- 前端笔记+面试
huahua1112520
前端笔记面试
一:JS基础部分原型链和原型每个对象都有_proto_属性,并且指向它的原型对象每个构造函数都有它的prototype原型对象prototype原型对象里的constructor指向它的构造函数new一个构造函数会形成它的实例对象深拷贝与浅拷贝涉及堆栈内存、引用类型的区别如何深拷贝:递归拷贝&&利用JSON函数深拷贝JSON.parse(JSON.stringify({对象}))堆栈内存堆内存:接
- 前端笔记(2)
rtrhhthth
一.代码:(1)css样式cssp{color:green;font-size:30px;}-->先天下之忧而忧后天下之乐而乐-->先天下之忧而忧,后天下之乐而乐(2)css语法CSS语法/*CSS的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是CSS文件中CSS的语法:选择器声明块选择器:-通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上
- 前端笔记——JavaScript
ALLIN5
一、什么是JavaScript?概念:JavaScript是运行在浏览器端的'脚本语言',JavaScript是浏览器解释执行的作用:JavaScript主要解决的是前端与用户交互的问题,包括'使用交互'与'数据交互'。意义:负责'页面行为':部分动画效果、页面与用户的交互、页面功能;二、嵌入页面的三种方式1、行间事件(主要用于事件)2、页面script标签嵌入alert('ok!');3、外部引
- 前端笔记(14)
rtrhhthth
代码:1.新增选择器新增选择器window.onload=function(){varoDiv=document.querySelector('#div1');alert(oDiv);//弹出[objectHTMLDivElement],表示选择了该Div//如果要选择多个元素用querySelectorAllvaraLi=document.querySelectorAll('.listli');
- Web前端笔记 -- CSS①
十八岁讨厌编程
web前端开发#CSScss前端html
文章目录CSS简介HTML的局限性CSS-网页的美容师CSS语法规范CSS代码风格样式格式书写样式大小写空格规范CSS基础选择器CSS选择器的作用选择器分类标签选择器类选择器类选择器-多类名id选择器通配符选择器基础选择器总结CSS字体属性字体系列字体大小字体粗细文字样式字体复合属性字体属性总结CSS文本样式文本颜色对齐文本装饰文本文本缩进行间距文本属性总结CSS的引入方式CSS的三种样式表内部样
- 【Web前端笔记06】CSS常用属性
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录一、字体属性1、color字体颜色2、font-size字体大小(默认16px)3、font-weight文本粗细4、font-style字体样式5、font-family指定一个元素的字体二、背景属性1、background-color背景颜色2、background-image:url("img/do.png");背景图片3、background-repeat背景图片是否重复4、backg
- 【Web前端笔记07】CSS选择器
墨倾许
Web前端学习笔记前端笔记csshtml开发语言
目录07CSS选择器一、关系选择器二、伪类选择器三、伪对象选择器四、属性选择器总结07CSS选择器一、关系选择器后代选择器EF{}(所有被E元素包含的F元素,中间用空格隔开)通用兄弟选择器E~F{}(选择E元素之后的所有兄弟元素F,作用于多个元素,用~隔开)相邻兄弟选择器E+F{}(选择紧跟E元素后的F元素,用加好表示,选择相邻的第一个兄弟元素)子代选择器E>F{}(选择所有作为E元素的直接子元素
- 前端笔记(6)
rtrhhthth
代码:1.元素的层级元素的层级.box1{width:200px;height:200px;background-color:red;position:relative;z-index:2;opacity:0.5;filter:alpha(opacity=50);}.box2{width:200px;height:200px;background-color:yellow;/*开启绝对定位*/po
