小程序反编译百分百成功心得分享
最近练习项目时想要缩短周期,想着下载个模板,可是苦耐竟然完全找不到我想要的,无奈之下只能试试反编译来获取我想要的小程序,试了很多方法总出现气球爱怪的问题,要么给的链接里没文件,经过两个晚上的实验,终于成功完全的编译出来了,废话不多说,上过程。
- 首先和很多教程一样,找到自己需要的小程序,然后电脑上安装安卓模拟器,本次使用的是夜神模拟器。
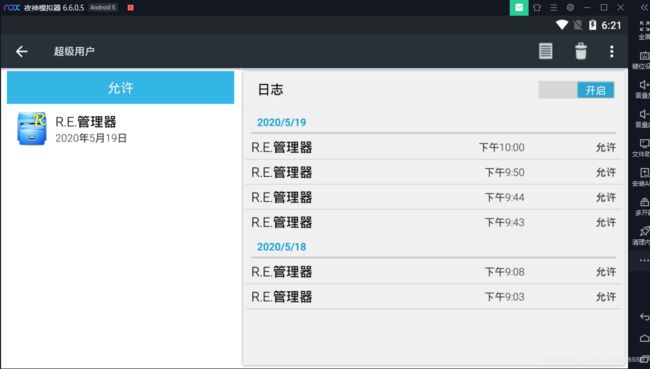
安装好后安装RE管理器,qq,微信。然后进设置把超级用户开上。
2. 登录微信运行一遍要编译的小程序,然后退出,进RE管理器/data/data/com.teccent.mm/MicroMsg/(这一层目录是很奇怪的一串,类似于58d2d9dcc8dad646328ae8d9f1aa0576这样的文件夹,小程序运行的不止一个的话看生成时间找)/appbrand/pkg/***.wxapkg(大小不大,小于2M的),然后长按,右上角打包成zip文件通过qq传到电脑上(不打包文件不识别,qq传不了)。
3. 拿到文件了接成功了三分之一,然后下载反编译工具,随便解压在哪,(电脑上要有node.js的环境,具体node的安装网上教程很多,此处省略。)然后cmd进入解压的路径运行npm install下载依赖包,也可以分开下载(也可以去掉-g)
- npm install esprima -g
- npm install css-tree -g
- npm install cssbeautify -g
- npm install vm2 -g
- npm install uglify-es -g
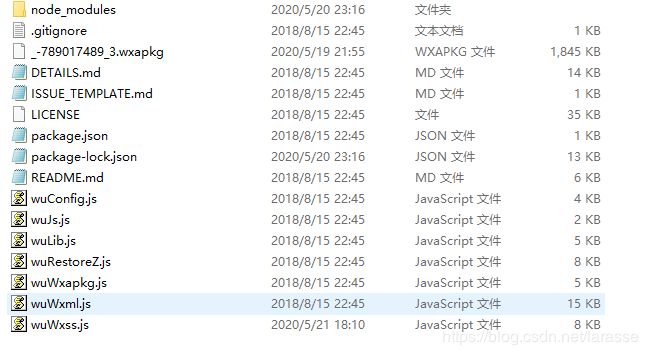
下载好后把依赖放到脚本的文件夹里,node_modules,把获取到的wxapkg也放进来,再次cmd进去到此目录下
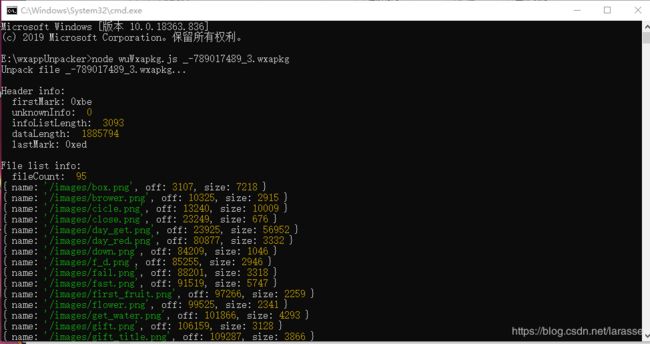
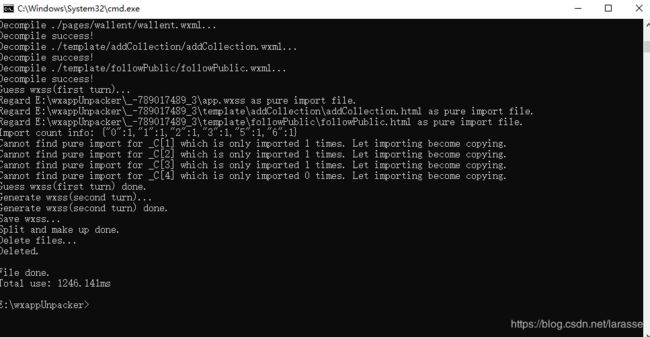
运行指令,此处为例:node wuWxapkg.js _-789017489_3.wxapkg(.js后有空格),然后等待编译。
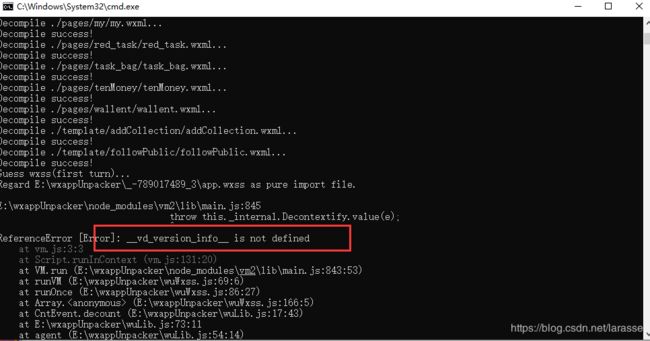
有小伙伴可能回遇到编译出来没有wxss文件有报错:
只需要进wuWxss.js文件里修改一下方法就行,找到function runOnce() 方法,修改成
function runOnce() {
for (let name in runList) {
var start = `var window = window || {}; var __pageFrameStartTime__ = Date.now(); var __webviewId__; var __wxAppCode__={}; var __mainPageFrameReady__ = function(){}; var __WXML_GLOBAL__={entrys:{},defines:{},modules:{},ops:[],wxs_nf_init:undefined,total_ops:0}; var __vd_version_info__=__vd_version_info__||{};
