- ORACLE与SQL SERVER的区别
nanzhuhe
文章笔记数据库Oracle
ORACLE与SQLSERVER的区别转载自:https://www.cnblogs.com/chuncn/archive/2009/01/28/1381262.html体系结构ORACLE的文件体系结构为:数据文件.DBF(真实数据)日志文件.RDO控制文件.CTL参数文件.ORASQLSERVER的文件体系结构为:.MDF(数据字典).NDF(数据文件).LDF(日志文件)ORACLE存储结构
- keepalived+haproxy实现高可用集群
mark.meng
中间件运维
实验环境172.16.32.21172.16.32.22Vip:172.16.32.301.部署httpd测试服务yuminstallhttpdecho"172.16.32.22">>/var/www/html/id.htmlsystemctlstarthttpdcurl172.16.32.22/id.html172.16.32.222.部署haproxy实现负载均衡yuminstallhapro
- Node.js的Express框架入门
秋枫ઇଓ
node.jsexpress学习javascript
Node.js的Express框架入门什么是Node?Node(正式名称Node.js)是一个开源的、跨平台的运行时环境,有了它,开发人员可以使用JavaScript创建各种服务器端工具和应用程序。此运行时主要用于浏览器上下文之外(即可以直接运行于计算机或服务器操作系统上)。据此,该环境省略了一些浏览器专用的JavaScriptAPI,同时添加了对更传统的OSAPI(比如HTTP库和文件系统库)的
- 【2017-2025】Adobe Premiere Pro(简称PR)专业视频编辑软件下载
iNBySNG
adobe音视频
AdobePremierePro软件简介AdobePremierePro(简称PR)是由Adobe公司开发的一款专业视频编辑软件,广泛应用于电影制作、电视播出和网络视频的制作。该软件以其强大的编辑功能和灵活的工作流程,在业界中享有盛誉。无论是专业影视制作人还是业余爱好者,PremierePro都能满足他们的需求,为各种视频项目提供卓越的解决方案。下载链接https://pan.baidu.com/
- Python电子书教程汇总
iteye_3941
python
From:http://bathome.net/thread-15554-1-1.html[转载教程]Python电子书教程汇总(2012-02-16更新)简明Python教程(AByteofPython)_1.20_中文版pdfhttp://www.rayfile.com/zh-cn/files/6cdcc561-58b2-11e1-ad5e-0015c55db73d/Python语言从入门到精
- 推荐开源项目:MySQL Connector for .NET与.NET Core
伏佳励Sibyl
推荐开源项目:MySQLConnectorfor.NET与.NETCoreMySqlConnectorMySqlConnector是一个开源的MySQL数据库连接器,用于在.NET应用程序中与MySQL数据库进行交互。-功能:MySQL数据库连接器;.NET应用程序;MySQL数据库交互。-特点:易于使用;轻量级;支持多种编程语言;高性能。项目地址:https://gitcode.com/gh_m
- VSCode配置调试C-配置launch.json和tasks.json
zhougl996
C与C++笔记
launch.json{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","configurations":[{"name":"gcc.exe-生成和调试活动文件",//该调试任务的名字,启动调试时会在待选列表中显示"
- midjourney初学者必看(迅速入门)
会飞the羊
midjourney
Midjourney初步学习:基本操作流程:-新建一个服务器-在输入框里添加MJROBOT:https://discord.com/oauth2/authorize?client_id=936929561302675456&permissions=2147601472&scope=applications.commands%20bot-输入/→选择imagine开始写prompt-prompt使用
- 整合全文检索引擎 Lucene 添加站内搜索子模块
七禾页话
全文检索lucenemybatis
