Silverlight 教程第二部分:使用布局管理 (木野狐译)
【原文地址】Silverlight Tutorial Part 2: Using Layout Management
【原文发表日期】 Friday, February 22, 2008 5:55 AM
这是8个系列教程的第2部分,这个系列示范如何使用 Silverlight 2 的 Beta1 版本来创建一个简单的 Digg 客户端应用。这些教程请依次阅读,将有助于您理解 Silverlight 的一些核心编程概念。
理解布局管理
Silverlight 和 WPF 都支持一种灵活的布局管理系统,能让开发者和设计师轻松的定位 UI 上的控件。该布局系统对显式指定坐标的控件支持固定的定位模型;除此之外,还支持一种更为动态的定位模型,控件和布局能随着浏览器的大小改变而自动改变其大小和方位。
在 Silverlight 和 WPF 中,开发者可以用布局面板来协调包含在其中的控件的位置和大小。Silverlight Beta1 中内建的布局面板包括在 WPF 中最常用的3种:
- Canvas
- StackPanel
- Grid
Canvas面板
Canvas 面板是一种很基础的布局面板,它支持对其中的控件采用绝对坐标定位。
你可以通过一种 XAML 特性--- "附加属性” 对 Canvas 中的元素进行定位。用附加属性,你可以指定控件相对于其直接父 Canvas 控件的上、下、左、右坐标的位置。附加属性很有用,因为它让父面板可以扩展其中包含的控件的属性集。Canvas 通过定义扩展属性 Top 和 Left, 就能定义其中 Button (或其他任何 UI 元素)的 Left, Top,而不需要真正向 Button 类中添加这个属性,或 修改 Button 类。
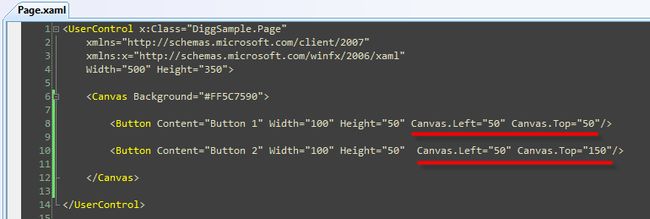
我们可以向 Canvas 容器中添加两个按钮,指定其距离 Canvas 左侧的距离为 50 像素,离上边的距离则分别为 50 像素和 150 像素。使用如下 XAML 语法即可完成(其中 Canvas.Top 和 Canvas.Left 都是附加属性的例子):
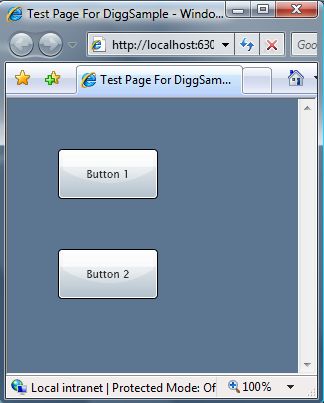
