Whistle使用手册
安装启动
第一步:安装Node程序
访问https://nodejs.org,安装最新版本默认安装即可。
第二步:安装whistle程序。
使用npm命令将whistle安装到本地即可。
npm install -g whistle
第三步:启动whistle
w2 start
第四步:设置浏览器代理
可以直接安装[SwitchyOmega]代理工具(https://chrome.google.com/webstore/detail/padekgcemlokbadohgkifijomclgjgif)
image.png
第五步:打开浏览器访问
http://127.0.0.1:8899即可看到whistle系统页面
image.png
基础使用
Host设置
进入页面的rules选项页进行配置操作。
image.png
可按如下格式进行host设置,
/wqs.jd.com/ 192.168.145.37
将wqs.jd.com设置host设置到192.168.145.37上去,其中/wqs.jd.com/部分可以使用正则通配符等方式进行设置详情可参考:http://wproxy.org/whistle/pattern.html
HTTPS支持
我们目前服务都是跑在https上的,在调试代码https时我们需要使用到证书安装,https请求拦截等功能。
-
安装https证书
由于我们调试时的https证书都是使用whistle生成的未授权证书,故需要在访问的目的机器上进行证书的安装以便让目的机器认可这个证书。
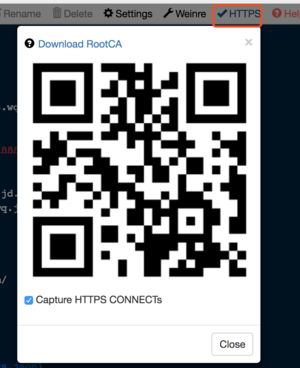
image.png
点击Https按钮,会弹出一个二维码界面,pc安装时只需要点击左上角的Download RootCA即可下载一个CRT文件 -
window双击crt文件将证书安装到受信任的根证书颁发机构即可。

image.png
-
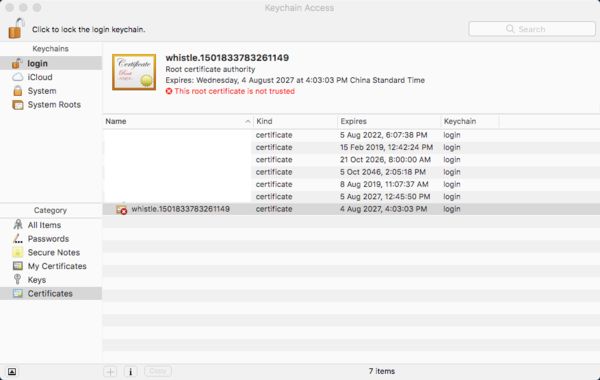
mac双击后需要在打开的证书管理界面中找到whistle的证书

image.png
选择准许后即可
image.png
-
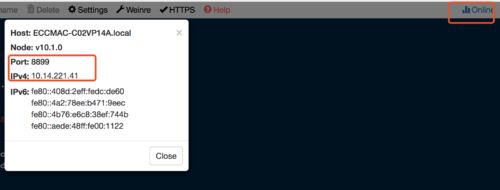
手机需要将wifi切换到JD_DEV(新手机需要发邮件进行申请),设置手动输入代理服务器,地址端口的查看如下图所示(点击Online输入其中的ip和端口)

