定位模式
代码
test
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
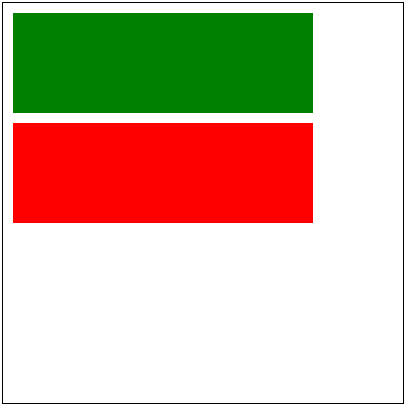
相对定位
relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
.box1{
background-color: green;
position: relative;
left: 50px;
top: 50px;
}
绝对定位
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
.box1{
background-color: green;
/*position: relative;
left: 50px;
top: 50px;*/
position: absolute;
left: 50px;
top: 50px;
}
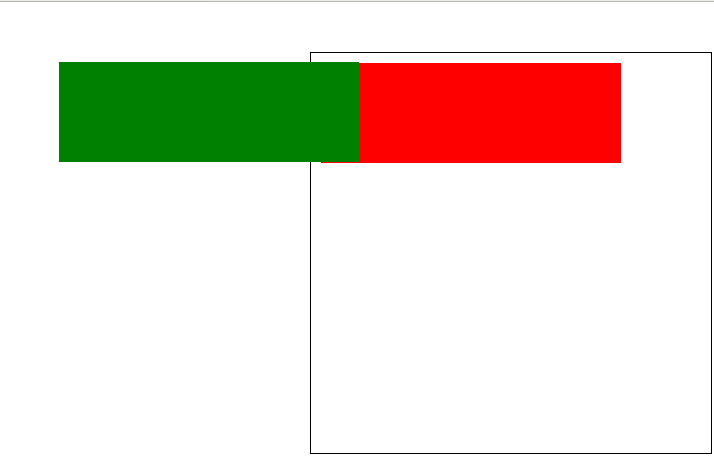
对上一父级添加定位属性,绝对路径的参照点发生了改变
.con{
width: 400px;
height: 400px;
border: 1px solid #000;
margin: 50px auto 0;
position: relative;
}
fixd
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
.box1{
background-color: green;
position: fixed;
left: 50px;
top: 50px;
}
static
static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
inherit
inherit 从父元素继承 position 属性的值。
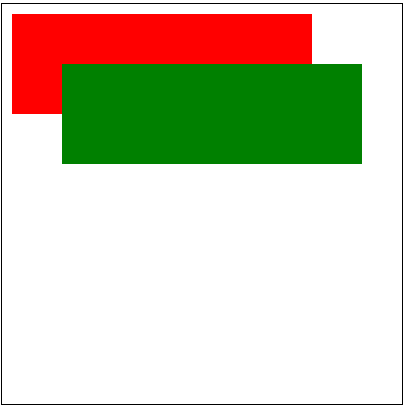
定位的层级
test
.box1{
background-color: green;
left: 20px;
top: 20px;
z-index: 10;
}
.box2{
background-color: red;
left: 40px;
top: 40px;
z-index: 1
}
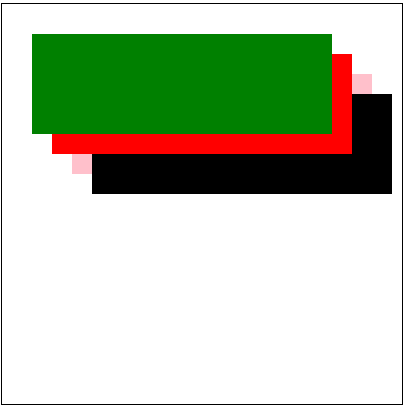
定位的应用
test
5