【学习笔记】QT从入门到实战完整版(基础控件)(4)
添加资源
- 将存有资源文件的文件夹放到工程目录中,如文件夹名称为 “Image”,里面有 Luffy.png 文件。
- 在 Qt Creator 中右击工程选择【添加新文件】。
- 在弹出的对话框中的文件和类选择【Qt】->【Qt Resource File】。
- 在弹出的对话框中填好名称如 “res”,然后选择【下一步】->【完成】。
- 此时会在工程中创建了一个名为 “res.qrc” 文件。
- 右键工程中的 “res.qrc”,选择 【Open in Editor】。
- 点击【Add Prefix】添加一个资源
- 设置前缀 “/”, 这个前缀一般是用来给资源文件做分类。
- 点击【Add Files】,选择存放资源文件夹的资源文件,即 “Image” 下面的文件。
- 编译一次项目,这样 IDE 会把这些资源文件打包好。
- 代码中使用方式: ui->xxx->setIcon(QIcon(":/Image/Luffy.png"))。
对话框
模态对话框
#include 非模态对话框
#include 标准对话框
- QColorDialog: 选择颜色对话框
- QFileDialog: 选择文件或者目录对话框
- QFontDialog: 选择字体对话框
- QInputDialog: 允许用户输入一个值,并将其值返回的对话框
- QMessageBox: 模态对话框,用于显示提示信息、询问问题等。
- QPageSetupDialog: 为打印机提供纸张相关的选项
- QPrintDialog: 打印机配置对话框
- QPrintPreviewDialog:打印预览对话框
- QProgressDialog: 显示操作过程对话框
QMessageBox
- 参数一:父窗口
- 参数二:标题文本
- 参数三:内容文本
- 参数四:按钮内容,可预定义的也可以直接输入文本
- 参数五:默认选择的按钮
- 返回值:如果参数五选择的是预定义的则返回预定义的,如果不是则返回0或者1,对于左边和右边的按钮
qDebug() << "critical:" << QMessageBox::critical(this, "标题", "错误对话框");
qDebug() << "information:" << QMessageBox::information(this, "标题", "提示对话框");
qDebug() << "warning:" << QMessageBox::warning(this, "标题", "警告对话框");
qDebug() << "question1:" << QMessageBox::question(this, "标题", "提问对话框1");
qDebug() << "question2:" << QMessageBox::question(this, "标题", "提问对话框2", "不退出","要退出");
qDebug() << "question3:" << QMessageBox::question(this, "标题", "提问对话框3", QMessageBox::Save|QMessageBox::Cancel);
qDebug() << "question4:" << QMessageBox::question(this, "标题", "提问对话框4", QMessageBox::Save|QMessageBox::Cancel, QMessageBox::Cancel);
QColorDialog
QColor color = QColorDialog::getColor(QColor(255, 0, 0));
qDebug() << "red:" << color.red() << " green:" << color.green() << " blue:" << color.blue();
QFileDialog
- 参数一:父窗口
- 参数二:标题文本
- 参数三:默认打开的路径(若忽略,则打开程序所在的路径)
- 参数四:文件过滤(若忽略,则不过滤,若有多个则以空格隔开)
- 返回值:返回选择的文件路径
// 只能选择一个文件
QString str = QFileDialog::getOpenFileName(this, "打开文件", "d:/", "(*.md *.txt)");
qDebug() << "getOpenFileName:" << str;
// 可以同时选择多个文件
QStringList strlist = QFileDialog::getOpenFileNames(this, "打开文件", "d:/");
qDebug() << "getOpenFileNames:" << strlist;
QFontDialog
- 参数一:true:用户选择了字体 flase:用户取消了选择
- 参数二:默认选择的字体设置(可忽略)
- 返回值:所选字体信息
bool flag;
QFont font = QFontDialog::getFont(&flag, QFont("宋体", 11));
qDebug() << "flag: " << flag << " 字体: " << font.family().toUtf8().data() << " 字号: " << font.pointSize() << " 加粗: " << font.bold() << " 倾斜: " << font.italic();
QInputDialog
- 参数一:父窗口
- 参数二:标题文本
- 参数四:提示信息
- 参数五:默认值
- 参数六:最小值
- 参数七:最大值
- 参数八:步进值
- 参数九:用户是否选择
- 返回值:如果用户取消选择则返回默认值,否则返回用户所选
bool ok;
int i = QInputDialog::getInt(this, "设置", "请选择以下数值:", 25, 0, 100, 1, &ok);
qDebug() << "ok:" << ok << " i:" << i;
QStringList items;
items << "Spring" << "Summer" << "Fall" << "Winter";
QString item = QInputDialog::getItem(this, "设置", "选择", items, 0, false, &ok);
qDebug() << "getItem: " << item;
QProgressDialog
QProgressDialog *pd = new QProgressDialog("正在处理中...", "取消", 0, 100, this);
pd->setWindowTitle("请稍等。。。");
pd->setWindowModality(Qt::WindowModal); // 设置为模态对话框(可以不设置,默认为非模态)
pd->show();
QTimer *timer = new QTimer(this);
connect(timer, &QTimer::timeout, [=]{
static int step = 1;
pd->setValue(step++);
if(step > pd->maximum() || pd->wasCanceled()){
timer->stop();
step = 0;
delete pd;
}
});
timer->start(100);
界面布局
- 直接拖拽控件到界面上,当窗口大小改变时,控件不会随着窗口大小自适应
- 可以借助 Widget 框住控件,然后采用水平或者垂直布局
- 可以借助弹簧 Spacers 控件来调整间距位置,将弹簧属性 sizeType 设置为 Fixed ,再设置高宽度可以固定
- 弹簧控件,必须有布局才会生效
- 如果多个控件间是几行几列的方式排列,可以用一个 Widget 框柱,然后使用栅格布局即可。
- Widget 的 sizePolicy 属性中的垂直策略改为 Fixed,就可以设置固定的高度
- 窗口的 minimumSize、maximumSize 设置固定的值,即可限制窗口不可被调整
- 编辑框控件中的 echoMode 可以设置编辑框的属性,如设置为 password 属性,可以应用于密码类的输入框
控件说明
ToolButton
主要用来显示图片,可以通过设置 Icon 和 toolButtonStyle、autoRaise 属性进行美化(鼠标选中才凸起)
RadioButton
需要增加 GroupBox 来框住控件,那么该 GroupBox 里面的所有 RadioButton 控件只能选择一个
// checked: true->选中 false->未选中
connect(ui->radioButton, &QRadioButton::clicked, [=](bool checked){
qDebug() << "单选框被" << (checked ? "选中" : "取消");
});
CheckBox
QCheckBox->tristate 属性可以设置为半选状态
// state: 0->未选中 1->半选中 2->已选中
connect(ui->checkBox, &QCheckBox::stateChanged, [=](int state){
qDebug() << "复选框状态:" << state;
});
ListWidget
QListWidgetItem *item = new QListWidgetItem("单行加入");
item->setTextAlignment(Qt::AlignHCenter); // 设置水平居中
ui->listWidget->addItem(item);
QStringList list;
list << "以下为多行加入" << "窗前明月光" << "疑是地上霜" << "举头望明月" << "低头思故乡";
ui->listWidget->addItems(list);
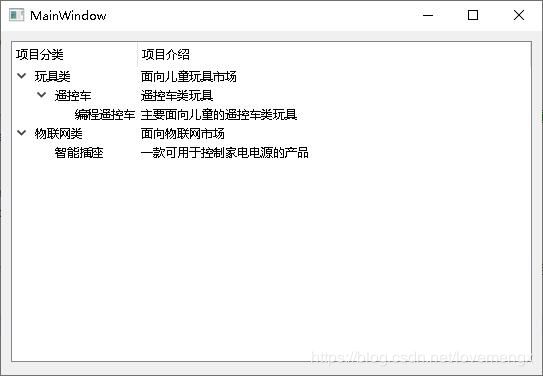
TreeWidget
// 设置显示宽度根据内容自适应
QHeaderView *head = ui->treeWidget->header();
head->setSectionResizeMode(QHeaderView::ResizeToContents);
// 设置标题
ui->treeWidget->setHeaderLabels(QStringList() << "项目分类" << "项目介绍");
// 设置根
QTreeWidgetItem *toysItem = new QTreeWidgetItem(QStringList() << "玩具类" << "面向儿童玩具市场");
ui->treeWidget->addTopLevelItem(toysItem);
// 设置二级
QTreeWidgetItem *toysCarItem = new QTreeWidgetItem(QStringList() << "遥控车" << "遥控车类玩具");
toysItem->addChild(toysCarItem);
// 设置三级
QTreeWidgetItem *toysAiCarItem = new QTreeWidgetItem(QStringList() << "编程遥控车" << "主要面向儿童的遥控车类玩具");
toysCarItem->addChild(toysAiCarItem);
// 设置根
QTreeWidgetItem *iotItem = new QTreeWidgetItem(QStringList() << "物联网类" << "面向物联网市场");
