SpringBoot整合Mybatis的增删查改(详细教程)
SpringBoot整合Mybatis(mapper代理)的增删查改
首先想要实现查询基本信息这个功能,需要先把环境配置好,这里就不对环境的配置进行阐述了,直接开始代码的部分。先说一下我的配置环境,我使用的是:
1.eclipse java-ee
2.jdk是1.8版本
3.mysql8.0.16
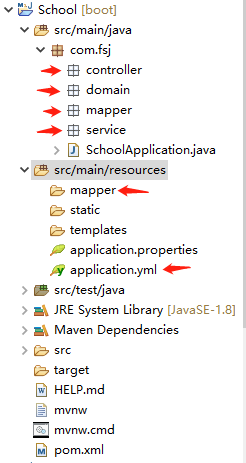
(1)创建项目的步骤省略,首先是在项目下创建相应的包:
1.domain(实体类包)
2.mapper(持久层包)
3.service(业务层包)
4.controller(控制层包)
5.mapper文件夹,因为使用的是mapper代理的方式
6.在/resources的路径下创建数据源文件:application.yml
(2)创建mysql数据库,并连接,为了方便演示,这里只创建一个表。
1.数据库的名字是:school;表:student。字段如下:

2.连接数据库:在刚刚创建的数据源文件:application.yml中输入下面代码。
server:
port: 8080
spring:
datasource:
name:
url: jdbc:mysql://localhost:3306/school?useUnicode=true&characterEncoding=UTF-8&allowMultiQueries=true&serverTimezone=UTC
username: root
password: 123456
mybatis:
mapper-locations: classpath:mapper/*.xml
(3)开始编写代码。
1.实体类部分:在domain的包下创建“StudentDomain.java”,代码如下:
package com.fsj.domain;
public class StudentDomain {
private int sno;
private String sname;
private String sex;
private String sclass;
public int getSno() {
return sno;
}
public void setSno(int sno) {
this.sno = sno;
}
public String getSname() {
return sname;
}
public void setSname(String sname) {
this.sname = sname;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getSclass() {
return sclass;
}
public void setSclass(String sclass) {
this.sclass = sclass;
}
@Override
public String toString() {
return "StudentDomain [sno=" + sno + ", sname=" + sname + ", sex=" + sex + ", sclass=" + sclass + "]";
}
}
2.持久层部分:在mapper的包下创建一个接口:“StudentMapper.java” ,代码如下:
package com.fsj.mapper;
import java.util.List;
import org.apache.ibatis.annotations.Mapper;
import com.fsj.domain.StudentDomain;
// **这是mapper注解,不要忘了**
@Mapper
public interface StudentMapper {
//**定义查询所有学生信息的方法**
List<StudentDomain> getAll();
//根据sno删除用户
void delete(int sno);
//更新学生信息
void update(StudentDomain studentDomain);
//添加学生信息
void newstudent(StudentDomain studentDomain);
}
3.在mapper文件夹下面创建一个配置文件:“StudentMapper.xml” ,与持久层(mapper)建立映射关系。代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<!-- 这里填写对应的mapper包所在的路径,建立映射关系 -->
<mapper namespace="com.fsj.mapper.StudentMapper">
<!-- parameterType是输入参数的类型,resultType是输出结果的类型,根据不同的需要使用不同的类型 -->
<!-- 查询所有学生信息 其中id填的是StudentMapper.java的方法名,查询只有输出,没有输入,输出的是一个实体-->
<select id="getAll" resultType="com.fsj.domain.StudentDomain">
select * from student
</select>
<!-- 删除学生信息 -->
<delete id="delete" parameterType="com.fsj.domain.StudentDomain">
DELETE FROM student WHERE sno = #{sno}
</delete>
<!--更新学生信息-->
<update id="update" parameterType="com.fsj.domain.StudentDomain">
UPDATE
student
SET sno = #{sno},sname = #{sname},sex = #{sex},sclass = #{sclass}
WHERE sno = #{sno}
</update>
<!-- 添加学生信息 -->
<insert id="newstudent" parameterType="com.fsj.domain.StudentDomain">
INSERT INTO
student(sno,sname,sex,sclass)
VALUES
(#{sno},#{sname},#{sex},#{sclass})
</insert>
</mapper>
4.业务层部分:在service的包下创建:“StudentService.java” ,代码如下:
package com.fsj.service;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.fsj.domain.StudentDomain;
import com.fsj.mapper.StudentMapper;
@Service
public class StudentService {
@Autowired
StudentMapper studentMapper;
//查询所有的学生信息
public List<StudentDomain> getAll() {
return studentMapper.getAll();
}
//删除学生信息
public void delete(int sno){
studentMapper.delete(sno);
}
//更新学生信息
public void update(StudentDomain studentDomain){
studentMapper.update(studentDomain);
}
//添加学生信息
public void newstudent(StudentDomain studentDomain){
studentMapper.newstudent(studentDomain);
}
}
5.控制层部分:在controller的包下创建:“StudentController.java” ,代码如下:
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import com.fsj.domain.StudentDomain;
import com.fsj.service.StudentService;
@RestController
@RequestMapping("/student")
public class StudentController {
@Autowired
StudentService studentService;
//查询所有学生信息
@RequestMapping("/getAll")
public List<StudentDomain> getAll(){
// 顾名思义 实体和数据 同时返回页面和数据
List<StudentDomain> studentDomain = studentService.getAll();
return studentDomain;
}
//删除学生信息
@RequestMapping(value = "/delete/{sno}" ,method = RequestMethod.DELETE)
public void delete(@PathVariable("sno") Integer sno, HttpServletRequest request) {
studentService.delete(sno);
}
//更新学生信息
@RequestMapping(value = "/update" ,method = RequestMethod.POST)
public void update(StudentDomain studentDomain) {
studentService.update(studentDomain);
}
//添加学生信息
@RequestMapping("/insert")
public void newstudent(StudentDomain studentDomain) {
studentService.newstudent(studentDomain);
}
}
6.前端显示:添加了三个文件夹,是前端的样式来的,大家后面可以根据情况选择自己喜欢的样式。、
student_list.html的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" type="text/css"
