1. HTML5:是最新的HTML标准
2. HTML5的新特性:
①语义特性:
:页面或section的标题,通常包含连续多个H1-H6标签
:突出显示文本
②本地存储特性:
localStorage(永久性的本地存储):永不失效除非手动删除
sessionStorage(会话级别的本地存储):浏览器关闭后失效
Application Cache:浏览器设置:;服务器需要维护一个manifest清单.用于存储静态资源。
IndexedDB:一种轻量级的NOSQL数据库,比sqlite更加高效
③本地设备兼容特性
④连接特性:
WebSocket:实现了浏览器与服务器全双工通信,服务器和客户端可以在给定的时间范围内的任意时刻相互推送消息,允许跨域通信
Server-Sent Event:定义了API来打开一个HTTP连接,通过该连接能够获取从服务器推送的通知
⑤网页多媒体特性:支持网页端的Audio、Vedio、拖拽操作、获取地理位置等功能
⑥三维、图形及特效特性:基于SVG、Canvas、WebGL及CSS3的3D功能
⑦性能与集成特性
⑧CSS3特性
3. ①新增的input的类型(12个):email、url、number、range、search、color、date、month、week、time、datetime、datetime-local
②新增的表单元素(3个):datalist、keygen、output
③新增的form属性(2个):autocomplete、novalidate
④新增的input属性(18个):autocomplete、autofocus、form、width、height、list、min、max、step、multiple、pattern、placeholder、required、formaction、formenctype、formmethod、formnovalidate、formtarget
4. HTML5废弃的元素:
①能用css替代的元素:basefont、big、center、font、s、strike、tt、u
②frame框架相关的:frame、frameset、noframes
③其它:applet、dir等
5. HTML5新API:canvas(2D绘图)、drag&drop(拖放)、Fullscreen(全屏)、Page Visibility(页面可见性)、getUserMedia(访问设备)、Battery(电池)、history(历史记录)、Link Prefetching(预加载网页内容)等
6. CSS3新特性:
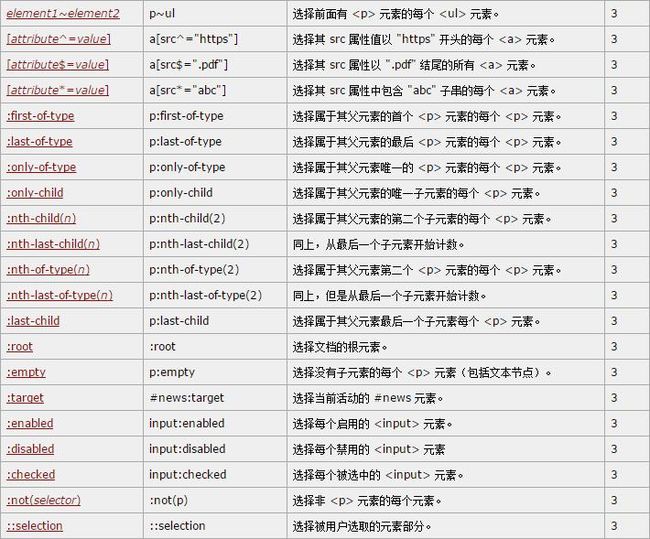
①新选择器(具体查看w3school中的选择器参考手册)
②@font-face:引入自定义的web字体。各浏览器的支持写法:
@font-face{
font-family:'YourWebFontName';
src : url('YourWebFontName. eot');/* IE9 Compat Modes */
src : url('YourWebFontName .eot?#iefix')format('embedded-opentype'),/* IE6-IE8 */
url('YourWebFontName. woff')format('woff'),/* Modern Browsers */
url('YourWebFontName. ttf')format('truetype'),/* Safari, Android, iOS */
url('YourWebFontName. svg#YourWebFontName')format('svg');/* Legacy iOS */}
③word-wrap & text-overflow & overflow:hidden :协同工作,文本溢出时效果
④text-decoration(文字渲染):text-fill-color、text-stroke-color、text-stroke-width
⑤实现多列布局(添加浏览器前缀):column-count、column-rule、column-gap
⑥颜色已提供透明度的支持,边框可以显示圆角(border-radius)
⑦gradient(渐变,需添加浏览器前缀):线性渐变、径向渐变
⑧box-shadow、text-shadow、box-reflect(支持的浏览器:chrome 13.0+、Safari 5.1+)
⑨背景效果:background-clip、background-origin、background-size、background-break、多背景图片
⑩transform(添加浏览器前缀):图形学里的基本变化,如skew、scale等
transition(添加浏览器前缀):如 transition : width 2s linear;
animation(添加浏览器前缀):如 animation : myMove 2s infinite;