$gwx=function(path,global){
if(typeof global === 'undefined') global={};if(typeof __WXML_GLOBAL__ === 'undefined') {__WXML_GLOBAL__={};
}__WXML_GLOBAL__.modules = __WXML_GLOBAL__.modules || {};
}`;
runVM(name, start + " \r\n" + runList[name]);
}
}wxss文件丢失的情况下修改wxWxss文件的runVm函数 ,改为
function runVM(name, code) {
// let wxAppCode = {}, handle = {cssFile: name};
// let vm = new VM({
// sandbox: Object.assign(new GwxCfg(), {
// __wxAppCode__: wxAppCode,
// setCssToHead: cssRebuild.bind(handle)
// })
// });
// vm.run(code);
// for (let name in wxAppCode) if (name.endsWith(".wxss")) {
// handle.cssFile = path.resolve(frameName, "..", name);
// wxAppCode[name]();
// }
let wxAppCode = {};
let handle = {cssFile: name};
let gg = new GwxCfg();
let tsandbox = {
$gwx: GwxCfg.prototype["$gwx"],
__mainPageFrameReady__: GwxCfg.prototype["$gwx"], //解决 $gwx is not defined
__vd_version_info__: GwxCfg.prototype["$gwx"], //解决 __vd_version_info__ is not defined
__wxAppCode__: wxAppCode,
setCssToHead: cssRebuild.bind(handle)
}
let vm = new VM({sandbox: tsandbox});
vm.run(code);
for (let name in wxAppCode) {
if (name.endsWith(".wxss")) {
handle.cssFile = path.resolve(frameName, "..", name);
wxAppCode[name]();
}
}
}保存,删掉运行失败的再次运行一遍就ok了。