image.png
android手机直接扫描https二维码进行安装即可,部分机型如华为手机需要另外到设置中进行允许操作这个可以根据各自手机去网上搜索相关的证书安装办法即可。
image.png
ios安装需要先在safari浏览器访问rootca.pro,下载证书安装。(暂时关闭Https拦截功能)
image.png
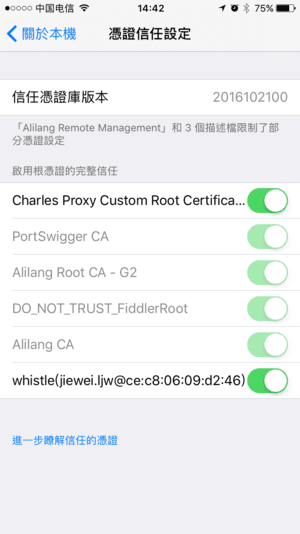
进入通用->关于本机->证书信任设置,中将安装的证书进行允许操作即可。
image
由于我们的开发环境部分机器没有开启https 443端口,如果直接访问https会出现问题,故我们需要将浏览器https访问的请求转还成http发送给服务器故可以在Rules配置中加入如下配置来进行转换(目前部分机器已经开启443端口,可以根据情况作出选择)
https://legos.wq.jd.com http://legos.wq.jd.com/
https://wq.jd.com http://wq.jd.com/
https://wqs.jd.com http://wqs.jd.com/
部分接口走线上
有时候我们在设置host时为了方便将整个wq.jd.com域名设置到了10.191.62.212开发机器上,但是如果有部分接口时需要走线上的数据进行调试的话我们就需要用到ignore功能,可按如下方式进行设置:
# 走线上的接口
/wqs.jd.com/data/coss/ ignore://host
这样接口会直接走线上忽略你前面设置过的host
模拟慢速网络及接口错误
功能开发完毕后我们经常需要进行降级和慢速接口的体验优化操作,这个时候我们就需要使用到resDelay和statusCode来模拟接口慢速和不可访问时的效果。
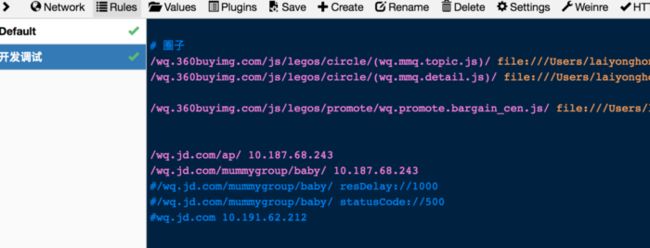
/wq.jd.com/mummygroup/baby/ resDelay://1000 # 延迟1秒钟
/wq.jd.com/mummygroup/baby2/ statusCode://500 # 接口访问出现500错误
本地代码调试(内容替换)
在开发过程中我们写完css后需要上传ftp进行调试过于繁琐,这个时候我们可以将请求的js映射到我们本地来进行代码的调试,避免上传操作,在改公共代码不想影响到其他同学时尤为有用。
# 这样我们就可以吧请求的js映射到我们本地代码中来了。
/wq.360buyimg.com/js/legos/circle/(wq.mmq.topic.js)/file:///Users/laiyonghong/work/code/wxsq_resource/js/legos/circle/$1
跨域头写入
有些时候测试用的外部资源是没有跨域头的,这个时候想临时使用一下就必须设置一下考虑头,这个地方可以使用resHeaders功能来设置相应头。
/wq.jd.com/ resHeader://{resHeaders.json}
resHeaders.json
Access-Control-Allow-Origin: https://wqs.jd.com
Access-Control-Allow-Credentials: true
打桩数据的支持
在开发过程中经常时后台与前端并行开发,后台人员会提前给相关的接口格式,这个时候可以利用tpl功能来实现
/wq.jd.com/active...../queryinfo/ tpl://{test_queryinfo.js}
安住ctrl键点击{test_queryinfo.js}区域,会自动切换到values标签页并生产一个配置项,这个时候你可以将大桩的json数据输入到里面即可进行调试操作,如果时jsonp格式的callback参数又为动态的话,可以通过设置{callback}({ret: -110})来动态设置callback信息。
调试环境避免缓存
在手机端调试的时候经常会碰到缓冲导致代码未更新到最新版本的问题,这个时候可以使用如下命令来避免掉缓存
disable://cache
/.*/ cache://no
手机调试
抓取手机端中的控制台Console信息
/wq.jd.com/cube/front/activePreview// log://
使用Log功能时程序中不要包含循环引用的对象不然会出现Converting circular structure to JSON,因为包含的日志里面的对象会进行JSON.stringify所以确保你日志中的对象能正常转成字符串。
image.png
调试手机端页面的兼容性
使用这个功能的话可以直接查看到console不用再额外配置log://策略了。
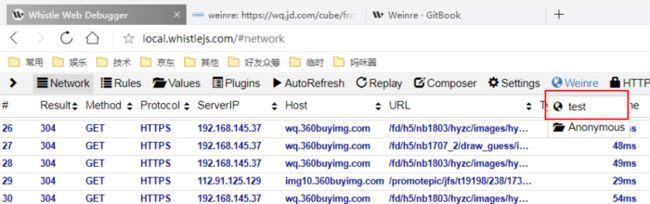
配置weinre,用于动态调整移动端页面中的dom和css,还可以方便的清理掉手机端的本地缓存等等,对于手机端的测试非常方便。
/wq.jd.com/cube/front/activePreview// weinre://test
image.png
image.png
image.png
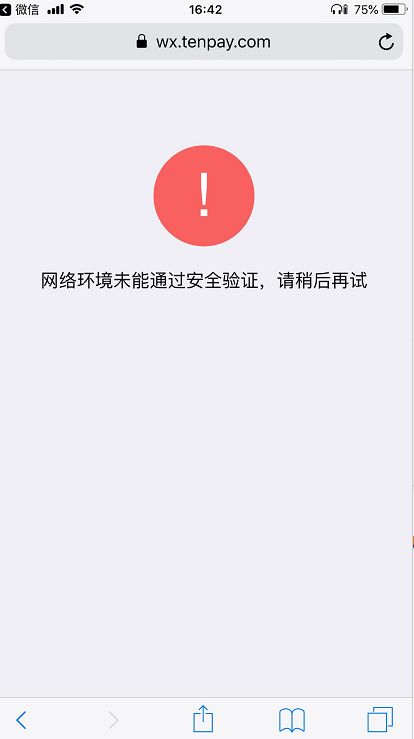
支付接口调试
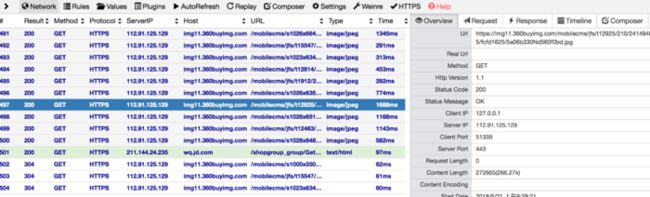
移动浏览器中呼起微信支付时由于微信会拦截掉代理转发的请求,从而导致提示“网络环境未能通过安全验证,请稍后再试”。
image.png
经测试微信是通过x-forwarded-for的来判断链接是否被代理拦截了,所以我们可以通过下面配置删除掉该头信息来绕过微信支付的检查机制。
> /wx.tenpay.com/ delete://req.headers.x-forwarded-for
其他
whistlejs工具调试功能非常强大,以上主要针对日常使用频繁的地方做个介绍,更多功能信息可参考其官网介绍
http://wproxy.org/whistle/