这些代码绘制的界面效果如下:
Canvas 适用于其中包含的 UI 元素比较固定的情形,但是如果你想向其中添加更多的控件,或者 UI 需要改变大小或能够移动,Canvas 显得不太灵活。这时,你不得不忙于手写代码来移动 Canvas 中的东西(这很痛苦)。应付这种动态的场景,更好的办法通常是使用其它带有相关功能的内建语义的布局面板,如 StackPanel 和 Grid。
StackPanel
StackPanel 是一种简单的布局面板,它支持用行或列的方式来定位其中包含的控件。StackPanel 常用于安排页面上的一个很小的 UI 部分。
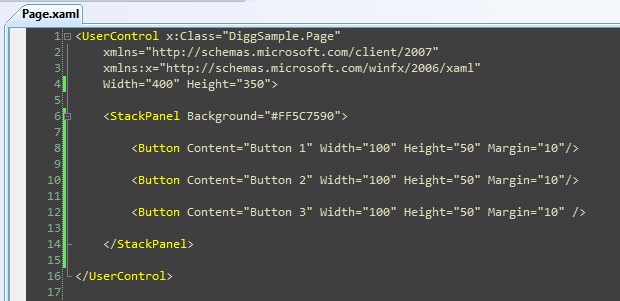
例如,我们可以用下面的 XAML 标签在页面上垂直的排布3个按钮:
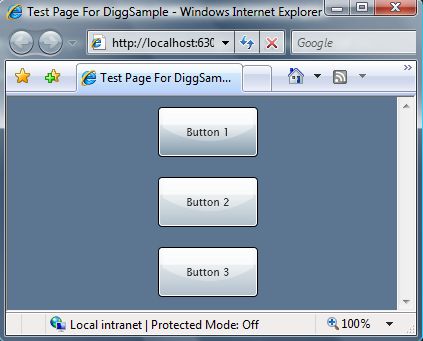
在运行时刻,StackPanel 会自动在一个垂直地堆叠(stack)中排列我们的按钮(【译注:这也是为什么叫 StackPanel 的原因】),如下所示:
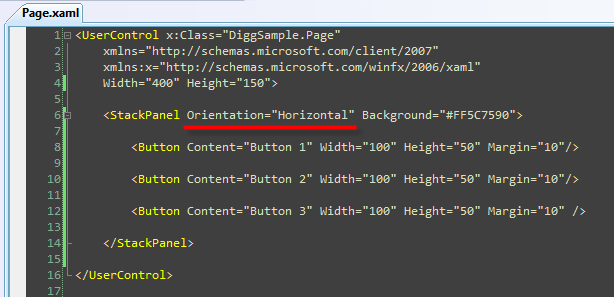
同样,我们还可以把 Orientation 属性设置为 Horizontal 而不是 Vertical (默认值):
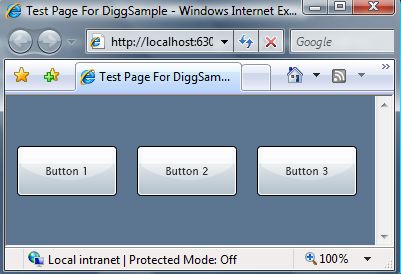
这会让 StackPanel 水平地排布3个按钮,如下图所示:
Grid面板
Grid 控件是最灵活的布局面板,它支持用多行和多列的方式排布控件。在概念上,它和 HTML 里的 Table (表格)类似。
不同于 Table 的是,你不需要将控件内嵌到行/列元素中,而是通过定义
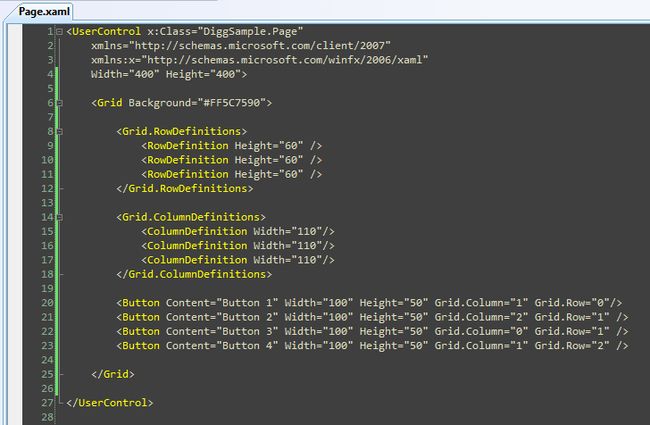
比如,我们可以用如下语法定义3行3列的 Grid 布局,然后在其中放置4个按钮:
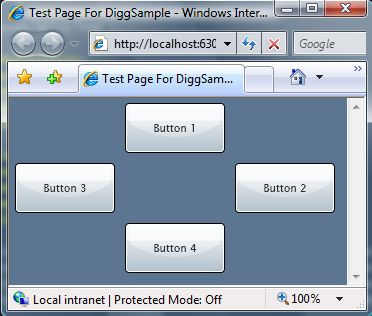
以上代码会按下图方式排布按钮:
除了支持绝对尺寸定义(如:Height="60"),Grid 的 RowDefinition 和 ColumnDefinition 控件还支持自动改变大小的模式(Height="Auto"),这样会根据其中内容的尺寸自动改变 Grid 或 Row 的尺寸(你也可以指定最大或最小尺寸限制)。
Grid 的 Row 和 ColumnDefinitions 还支持叫做 "Proportional Sizing" (按比例缩放)的特性。用这个特性,可以让 Grid 的行列按相对比例的方式排放(如:你可以指定第二行的尺寸为第一行的2倍)。
你会发现 Grid 提供了非常多的功能和灵活性 - 而它也许会成为你最终最常用的布局面板控件。
用布局面板排布我们的 Digg 页面
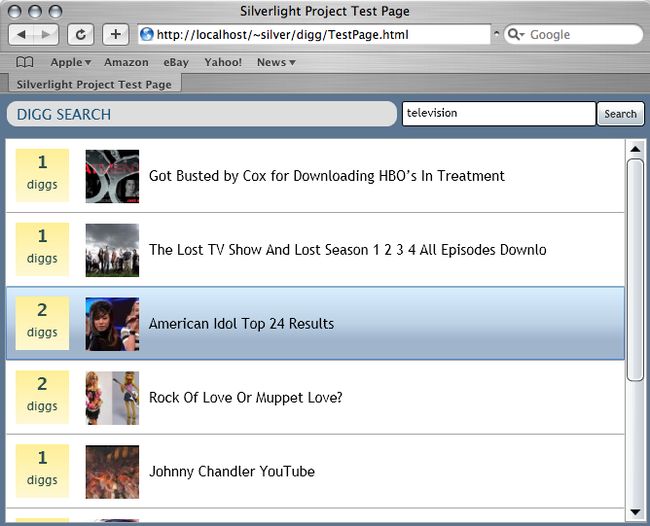
我们创建 Digg 例子的目标,是得到最终看起来像下图的页面:
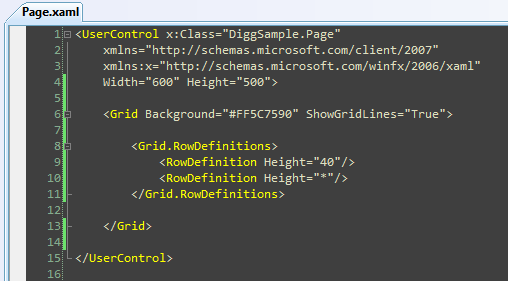
要创建这种布局,我们首先添加一个其中包含两个 RowDefinition 的根级 Grid 面板。第一行的高度是 40 像素,而第二行则占据所有剩下的空间(Height="*"):
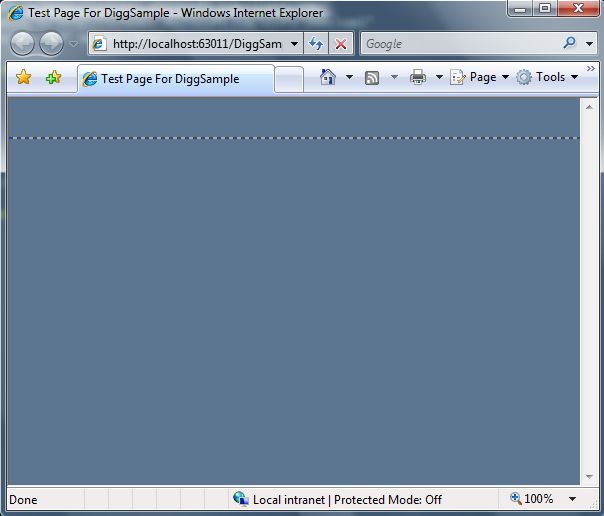
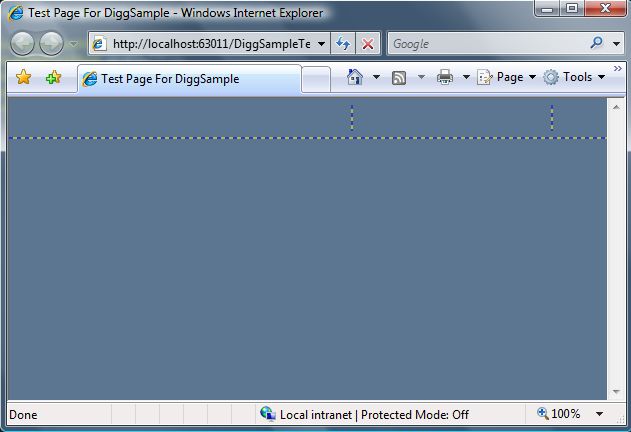
小技巧:注意上面我将 Grid 的 ShowGridLines 属性设置为 True. 这样我们在运行时就能轻易的看到其行列的分界线:
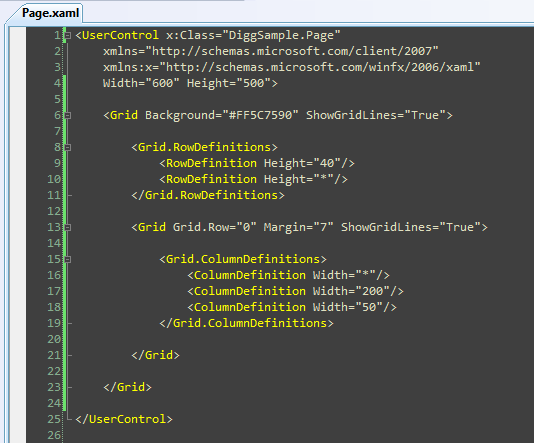
接下来,我们在刚才的根级 Grid 面板里,添加第二个 Grid 面板到第一行的位置,用它来排布页面顶部的行(页面头部)。我们在其中创建3列:分别容纳标题,搜索文本框,和搜索按钮:
完成了这些后,我们就得到了 Digg 搜索页面的基本布局,如下所示:
注:如果不用嵌套的 Grid,我们还可以用一个 2行3列的 Grid 来完成这个布局,配合使用 Grid 的 ColSpan/RowSpan 特性来合并多个列中的内容(和你在 HTML table 中的做法类似)。我不这么做,而是选择使用嵌套 Grid 的原因,是因为这样更便于学习和理解。
现在我们已经完成了布局,接下来要做的是向其中添加控件。
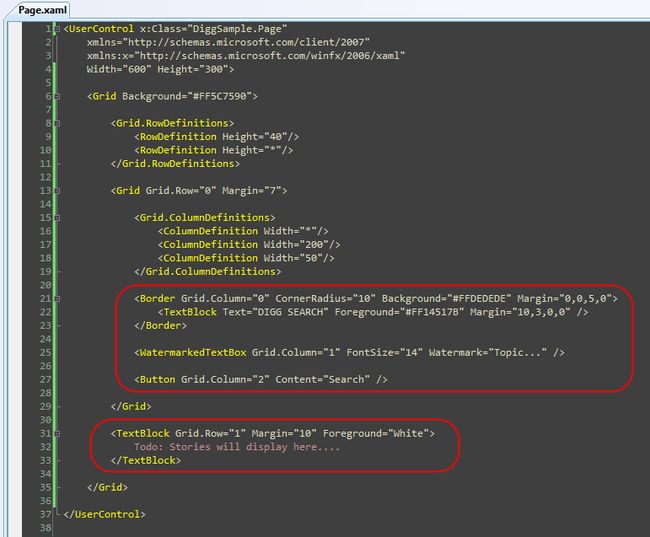
对头部的行,我们用内建的
注:下面我会直接在控件中内嵌样式信息(FontSize, Colors, Margins 等)。在这个系列教程中,晚一点我会演示如何用 Styles 来提取、封装这些设定到一个独立的文件中(类似 CSS),以便于在整个应用程序中重用。
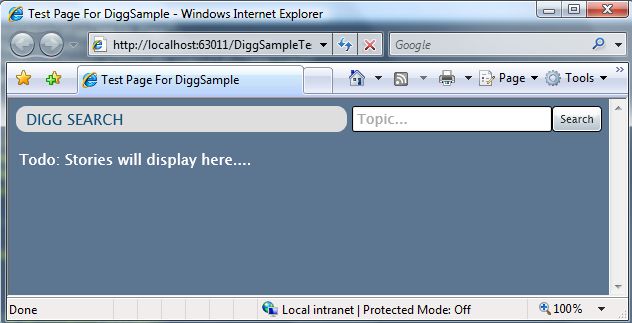
现在,让我们运行一下应用程序,就会显示出如下的界面:
动态改变应用程序的尺寸
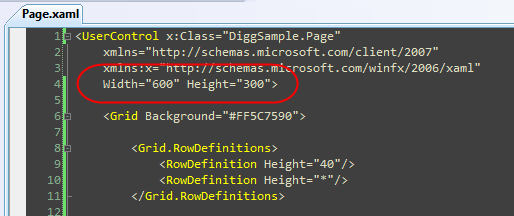
你也许注意到了,在上面的 XAML 中我们的顶层控件设置成了固定的高度和宽度:
这样设置,我们的 Silverlight 应用程序会一直保持这个固定的尺寸。放大浏览器的尺寸会更明显:
虽然在某些场合下,将内嵌的应用程序固定在 HTML 页面的一个固定尺寸的区域内会很有用,但我们的 Digg 搜索程序不一样,我们宁愿它能自动随着浏览器而缩放,就像一个普通的 HTML 页面那样。
好消息是,这很容易实现。只要去除根控件上的 Width 和 Height 属性就行了:
这样,我们的 Silverlight 应用程序就会自动扩展(或收缩),以填满其嵌入的 HTML 容器。因为我们用来测试的 SilverlightTestPage.html 文件将 Silverlight 控件放置在一个 HTML
注意页面头部中的文字内容的尺寸是如何随着浏览器宽度而自动改变的:
当我们缩小浏览器尺寸时,带水印的文本框和搜索按钮会保持同样的尺寸,因为其 Grid 容器列的宽度是固定的。包含 "Digg Search" 标题的
我们不需要编写一行代码就可以启用这个布局行为,Grid容器和布局系统会为我们自动调整大小或流动其中的任何东西。
下一步
现在我们已经创建好了 Digg 程序的布局结构,并且定义好了页面头部的行。
下一步,我们会实现该程序的搜索行为 - 让它在程序的终端用户搜索某个标题时,能够真正的从 Digg.com 去获取故事内容。
如果你想知道怎么实现,请继续阅读下一篇: 使用 Networking 获取数据并填充 DataGrid。
(翻译:木野狐)