React-开发工具
React使用了若干的抽象层来帮助你更轻松地开发组件、推导程序状态。然后调试构建及分发应应用时,这样设计就会产生负面影响了。
幸运的是,我们拥有一些非常好的开发工具能在开发及构建过程中为我们提供帮助。在这里探讨这些构建工具和调试工具,它们可以让开发React程序更加高效。
一、Browserify
是一个JavaScript打包工具,支持浏览器中使用Node.js风格的require()方法。不需要了解太多的细节也不必不知所措,Browerify会自动将所有依赖打包到一个文件中,以支持模块在浏览器环境中使用。任何包含require语句的JavaScript文件运行Browerify都会自动打包所有的依赖项。
尽管十分强大,Browserify仅支持JavaScript文件,不像Bower、Webpack或者其他八宝工具支持多种文件格式。
1、建立一个Browerify项目
想要让Broserify良好地运行起来,你必须初始化一个node项目,假设已经安装好了node和npm,你可以通过在终端运行下面命令来初始化一个新项目。这个命令会创建一个含有必要资源的package.json文件。
npm init
通过运行npm run build来执行默认的任务,这个命令会创建一个打包好的JavaScript文件和对应的源代码映射文件(source map)。这样的配置能够让你像引用多个独立文件那样查看错误信息和添加断点,而实际上你只引用了一个文件。,同时你也会看到原来的JSX代码而不是编译成原生JavaScript的版本。
对于构建生产环境的代码,我们需要指明当前的生产环境。React使用了一个叫做enify的转换工具,当它和代码压缩工具如uglify一起使用时,可以移除所有调试代码和详细的错误信息。一次来提升效率并缩减文件体积。
如果你想要使用一些ES6的特性,如箭头函数或类,你可以把transform那一行改成这样:
“transform”:[["reactify",{"harmony":true}]
现在你就可以写成React组件并将其打包了。
2、对代码做出修改
让我们创建一个名为index.js的React+JSX文件
再增加一个简单的index.html文件。
This text shluld not appear in the browser
现在项目结构看起来大致是这样的:
index.html
index.js
node_modules/
package.json
如果现在尝试打开index.html你会发现页面没有任何加载JavaScript,一位内我们还没有打包出最终的文件。运行npm run build 命令然后再刷新该页面,这个示例程序就能成功加载了。
二、Watchify
你可以选择增加一个监控任务,它对开发工作大有帮助。Watchify是对Browserify的一个封装,当你改动了文件的时候,他会自动帮你重新打包。同时Watchify还是用了还缓存来加快重新打包的速度。
npm install --save-dev watchify
把下面这行添加到package.json中的scripts对象中。
“watch”:“watchify --debug index.js -obundle.js"
这样就不再需要运行npm run build ,运行npmrun watch即可,它会给你带来更流畅的开发体验。
1、构建
现在需要简单运行一下构建命令就能将React+JSX代码打包到一个文件中共浏览器使用了:
npm run-script build
你会看到多了一个新的bundle.js ,打开bundle.js你会发现文件头部有一些被压缩过的JavaScirpt代码,后续跟着的是经过JSX转换的组件代码。这个文件包含了你在index.js中需要的所有的依赖,它可以在浏览器中运行,再打开index.html你会发现一切都正常工作了。
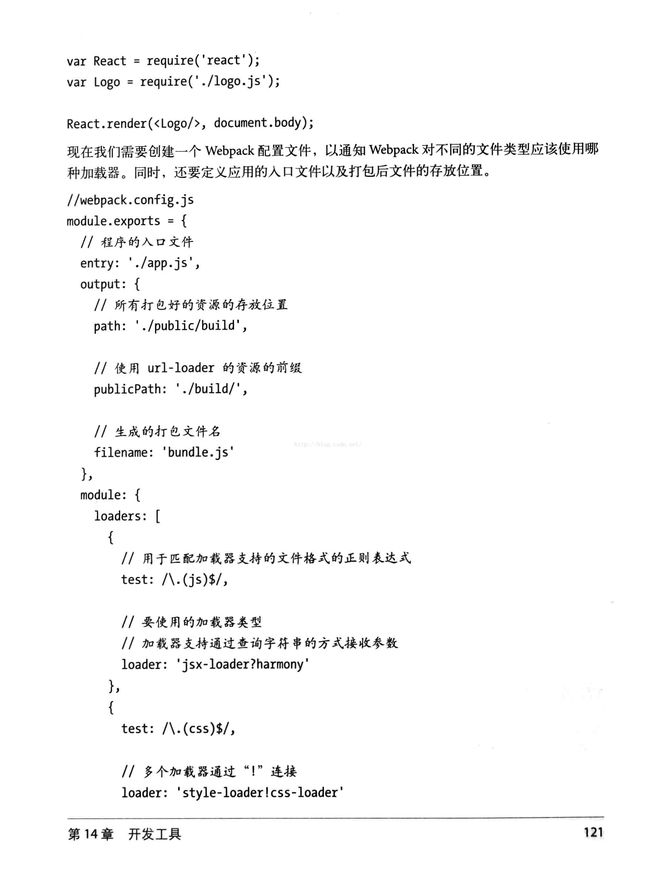
三、Webpack
1、和Browserify很像,也会把你的JavaScript代码打包到一个文件中。此外Webpack还能
将CSS、图片以及其他资源打包到同意包中。
在大包前对文件进行预处理(less、coffee、jsx等)。
根据入口文件的不同把你的包拆分成多个包
支持开发环境的标志位
支持模块代码“热”替换。
支持异步加载
因此Webpack内能够实现Browserify混合其他构建工具如gulp、grunt的功能。
Webpack是一个模块功能系统,通过增加或者替换插件来实现功能,默认情况下,她启用了一个CommonJS解释器插件。
在这里我们不会详细介绍Webpack的每一种特性,不过我们会介绍基本的功能以及让它与React一起工作需要做的配置。
四、调试工具:
无论你多么小心,总会犯这样那样的错误,我们不会讨论如何调试JavaScript但会提到一些让调试React应用更加简单的工具。
1、基础工具
对于本章内容,打开Chrome并安装React DeveloperTool扩展,另外,还需要设置window.React
window.React = require('react');
在元素处右击,并选择审查元素。你会看到在Elements模板显示熟悉的DOM结构。
不过你不是来看DOM结构的,你想看的是组件,还有他们的props及state,如果完成了上面的配置工作,你应该可以在main版列表的最右边看到名为React的面板。