整合全文检索引擎Lucene:添加站内搜索子模块1.什么是Lucene?有啥优势?Lucene是一个开源的全文检索引擎库,由Apache基金会维护,官网地址:https://lucene.apache.org/。它提供了丰富的文本处理和搜索功能,允许开发者在应用程序中集成强大的全文检索能力。以下是Lucene的一些主要特点和优势:全文检索:Lucene支持全文检索,可以在大量文本数据中快速而准确地
- Omnissa Dynamic Environment Manager 2412 - 个性化动态 Windows 桌面环境管理
虚拟化
OmnissaDynamicEnvironmentManager2412-个性化动态Windows桌面环境管理Simplifymanagementofuserprofiles,environmentsettings,andpoliciesacrossdesktopsandapps.请访问原文链接:https://sysin.org/blog/omnissa-dynamic-environment-
- VMware ESXi 8.0U3c macOS Unlocker & OEM BIOS Dell (戴尔) 定制版
esxi
VMwareESXi8.0U3cmacOSUnlocker&OEMBIOSDell(戴尔)定制版ESXi8.0U3c标准版,Dell(戴尔)、HPE(慧与)、Lenovo(联想)、Inspur(浪潮)、Cisco(思科)、Hitachi(日立)、Fujitsu(富士通)、NEC(日电)、Huawei(华为)、xFusion(超聚变)OEM定制版请访问原文链接:https://sysin.org/b
- Nuqs:解锁URL状态管理
前端
nuqs是一个强大的库,旨在使用URL查询字符串管理React应用程序的状态。这样做的好处是将应用程序状态与浏览器的地址栏同步,为浏览复杂界面的用户提供无缝体验。无论您是构建单页应用程序还是多路由平台,nuqs都提供了一个强大的框架,可用于直接在URL中处理状态。例子:https://nuqs.47ng.com/playground/basic-counter官网介绍:https://nuqs.4
- mac运行第一个java_Mac下第一个java-servelet程序
老纪聊数码
mac运行第一个java
可学习到:设置环境变量方便运行命令和编译程序。servlet-api.jar中包括了servlet相关的api和类tomcat是servlet的容器,没有容器程序跑不起来。tomcat下载地址:http://tomcat.apache.org/我下载的是:apache-tomcat-7.0.67.tar.gz解压开之后放到usr/local目录中tomcat目录启动/usr/local/apach
- Go 语言-内存泄漏排查两例
go内存泄漏
例1:Goroutine泄漏现象NumGoroutine指标持续上涨,且低峰期未下降,判断出现了Goroutine泄漏现象。排查通过访问线上服务pprof暴露出来的HTTP接口,拿到当前所有协程的堆栈信息;curlhttp://「ip:port」/debug/pprof/goroutine?debug\=2发现存在大量阻塞时间超过上千分钟的Goroutine,观察堆栈疑似是http连接未释放导致,
- 集成AI离线免费,全平台毫秒级快速处理!
纪元A梦
资源分享人工智能科技电脑软件抠图
随着PS技术的发展,大家对图像的要求和处理更加的多样化,其中,抠图作为一种常见的图像处理操作,并不是每个小伙伴都完全掌握PS技能,对于那些复杂的抠图操作往往会显得捉襟见肘,近两年随着AI技术的进步,各类软件都和AI集合,希望通过AI快速、高效的实现某些操作;分享一款免费、离线并且内嵌AI模型的抠图工具:鲜艺AI抠图v3.1;获取方式:https://pan.baidu.com/s/1gej6HL4
- 理解 Python 的 Dataclasses
Cater Chen
python
理解Python的Dataclasseshttps://zhuanlan.zhihu.com/p/59657729
- 【论文翻译】GOT-OCR论文翻译——General OCR Theory: Towards OCR-2.0 via a Unified End-to-end Model
机器白学
论文翻译ocr论文阅读论文翻译
论文原文链接:https://arxiv.org/abs/2409.01704特别声明,本文不做任何商业用途,仅作为个人学习相关论文的翻译记录。本文对原文内容直译,一切以论文原文内容为准,对原文作者表示最大的敬意。如有任何侵权请联系我下架相关文章。目录通用OCR理论:通过统一的端到端模型迈向OCR-2.00摘要1引言2相关工作2.1传统OCR2.2基于LVLM的OCR3通用OCR理论3.1框架3.
