Vue + Spring Boot 学习笔记01:实现用户登录功能
Vue + Spring Boot 学习笔记01:实现用户登录功能
一、创建后端Spring Boot项目Book Management
二、创建前端Vue项目bm-vue
三、修改后端项目Book Management
四、测试项目
五、小结
六、项目下载
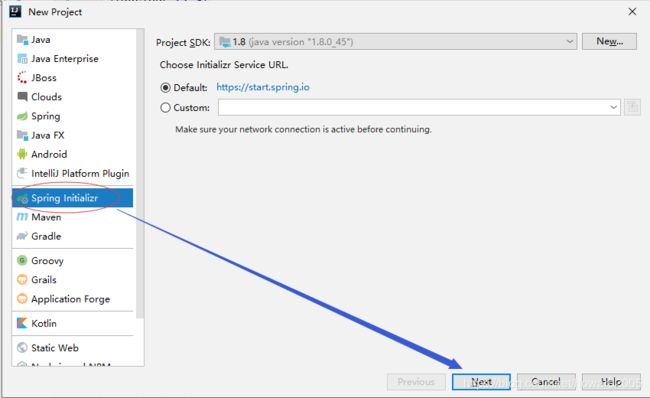
一、创建后端Spring Boot项目Book Management
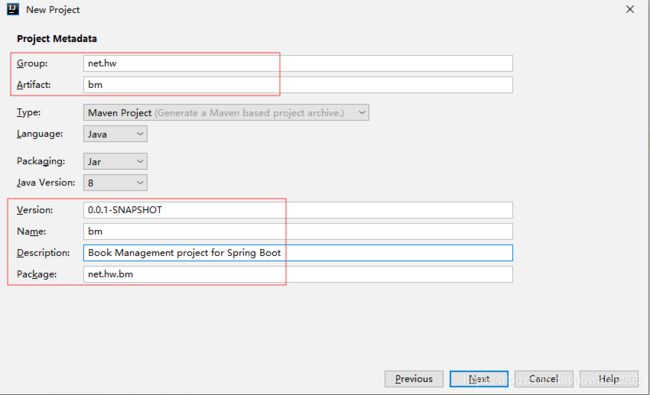
设置项目元数据:
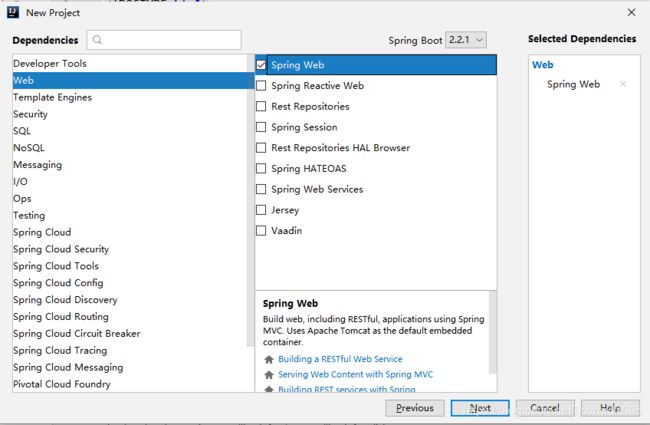
添加Spring Web依赖:
输入项目名称,设置项目保存位置:
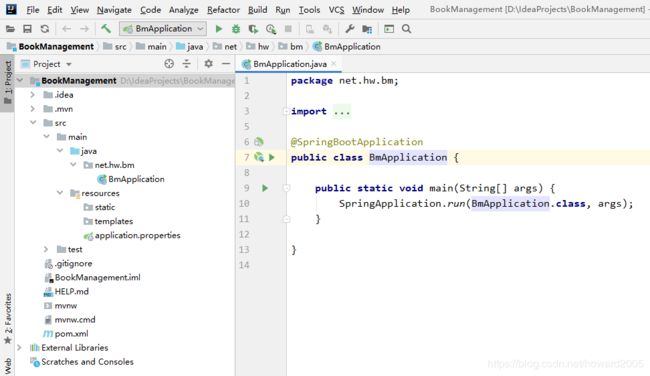
单击【Finish】按钮,等候项目自动初始化:
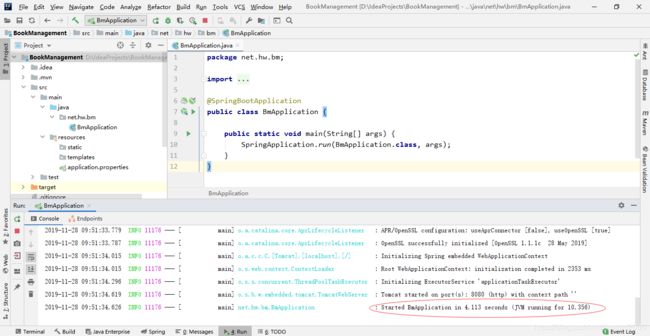
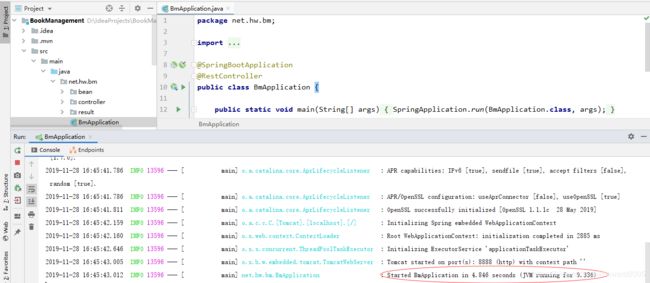
启动应用程序BmApplication:
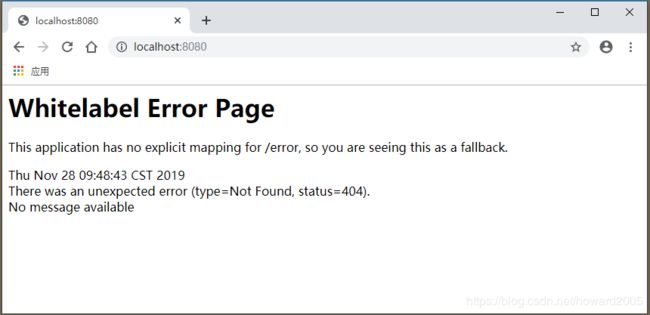
此时,在浏览器里访问http://localhost:8080,弹出错误页面:
修改入口程序BmApplication代码:
重启应用程序,在浏览器里访问http://localhost:8080,结果如下:
二、创建前端项目bm-vue
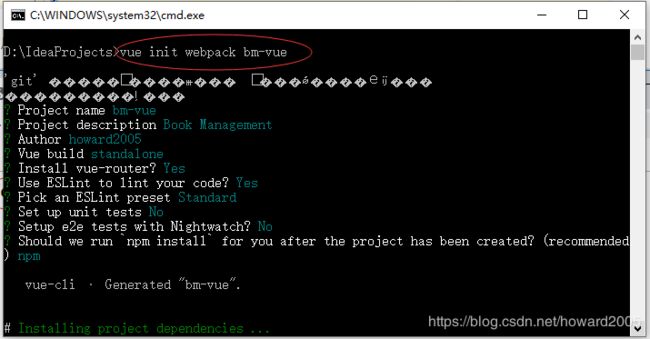
1、基于webpack模板生成vue项目bm-vue
vue init webpack bm-vue2、在Intellij IDEA里打开bm-vue项目
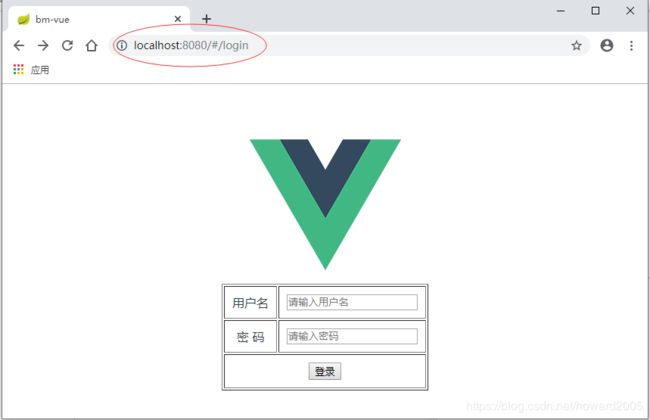
3、在src/components目录里创建Vue组件Login.vue
用户名
密 码
提交post请求给后台接口/login,传递登录数据,登录成功,跳转到/index指向的页面,登录失败,提示用户,清空用户名与密码框,让用户名框获取焦点。
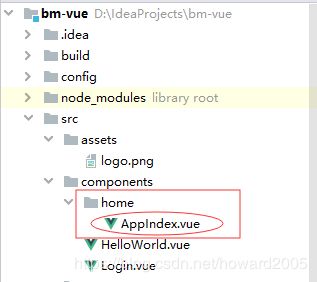
4、在src/components里创建home目录,在里面创建Vue组件AppIndex.vue
Hello Book Management System!