href="static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css"
href="lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/css/style.css" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script>
</head>
<body>
<table class="table table-border table-bordered table-bg">
<thead>
<tr>
<th scope="col" colspan="10">学生信息</th>
</tr>
<tr class="text-c">
<th width="25"><input type="checkbox" name="" value=""></th>
<th width="150">学号</th>
<th width="150" >姓名</th>
<th width="150">性别</th>
<th width="150">班级</th>
<th width="100">操作</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<br/>
<br/>
<a href="student_add.html">添加学生信息</a>
<script type="text/javascript" src="lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去-->
<!--下方的代码是此页面业务相关的脚本-->
<script type="text/javascript" src="lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="lib/datatables/1.10.0/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="lib/laypage/1.2/laypage.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 文档加载完毕
getList();
});
//查询所有
function getList() {
$.ajax({
url: "/student/getAll",//跟UserController中的@Requestmapping有关
type: "get",
data: '',
success: function (data) {//当请求成功时运行的函数。
console.log(data);
var str = '';
for (var i = 0; i < data.length; i++) {
str +=''
+'' + data[i].sno + ' '
+'' + data[i].sname + ' '
+'' + data[i].sex + ' '
+'' + data[i].sclass + ' '
+''
+'
+'onClick="edit(\'编辑用户\',\'student_update.html\',\''+ encodeURIComponent(JSON.stringify(data[i])) +'\')" '
+ 'href="javascript:;" title="编辑">'
+' '
+ '
+ 'onClick="del(this,' + data[i].sno + ')" href="javascript:;"'
+ 'title="删除">'
+' '
+' ';
}
$("table tbody").html(str);
},
error: function (data) {
alert(JSON.stringify(data));
}
})
}
/*编辑*/
function edit(title,url,data){
//encodeURIComponent(JSON.stringify(data));
var index = layer.open({
type: 2,
title: title,
content: url + "?data=" + data
});
layer.full(index);
}
/*删除*/
function del(obj,id){
layer.confirm('确认要删除吗?',function(index){
$.ajax({
type: 'DELETE',
url: '/student/delete/' + id,
//dataType: 'json',
success: function(data){
$(obj).parents("tr").remove();
layer.msg('已删除!',{icon:1,time:1000});
},
error:function(data) {
console.log("请求失败!");
},
});
});
}
</script>
</body>
</html>
student_update.html的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" type="text/css"
href="static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css"
href="lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/css/style.css" />
<meta name="keywords"
content="后台模版">
<meta name="description"
content="后台系统">
</head>
<body>
<article class="page-container">
<form class="form form-horizontal" id="form-add">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span
class="c-red"></span>sno:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type=text class="input-text" readonly="readonly"value="" placeholder=""
id="sno" name="sno">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">修改姓名:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder=""
id="sname" name="sname">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">性别:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal">
<div class="radio-box">
<input name="sex" type="radio" id="sex-1" value="男"checked> <label
for="sex-1">男</label>
</div>
<div class="radio-box">
<input name="sex" type="radio" id="sex-1" value="女"> <label
for="sex-1">女</label>
</div>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">修改班级:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder=""
id="sclass" name="sclass">
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="button" onclick="save()"
value=" 提交 ">
</div>
</div>
</form>
</article>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="static/h-ui.admin/js/H-ui.admin.js"></script>
<script type="text/javascript"
src="lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript"
src="lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript"
src="lib/jquery.validation/1.14.0/messages_zh.js"></script>
<script type="text/javascript">
//获得URL参数的方法
var request = {
QueryString : function(val) { //传入参数为要获取请求参数名
var uri = window.location.search; //获取URL
var re = new RegExp("" +val+ "=([^&?]*)", "ig");
return ((uri.match(re))?(uri.match(re)[0].substr(val.length+1)):null);
}
}
function save(){
$.ajax({
url: "/student/update" ,//跟UserController中的@Requestmapping有关
type: 'post',
data :$('#form-add').serialize() ,//规定要发送到服务器的数据。
//async: false,
success: function(data){
console.log(data);
if (data != 0 || data != null) {
//layer.msg('编辑成功!',{icon:1,time:3000});
alert('修改成功!');
parent.location.href="student_list.html";
}
//window.location.href='Class.html';
},
error: function(XmlHttpRequest, textStatus, errorThrown){
layer.msg('error!请填上正确的信息!',{icon:1,time:1000});
}
});
//var index = parent.layer.getFrameIndex(window.name);
// parent.$('.btn-refresh').click();
// parent.layer.close(index);
return false;
}
$(function(){
//调用 获得URL参数的方法,显示编辑的信息
var data = request.QueryString("data");
data = decodeURIComponent(data);
data = JSON.parse(data);
// alert("update: " + data);
$("#sno").val(data.sno);
$("#sname").val(data.sname);
$("#sex").val(data.sex);
$("#sclass").val(data.sclass);
$('.skin-minimal input').iCheck({
checkboxClass: 'icheckbox-blue',
radioClass: 'iradio-blue',
increaseArea: '20%'
});
$("#form-add").validate({
rules:{
sno:{
required:true,
},
sname:{
required:true,
minlength:2,
maxlength:16
},
sex:{
required:true,
},
sclass:{
required:true,
minlength:2,
maxlength:16
},
},
onkeyup:false,
focusCleanup:true,
success:"valid",
submitHandler:function(form){
}
});
});
</script>
</body>
</html>
student_add.html的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="stylesheet" type="text/css"
href="static/h-ui/css/H-ui.min.css" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/css/H-ui.admin.css" />
<link rel="stylesheet" type="text/css"
href="lib/Hui-iconfont/1.0.8/iconfont.css" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/skin/default/skin.css" id="skin" />
<link rel="stylesheet" type="text/css"
href="static/h-ui.admin/css/style.css" />
<meta name="keywords"
content="后台模版">
<meta name="description"
content="后台系统">
</head>
<body>
<table class="table table-border table-bordered table-bg">
<thead>
<tr>
<th scope="col" colspan="10" >添加会员</th>
</tr>
</thead>
</table>
<article class="page-container">
<form class="form form-horizontal" id="form-admin-add">
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span
class="c-red"></span>sno:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type=text class="input-text" value="" placeholder=""
id="sno" name="sno">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">姓名:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder=""
id="sname" name="sname">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">性别:</label>
<div class="formControls col-xs-8 col-sm-9 skin-minimal">
<div class="radio-box">
<input name="sex" type="radio" id="sex-1" value="男"checked> <label
for="gender-1">男</label>
</div>
<div class="radio-box">
<input name="sex" type="radio" id="sex-1" value="女"> <label
for="sex-2">女</label>
</div>
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3">班级:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" value="" placeholder=""
id="sclass" name="sclass">
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit"
value=" 提交 ">
</div>
</div>
</form>
</article>
<script type="text/javascript" src="lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="static/h-ui.admin/js/H-ui.admin.js"></script>
<script type="text/javascript"
src="lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript"
src="lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript"
src="lib/jquery.validation/1.14.0/messages_zh.js"></script>
<script type="text/javascript">
var request = {
QueryString : function(val) { //传入参数为要获取请求参数名
var uri = window.location.search; //获取URL
var re = new RegExp("" +val+ "=([^&?]*)", "ig");
return ((uri.match(re))?(uri.match(re)[0].substr(val.length+1)):null);
}
}
$(function(){
$('.skin-minimal input').iCheck({
checkboxClass: 'icheckbox-blue',
radioClass: 'iradio-blue',
increaseArea: '20%'
});
$("#form-admin-add").validate({
rules:{
sno:{
required:true,
},
sname:{
required:true,
minlength:2,
maxlength:16
},
sex:{
required:true,
},
sclass:{
required:true,
},
},
onkeyup:false,
focusCleanup:true,
success:"valid",
submitHandler:function(form){
$(form).ajaxSubmit({
url: "/student/insert" ,//跟UserController中的@Requestmapping有关
type: 'post',
data :$('#form-admin-add').serialize() ,//发送到服务器的数据。
success: function(data){
console.log(data);
if (data != 0 || data != null)
{
layer.msg('添加成功!',{icon:1,time:3000});
alert('成功添加用户');
window.location.href='student_list.html';
//parent.location.href="AllUser.html";
}
},
error: function(XmlHttpRequest, textStatus, errorThrown){
layer.msg('error!已有用户id!',{icon:1,time:1000});
}
});
var index = parent.layer.getFrameIndex(window.name);
parent.$('.btn-refresh').click();
parent.layer.close(index);
}
});
});
</script>
</body>
</html>
4最终的目录的如下图所示 。
想要前端样式的可以通过以下链接获取:
https://pan.baidu.com/s/13_RG8y2EG6vzT8BxkSql-Q
提取码:y3iy
演示效果视频可以点击以下链接: