步步为营 SharePoint 开发学习笔记系列 五、Web Part开发
概要
现在有两种不同的Web部件。老的WSS风格的WebPart依赖于Microsoft.SharePoint.dll,必须继承自WSS 2.0所定义的WebPart基类,其命名空间为Microsoft.SharePoint.WebPartPages。新的ASP风格WebPart依赖于System.Web.dll,必须继承自不同的一个由ASP.NET 2.0定义的WebPart基类,其命名空间为System.Web.UI.WebControls.WebParts。
我们将从简单的hello Word web part 开始:
代码设计:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Text;
using
System.Web.UI.WebControls.WebParts;
using
System.Xml.Serialization;
using
System.Web.UI;
namespace
LearnWriteWebPart.Webpart
{
[ToolboxData(
"<{0}:SampleWebPart runat=server>"
)]
[XmlRoot(Namespace =
"LearnWriteWebPart.Webpart"
)]
public
class
SampleWebPart : WebPart
{
private
string
_Text =
"Hello World!"
;
[WebBrowsable(
true
), Personalizable(
true
)]
public
string
Text
{
get
{
return
_Text; }
set
{ _Text = value; }
}
protected
override
void
Render(System.Web.UI.HtmlTextWriter writer)
{
writer.Write(_Text);
}
}
}
|
在我们建好的spring blog中作如下操作把webpart加入站点中:
1、首先把自己写的webpart激活。如下点击populate gallery.
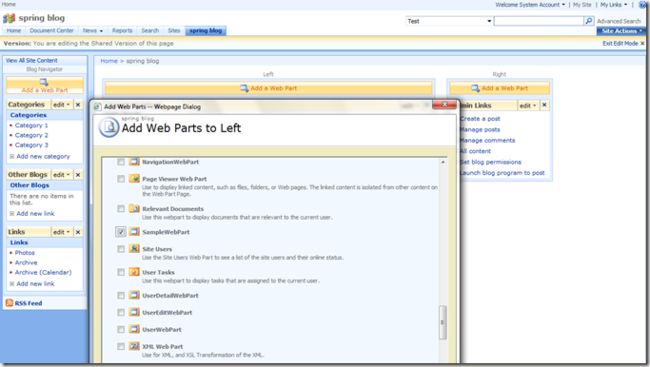
2、在spring blog加载web part,首先点击edit page.
3、再点击add web a part 后,选择我们的samplewebpart.
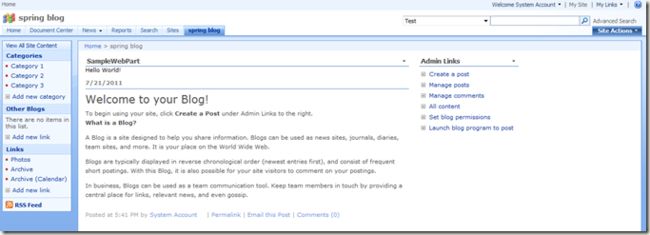
4、结果如我们所想的一样
接着我们做一个复杂点的,用户登陆web part.要做这样一个web part,我们先要加一个 user control,名字命名为LoginUserControl.ascx,
代码设计如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<%@ Control Language=
"C#"
AutoEventWireup=
"true"
CodeFile=
"LoginUserControl.ascx.cs"
Inherits=
"WebUserControl_LoginUserControl"
%>
|
后台的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
|
using
System;
using
System.Collections;
using
System.Configuration;
using
System.Data;
using
System.Linq;
using
System.Web;
using
System.Web.Security;
using
System.Web.UI;
using
System.Web.UI.HtmlControls;
using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls.WebParts;
using
System.Xml.Linq;
using
LearnWriteWebPart.BE;
using
LearnWriteWebPart.BO;
using
LearnWriteWebPart.Util;
public
partial
class
WebUserControl_LoginUserControl : System.Web.UI.UserControl
{
///
///
///
///
///
protected
void
Page_Load(
object
sender, EventArgs e)
{
if
(!Page.IsPostBack)
{
SetInitial();
}
}
protected
void
btnLogin_Click(
object
sender, EventArgs e)
{
if
(!CheckUserAccountLength())
return
;
if
(!CheckPasswordLength())
return
;
this
.CheckLogin();
}
#region Private Method
///
/// Initial Control
///
private
void
SetInitial()
{
txtUserAccount.Focus();
CodeHelper.DisableIMEModes(
new
TextBox[] { txtUserAccount, txtPassword});
}
///
/// Check login
///
private
void
CheckLogin()
{
UserBE userBE =
new
UserBE();
UserBO userBO =
new
UserBO();
userBE.UserAccount = txtUserAccount.Text.Trim();
userBE.Password = txtPassword.Text.Trim();
if
(userBO.CheckUserLogin(userBE))
{