页面很简单,只是显示一条欢迎信息。
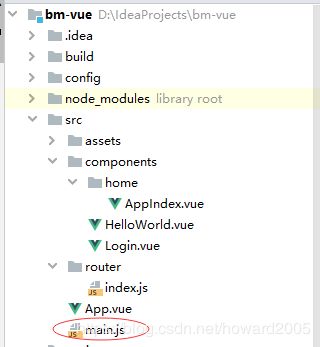
5、修改src/main.js代码,设置反向代理
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
// 设置反向代理,前端请求默认发送到http://localhost:8888/api
var axios = require('axios')
axios.defaults.baseURL = 'http://localhost:8888/api'
// 全局注册,让其它组件可以通过this.$axios发送数据
Vue.prototype.$axios = axios
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端。
特征如下:
- 从浏览器中创建 XMLHttpRequest
- 从 node.js 发出 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防止 CSRF/XSRF
进入项目文件夹,安装引入的新模块axios:
6、修改src/router/index.js文件,配置页面路由
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/components/Login'
import AppIndex from '@/components/home/AppIndex'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/login',
name: 'Login',
component: Login
},
{
path: '/index',
name: 'AppIndex',
component: AppIndex
}
]
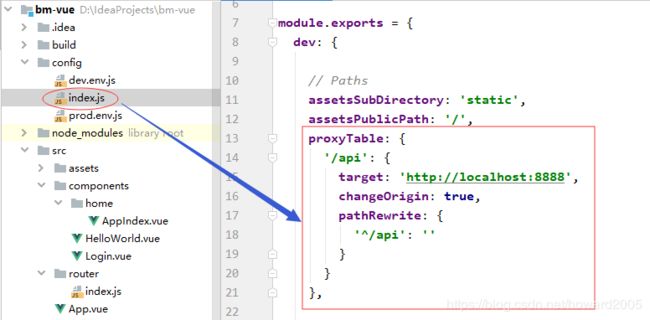
})7、设置跨域支持,让后端能访问到前端的数据
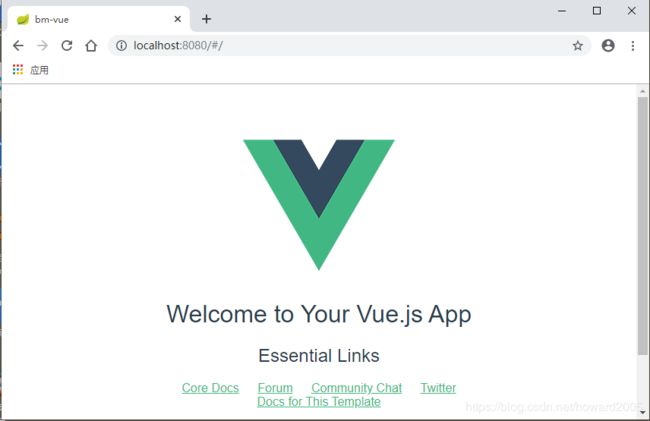
8、启动项目,访问登录页面
三、修改后端项目BookManagement
1、创建用户实体类User
package net.hw.bm.bean;
public class User {
private int id;
private String username;
private String password;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
'}';
}
}2、创建结果实体类Result,封装响应码
package net.hw.bm.result;
public class Result {
private int code;
public Result(int code) {
this.code = code;
}
public int getCode() {
return code;
}
public void setCode(int code) {