- Web前端笔记——表单
墨倾许
Web前端学习笔记前端服务器javascript
目录章节03表单一、Form表单二、表单元素1、表单2、表单元素三、HTML5新增type类型1、email2、url3、search4、tel5、color6、number7、range8、date9、month10、year四、HTML5新增属性1、autofocus属性2、multiple属性3、placeholder属性4、required属性五、实体字符章节03表单一、Form表单表单在
- 【链接目录】
刘恒123456789
jsjqueryvuephpidesqlmysql
推荐链接环境配置PhpStormWindows浏览器插件键盘特殊符号dockerdocker基础Windows10dockerdockerfileLinuxApacheComposerUbuntu后门程序技术Excel压力测试工具GitWampServer前端笔记JavaScript+jQueryLayuiVUESQL笔记MySQLSQLServerRedisPHPPHP笔记PHP设计模式Thin
- web前端笔记整理,从入门到上天,周周更新
weixin_30527551
前端人工智能javascriptViewUI
由于大前端知识点太多,所以一一做了分类整理,详情可见本人博客http://www.cnblogs.com/luxiaoyao/一、HTML1.注释格式:作用:1.解释说明代码的含义(代码量大,后期维护,便于新人交接)2.调试代码2.head内标签//meta:定义关于HTML文档的元信息3s之后刷新3s之后刷新并跳转到百度//title:定义文档的标题网站的标题//link:定义文档与外部资源的关
- 前端笔记(11)
rtrhhthth
代码:(1)函数传参函数传参window.onload=function(){varoDiv=document.getElementById('div1');changeStyle('color','gold');changeStyle('background','red');changeStyle('width','300px');changeStyle('height','300px');ch
- 前端笔记(2)JavaScript面向对象
sullay
javaScript是不是面向对象语言?JavaScript(es6之前)有对象的概念,却没有类的概念,JavaScript对象可以任意添加属性,而java、c++等其他语言却不能。以至于有些人认为JavaScript并非是面向对象的语言,而是基于对象的语言。实际上JavaScript无疑是面向对象的语言,只不多例如java、c++等语言才用的是“类”的方式来描述对象,这也是最为成功的描述对象方式
- 【自学】前端笔记-布局
该用户已疯
document之间是一个容器,可以包含图片、段落、表格等各种html元素-->html标签块级标签:占据一行,换行~行内标签:在一行,不换行嵌套规则块级元素能嵌套行内元素和一部分块级元素行内元素不能嵌套块级元素,只能嵌套行内元素块级元素不能放在标签内特殊块级元素只能包含行内元素,不能包含块级元素,如~、、块级元素与块级元素并列,行内元素与行内元素并列
- 前端笔记(四)Flex 布局
*Soo_Young*
前端笔记
标准流标准流也叫文档流,指的是标签在页面中默认的派不规则,例如:块元素独占一行,行内元素可以一行显示多个。但是很多的网页布局都是块元素在一行中显示的,这时候就需要浮动和Flex布局,浮动只需要了解即可浮动可以让块元素水平排列给块元素加上float属性可以使得块元素往左边或者往右边浮动,使得两个块元素可以出现在一行里面。浮动后的格子会脱离标准流的控制,不再占用标准流的范围。浮动-产品区域布局Docu
- 基于Springboot+vue的员工管理系统--前端笔记
阿隐吖
前端vue.js
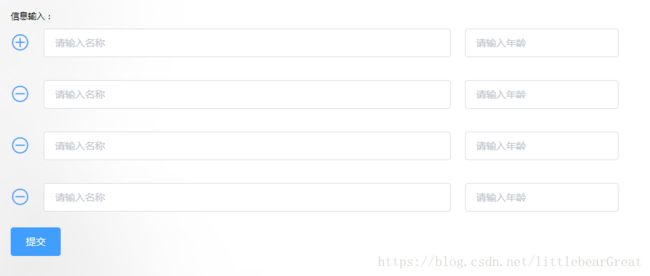
