Python3分析考试成绩3 Flask的重构
Flask代码简单重构
所有的类文件等,都写到一个py文件显然是不明智的,所以应找出程序中需要变化的部分,并重新构建,解决数据的组织问题。
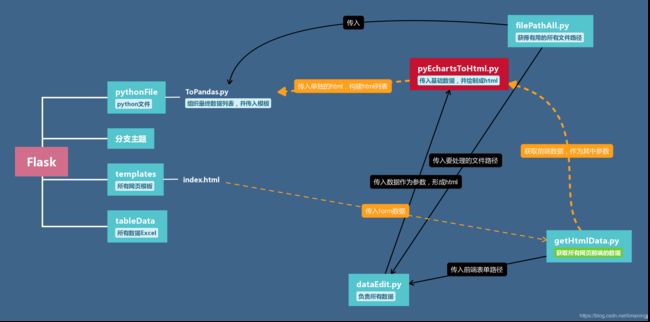
这个应用的原理,是在网页端提交表单内容之后,传回服务器,服务器进行数据处理之后,生成可以展示的代码,再由jinja模板进行展示。所以在这里我以数据转换为pyecharts为核心,python文件的作用分别是获得文件路径、获得网页端数据|| 数据处理,生成相应的x轴y轴等 || 将数据绘制为html文件,将文件传入最终的汇总端,并传入index.py中。思路如下:
完成此项工作之后,就可以在各个文件中添加相应的功能代码,为将来的仪表盘做基础。
下面是两个获取数据的文件和代码: getHtmlData.py
''' 获取网页前端form填写的内容'''
from flask import request
class formData():
def __init__(self):
if request.method == 'POST':
self.checkName = request.form.get('username') # 获得文本框传入的数据
self.checkXueke = request.values.get("xuekeName")filePathAll.py如下:
''' 此文件 全部是相应文件的路径,形式有 列表、字符串等'''
import pandas as pd
import os
from pythonFile.getHtmlData import formData
filePath = '/tableData' #子表所有文件所在的文件夹
class checkPath():
def __init__(self):
self.allPathList = [] #用于存储所有文件路径
self.last3List = [] #存储最后1-3次的考试 的文件路径
self.theLastPath = '' #存储最后一次的文件的路径
self.xuekeNameList = [] #存储所有学科名字的 列表
def pathToList(self):
xuekeName = formData().checkXueke #获取选择的学科
fileTablePath = os.getcwd()+filePath #获取数据表的文件路径,这部分在flask调试时用
#fileTablePath = '/Volumes/Data/on66/tableData' #这个路径在单独测试此python文件时候使用
for filename in os.listdir(fileTablePath): # 读取文件名称
if filename[-3:] == 'xls':
targetPath = fileTablePath + '/' + filename # 构造文件夹内每一个文件的绝对路径
everyTable = pd.DataFrame(pd.read_excel(targetPath))
for columnName in everyTable.columns.values: # 如果表格中有当前学科的列,则加入列表,为的是最终选出最后三次成绩
if columnName == xuekeName:
self.allPathList.append(targetPath) #如果这个excel文件的列名中,有这个学科,才把这个文件路径添加,万一上次考试没考这个学科呢
self.last3List = self.allPathList[-3:] # 选取最后三个文件的pandas,用来展示最近三次考试的统计
self.theLastPath = self.allPathList[-1] #选取最后一个元素下面是核心部分,数据处理,用于生成要处理的x轴数据,y轴数据:
'''负责所有数据工作'''
import pandas as pd
from flask import request
from pythonFile.filePathAll import checkPath
from pythonFile.getHtmlData import formData
class basicData():
def __init__(self):
self.barTitle = ''
self.xaxisList = [] #x轴刻度数据
self.yaxis_Data = []
def barData(self, dataPath):
dataPd = pd.DataFrame(pd.read_excel(dataPath))
xuekeName = formData().checkXueke
dataColumn = dataPd[xuekeName] # 选取学科列的数值
xfanwei = list(range(0, 130, 10))
fenzu = pd.cut(dataColumn.values, xfanwei, right=False) #对学科成绩进行切分
pinshu = fenzu.value_counts() #统计出现的频数
xSer = pinshu.reset_index()['index'].apply(lambda x: str(x)) #将频数表重新索引,并获取index列,将index列数据类型改为字符串
self.xaxisList = xSer.tolist() #将频数表x轴转为list
self.yaxis_Data = pinshu.values.tolist() #y轴的值转为list
self.barTitle = dataPath[-15:-4] #获取数据表名称,并提取日期将数据作为参数传入文件,并转为html,代码如下,pyEchartsToHtml.py:
'''将所有数据 绘制,并转化为html'''
from pyecharts import Bar
from pythonFile.dataEdit import basicData
from pythonFile.getHtmlData import formData
class barHtml():
def __init__(self):
pass
def toHtml(self, dataPathRead):
xuekeName = formData().checkXueke # 获取选择的学科
dataEditShow = basicData()
dataEditShow.barData(dataPath=dataPathRead)
eBar = Bar(title=dataEditShow.barTitle, width=400, height=300) #用pyecharts绘图,设置参数
eBar.add(name=xuekeName, x_axis=dataEditShow.xaxisList,
y_axis=dataEditShow.yaxis_Data,xaxis_label_textsize=7,
xaxis_interval=0, xaxis_rotate=70,
yaxis_force_interval=5, yaxis_min=0, yaxis_max=40,
is_toolbox_show=False) #设置各种参数
# javascript_snippet = EChartsTranslator().translate(eBar.options)
# optionsIn = javascript_snippet.option_snippet #获取图表的option属性
self.barHtmlStr = eBar.render_embed() #获取这个表的html文本,用于写入前端最终将所有的数据组织并传入index.py,文件是ToPandas.py:
''' 将所有数据组织好并传到路由'''
from pythonFile.filePathAll import checkPath
from pythonFile.pyEchartsToHtml import barHtml
name = u'姓名' #以姓名为核心进行查找
class dataTo():
htmlList = []
def __init__(self): #初始化类的时候,将类属性完全清空
self.htmlList = []
def showAll(self):
pA = checkPath()
pA.pathToList()
for dataPath in pA.last3List: #以下统计和绘图部分,都是混着的,其实应该分开,分为不同的类进行处理,提高代码可读性
htmlStrClass = barHtml()
htmlStrClass.toHtml(dataPathRead=dataPath)
htmlShow = htmlStrClass.barHtmlStr
self.htmlList.append(htmlShow) #html文本存到列表,最后将列表存入前端Flask的入口文件 index.py:
from flask import Flask, redirect
from flask import render_template
from flask import request, url_for
import pythonFile.ToPandas as toPd
app = Flask(__name__)
@app.route('/', methods=['POST', 'GET']) # 以post 和 get方式获取数据
def index():
if request.method == 'POST': # 用post方法获取html中的数据,也就是传入数据
username = request.form.get('username') # 获得文本框传入的数据
xuekeName = request.values.get("xuekeName")
if len(str(username)) > 1: # 若输入的身份证号大于
print(username)
print(xuekeName)
htmlDo = toPd.dataTo()
htmlDo.showAll()
htmlShowList = htmlDo.htmlList
return render_template('index.html', htmlList=htmlShowList) # 向模板中传入数据
else:
return redirect(url_for('index')) # 如果身份证号输入有误,则重新定位到index
return render_template('index.html', htmlList=[]) # 渲染模板 空值
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5050, debug=True)
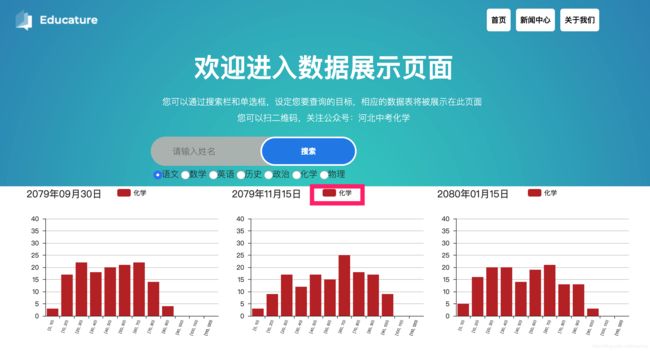
# host='0.0.0.0'保证了外网能够访问,port=5050是因为新浪要求监听5050端口输出结果如下:
vscode分屏功能不错,但是运行怎么不如pycharm,不知道什么原因。
接下来,就是往各个模块里填充了。