lblResult.Text = Constants.SUSSCESSFULLOGIN_USER;
}
else
{
lblResult.Text = Constants.ERRORLOGIN_USER;
}
}
///
/// check password length
///
///
private
bool
CheckPasswordLength()
{
int
length = txtPassword.Text.Trim().Length;
if
(length < 6)
{
lblResult.Text = Constants.PASSWORDMINLENGTH_USER;
return
false
;
}
else
if
(length > 20)
{
lblResult.Text = Constants.PASSWORDMAXLENGTH_USER;
return
false
;
}
return
true
;
}
///
/// Check user account length
///
///
private
bool
CheckUserAccountLength()
{
int
length = txtUserAccount.Text.Trim().Length;
if
(length > 20)
{
lblResult.Text = Constants.USERACCOUNTMAXLENGTH_USER;
return
false
;
}
return
true
;
}
#endregion
}
|
UserBE和UserBO的代码相信大家都懂的,我就不贴出来了.
WebPart的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
|
using
System;
using
System.Collections.Generic;
using
System.Linq;
using
System.Text;
using
System.Web.UI.WebControls.WebParts;
using
System.Xml.Serialization;
using
System.Web.UI;
using
LearnWriteWebPart.Util;
namespace
LearnWriteWebPart.Webpart
{
[ToolboxData(
"<{0}:UserWebPart runat=server>"
)]
[XmlRoot(Namespace =
"LearnWriteWebPart.Webpart"
)]
public
class
UserWebPart : WebPart
{
#region [Private Variable]
private
string
_ListName =
string
.Empty;
private
string
_Url =
string
.Empty;
private
string
TheListName = Constants.LISTNAME_USER;
private
UserControl _userControl;
#endregion
#region [Custom Properties]
///
/// This list naem
///
[WebBrowsable(
false
),
Personalizable(
true
)]
public
string
ListName
{
get
{
return
_ListName;
}
set
{
_ListName = value;
}
}
///
/// The list Url
///
[WebBrowsable(
false
),
Personalizable(
true
)]
public
string
Url
{
get
{
return
_Url;
}
set
{
_Url = value;
}
}
#endregion
#region [Constructors]
///
/// The sample constructor
///
public
UserWebPart()
{
this
.ListName = TheListName;
}
#endregion
#region [Override Methods]
///
/// Override method to OnInit method
///
/// The EventsArgs object
protected
override
void
OnInit(EventArgs e)
{
base
.OnInit(e);
SetWebPartTitleAndUrlWhenAdded(
this
.ListName,
this
.Url);
AddControlToWebPart();
}
#endregion
#region [Private Methods]
///
/// Add Login Control
///
private
void
AddControlToWebPart()
{
Type controlType = Type.GetType(
"ASP.webusercontrol_loginusercontrol_ascx,Web_deploy, Version=1.0.0.0, Culture=neutral, PublicKeyToken=1234567f94a516f5"
);
_userControl = (UserControl)
this
.Page.LoadControl(controlType,
null
);
this
.Controls.Add(_userControl);
}
///
/// Set webpart title and url
///
///
///
private
void
SetWebPartTitleAndUrlWhenAdded(
string
ListName,
string
Url)
{
this
.Title =
this
.ListName;
this
.TitleUrl =
this
.Url;
}
#endregion
}
}
|
结果如下图:
|
1
|
|
出现我们预想的画面。
接下来我们再做一个用户祥细信息的webpart和editwebpart.