this.code = code;
}
}3、创建登录控制器LoginController
package net.hw.bm.controller;
import net.hw.bm.bean.User;
import net.hw.bm.result.Result;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.util.HtmlUtils;
@Controller
public class LoginController {
@CrossOrigin
@PostMapping(value = "api/login")
@ResponseBody
public Result login(@RequestBody User requestUser) {
// 获取用户名和密码
String username = requestUser.getUsername();
String password = requestUser.getPassword();
// 对 html 标签进行转义,防止 XSS 攻击
username = HtmlUtils.htmlEscape(username);
// 判断登录是否成功
if (username.equals("无心剑") && password.equals("903213")) {
return new Result(200);
} else {
System.out.println("用户名或密码有误!");
return new Result(400);
}
}
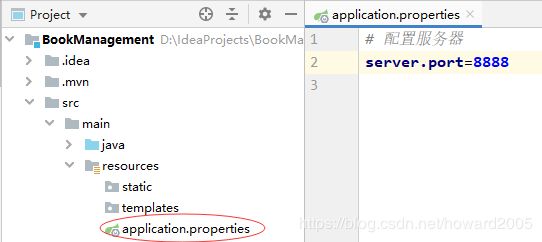
}4、在应用属性文件里配置服务器端口号
四、测试项目(bm-vue + Book Management)
1、启动前端的bm-vue项目
2、启动后端的Book Managment项目
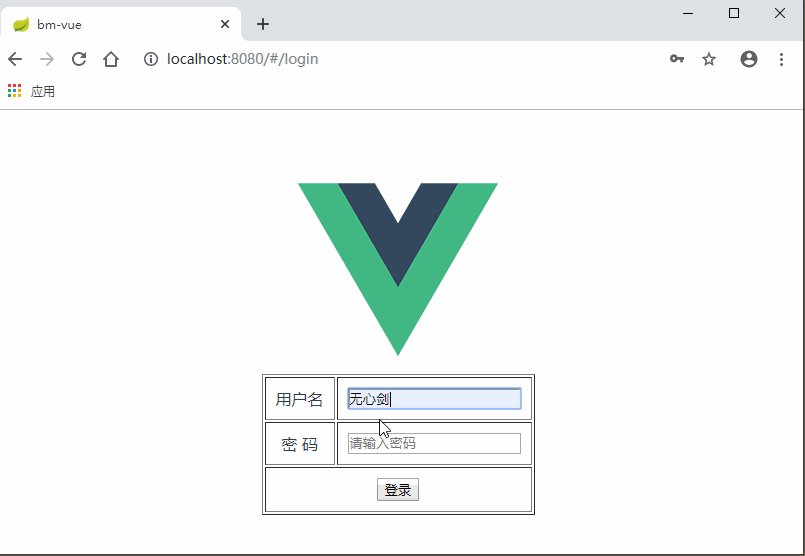
3、访问登录页面http://localhost:8080/#/login
输入正确的用户名或密码,单击【登录】按钮,跳转到首页:
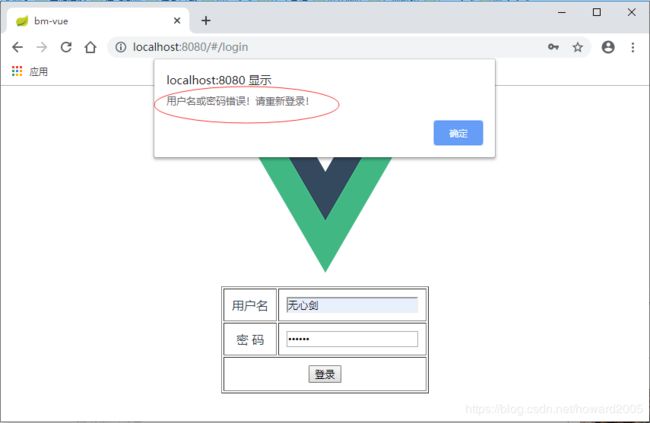
如果输入的用户名或密码有误,弹出消息框提示用户:
操作录屏GIF:
五、小结
通过登录功能的实现,体会前后端的分离,前端Vue项目负责开发各个组件,后端Spring Boot项目负责编写各种Controller,接收数据,处理数据,返回结果。前后端根据需求约定好接口,前后端开发可以齐头并进,提高开发效率。
六、项目下载
Book Management项目下载链接:https://pan.baidu.com/s/1k1GL8A-q3NuClGadJGp2hQ 提取码:curh
bm-vue项目下载链接:https://pan.baidu.com/s/1JuhUkZeoc384381uKuKVzA 提取码:wu5j
下一篇:Vue + Spring Boot 学习笔记02:引入数据库实现用户登录功能