PyQt5之QGraphics 004 GraphicsItem的移动
这一次,简介一下GraphicsItem的移动。代码如下:
"""
QGraphicsItem 的基本缩放
By Linyoubiao
2020-03-17
"""
from PyQt5.QtWidgets import (QApplication, QGraphicsView, QGraphicsScene,
QGraphicsItem)
from PyQt5.QtCore import (QPoint, QPointF, QLine, QLineF, QRect, QRectF,
QTime, qrand, Qt)
from PyQt5.QtGui import (QBrush, QPen, QColor, QRadialGradient,
QPainter, QPainterPath,
QPixmap, QImage, QPicture)
import math
class Node(QGraphicsItem):
def __init__(self, graphWidget):
super(Node, self).__init__()
self.graph = graphWidget
self.setFlag(QGraphicsItem.ItemIsMovable)
self.setFlag(QGraphicsItem.ItemSendsGeometryChanges)
self.setCacheMode(QGraphicsItem.DeviceCoordinateCache)
self.setZValue(1)
def boundingRect(self):
adjust = 2.0
return QRectF(-10 - adjust, -10 - adjust,
53 + adjust, 53 + adjust)
def paint(self, painter, option, widget):
painter.setPen(QPen(Qt.black, 0))
painter.setBrush(Qt.darkGray)
painter.setOpacity(0.5)
painter.drawEllipse(-7, -7, 20, 20)
painter.drawLine(-7, -7, 20, 20)
painter.setOpacity(0.2)
painter.drawRect(QRectF(QPointF(-10, -10), QPointF(20, 20)))
# gradient = QRadialGradient(-3, -3, 10)
# gradient.setCenter(3, 3)
# gradient.setFocalPoint(3, 3)
# gradient.setColorAt(1, QColor(Qt.yellow).lighter(120))
# gradient.setColorAt(0, QColor(Qt.darkYellow).lighter(120))
# painter.setBrush(QBrush(gradient))
# painter.setPen(QPen(Qt.black, 0))
# painter.drawEllipse(-10, -10, 20, 20)
def mousePressEvent(self, event):
self.update()
super(Node, self).mousePressEvent(event)
def mouseReleaseEvent(self, event):
self.update()
super(Node, self).mouseReleaseEvent(event)
class GraphWidget(QGraphicsView):
def __init__(self):
super(GraphWidget, self).__init__()
scene = QGraphicsScene(self)
scene.setItemIndexMethod(QGraphicsScene.NoIndex)
scene.setSceneRect(-200, -200, 400, 400)
self.setScene(scene)
self.setCacheMode(QGraphicsView.CacheBackground)
self.setViewportUpdateMode(QGraphicsView.BoundingRectViewportUpdate)
self.setRenderHint(QPainter.Antialiasing)
self.setTransformationAnchor(QGraphicsView.AnchorUnderMouse)
self.setResizeAnchor(QGraphicsView.AnchorViewCenter)
node1 = Node(self)
node2 = Node(self)
self.centerNode = Node(self)
scene.addItem(node1)
scene.addItem(node2)
scene.addItem(self.centerNode)
node1.setPos(-50, -50)
node2.setPos(10, 10)
self.centerNode.setPos(0, 0)
self.lena = QPixmap("c:/pic/lena.jpg")
self.setBackgroundBrush(QBrush(self.lena))
self.scale(0.8, 0.8)
self.setMinimumSize(400, 400)
self.setWindowTitle("Zoom and Move")
def keyPressEvent(self, event):
key = event.key()
if key == Qt.Key_Up:
self.centerNode.moveBy(0, -20)
elif key == Qt.Key_Down:
self.centerNode.moveBy(0, 20)
elif key == Qt.Key_Left:
self.centerNode.moveBy(-20, 0)
elif key == Qt.Key_Right:
self.centerNode.moveBy(20, 0)
elif key == Qt.Key_Plus:
self.scaleView(1.2)
elif key == Qt.Key_Minus:
self.scaleView(1 / 1.2)
elif key == Qt.Key_Space or key == Qt.Key_Enter:
for item in self.scene().items():
if isinstance(item, Node):
item.setPos(-150 + qrand() % 300, -150 + qrand() % 300)
else:
super(GraphWidget, self).keyPressEvent(event)
def wheelEvent(self, event):
self.scaleView(math.pow(2.0, -event.angleDelta().y() / 240.0))
def scaleView(self, scaleFactor):
factor = self.transform().scale(scaleFactor, scaleFactor).mapRect(QRectF(0, 0, 1, 1)).width()
if factor < 0.07 or factor > 100:
return
self.scale(scaleFactor, scaleFactor)
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
widget = GraphWidget()
widget.show()
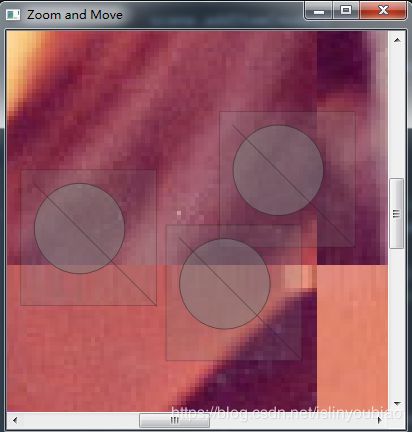
sys.exit(app.exec_())效果如下:
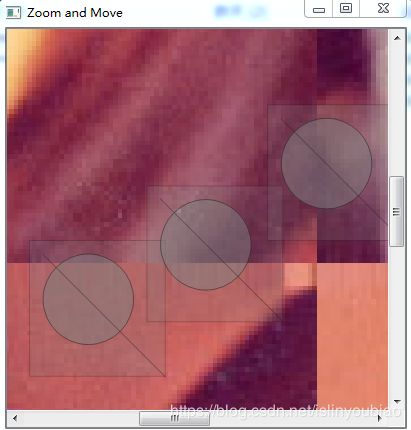
可以通过在物体上按住鼠标左键移动物体,效果如下:
多谢,我的美美。