么晚上睡不着,早上醒不来了解自己的生物钟,是快还是慢。是早起型人还是晚睡型人。四条建议针对自己的睡眠类型:1
- 给文档添加签名,介绍用iPhone的实例,安卓手机类似
Okailon
其他管理软件iphoneios给文档添加签名
环境:iOS16实现电子文档上的签名不是什么新鲜事,也不需要高级的技术,原理基本一致,就是菜单路径有所不同,故在此记录一下,不然容易忘记。这里介绍的解决方法:需要一个签名,背景要透明的需要一个软件,可以把背景透明的签名叠加到相应的电子文档上签名在PC上可以用Photoshop实现,但具体的方法还是需要软件使用技巧或相应的硬件支持,对普通用户都不简单;签名的扫描文件可以通过抠图的方法使背景透明,或用
- 千聊课程笔记(作业)第五节课 任务软件使用技巧
刘三日
分享一篇幕布文档《任务软件使用技巧》地址:https://mubu.com/doc/yGQ26Y0KW0
- 论文降重修改句子软件
阳阳2013哈哈
学习教程小发猫人工智能
论文降重修改句子软件是什么?今天小编来跟大家分享一下,很多人都听说过写论文。尤其是对于即将毕业的同学,很多都在积极准备写论文。这篇论文一定要检查合格才能投稿,后期才能答辩成功。万一纸张重量不合格,就要减少。那么,你有什么好的减肥技巧,应该怎么做呢?论文降重修改句子软件AI仿写:论文降重修改句子软件使用技巧:1、他们很多人都听说过翻译,就是把论文重复率高的部分翻译出来,用英文呈现。2、如果说早些年很
- 办公软件使用技巧
我好甜鸭
Excel技巧合集:1、Excel同除以同一个单元格:a、B1/B$12b、Ctrl+CB12,全选要被操作的数据,右键,选择性黏贴,运算下选择“乘”或其他,点确定即可。Word技巧合集:1、Word单元格中换行:Alt+Enter
- 听课笔记
17674e73c320
管理软件使用技巧GTD基本概念GTD的概念Getting,Things.DoneGTD的属性行动管理法@工作方法GTD的目的:将想和做分开GTD的核心:清空大脑内存GTD的工具:TODOLIST功能,分类功能,列表归档功能,提醒功能。GTD方法论解读五个原则:收集,整理,组织,回顾,执行。实际操作中具体到某一时刻。OMNIFOCUS使用技巧初始设置~任务列表范例~动作和无限项目层级~任务和项目的转
- 任务软件使用技巧《7月7日听课笔记》
董氏膏药邱姐
终于有时间可以写笔记了,今天忙完公司的事,作为核心一群24组的教练很是惭愧,我一直在要求大家写周六8点的听课笔记,我自己才刚刚写。今天腾哥连续上课,听他说话都很疲惫,真的有些心疼他,太拼了,感觉自己有他4分之一的努力,也就知足了。合理的利用工具软件,可以把任务可视话的呈现出来,本节可,腾哥主要介绍日事清的使用。日事清-百度-选择个人-微信登录-日程-计划-工作计划(完善工作计划)。目标,方案,执行
- 2018-07-14听课笔记-专注软件使用技巧
YukiXue
什么是专注力?指专心于某一事物,或者活动时的心理状态,包括理解,记忆,学习,感觉和知觉,理解他人的情绪以及良性互动。4个基本元素:1.干扰:感觉干扰,情绪干扰2.静默思维:深度思考能力下降。反思,总结能力下降。3.心流:工作能力和兴趣。心流是坚持做一件事情的关键,它会让你觉得做这件事情很爽,做到忘我境界。跳舞,运动,做report,学日语4.圈层:圈层决定了专注持久度(身边的人的层次)自下而上思考
- 《睡眠软件使用技巧》听课笔记
蒲公英商标
一、反问:我们为什么要使用睡眠软件提高自己的睡眠质量?最主要的是太焦虑、太迷茫、注意力难以集中、不能专注二、为什么晚上睡不着,早上睡不醒?1、测试自己每天的生物钟状态并调整2、从夫妻双方角度出发3、从效率角度出发上午适合哪方面工作下午适合做什么4、规划自己一天的时间安排最主要的事情放在最先做三、提高睡眠的方法:90分钟(一个睡眠周期)睡眠方法:每天4-5个睡眠周期;每周保持28-35个睡眠周期;1
- 李玲《任务软件使用技巧》作业
liling91
正确并熟练运用软件可以把我们的任务可视化呈现。“日事清”软件具有模板功能,制定工作或读书等计划时会有任务描述,子任务,起止时间等功能,还能把制定的计划按重要和紧急程度分为重要且紧急,重要不紧急,紧急不重要,不紧急不重要四个象限。提醒我们按照优先级完成每日计划,不要把每天的时间都耗费在低效甚至无效事情上。“日事清”软件在模板这块有优势,我们可以用它来制定我们的目标与任务,而运用“滴答清单”软件却能更
- 雯煊《睡眠软件使用技巧》学习笔记
雯煊
听了腾哥的睡眠软件使用技巧,没有想到睡眠还有这么多讲究。以前总是催孩子早点睡,就是说不出来早点睡,有哪些好处?也说不清楚,为什么要早睡?通过学习,我现在明白了,要早睡是因为晚上在八点半以后就开始分泌褪黑激素了。早睡的好处就是可以早起。,早起就可以做很多不受别人干扰的事情,特别是学习。晚睡的不好,是显而易见的。晚睡就会影响第二天的起床时间,或许第二天早上会变得很仓促,和忙乱。昼夜节律图,给自己安排时
- 20期彡丫头90天目标作业
彡丫头
短期目标(90天目标)工作目标兼职工作利润1200-1400-1600(30天、60天、90天为一个阶段)比上个月多存500-600-700(30天、60天、90天为一个阶段)学习完时间管理司马腾后加强练习反复听课,争取谋得又一份兼职~哈哈先实现财富增长再说。学习目标时间管理司马腾学院课程学习:睡眠软件使用技巧、印象笔记使用技巧、每天花半小时听{洞见}的文章听后半小时模仿朗读者周周的声音练习普通话
- python数学实验与建模_这里有数学建模&Python入门
weixin_39548787
python数学实验与建模
全文字数:312阅读时间:约2分钟01数学建模比赛经验分享皮春莹学姐为大家分享了数学建模比赛的相关经验。具体内容有:广受认可的数学建模竞赛国赛美赛深圳杯参加数学建模竞赛的好处保研加分掌握软件使用技巧参加数学建模国赛的要求校内选拔深圳杯参赛队伍的协作与配合建模编程论文写作常用软件和工具MatLabLingoSPSSVisioLatex/Word常见题型优化类预测类评价类分析类参考书籍姜启源《数学模型
- 常用软件使用技巧
钱真多
电脑小技巧
一.搜狗输入法小技巧(一)如何输入特殊符号1.快捷键:ctrl+shift+z2.输入随便输入一个字母,点击更多符号:(二).简体与繁体切换Ctrl+shift+f二.迅雷使用技巧(一)如何使用迅雷防踢补丁http://jingyan.baidu.com/article/6c67b1d6ebe9df2787bb1ea0.html
- 2016.10.20 一日三约好充实
庆云Teresa
上午耿峰老师小灶私授精品沙龙,下午公司培训教室新讲师张惟老师讲跟进,五点半多结束,赶紧又去赴一个“灵魂之约”,快十一点到家。今天收获太大了!满满的感恩!感谢耿峰老师不但教授我们美乐家章法,还教我们手机软件使用技巧,回家路上就等不及下载,写日志,可能还是哪里没搞对,日志白写了找不到了,哈哈,今天困了,明天接着研究。今天还见到了两位亲推伙伴,好开森!