- Python中dataclass库
SteveKenny
#Python第三方库python开发语言哈希算法
文章目录dataclass语法一、简介二、装饰器参数三、数据属性1、参数2、使用示例3、注意事项四、其他1、常用函数2、继承3、总结dataclass语法一、简介官方文档的地址为:https://docs.python.org/3.9/library/dataclasses.htmldataclass的定义位于PEP-557,根据定义一个dataclass是指“一个带有默认值的可变的namedtu
- 深度学习(1)
浅忆へ梦微凉
深度学习人工智能深度学习学习方法python
一、torch的安装基于直接设备情况,选择合适的torch版本,有显卡的建议安装GPU版本,可以通过nvidia-smi命令来查看显卡驱动的版本,在官网中根据cuda版本,选择合适的版本号,下面是安装示例代码GPU:pipinstalltorch==2.5.0torchvision==0.20.0torchaudio==2.5.0--index-urlhttps://download.pytorc
- CaigouSearch 基于ngram分词的轻量PHP全文检索插件
php全文检索模糊搜索
简单易用最关键,菜狗搜索:https://github.com/rock365/caigou这是一个基于ngram分词的PHP模糊搜索插件,且完全免费,对博客等中小型网站来说,绰绰有余,因为它是用PHP开发的,所以能跟PHP项目完美融合。如果你对elasticsearch的语法比较了解,那么你很快就会上手,不了解也没关系,照着文档复制填写就行了,没有任何难度。注意:id字段必须为整型递增安装导入在
- HTTP 安全:HTTPS 原理与配置
计算机毕设定制辅导-无忧学长
#HTTPhttp安全https
一、引言在当今数字化时代,网络安全至关重要。我们日常上网离不开HTTP协议,但它存在安全隐患。HTTP以明文传输数据,信息易被窃取、篡改,身份也难以验证,像账号密码、交易信息等敏感内容在传输时毫无保障。为解决这些问题,HTTPS应运而生。它在HTTP基础上加入SSL/TLS协议,实现加密传输、身份认证和数据完整性保护,极大提升了网络通信的安全性。无论是电商购物、网上银行转账,还是登录各类账号,HT
- 整理一下一些Qt/C++第三方库
MayZork
qt开发语言c++
boost一个广泛的C++库集合,提供了大量的功能模块,包括但不限于数据结构、算法、并发编程、网络编程、文件系统、正则表达式、序列化等。poco也是一个广泛的C++库集合,提供了一套丰富的功能模块,包含网络通信、HTTP、文件系统、XML、JSON、数据库等。libevent轻量级的C语言库,主要用于异步网络编程。它提供了对I/O复用的支持,使得开发者可以在单线程中同时处理多个连接。QCustom
- Python爬虫爬取1万首音乐代码
EasySoft易软
python
importrequestsbase_url=“http://music.163.com/song/media/outer/url?id=”start_id=200000end_id=210000formusic_idinrange(start_id,end_id+1):song_url=base_url+str(music_id)response=requests.get(song_url,st
- 【Python】python dataclass使用指南
菜菜2022
Python学习笔记Pythondataclass字段继承数据结构
https://www.cnblogs.com/apocelipes/p/10284346.html定义一个dataclass深入dataclass装饰器数据类的基石——dataclasses.field一些常用函数dataclass继承参考https://docs.python.org/3.7/library/dataclasses.htmlhttps://www.python.org/dev/
- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- Hive 查看partition 以及msck 修复分区
dgsdaga3026010
大数据
#checktable的partitionhive>showpartitionstable_name;如果是外部表,不小心把表给删除了,可以适用下命令重新关联表和数据[MSCKREPAIRTABLE]全量修复分区hive>msckrepairtabletable_name;转载于:https://www.cnblogs.com/TendToBigData/p/10501178.html
- node笔记05——Nodejs学习之Express中间件与接口的编写,GET和POST接口的编写和案例演示。
noahsark747
学习中间件前端
认识expressexpress是基于Node.js平台的web开发框架作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。本质上Express就是一个npm的第三方包提供了快速创建Web服务器的便捷方法。中文官网:expressjs.com.cnexpress的作用:快速方便的创建Web网站服务器和API接口服务器express的基本使用一、下载express包npmiex
- 腾讯云COS,外网下行流量 白名单,
fK0pS
经验分享
腾讯云COS,外网下行流量白名单,https://cloud.tencent.com/document/product/436/13319把csdn放在黑名单里即可;https://cloud.tencent.com/document/product/436/13319*.csdn.netCSDN网站就刷不了外网的流量了。Nice
- [python]windows上安装talib最简单方法TA-Lib安装步骤
萌萌哒240
pythonpythonwindows开发语言
要通过.whl文件安装TA-Lib(即talib,一个广泛使用的技术分析库),你需要先下载与你的Python版本和操作系统架构(32位或64位)相匹配的.whl文件。以下是通过.whl文件安装TA-Lib的详细步骤:一、下载TA-Lib的.whl文件访问https://gitee.com/FIRC/pythonlibs_whl_mirror或其他可靠的源,查找与你的Python版本和操作系统架构相
- Kotlin Bytedeco OpenCV 图像图像55 图像透视变换
深色風信子
kotlinopencv透视变换bytedeco
KotlinBytedecoOpenCV图像图像53图像透视变换1添加依赖2测试代码3测试结果1添加依赖4.0.0com.xuKotlinOpenCV1.02.0.0UTF-8official1.8mavenCentralhttps://repo1.maven.org/maven2/cn.hutoolhutool-all5.8.29org.apache.commonscommons-compres
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
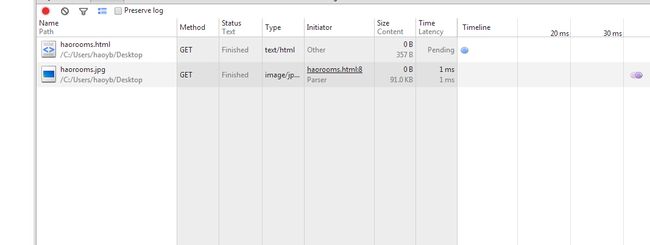
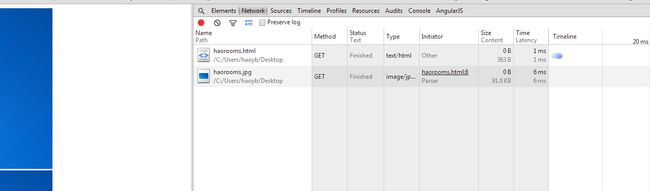
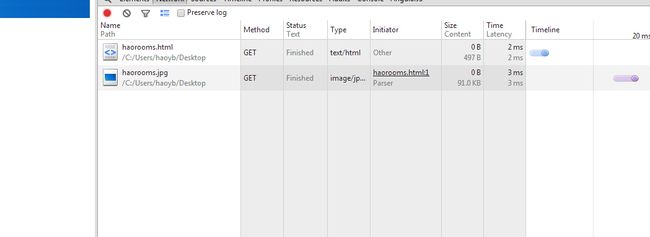
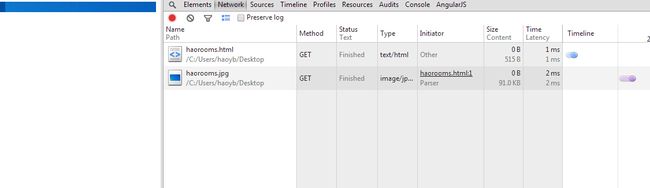
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =