- Charles 抓包工具详解
wespten
网络协议栈网络设备5G物联网网络工具开发网络协议
一、Charles简介Charles是一款很实用、界面很友好(至少跟fiddler比起来)、功能强大的抓包神器。因为它是基于Java开发的,所以跨平台,Mac、Linux、Windows下都是可以使用的,并且在Android和iOS设备上通用。它的原理是通过成为电脑或者移动设备的代理,截取请求和响应,达到抓包分析的目的。二、Charles安装官网下载地址:CharlesWebDebuggingPr
- 2019-11-18
轻微强迫症_7280
fiddler添加查看响应时间原文来自:https://www.jianshu.com/p/c9efa41bdd25fiddler的statistics标签可以查看但是这样查看需要点开每个链接进行查看,不是很方便,为了能够方便的查看各链接的响应时间,可以通过一下几种方法实现1、在菜单栏上面找到Rules->CustomRules在classHandlers{里面添加以下代码functionBegi
- Fiddler 笔记
Queenie的学习笔记
1.Fiddler的原理终端设备(如WEB、APP)发出请求,Fiddler作为中间代理,传给服务器;服务器返回数据,Fiddler拦截后,再传给终端设备核心:代理服务运行机制:本机上监听8888端口的HTTP代理(代理地址是127.0.0.1,端口号8888)2.第一次使用Fiddler,如何配置(1)抓取https请求时,先导入证书:①Fiddler设置:Tools>Options>HTTPS
- 【fiddler】“Timeline“模块:显示请求响应时间
叶阿猪
fiddlerHTTPfiddler前端测试工具https
在左侧会话窗口点击一个或多个(同时按下Ctrl键),Timeline便会显示指定内容从服务端传输到客户端的时间:
- Fiddler拦截并自定义请求结果及模拟发送接口请求
苏苏san
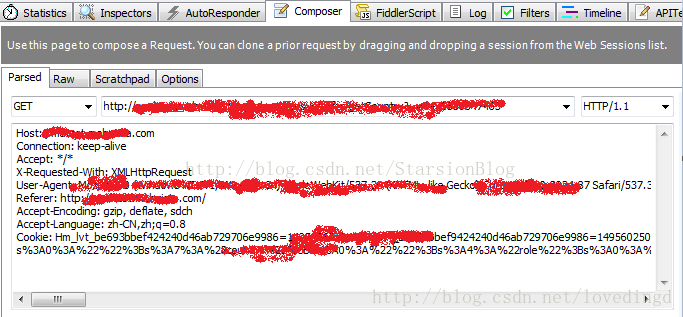
Fiddler模拟发送接口请求Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求。Parsed模式下你只需要提供简单的URLS地址即可(如下图,可以在RequestBody定制一些属性参数,也可以添加header如X-TOKEN)Fiddler拦截指定规则的请求AutoResponder允许拦截指定规则的请求,并返回本地资源或Fiddler资
- 【IOS】常用旧版软件ID整理分享
乔治贝利
苹果软件有些新版的没有旧版的好用,相信不止我一个人这样觉得,有的是因为系统没有更新,新版软件不支持;有的是新版软件对旧设备不友好,运行起来不够流畅;有的是新版加入广告,影响使用体验;更有的是新版的功能被阉割,让人无法忍受。于是乎就出现抓包教程,学会在电脑上使用iTunes和Fiddler配合,抓取旧版App是最好的方法,也可以使用苹果旧版APP下载软件(论坛里有,善用搜索)配合iTunes,教程已
- python+mitmproxy抓包
funcdefmain
爬虫测试工具自动化测试python开发语言
什么是mitmproxyMitmproxy就是用于MITM的Proxy,MITM即中间人攻击(Man-in-the-middleattack)。不同于fiddler,charles或wireshark等抓包工具,mitmproxy不仅可以抓取请求响应帮助开发者查看、分析,更可以通过自定义python脚本进行二次开发。安装pip安装pipinstallmitmproxy#验证mitmproxy--v
- 【渗透测试】利用hook技术破解前端JS加解密 - JS-Forward
Hello_Brian
渗透测试安全Hook技术前端JS加解密渗透测试web安全
前言在做渗透测试项目时,尤其是金融方面,经常会遇到前端JS加解密技术,看着一堆堆密密麻麻的密文,会给人一种无力感。Hook技术则会帮助我们无需获取加解密密钥的前提下,获取明文进行渗透测试环境准备JS-ForwardBurpsuiteFiddler网上公开的加解密逻辑漏洞的靶场源码某大佬搭建的公网测试环境(请礼貌使用):http://39.98.108.20:8085/Hook-JS技术详解正常访问
- app手机抓包工具
奇纳尼
抓包https网络协议http
fiddler和charles两个抓包的区别:基本也就是试用的平台有差异Fiddler和Charles的功能大同小异,基本上都是抓包、断点调试、请求替换、构造请求、代理功能;主要区别:Fiddler只能运行在Windows平台,而Charles是基于Java实现的,基本上可以运行在所有主流的桌面系统,还有一个区别就是Fiddler开源免费、Charles是收费的;fiddler的安装步骤:fidd
- charles介绍、安装、功能
你与凯尔皆天使
一、抓包概述1.抓包概念抓包是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全等。下面小编就介绍几种抓包软件。2.常见抓包工具Charles、fiddler、wireShark软件名称简介独立运行支持移动设备是否收费Fiddler免费的HTTP查看工具,系统代理,工作在应用层是是否CharlesHTTP代理、HTTP监控、HTTP反代理、查看HTTP通讯、查看工作信
- 使用Fiddler抓取iPad上的http请求
WishYouAFortune
如果想使用Fiddler抓取iPad上的http请求,需要配置一下,大致步骤如下:1.配置Fiddler,使其接受外部连接.选择菜单“Tools”-->“FiddlerOptions...”,勾选“Allowremotecomputerstoconnect”,点击“OK”按钮,关闭并重新打开Fiddler.2.在iPad的设置程序中选择现在所用的无线局域网,并手动配置“HTTP代理”,其中“服务器
- 微信小程序Code获取
m0_68138958
微信微信小程序
1.官方开发文档wx.login可以获取code2.微信PC端内存HOOK获取小程序Code3.抓PC包{微信小程序基本都是基于HTTPS的,在开发调试小程序时,普通的抓包软件是抓不到的,所以我们想要抓包首先需要配置证书SSL推荐软件fiddler或Charles1.fiddler配置抓取Https包1.下载最新版fiddler2.下载并安装Fiddler证书生成器3打开Fiddler,点击工具栏
- Jmeter上传文件接口测试
咖 啡加剁椒
软件测试jmeter压力测试软件测试功能测试自动化测试程序人生职场和发展
Jmeter上传文件接口测试接口测试,想必大家都做过,但是上传文件的接口,可能就不知所措。其实呢,还是那么回事~一、接口的业务在接口文档缺失的前提下,那就从抓包玩起~Fiddler或者F12都可以。本次我们接口实现的功能是上传用户头像。F12抓包的截图如下:(接口相关的重点圈出)这里尤其注意下MIME类型,上传文件接口,如果MIME类型发送错误,接口无法调通。二、jmeter调试1、线程组单个接口
- Fiddler使用教程(三):抓取websocket请求
tianshuiyimo
软件测试常用工具fiddler
在Fiddler菜单Rules>CustomizeRules中添加Handlers类的OnWebSocketMessage方法在classHandler中添加代码staticfunctionOnWebSocketMessage(oMsg:WebSocketMessage){//LogMessagetotheLOGtabFiddlerApplication.Log.LogString(oMsg.To
- Fiddler使用教程(二):配置代理抓取exe包
tianshuiyimo
软件测试常用工具fiddler软件测试
fiddler打开后会自动设置浏览器的代理,因此我们可以直接抓取浏览上的请求。但如果要抓取一个exe上的请求,就需要我们手动配合代理。1、下载安装proxifer配置代理服务器输入本机ip和8888端口号,选择https协议2、添加代理规则设置完成后,添加代理规则,排除fiddler,也就是让fiddler进行网络直连。不然fiddler也是用他自己的代理的话,就乱了,会导致无法联网。具体操作为配
- Fiddler抓包工具配置+Jmeter基本使用
咖啡 加剁椒
软件测试fiddlerjmeter前端软件测试自动化测试功能测试程序人生
一、Fiddler抓包工具的配置和使用在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的……局域网络配置将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到手机APP的请求,这里介绍一种我们在使用的网络配置方法。首先使用电脑A布置一个我们抓包需要的局域网。下载猎豹WiFi(网上有很多这种工具360免费WiFi、百度WiFi等,随
- Jmeter性能测试:Fiddler 抓包移动端
cronaldo91
Jmeter性能测试jmeter运维云计算
目录一、实验1.环境2.Fiddler抓包移动端3.jmeter移动端app应用性能测(GET)3.jmeter移动端app应用性能测(POST)二、问题1.Fiddler如何使用过滤器一、实验1.环境(1)主机表1-1主机系统软件备注Windows11Fiddler4.6、Jmeter5.6.3Android132.Fiddler抓包移动端(1)电脑设置(连接相同WIFI)fiddler工具进行
- Jmeter脚本录制方法(二)手工编写脚本(jmeter与fiddler结合使用)
weixin_34032621
php运维java
jmeter脚本录制方法可以分三种,前几天写的一篇文章中,已介绍了前两种,今天来说下第三种,手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓
- Jmeter脚本录制方法--手工编写脚本(jmeter与fiddler结合使用)
weixin_30764771
php运维java
手工编写脚本,建议使用这一种方法,虽然写的过程有点繁琐,但调试脚本比前两者方式都要便捷。首先来看下三种方式的比较吧,不然看不出什么。三种方式的优劣:badboy:1、有时候录制不了,兼容性较差2、post请求的时候,如果链接中有参数、body里面也有参数,都会放在body里面jmeter代理录制:1、请求抓取过多2、配置代理等操作比较繁琐手工编写:要一个个请求手工去写手工编写脚本一般通过fiddl
- 使用jmeter手工录制脚本
RunMode-likf
jmeterfiddlerwindows自动化
一般通过fiddler抓包或者开发提供的接口设计文档的形式,在Jmeter的GUI界面操作进行脚本生成,还可以使用编写java代码打包成jar包进行生成等方式。在Jmeter手工制作脚本之前,先要获取HTTP请求的相关信息,如请求地址、请求参数、请求类型等,一般情况下,有两种方法获取这些相关信息:1、根据开发提供的接口设计规范文档;2、使用第三方抓包工具如Fiddler、Charles等抓包,然后
- pip CERTIFICATE_VERIFY_FAILED 报错问题
wizdzz
pipinstall报错,"CouldnotfetchURLhttps",[SSL:CERTIFICATE_VERIFY_FAILED],看起来似乎是证书校验失败;查了下,很多都说在pip后面加参数-trustxxx啥的,但这是在逃避问题;搜索资料得知引发该问题的原因,主要是证书有问题,所以检查当前环境,是否存在代理,或者第三方证书之类的东西;例如fiddler,关掉这些软件问题即解决;如果不想关
- HTTP代理神器Fiddler
大码农丿
爬虫httpfiddler前端
HTTP代理神器FiddlerFiddler的简介Fiddler是位于客户端和服务器端之间的代理,也是目前最常用的抓包工具之一。它能够记录客户端和服务器之间的所有请求,可以针对特定的请求,分析请求数据、设置断点、调试web应用、修改请求的数据,甚至可以修改服务器返回的数据,功能非常强大,是web调试的利器。看到这么多的应用,是不是就迫不及待的想要开始你的抓包之旅呢,不要急,俗话说的好:工欲善其事,
- Fiddler抓包工具简介,安装及使用教程详解
仲夏那片海
测试文档爬虫fiddler前端测试工具
Fiddler工具介绍Fiddler是一个通过代理的方式来进行抓包工具,运行时会在本地建立一个代理服务,默认地址:127.0.0.1:8888。Fiddler开启之后打开IE浏览器,IE的PROXY会自动变成127.0.0.1:8888,通过其来抓取IE浏览器与服务器之间的所有HTTP(s)请求,但是火狐、chrome,手机端需要手动设置代理。Fiddler工作原理Fiddler是以代理web服务
- 【JavaEE】_HTTP响应
_周游
JavaEEhttp网络协议网络
目录1.首行2.报头header3.空行4.正文body1.首行响应首行:版本号+状态码+状态码描述;HTTP状态码描述了这次响应的结果(比如成功、失败,以及失败原因等);1.HTTP状态码有:(来源:搜狗百科)2.常见HTTP状态码有:1)200OK,表示访问成功:(2)404NotFound,表示访问的资源不存在,在服务器上查询无果:如访问:页面显示:也可在fiddler中查看:注:404返回
- 抓包分析 TCP 协议
咖啡加 剁椒
软件测试tcp/ip网络协议网络功能测试软件测试自动化测试程序人生
TCP协议是在传输层中,一种面向连接的、可靠的、基于字节流的传输层通信协议。环境准备对接口测试工具进行分类,可以如下几类:网络嗅探工具:tcpdump,wireshark代理工具:fiddler,charles,anyproxyburpsuite,mitmproxy分析工具:curl,postman,chromeDevtool抓包分析TCP协议tcpdumptcpdump是一款将网络中传送的数据包
- 【JavaEE】_Fiddler抓包HTTP请求与响应
_周游
JavaEEfiddlerhttp前端
目录1.Fiddler简介2.Fiddler安装步骤3.抓包结果举例(sogou.com)1.Fiddler简介1.要查看HTTP的请求和响应,需要使用抓包工具进行抓包;抓包即获取网卡上经过的数据并显示出来,常用的抓包工具有wireshark和fidder,其中wireshark功能强大,可以抓TCP包、HTTP包等等,但使用复杂,而fiddler是专用于抓HTTP的抓包工具;2.fiddler本
- 【JavaEE】_HTTP请求与响应
_周游
JavaEEhttp网络协议网络
目录1.HTTP协议1.1HTTP简介1.2Fiddler2.HTTP请求2.1首行2.2请求头(header)2.3空行2.4正文(body)3.HTTP响应3.1首行3.2响应头(header)3.3空行3.4正文(body)1.HTTP协议1.1HTTP简介1.HTTP协议即“超文本传输协议”,即不止可以传输文本,还可以传输图片、音频、视频等二进制数据,是一个应用层协议;2.HTTP已经更新
- Fiddler过滤功能
他城我做王
Fiddler过滤功能1、UserFiters启用2、ActionAction:RunFiltersetnow是否运行,LoadFilterset加载,SaveFilterset保存;3、Hosts过滤Zone:指定只显示内网(Intranet)或互联网(Internet)的内容;Host:指定显示某个域名下的会话;-NoHostFilter:无HOST过滤;HidethefollowingHos
- 2018-08-21网站请求+BUG定位
旭日藤王海云
如何定位Bug1.界面:肉眼看前端代码:F12console前端日志报错,定位HTML错误行3.网络请求:F12network/fiddlerF12-network:http请求响应(网络)查看前后端交互请求是否报错请求列表a.接口名字b.状态:http状态码c.类型(根据后缀名判断):图片(jpg,png,gif),脚本(js),样式(css),界面(html/jsp),接口4.数据库:数据库客
- Android HttpCanary最强抓包工具!
KingWorld
迎使用HttpCanary——最强Android抓包工具!HttpCanary是一款功能强大的HTTP/HTTPS/HTTP2网络包抓取和分析工具,你可以把他看成是移动端的Fiddler或者Charles,但是HttpCanary使用起来更加地简单容易,因为它是专门为移动端设计的!最重要的是:无需root权限!无需root权限!无需root权限!HttpCanary支持对HTTP协议包的抓取和注入
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$
![]()