ui->treeWidget->addTopLevelItem(iotItem);
// 设置二级
QTreeWidgetItem *iotSocketItem = new QTreeWidgetItem(QStringList() << "智能插座" << "一款可用于控制家电电源的产品");
iotItem->addChild(iotSocketItem);
// 设置自动展开所有
ui->treeWidget->expandAll();
// 根据内容自动调整所有行的行高
ui->tableWidget->resizeRowsToContents();
ui->tableWidget->resizeColumnsToContents();
// 设置单击选中一行的效果
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectRows);
// 其它列保持默认宽度,最后一列拉伸填满
ui->tableWidget->horizontalHeader()->setStretchLastSection(true);
// 设置表格不可编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
// 去掉每行的行号
ui->tableWidget->verticalHeader()->setHidden(true);
// 设置行数和标题
QStringList titleList = { "姓名", "性别", "年龄", "介绍说明"};
ui->tableWidget->setColumnCount(titleList.count());
ui->tableWidget->setHorizontalHeaderLabels(titleList);
// 添加内容
QStringList nameList = {"张三", "李四", "关羽", "曹操", "花木兰"};
QStringList sexList = {"男", "男", "男", "男", "女"};
int ageList[] = {20, 21, 23, 25, 19};
QStringList descList = {"只在语文课本出现的神人", "与张三存在说不清楚的关系", "战国时期的忠义英雄", "宁负天下人", "巾帼不让须眉"};
int i = 0;
for(i = 0; i < nameList.count(); i++)
{
int col = 0;
ui->tableWidget->insertRow(i); // 插入一行
ui->tableWidget->setItem(i, col++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i, col++, new QTableWidgetItem(sexList[i]));
ui->tableWidget->setItem(i, col++, new QTableWidgetItem(QString::number(ageList[i])));
ui->tableWidget->setItem(i, col++, new QTableWidgetItem(descList[i]));
}
// 设置表格内所有的字体为幼圆, 要在设置内容后再设置字体, 否则会被覆盖
ui->tableWidget->setFont(QFont("宋体"));
// 针对单独条目设置颜色和字体以及对齐格式
QTableWidgetItem *item = new QTableWidgetItem("字体测试");
item->setBackground(QColor(255,250,250));
item->setForeground(QColor(0,0,255));
item->setFont(QFont("宋体"));
ui->tableWidget->insertRow(i);
ui->tableWidget->setItem(i, 0, item);
ui->tableWidget->item(i, 0)->setTextAlignment(Qt::AlignCenter);
// 默认选中倒数第一行
ui->tableWidget->setCurrentCell(i-1, QItemSelectionModel::Select);
- 在 UI 设计界面,该控件会黑色具有左右方向的小箭头作为辅助设计,实际编译后没有
- 可以调用 ui->stackedWidget->setCurrentIndex(0) 来指定切换到哪个页面
ComboBox
ui->comboBox->addItem("飞机");
ui->comboBox->addItem("汽车");
ui->comboBox->addItem("摩托");
ui->comboBox->setCurrentIndex(1);
connect(ui->comboBox, &QComboBox::currentTextChanged, [=](QString text){
qDebug() << "QComboBox::currentTextChanged:" << text;
});
TextEdit 和 Plain Text Edit
- TextEdit:富文本,可以提供更多的特性,如字体倾斜、颜色、插入 HTML 代码等
- Planin Text Edit:纯文本,则没有那么多特性
Lable
// 显示文本
ui->label->setText("显示文本");
// 显示静态图
ui->label->setPixmap(QPixmap(":/jpeg/1.jpg"));
// 显示动态图
QMovie *movie= new QMovie(":/jpeg/1.gif");
ui->label->setMovie(movie);
movie->start();