- 思维导图成长训练营一阶105总结
周小龟的慢播日志
105.思维导图软件使用技巧1.常见误区:1)所有图都是导图;2)思维导图的顺序是固定的;3)导图对错。错的类型:全复制粘贴;多分支;多注释;全重点;全联接;素颜2.五个变身:导图软件会提供模板、风格样式、视觉元素、线条和形状、众多其他拓展功能,会让你变身多个领域高手注意:虽然软件具有众多优势,稳定,易修改,视觉开阔,速度快等优点,但是手绘会帮你察觉导图的问题(木木说),所以都要尝试和学习。3.要
- 软件使用技巧 - MacDown
AZander
图片宽高设置方法一:嵌入HTML代码使用img标签macdown语法本身可以转化成html标签,所有在macdown中一般都可以用html标签来设置注:如果需要居中的话只要在外面包围div标签即可...方法二:使用支持图片大小更改操作的Mou编辑器使用如下语法title注意:=前有个空格,可以只写宽度。(url=200*100)工具:MackDown、Mou(第一种方法都支持,其中Mou支持第二种
- 谈图标的《GUI设计大家谈》
lkl_ue
这本书出版的时候,iconfans.com还没有进化为ui.cn,于是你从封面就可以想到图标大概会是主要内容,实事也确实如此。因为有积累和沉淀,所以文字品质有保障,都是经典。对图标设计思路、软件使用技巧非常有帮助。不过翻阅一遍,却有如下两点缺憾:1、“名不副实”主要内容有240多页,近200页的都在谈图标设计。内容也集中在图标设计思路、软件表现技法,鲜有涉及图标与界面整体的关系、图标对交互方式的体
- Carsim软件使用技巧
华山论健
CarSim-无人驾驶
Carsim软件使用技巧文章目录Carsim软件使用技巧1.Back和Forward,以及Previous和Next的区别1.1比如previous和Next的使用技巧1.2比如Back和Forward的使用技巧2.Copy和修改的注意事项2.1相关车型参数值的修改方法1.Back和Forward,以及Previous和Next的区别1.1比如previous和Next的使用技巧跳转Dataset
- Keil MDK使用第1篇---仿真基本功能介绍
CodeAllen的博客
STM32深入剖析实践
用keil也有一段时间了,把软件仿真大致总结了下,主要是软件使用技巧;下边两个选项不同:第一个软件仿真,与硬件无关第二个用硬件仿真,STC的IAP可以,STM32需要借助j-link开始仿真界面:功能详解1、Resetcpu:复位选项,意思是当程序执行一段时间时,想让其重新开始,单击此处,即可回到main函数的开头处2、Run:程序重头开始全速执行,有断点时运行到断点处停止,没有按照程序规定一直运
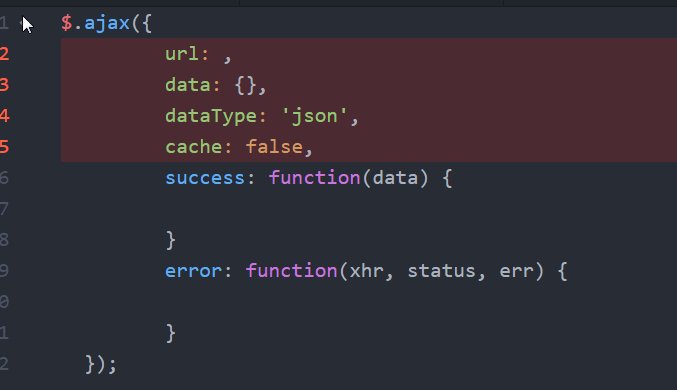
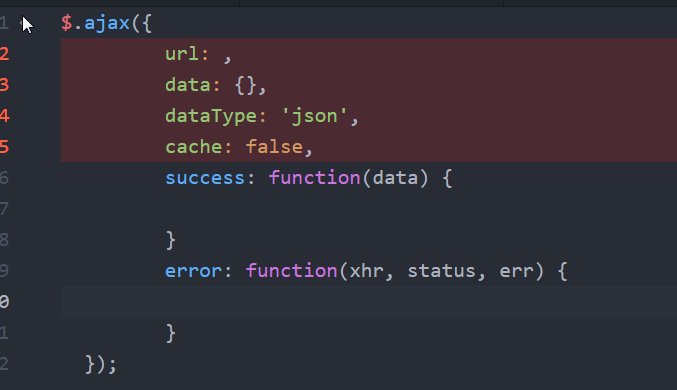
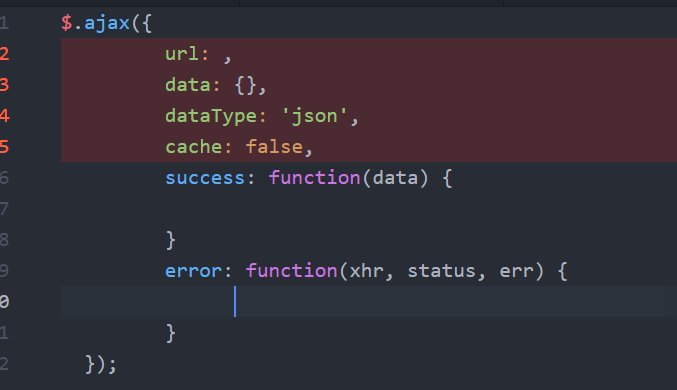
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置