1.前言之前我们员工管理系统的后端笔记已经书写完毕,现在我们整理一下前端的笔记。2.安装Vue环境,并新建Vue的项目过程比较简单,此处省略....3.登录界面的开发一般的登录界面就是简单的表单:用户名、登录密码、验证码。然后我们涉及到的后台交互有2个:获取登录验证码提交表单完成登录登录交互的过程:浏览器打开登录页面动态加载登录验证码,后端生成的验证码存在前端的sessionStorage中前端提
- 前端笔记 ---ES 新特性与 TypeScript、JS 性能优化
WEB前端含光
ES新特性首先了解一下什么是ESES(ECMAScript),具体背景什么的就不介绍了,需要记住ES是JS(JavaScript)的一种语法规范,换句话说,ES是JS的规范,JS是ES的一种实现ES只提供基本语法,所以只停留在语言层面ES2015(ES6)ES2015在2015年6月发布,后续简称ES6ES6主要为了解决以下四类问题1.解决原有语法不足或问题2.对原有语法进行增强3.全新的方法,对
- 前端笔记 css(8)css初始化
Flyoungbuhu
前端笔记css
1.css初始化不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对html文本呈现的差异,照顾浏览器的兼容,我们需要对css初始化简单理解:css初始化就是指重设浏览器的样式。(也成cssreset)/*把我们所有标签的内外边距清零*/*{margin:0;padding:0}/*em和i斜体的文字不倾斜*/em,i{font-style:normal}/*去掉li的小圆点*/li{lis
- 前端笔记六(js面向对象的公有属性与私有属性)
沐雨芝录
定义:公有属性:是指在对象外可以访问到对象内的某个属性。私有属性:只在函数内部可以访问,外部强行访问则会报错。公共属性方法:functionPublic(name,age){this.name=namethis.age=age}Public.prototype=({who:function(){console.log(this.name)},old:function(){console.log(t
- Web前端笔记——表格表单框架实体元信息等笔记
Komorebi_9999
html
基本结构表格标题表格头部默认样式就是头部整体加粗h:heads表格主体d:data表格脚注常用属性table表格width:设置表格的宽度双height:设置表格最小高度,表格最终高度可能比设置的值大border:设置表格边框宽度cellspacing:设置单元格之间的间距thead表格头部height:设置表格头部高度双align:设置单元格的水平对齐方式,可选值如下:left:左对齐cente
- 前端笔记之typescript基础
苏小邪
前端前端笔记typescript
前端笔记之typescript基础1.数据类型:2.联合类型3.接口4.函数5.类型别名6.元组7.枚举8.类8.1构造器8.2属性权限描述符8.3存取器8.4类的继承8.5静态方法和静态属性8.6readonly修饰符8.7抽象类8.8接口继承类9.声明合并10.泛型10.1泛型定义10.2泛型约束10.3泛型接口11.声明文件和内置对象11.1声明文件11.2内置对象12.typescript
- 前端笔记之Array.fill的坑
苏小邪
前端笔记javascript
Array.fill填充引用型数据类型的坑众所周知,Array.fill可以将我们声明既有元素个数的数组填充全部或者部分的元素,但是很坑的就是他在填充引用型数据类型的时候,填充的是同一个内存地址的对象,也就意味着之后你改动其中一个元素的属性,所有的元素都会跟着改变,即便是使用了new关键词,我本来以为使用new之后就会避免这个问题的。。。所以嘞,那该怎么处理,去循环里面给予元素新的对象,确实这样可
- 前端笔记之截图选择
苏小邪
前端笔记javascript
纯原生实现截图选择实现思路代码实现最近在写自己的ui组件(没错,我已经不满足做一个只会cv的程序猿!!!),目前想写一个上传图片的组件,之前笔记里也记载了如何上传图片。但是我想做一个可以实现裁剪的图片上传,那么图片上传已经实现了,剩下的就是裁剪图片了。这里主要记录原生js实现一个图片裁剪。代码主要体现实现思路,所以会有代码冗余繁琐等问题。实现思路首先是文件上传预览,因为要实现裁剪上传,所以就不能传
- 前端笔记之vue3 之 render函数和createVNode函数使用
苏小邪
前端javascriptvue.jscss
初学vue3的时候倒是扒了一点点源码,似是而非,而且一直做的工作都是很简单的功能,怎么说呢,ui框架也几乎让我很容易的就可以写出一个成型的页面,有时就忘了初学的时候的一些心得。本内容只说createVNode函数的用法,不做源码探究1.简单使用-创建一个组件import{defineComponent,createVNode}from"vue";constRenderTest=defineComp
- 前端笔记(4)JavaScript宏观与微观任务
sullay
宏观和微观任务在ES3和更早的版本中,JavaScript本身还没有异步执行代码的能力,这也就意味着,宿主环境传递给JavaScript引擎一段代码,引擎就把代码直接顺次执行了,这个任务也就是宿主发起的任务。但是,在ES5之后,JavaScript引入了Promise,这样,不需要浏览器的安排,JavaScript引擎本身也可以发起任务了。由于我们这里主要讲JavaScript语言,那么采纳JSC
- 前端笔记(二):CSS 选择器与特性
*Soo_Young*
前端笔记css
CSS(层叠样式表)是一种样式表语言,用于描述HTML或XML文档的呈现方式。它定义了如何在屏幕、纸张或其他媒体上显示文档的样式、布局和外观。里面的代码由选择器+{}组成体验CSSCSS可以让我们界面变得更加美观,这是CSS的一个效果展现Documentp{/*文字颜色*/color:red;/*字号*/font-size:50px;}这是一个段落CSS的引入方式CSS有三种引入方式,内部样式表、
- 前端笔记(一):HTML5 入门学习
*Soo_Young*
前端笔记html5学习
前言:在完成Java的SpringBoot学习并练习了几个项目后,出于对编程的兴趣和没有组织的局限性,为了开发一些个人的小项目,我将开始前端部分的学习,预计会学到Vue框架,同时会把自己的学习笔记发布成博客,希望与大家共勉!HTML(超文本标记语言)是一种标记语言,用于创建网页结构。它由一系列称为标签(tags)的元素组成,每个标签描述了文档中不同的内容类型,如文本、图像、链接等。HTML标签以尖
- 梅科尔工作室-李庆浩 鸿蒙前端笔记1
心之所向,我之所望
鸿蒙前端前端
1.应用介绍1.1应用开发目录介绍1.2使用规则2.初入注意事项(1)在进行预览时,要先选择预览所对应的hml等文件下才能进行预览;(2)在config.json里要配置所对应的页的文件路径;(3)配置路径以后单纯刷新是不能显示新配置的页面的,要重新进入预览;(4)创建项目名称,注意首字母大写;(5)引用代码文件,需使用相对路径,比如:../common/utils.js(6)引用资源文件,推荐使
- 前端笔记(8)css选择器(二)
sullay
选择器的组合选择器列表是一个由逗号分隔的复杂选择器序列;复杂选择器则是用“空格”、“~”、“+”、“>”、“||”连接的复合选择器;复合选择器则是连写的简单选择器。选择器的连接方式可以理解为四则运算一样有优先级。第一优先级:无连接符号,表示“且”第二优先级:“空格”、“~”、“+”、“>”、“||”第三优先级:“,”表示“或”复杂选择器规定了五种连接符号。“空格”:后代,表示选中所有符合条件的后代
- 前端笔记:React的form表单全部置空或者某个操作框置空的做法
朱季谦
前端前端笔记react.js
原创/朱季谦在React框架前端开发中,经常会有弹出框的开发,涉及到弹出框,难免就会有表单。一般在关闭弹出框或者对表单联动时,往往都需要考虑对表单进行置空操作了。我以前在工作就遇到过这类问题,正好顺便对表单置空这块做一些总结小记录。主要有两种情况,一种是对整个表单置空,一种是想灵活对其中个别选框置空。1.全部置空的做法,一般在弹出框关闭同时,重置该form所有表单,使用方法如下:this.prop
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D